osgText3D
三维立体文字比二维平面文字显示效果更好,相对二维平面文字,它有非常好的立体显示效果。
在实际虚拟现实项目中,过多使用三维立体文字会降低染效率,加重渲染负担,相对平面二维文字,它占用的内存是非常大的。
osgText::Text3D 类
osgText::Text3D类继承自osgText::TextBase类,继承关系图如图9-8所示。

图9-8 osgText::Text3D的继承关系图
从继承关系图可以看出它继承自 osgText::TextBase类,因此它具备普通二维文字的属性设置方法。它的方法与平面文字的创建方法基本一致,但它是有厚度的文字,并没有直接设置颜色的接口,可以通过设置材质来设置颜色。至于材质如何设置,可以参看前面的材质章节。在osgText::Text3D类中包含一个设置深度信息的函数,可以通过该函数设置立体文字的深度:
void setCharacterDepth(float characterDepth);
通过上面的说明,三维立体文字就创建了,没想到会这么简单,下面来看一个示例。
3D汉字显示示例
3D汉字显示(osgText::Text3D)示例的代码如程序清单9-5所示
1. /* 3D汉字显示示例 */
2. osg::ref_ptr<osg::Geode> create3DText(const string &strDataFolder)
3. {
4. osg::ref_ptr<osg::Geode> geode = new osg::Geode();
5.
6. // 创建3D文字
7. osg::ref_ptr<osgText::Text3D> text = new osgText::Text3D();
8.
9. text->setText(L"http://www.OsgChina.osg-OpenScenseGraph 中国官方");
10. string strFontPath = strDataFolder + "fonts\\simhei.ttf";
11. text->setFont(strFontPath);
12. text->setCharacterSize(60.0f);
13. text->setPosition(osg::Vec3(0.0, 0.0, 0.0));
14.
15. // 设置文字渲染模式
16. text->setRenderMode(osgText::Text3D::PER_GLYPH);
17.
18. // 设置文字深度
19. text->setCharacterDepth(10.0);
20. text->setDrawMode(osgText::Text3D::TEXT | osgText::Text3D::BOUNDINGBOX);
21.
22. // 设置文字与坐标轴对齐方式
23. text->setAxisAlignment(osgText::Text3D::XZ_PLANE);
24.
25. geode->addDrawable(text.get());
26.
27. // 设置材质
28. osg::ref_ptr<osg::Material> front = new osg::Material;
29. front->setColorMode(osg::Material::AMBIENT);
30. front->setAlpha(osg::Material::FRONT_AND_BACK, 1);
31. front->setAmbient(osg::Material::FRONT_AND_BACK, osg::Vec4(1.0, 1.0, 0.0, 1.0));
32. front->setDiffuse(osg::Material::FRONT_AND_BACK, osg::Vec4(1.0, 1.0, 0.0, 1.0));
33. geode->getOrCreateStateSet()->setAttributeAndModes(front.get());
34.
35. return geode.get();
36. }
37.
38. void osgText3D_9_5(const string &strDataFolder)
39. {
40. osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer();
41. osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits;
42. traits->x = 40;
43. traits->y = 40;
44. traits->width = 600;
45. traits->height = 480;
46. traits->windowDecoration = true;
47. traits->doubleBuffer = true;
48. traits->sharedContext = 0;
49.
50. osg::ref_ptr<osg::GraphicsContext> gc = osg::GraphicsContext::createGraphicsContext(traits.get());
51.
52. osg::ref_ptr<osg::Camera> camera = viewer->getCamera();
53. camera->setGraphicsContext(gc.get());
54. camera->setViewport(new osg::Viewport(0, 0, traits->width, traits->height));
55. GLenum buffer = traits->doubleBuffer ? GL_BACK : GL_FRONT;
56. camera->setDrawBuffer(buffer);
57. camera->setReadBuffer(buffer);
58.
59. osg::ref_ptr<osg::Group> root = new osg::Group();
60.
61. // 添加三维文字
62. root->addChild(create3DText(strDataFolder));
63.
64. // 优化场景数据
65. osgUtil::Optimizer optimizer;
66. optimizer.optimize(root.get());
67. viewer->setSceneData(root.get());
68. viewer->realize();
69. viewer->run();
70. }
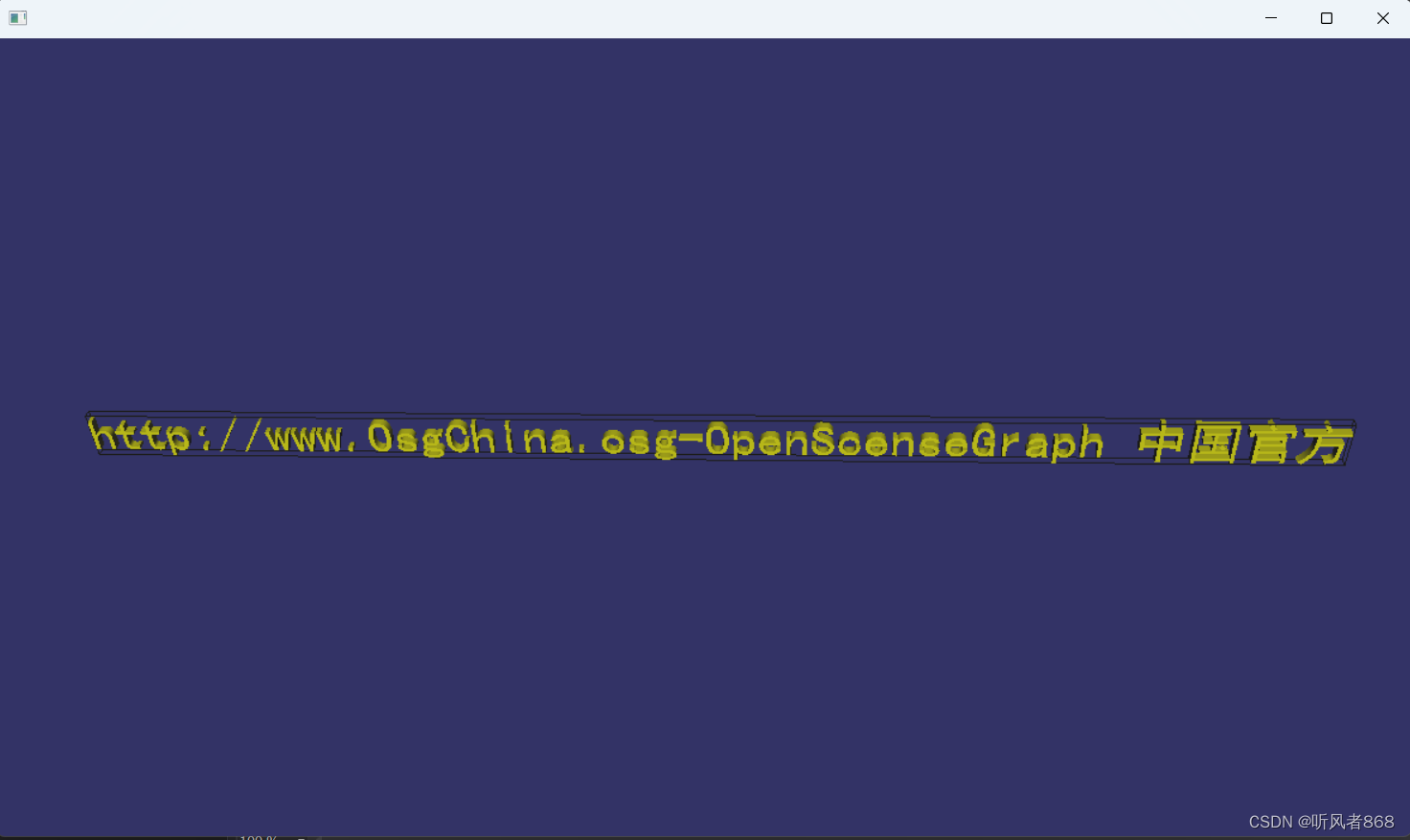
运行程序,截图如图 9-9 所示。

图9-9 3D汉字显示示例截图