结构标签
| <html> </html> | 告诉浏览器这个页面是从<html> 开始,到 </html>结束 |
| <head> </head> | 网页的头部,用于定义一些特殊内容,如页面标题、定时刷新、外部文件等。 |
| <body> </body> | 是网页的身体,大部分代码,都是在这个标签内编写 |
| <title> </title> | 定义浏览器栏目的标题 |
<head> </head>内部标签(了解即可)
在HTML中,只有一些特殊的标签才能在head标签内,一般有6个。
title标签
在HTML中,title标签唯一的作用就是定义网页的标题。

meta标签(单标签)
在HTML中,meta标签,一般用于定义页面的特殊信息,如页面关键字、页面描述等。这些信息不是提供给用户看的,而是提供给搜索引擎(如百度蜘蛛、谷歌蜘蛛)看的。简单来说,meta就是用来告诉“搜索蜘蛛”这个页面是做什么的。
name属性
| keywords | 网页搜索关键字,可以是多个 |
| description | 网页的描述与介绍 |
| author | 网页的作者 |
| copyright | 版权信息 |
<!--网页关键字-->
<meta name="keywords" content="这个网页是干嘛的,科技互联网,设计开发"/><!--网页描述-->
<meta name="description" content="这个网页的作用是什么"/><!--本页作者-->
<meta name="author" content="helicopter"><!--版权声明-->
<meta name="copyright" content="本站所有教程均为原创,版权所有,禁止转载。否则必将追究法律责任。"/>http-equiv属性
- 定义网页所使用的编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><!--H5中简写-->
<meta charset=utf-8"/>- 定义网页自动刷新跳转
<!--当前页面在6秒后会自动跳转到其他页面-->
<meta http-equiv="refresh" content="6";url="url"/>style标签
用于定义元素的CSS样式。
- 语法
<style type="text/css">
/*这里写CSS样式*/
</style>script标签
用于定义页面Javascript代码,也可引入外部Javascript文件。
- 语法
<script>
/*这里写JavaScript代码*/
</script>link标签
用于引入外部样式文件(CSS文件)
- 语法
<link type="text/css" rel="stylesheet" href="css/index.css文本标签
标题标签
| <h1> 一级标题 </h1> |
|
|
| <h2> 二级标题 </h2> | ||
| <h3> 三级标题 </h3> | ||
| <h4> 四级标题 </h4> | ||
| <h5> 五级标题 </h5> | ||
| <h6>六级标题 </h6> |
段落标签
<p> </p> 段落标签,用于定义一段文字。(默认字体大小16px)


换行标签
<br/> (单标签)
<p>床前明月光,疑是地上霜。<br/>举头望明月,低头思故乡。</p >预览效果

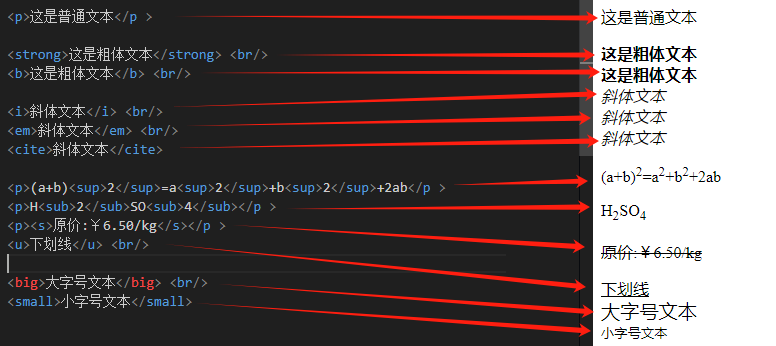
格式标签
常用
| 粗体标签 | <strong></strong> / <b></b> |
| 斜体标签 | <i></i> / <em></em> / <cite></cite> |
| 上标标签 | <sup></sup> |
| 下标标签 | <sub></sub> |
| 中划线标签 | <s></s> |
| 下滑线标签 | <u></u> |
| 大字号标签 | <big></big> |
| 小字号标签 | <small></small> |

其他
| 定义已经被插入文档中的文本 | <ins> </ins> |
|
| 定义文档中已删除的文本 | <del> </del> | |
| 表示一个缩写词或者首字母缩略词 | <abbr> </abbr> |
|
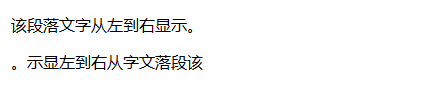
| 定义文字方向 | <bdo> </bdor> |
|
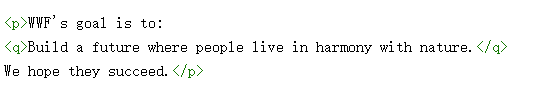
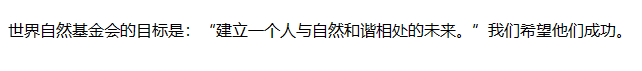
| 定义短的引用语 | <q> </q> |
|
水平线标签
<hr/> (单标签)
![]()
超链接标签
<a href=“url"> </a> (在 href 属性中指定链接的地址。)
![]()
![]()
属性
| href | 指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。 |
| target(可选) | 指定链接如何在浏览器中打开,值包括: _blank(在新标签或窗口中打开链接) _self(在当前标签或窗口中打开链接) _parent(在父窗口打开链接) _top(在顶层窗口打开链接) |
| title(可选) | 提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。 |
| rel(可选) | 指定与链接目标的关系,如 nofollow、noopener 等。 |
锚点链接
在HTML中,锚点链接其实是内部链接的一种,它的链接地址(也就是href)指向的是当前页面的某个部分。所谓锚点链接,简单地说,就是单击某一个超链接,它就会跳到当前页面的某一部分。
想要实现锚点链接,需要定义以下2个参数。
- 目标元素的id
- a标签的href属性指向该id。
给a标签的href属性赋值时,需要在id前面加上“#”(井号),用来表示这是一个锚点链接。
语法
<a href="#abcd"> </a>图片标签
<img> (单标签)
<img src="/images/logo.png" alt="图片提示信息" width="258" height="39" />属性
| src | src 指 "source"。源属性的值是图像的 URL 地址。 |
| alt | alt 属性用来为图像定义一串预备的可替换的文本。 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。 |
| title | title属性也用于图片描述,不过这个描述文字是给用户看的。当鼠标指针移到图片上时,会显示title中的文字。 |
| height | 高度 |
| width | 宽度 |
div标签
全称division(分区)用于划分HTML结构,使代码更具有逻辑性。
表格标签
基本结构
表格由三部分组成
- 表格:table标签
- 行:tr标签
- 单元格:tb标签
- <table>和</table>表示整个表格的开始和结束,<tr>和</tr>表示行的开始和结束,而<td>和</td>表示单元格的开始和结束。
- 在表格中,有多少组“<tr></tr>,就表示有多少行
语法
<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr>
</table>
默认情况下,表格是没有边框的。
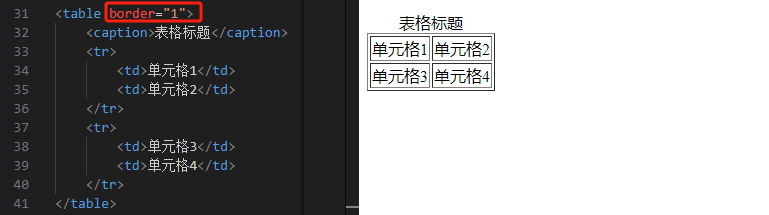
表格标题:caption
一个表格只能有一个标题,也就只能有一个caption标签。默认标题位于表格的第一行。
语法
<table><caption>表格标题</caption><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr>
</table>
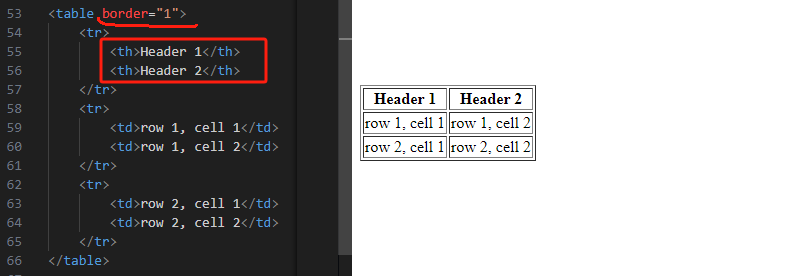
表头单元格:th
- 在HTML中,单元格有两种,一种是“表头单元格”,使用th标签;另外一种是“表行单元格”,使用的是td标签。
- th指的是table header cell(表头单元格)。td指的是table data cell(表行单元格)。
- 列表标签

- 显示上:浏览器会以“粗体”和“居中”来显示标签中的内容,但td标签不会。
- 语义上:th标签用于表头,而td标签用于表行。
表头thead、表身tbody、表脚tfoot
- thead、tbody和tfoot把表格划分为3部分:表头、表身、表脚。
- 表脚(tfoot)往往用于统计数据。对于thead、tbody和tfoot标签,不一定需要全部都用上,如tfoot就很少用。一般情况下,我们根据实际需要来使用这些标签。
- 此外,thead、tbody和tfoot除了可以使代码更具有语义,还有另外一个重要作用:方便分块来控制表格的CSS样式。
- 可以让你的代码更具有逻辑性,并且还可以很好地结合CSS来分块控制样式。
语法
<table><caption>表格标题</caption><!--表头--><thead><tr><th>表头单元格1</th><th>表头单元格2</th></tr></thead><!--表身--><tbody><tr><td>表行单元格1</td><td>表行单元格2</td></tr><tr><td>表行单元格3</td><td>表行单元格4</td></tr></tbody><!--表脚--><tfoot><tr><td>标准单元格5</td><td>标准单元格6</td></tr></tfoot>
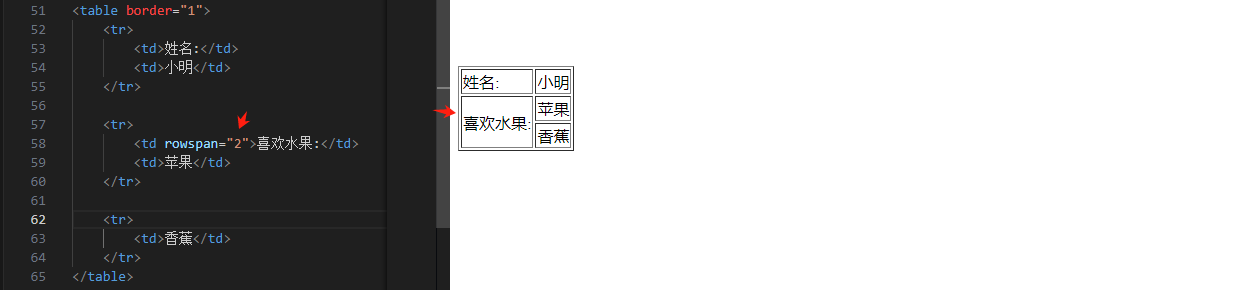
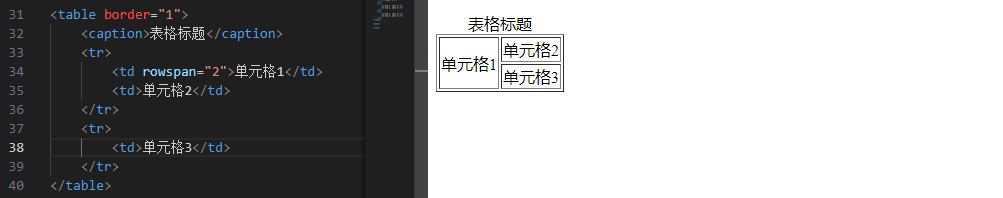
</table>合并行:rowspan
在HTML中,我们可以使用 rowspan属性 来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。
语法
<td rowspan="跨域的行数"></td>

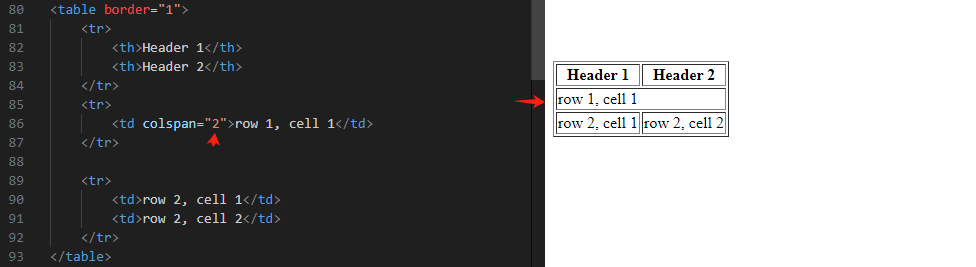
合并列:colspan
在HTML中,我们可以使用 colspan属性 来合并列。所谓的合并列,指的是将“横向的N个单元格”合并。
语法
<td colspan="跨域的列数"></td>
列表标签
有序列表
- 有序列表各个列表项是有顺序的。从<ol>开始,到</ol>结束。一般采用数字或字母作为顺序。默认采用数字顺序。
- ol,即ordered list(有序列表)。li,即list(列表项)。
- ol 标签和 li 标签需要配合一起使用,不可以单独使用,而且 <ol> 标签的子标签也只能是li标签,不能是其他标签。
语法
<ol><li>列表项</li><li>列表项</li><li>列表项</li>
</ol>type属性
| 属性值 | 列表项符号 |
| 1 | 阿拉伯数字:1、2、3······ |
| a | 小写英文字母:a、b、c······ |
| A | 大写英文字母:A、B、C······ |
| i | 小写罗马数字:i、ii、iii······ |
| I | 大写罗马数字:I、II、III······ |
不同类型的有序列表
无序列表
- 无序列表的列表项是没有顺序的。从<ul>开始,到</ul>结束。默认情况下,无需列表的列表项目符号是。
- ul,即unordered list(无序列表)。li,即list(列表项)。
- ul标签和li标签也需要配合一起使用,不可以单独使用,而且ul标签的子标签也只能是li标签,不能是其他标签。
语法
<ul><li>列表项</li><li>列表项</li><li>列表项</li>
</ul>type属性
| 属性值 | 列表项符号 |
| disc | 实心圆
|
| circle | 空心圆
|
| square | 失信正方形
|
不同类型的无序列表
自定义列表
- 定义列表由两部份组成:名词和描述。
- dl即definition list(定义列表),dt即definition term(定义名词),而dd即definition description(定义描述)。
- 在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,dt标签用于添加要解释的名词,而dd标签用于添加该名词的具体解释。
<dl><dt>名词</dt><dd>描述</dd>……
</dl>
自定义列表
嵌套列表 嵌套列表 2
表单标签
form标签
所有的表单标签必须放在form标签内部才可有效。
属性
| 属性 | 值 | 描述 |
| action | URL | 提交地址:规定当提交表单时向何处发送表单数据。 |
| name | text | 规定表单的名称。 |
| enctype | application/x-www-form-urlencoded | 编码方式:规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
| method | get | 提交方式:规定用于发送表单数据的 HTTP 方法。 |
| target | _blank | 打开方式:规定在何处打开 action URL。 |
input标签
input是自闭合标签(单标签),它是没有结束符号的。
语法
<input type="表单类型"/>type属性
| 属性值 | 浏览器效果 | 说明 |
| text |
| 单行文本框 |
| password |
| 密码文本框 |
| radio |
| 单选框 |
| checkbox |
| 多选框 |
| button/submit/reset |
| 普通/提交/重置按钮 |
| file |
| 文本上传 |
单行文本
语法
<input type="text" />![]()
属性
| 属性 | 属性值 | 说明 |
| value | text | 设置文本框的默认值(占位文字) |
| size | 10 | 设置文本框的长度 |
| maxlenght | 10 | 设置单行文本框中最多可以输入的字符数 |
密码文本框
在单行文本框中输入的字符是可见的,而在密码文本框中输入的字符不可见。
语法
<input type="password" />属性
| 属性 | 属性值 | 说明 |
| value | text | 设置文本框的默认值(占位文字) |
| size | 10 | 设置文本框的长度 |
| maxlenght | 10 | 设置单行文本框中最多可以输入的字符数 |
单选框
语法
<input type="radio" name="组名" value="取值"/>属性
| 属性 | 属性值 | 说明 |
| name(必加) | text | 选项组名 |
| value(必加) | text | 选项取值 |
| checked | 空值/checked | 默认选中 |
复选框
语法
<input type="ceckbox" name="组名" value="取值"/>属性
| 属性 | 属性值 | 说明 |
| name(必加) | text | 选项组名 |
| value(必加) | text | 选项取值 |
| checked | 空值/checked | 默认选中 |
按钮
常见的按钮有3种:普通按钮(button),提交按钮(submit),重置按钮(reset)。
普通按钮
语法
<input type="button" value="取值"/>提交按钮
用于给服务器提交数据。
语法
<input type="submit" value="取值"/>重置按钮
用于清除用户在表单中输入的内容。
只能清除当前“所在form标签”内表单中内容,对于外部表单清除是无效的。
语法
<input type="reset" value="取值"/>按钮标签 button
<button>按钮</button>
文件上传
语法
<input type="file" />多行文本框 textarea
语法
<textarea rows="行数" cols="列数" value="取值" >默认内容</textarea>下拉列表
语法
<select><option>选项内容</option>……<option>选项内容</option>
</select>size属性
- 设置下拉列表可以选择多项
- 默认情况下,下拉列表只能选择一项。如果想要同时选取多项,首先要设置multiple属性,然后使用“Ctrl+鼠标左键”来选取。
- 下拉列表multiple属性没有属性值
语法
<select multiple><option>选项内容</option>……<option>选项内容</option>
</select>size属性
设置下拉列表显示几个列表项,取值为整数。
语法
<select size="5"><option>选项内容</option>……<option>选项内容</option>
</select>Chrome浏览器要求最低是4个选项,因此我们只能设置4及以上的数字。
option标签属性
| 属性 | 属性值 | 说明 |
| selected | 无 | 是否选中 |
| value | text | 选项值 |
表单元素不一定都要放在form标签内。对于要与服务器进行交互的表单元素,必须放在form标签内才有效。如果表单元素不需要与服务器进行交互,那就没必要放在form标签内。
内嵌框架 iframe
内嵌框架,是指在当前页面再嵌入另外一个网页。
语法
<iframe src="url" width="宽度值" height="高度值"> </iframe>