前言
2023年已过大半,备受关注的 OpenTiny*开源之夏活动也顺利结项。开源之夏由中国科学院软件研究所发起的计划,目的在于鼓励在校学生积极参与开源软件的开发维护,推动优秀开源软件社区的繁荣发展。该活动联合各大开源社区,聚焦于关键开源软件的开发与维护,向全球高校学生开放报名。学生可自主选择感兴趣的项目进行申请,一旦中选,他们将在经验丰富的项目开发者(社区导师)的指导下进行开发。根据项目的难易程度和完成情况,表现出色的参与者将获得开源之夏活动奖金和结项证书。
回顾整个过程,OpenTiny 项目共建者和导师们共同经历了许多挑战和困难,但他们始终敢于突破,勇于实践,不断开拓新的思路和想法。最终,他们成功完成了“开发 OpenTiny 富文本编辑器组件”这一重要项目。
现在,让我们一起了解开源项目共建者——常浩同学是如何完成“OpenTiny 富文本组件的开发”这一任务的。他的经验和思路无疑也对咱们想要参与开源共建的朋友们提供了宝贵的启示和思路。

专访详情
OpenTiny: 欢迎你加入咱们 OpenTiny 开源社区,可以先简单介绍下你自己吗?
常浩: 大家好,我叫常浩,来自西安邮电大学,我是从大二开始接触前端的,2023年2月在网易有道有一段实习的经历。目前对于前端属于一个初步了解和学习的阶段。
OpenTiny: 你是从什么时候开始接触开源社区的,你眼中的开源是什么样的?
常浩: 我是2022年开始接触开源社区和开源项目的,主要是从同学那边了解到的。由于我去年接触的时间比较晚,所以当时没有选到自己比较感兴趣的前端项目,尝试了一个非前端领域相关的基于 python 的一个自动化构建的一个项目。今年由于有了经验,就提前做好准备,就希望在开源之夏找到一些和前端领域相关的项目。
我眼中的开源就前端领域而言,我觉得是一群技术非常到位的大佬们,从技术层面去构建一个项目并达到一些产出,去帮助到更多人去使用去提效。
OpenTiny: 最开始是如何了解到并决定参与 OpenTiny*开源之夏活动的?
常浩: 由于我是学的是前端,对前端领域的相关知识我是了解的,所以当有了开源之夏这个活动后,我就搜索了 Vue 框架、组件库相关的内容,然后我就看到 OpenTiny。之后我就去官网了解了 OpenTiny 具体是什么,大概结构是什么样的。除此之外,还有一个比较吸引我的点是在于“富文本”这三个字比较吸引我。因为我之前是在项目中是使用过富文本。因此这个富文本的构造及一整套流程还是非常吸引我。并且看到 OpenTiny 有富文本组件的项目,当时就决定要去深入学习和调研下。然后根据 OpenTiny 项目的要求做了基于两个代码库的 Demo,尝试去申请报名。
OpenTiny: 你觉得 OpenTiny 是什么?你为什么会选择参与 OpenTiny 项目呢?
常浩: 其实在我参与之前,我对于 OpenTiny 了解并不多,但我知道它是包含有组件库的。据我了解 OpenTiny 是一个新开源的组件库项目,因为在市场上已经有一些成熟的组件库了,我认为它能再站出来走组件库这条路,来源于它在技术层面及内容层面是很有特点的。比如说里面组件非常多,比我见过的所有的组件库的组件都多。除此之外,还包含 Vue2/Vue3 的兼容,还有跨 React 框架这些内容,并且还包括了低代码引擎等内容。我就感觉在技术层面是很有前瞻性的。这些点也激励我想来参与 OpenTiny 项目的共建。
对于 OpenTiny 的多个项目中我选择富文本组件,主要是因为我对于富文本组件还是比较感兴趣的。因为它虽然是嵌套在网页里的小功能,但我觉得它也是属于一个完整的独立的项目,能够从使用它到研发它,就觉得这个很吸引我。也希望通过参与项目 push 自己去学习探索或者说实现它,之前可能是停留在好奇的阶段。
OpenTiny: 你觉得在 OpenTiny 中写一个富文本组件和在 Vue 里面去封装一个富文本组件有什么不同?
常浩: 如果是我自己去封装一个富文本组件的话,可能在规范上就比较简单了。如果是 OpenTiny 开源项目的话,它会有一些固定的规范,这个对于我在后续实操写代码中,让我对代码规范有了更加清晰和明确的认知。比如说:整个 OpenTiny 是一个大工程,在这个大工程之下又有很多子包,每一个子包又是一个独立的工程,可以单独打包发布。所以在整个工程下就会有相应的规范,这个就让我了解了一些代码规范的原理和逻辑。
OpenTiny: 你可以介绍下你参与 OpenTiny 项目的开发的内容及过程吗?
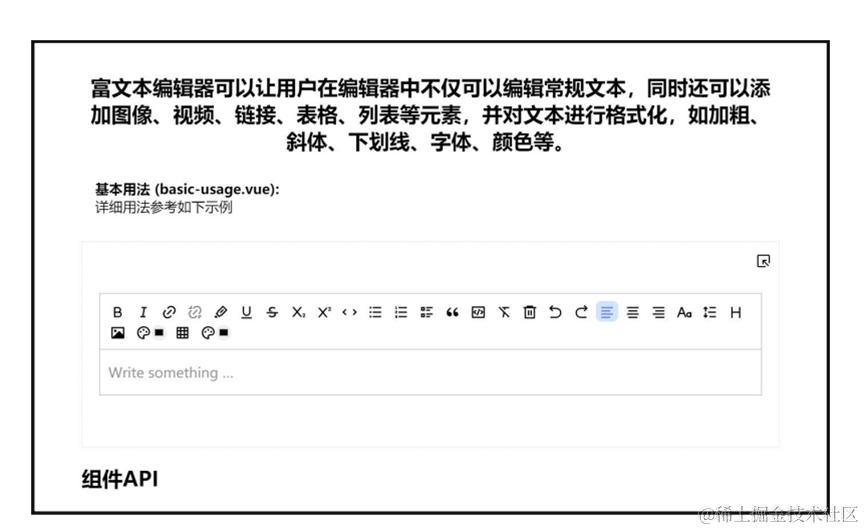
常浩: 参与这个项目,我需要做的是基于 Tiptap 开源无头编辑器实现富文本组件的相应的一些功能。包含基本的加粗、斜体、颜色、标题、行高、列表、引用等格式;插入图片/视频及调整大小;插入/编辑超链接和链接卡片;插入行内代码、代码块;撤销重做、清除样式;插入/编辑表格等
因此,我首先通过调查 Tiptap 文档,掌握 Tiptap 的基本用法,自定义扩展用法,实现本地 Demo,掌握对齐增加行高功能,增加字号选择,增加代码块支持高亮,实现 table 交互效果等,完成组件设计结构,接着我又开始熟悉 TinyVue 组件库的项目规范,进行富文本组件开发,基本实现预期功能;再进一步进行结构的梳理,组件代码的完善,实现 Vue2/Vue3 版本兼容,主题一致,最终新增组件 rich-text-editor,达到了最终的实现效果:

OpenTiny: 在开发过程中有遇到什么困难或者挑战吗?你是如何克服的呢?导师和社区成员有为你提供帮助吗
常浩: 在开发过程中确实会遇到一些问题,但我们导师是非常热心帮我解答,并且一起参与讨论。
问题1:之前在对 tiptap/core 包的引入问题,基于 Vue 2还是 Vue 3版本需要引入不同的代码存在疑惑
结论:初期讨论,写一个 virtual-template,利用 vite 的 rollup 提供的 transfrom 在代码编译阶段,利用环境变量进行导入语句确定
最终采用别名映射也能达到同样效果,代码量小,且不会影响其他模块

问题2:样式冲突问题,已有的样式会对目标构建样式产生影响,例如无序列表没有符号,任务列表没有符号
结论:在控制台拿到样式表,在 style 文件进行逐一覆盖
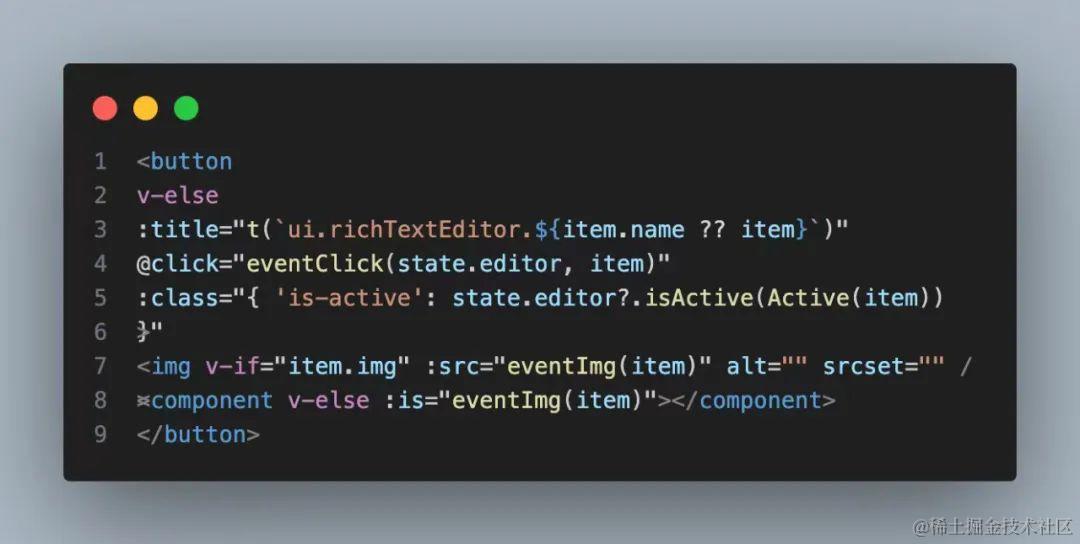
问题3:通过 v-if 实现简单字符串匹配参数,来固定显示静态资源里的 icon,大量的v-if使得代码不优雅,然后要实现可以读取使用者传入的参数的 icon 静态资源,所以需要重构代码。

结论:将对应功能对应的事件和 icon 保存到 map 对象里,在模版处会用字符串参数去拿对应的 map 里存入的事件及 icon,使用者传入的 props 里是对象数组,则会使用对象里的 icon,没有对应 icon 则使用默认的 map 对象中保存的 icon

OpenTiny: 你认为在开发 OpenTiny 项目的过程中,最有意思的地方是什么?
常浩: 我认为比较有意思的地方在于在打包项目时需要完成 Vue2/Vue3的兼容,这个时候我是用到了一个基于 vite 的虚拟模板的插件,基于插件做判断引入哪个包,因此我又了解 vite 是基于 Rollup 的打包工具,从中又了解到 transform 的一个钩子函数,又了解钩子函数的用法,相当于是从编译之后的打包那一步起,在打包过程中去确定引入哪个包,我觉得这个机制是蛮有意思的。
当然除此之外,在我刚接触项目时,把项目克隆下来,发现项目很大并且很多文件都不认识,然后导师带着我去阅读每个工程项目是什么,讲的非常详细。这个也是我觉得比较有意思的地方,因此我也学到了很多。
OpenTiny: 你眼中的 OpenTiny 是个什么样的开源社区?
常浩: 首先我感觉社区成员和导师是非常有活力的,我能从导师身上感受到活力,以前我也没有想过自己能成为某个开源项目的共建者,因为自己也还是一个初出茅庐的学生,但现在在某个层面有感受到被重视的感觉。然后我觉得 OpenTiny 社区里面有很多技术比较厉害的人,我能加入进来,感觉很荣幸。总体而言,我感觉 OpenTiny 社区是非常有活力的并且有想法的。进到咱们的官网也能看到,里面组件非常多非常丰富,大家就是会想方设法去提供一个非常全面的功能,我感觉是很好的。
OpenTiny: 那你之后是否打算继续参与开源社区或者开源项目?
常浩: 嗯,这个会的,其实我对开源这个群体还是很敬佩的,他们属于技术的顶尖,也站在精神的顶尖。我希望之后还是能持续在前端组件库这个领域去做开源贡献。其实比如说市面上的组件库 elementUI 等,它们已经比较成熟了,但在使用过程中还是会出现二次封装的需求。然后我觉得 OpenTiny 的 TinyVue 组件库的话会想着无限接近于我想要的二次封装之后的要求。当我在需要用到某个组件时,我发现 OpenTiny 社区里有二次封装之后能达到我功能预期的一些组件,我觉得这个是很好的。
OpenTiny: 你参与了 OpenTiny 项目共建之后,你觉得你有什么收获呢?
常浩: 我觉得主要是有两个方面,第一个是从前端组件库整体结构的一个层面,让我了解了这些前端技术从如何构建、打包、发布等的一整套流程。也让我学到了 TinyVue 组件库的整体架构,比如某个文件夹内容放什么,顺序怎么样,怎么做调整都是很巧妙和精彩的。第二个在技术层面,也让我对于富文本更加了解了,包含代码库的整体的模式,以及怎样通过一些 render 函数、一些 options 等等方法设置快捷键的技术知识等等。
OpenTiny: 根据你的经验,你觉得怎样才能更好的融入开源社区呢?
常浩: 就我自己的经验而言,由于我之前对于这个项目是比较期待的,并且内心期望希望能把这个项目做好。所以我刚开始进度是比较缓慢的,因为我开始确实想了很多,并且我也是很费尽心思的去想,同时由于我也是学生,当前的能力也有限,所以我想的和实际能做好的可能并不能很一致。当时进度就比较慢,后面导师告诉我一句话——“完成比完美更重要”。这句话确实让我印象非常深刻,并且在当时的情况下,我自己的状态并不是太好,就是因为导师告诉我的这句话,对我有一个开导作用,调整了我的状态。所以很快,我也进入了开发状态,根据自己制定的项目规划时间表,一步一步去完成我的项目。
所以我觉得这句话也可以送给大家——“完成比完美更重要”,只要有想法了,就可以先行动,一步一步来总会达到你想要的效果。
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~