基于SpringBoot+Vue的体检预约管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue
- 工具:IDEA/Ecilpse、Navicat、Maven
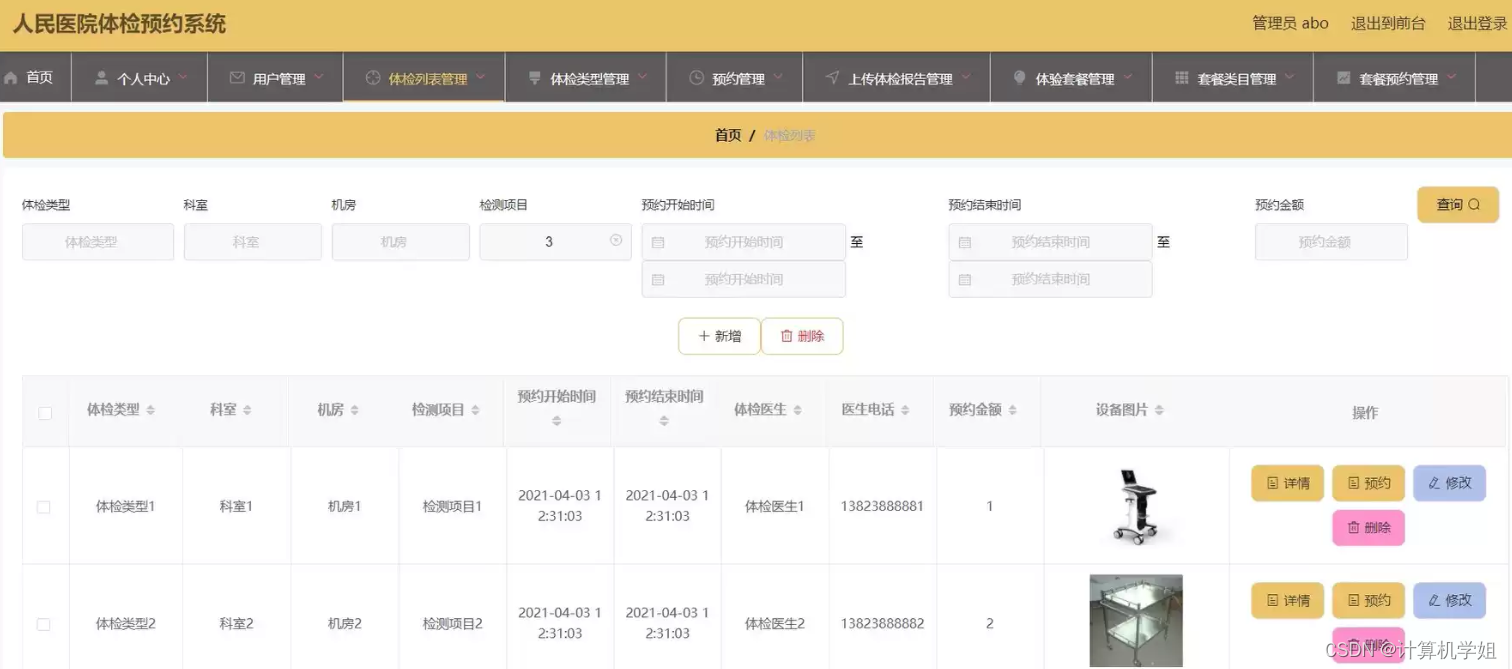
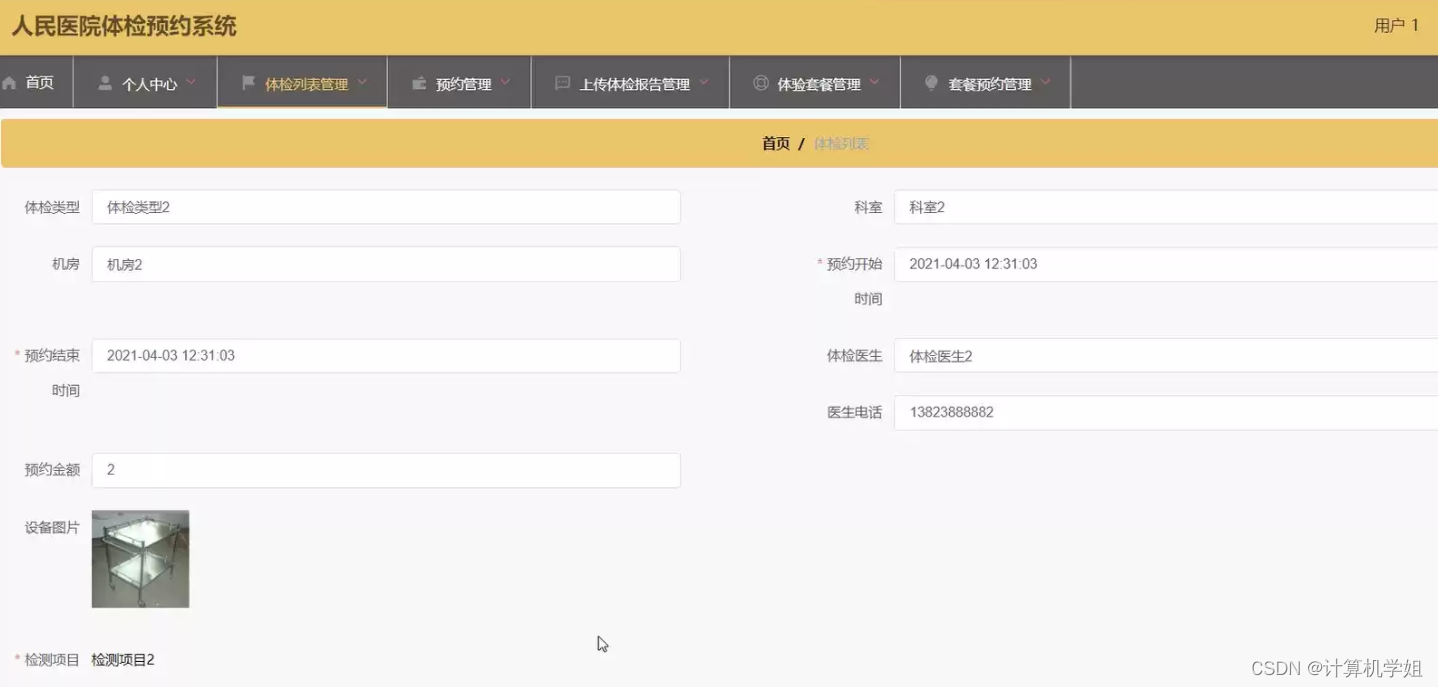
系统展示
主页


管理员界面

用户界面

摘要
体检预约管理系统是一种基于Spring Boot后端框架和Vue.js前端框架的现代化体检服务管理系统。该系统旨在提供一个高效、便捷、可定制的解决方案,以满足用户对体检服务的需求。系统涵盖了体检预约、报告查看、用户管理、医疗机构管理等功能,旨在提升体检服务的质量和管理效率。系统前端采用Vue.js框架,通过响应式设计实现用户友好的界面,使用户能够轻松浏览体检项目、预约服务,并查看相关报告。后端采用Spring Boot框架,通过简化的开发流程提高了系统的开发效率。系统还使用了Spring Security进行用户认证和授权,确保体检信息的安全性。体检预约管理系统支持多种用户角色,包括普通用户、医疗机构管理员和系统管理员。普通用户可以浏览体检项目、选择时间预约、查看报告等;医疗机构管理员可以管理体检项目、处理预约信息;系统管理员具有全局管理权限,可以对用户、机构等进行管理。系统还提供了预约统计和报告分析功能,为医疗机构管理员和系统管理员提供了数据驱动的决策支持。通过图表和报表展示预约趋势、常见疾病统计等信息,帮助管理者更好地了解体检服务的运营情况。综上所述,基于Spring Boot+Vue的体检预约管理系统通过前后端分离、响应式设计和数据驱动的方式,为用户提供了一体化的体检服务解决方案,同时提高了管理效率和数据安全性,推动了体检服务的现代化和智能化。
研究意义
体检预约管理系统的研究和实施具有多方面的重要意义:
-
提升体检服务效率: 系统的建立可以实现体检服务的在线预约,简化了预约流程,提高了服务效率。用户可以方便地选择适合自己的时间和地点进行体检,减少了排队和等待时间,提升了整体服务效率。
-
优化资源分配: 通过系统统计分析功能,可以更好地了解体检项目的需求和疾病的分布情况。这有助于医疗机构合理调配人力、设备和其他资源,提高资源利用率,降低体检服务的成本。
-
增强用户体验: 系统提供了用户友好的界面,用户可以通过系统方便快捷地浏览体检项目、预约服务,随时查看体检报告。这提升了用户体验,增强了用户对体检服务的满意度,促进了用户的健康管理意识。
-
强化数据安全性: 采用Spring Security等安全框架,系统能够保障用户体检信息的安全性。隐私敏感的数据得到妥善保护,满足了医疗信息安全和隐私保护的法规要求,提升了体检服务的可信度。
-
数据驱动的决策支持: 统计分析功能为医疗机构管理员和系统管理员提供了数据驱动的决策支持。通过分析预约趋势、疾病统计等数据,管理者可以制定更科学的运营策略,提高服务质量。
-
推动医疗智能化: 系统的建立是医疗智能化的一部分,通过引入信息技术,提高了体检服务的智能化水平。这有助于推动医疗行业向数字化、智能化方向发展,适应现代社会的需求。
-
促进医疗卫生服务的数字化转型: 体检预约管理系统是医疗卫生服务数字化转型的一个重要组成部分,有助于提高医疗机构的信息化水平,推动医疗行业更好地适应数字时代的要求。
研究目的
体检预约管理系统的研究目的旨在解决和改善传统体检服务存在的一系列问题,以推动医疗行业的现代化和智能化发展。具体而言,研究目的包括:
-
提高体检服务效率: 通过引入在线预约系统,简化体检服务的预约流程,降低排队和等待时间,从而提高整体体检服务的效率。
-
优化资源利用: 通过系统对体检数据的统计和分析,实现对资源的合理分配,包括医疗人力、设备和场地,以提高资源的利用效率。
-
提升用户体验: 设计用户友好的界面,使用户能够方便快捷地浏览体检项目、选择预约时间,并随时查看体检报告,以提升用户的整体体验感。
-
保障数据安全性: 引入安全框架,如Spring Security,以确保用户的体检信息和隐私得到充分的保护,满足医疗信息安全和隐私保护的法规要求。
-
数据驱动的决策支持: 实现统计分析功能,为医疗机构管理员和系统管理员提供数据驱动的决策支持,帮助其更好地了解体检服务的运营状况,制定合理的管理策略。
-
推动医疗智能化: 通过引入信息技术,提高体检服务的智能化水平,例如通过智能算法推荐适合用户的体检项目、根据历史数据预测体检高峰期等,以提高服务的智能性和个性化。
-
促进医疗行业数字化转型: 体检预约管理系统作为医疗信息化的一环,促进医疗行业向数字化转型迈进,更好地适应当今数字时代的需求。
-
促使健康管理: 通过提供方便的在线服务,鼓励用户更积极地管理个人健康,包括定期体检、查看体检报告、了解健康状况等。
总体而言,研究目的是通过引入先进的技术和管理方法,提高体检服务的效率、质量和用户体验,推动医疗卫生服务的数字化和智能化转型,以更好地服务社会公众的健康需求。
代码
// MedicalExamController.java
@RestController
@RequestMapping("/medical-exams")
public class MedicalExamController {@Autowiredprivate MedicalExamRepository medicalExamRepository;@GetMappingpublic List<MedicalExam> getAllMedicalExams() {return medicalExamRepository.findAll();}@PostMappingpublic ResponseEntity<String> addMedicalExam(@RequestBody MedicalExam medicalExam) {medicalExamRepository.save(medicalExam);return ResponseEntity.ok("success");}// 其他处理体检项目相关请求的方法
}总结
总体而言,体检预约管理系统的研究和实施有助于提升体检服务的效率和质量,满足用户需求,促进医疗卫生服务的现代化和智能化发展。这对于社会公众的健康管理和医疗卫生服务体系的升级具有深远的意义。