为UE和Unity开发者准备的Godot指南
——两位大哥打架,请带上我
这两天游戏行业又开始热闹了,昨天两条信息直接刷爆朋友圈,最大的两家游戏引擎公司怼起来了。

《为Unity开发者准备的虚幻引擎指南》:
为Unity开发者准备的虚幻引擎指南
《为虚幻引擎开发者准备的Unity指南》:
为虚幻引擎开发者准备的Unity指南
Unity、UE和Godot三个引擎的特色,见:
Unity、UE和Godot的优劣对比-CSDN博客
前言
在当今游戏开发领域,虚幻引擎和Unity引擎一直是开发者们首选的工具。然而,另一款强大而充满潜力的引擎——Godot引擎,也逐渐受到越来越多开发者的青睐。本文针对那些熟悉虚幻或Unity引擎但想要学习并掌握Godot引擎的开发者,提供一份详细的入门指南。

在使用Godot之前,用户只需要到Godot的官网下载一份100MB左右的引擎本体即可。官网页面可下载的引擎分为标准版与.Net版本,前者允许用户使用Godot自制的脚本语言GDScript编写游戏逻辑,后者则在前者的基础上加增了对于C#语言的支持。而无论哪一种版本,用户都可以直接打开引擎使用,而不须下载任何捆绑软件或进行繁琐的账号验证。
需要特别提醒的一点是,Godot引擎除了可以在WIndows、Mac、Linux等常见的开发平台使用以外,还可以在Android平台编辑并运行项目。

启动引擎后,用户会进入项目管理器程序。这是管理Godot项目的地方,用户可以在这里管理游戏项目的新建、编辑与删除操作。如下图就是管理器中新建项目的操作,在这里我们可以看到新建项目时,用户可以设置项目名称、路径、渲染器等项目信息。其中Godot为项目准备了三种不同的渲染器,Forward+是基于Vulkan实现的高性能渲染模式,适用于Windows等高性能平台的大型3D游戏开发;Mobile则是基于Vulkan实现的移动端渲染模式,适用于移动端设备的游戏开发;最后的兼容模式是基于Opengl实现的渲染模式,此模式下导出的程序可以在各个平台运行。

Godot编辑器
创建、导入或编辑一个项目,用户会进入Godot的编辑器界面。用户可以在上方菜单栏的编辑器选项中点击编辑器布局,改变编辑器内各个分区的位置,也可以将各个区块提取为一个独立的窗口,拖拽到电脑桌面的任一位置。

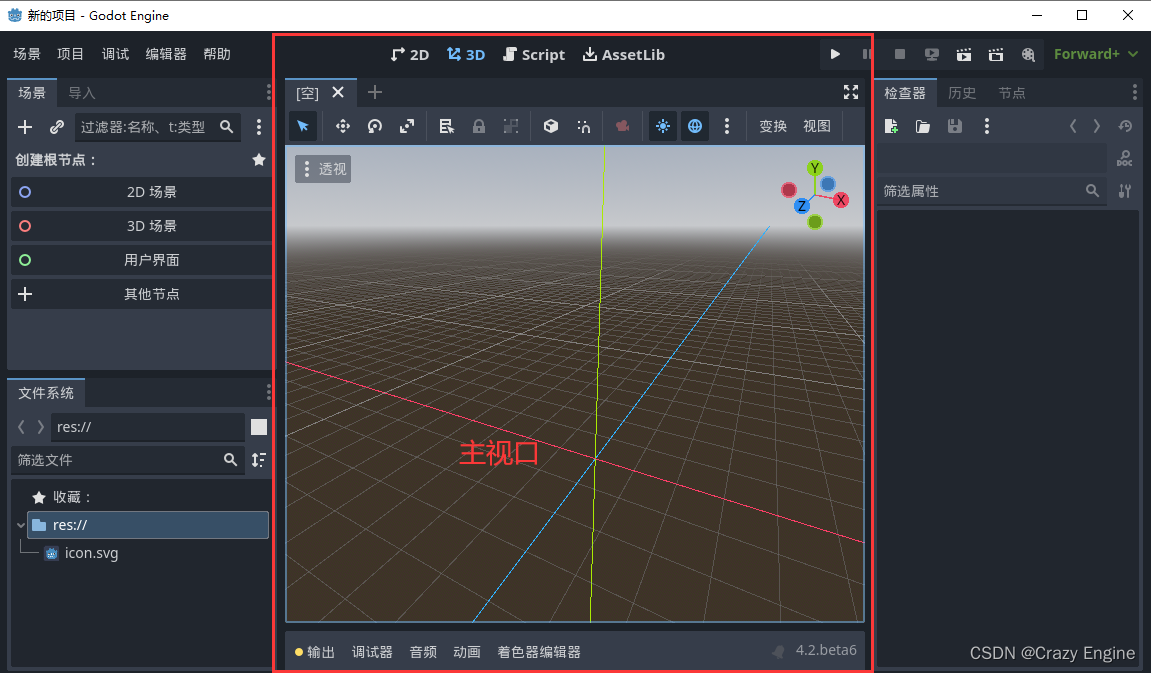
主视口 (Main Viewport)
主视口是Godot的视口,这类似于Unity的Scene视图与Ue的LevelViewport。用户可以在此直观的预览、编辑游戏的2D与3D内容。

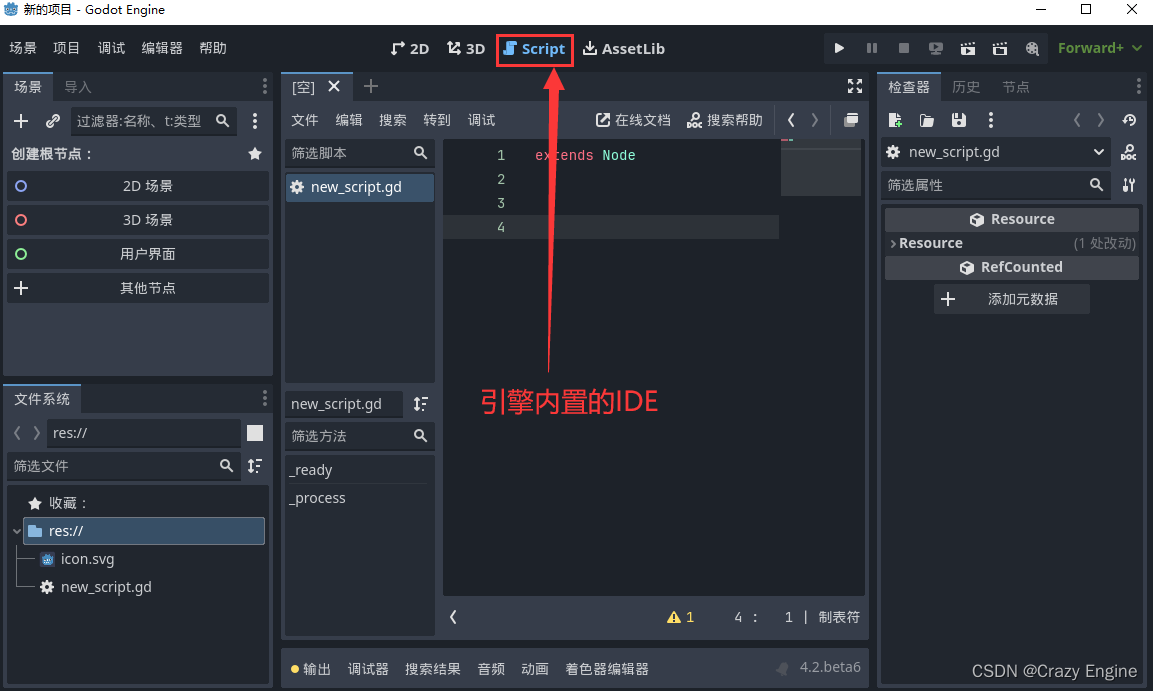
此外,用户还可以点击主视口上方的Script进入引擎自带的脚本编辑区,这是一个引擎内置的IDE,它提供了对GDScript代码的自动补全、查找、跳转等功能。用户无需借助外部软件,即可在此编写代码。

场景(Scene Dock)
场景栏对应的是Unreal中的WorldOutliner与Unity的Hierarchy窗口。用户可以在此管理组织Godot的节点(Node),Node就类似于Ue中的Actor与Unity中的GameObject。但不同于Unity与Ue,Godot中并没有组件的概念,Godot中的主要游戏对象基本由Node构成。用户可以将场景栏中的节点信息保存形成一个新的场景文件,这类似于Unity中储存prefab数据的文件,Godot中也会将一个文件内节点的集合称为一个场景,场景栏可以同时管理节点与场景。

文件系统(File System)
文件系统包含了一个项目中的所有可用资源文件,它类似于Unity中的Project窗口与Ue中的ContentBrowser,用户可以在此整理、搜寻所需资源。需要注意的是此处显示的并不是项目内的所有文件,而是项目中所有的可读取的资源文件。

检查器(Inspector)
检查器的功能与Ue中的Details以及Unity中的Inspector面板相同,用户单击节点后可以在此查看和编辑相关对象的属性。此外,当用户选择资源文件时,此处也将显示对应文件的属性。在检查器的右侧还拥有历史与节点两个面板。历史面板可以查看和回退用户在编辑器中的历史操作。节点面板下用户可以设置场景中节点的分组情况。

补充
除上述内容外,引擎的左上角与右上角还存在着两排按钮。
左上角排列的按钮包括场景、项目、调试、编辑器、帮助五个按钮,用户可以在此查看或跳转对应的按钮内容。
右上角是引擎场景的启动按钮与渲染器设置按钮。启动按钮从左至右依次为启动主场景、暂停运行中的项目、终止运行项目、运行当前选中场景、运行特定场景、以电影模式运行场景。当我们选择运行场景时,引擎就会启动一个额外的窗口,来运行编辑中的项目内容。
渲染器设置按钮会显示当前启用的渲染模式,用户可以随时切换渲染模式。
重要的游戏对象概念
节点(Node)
在Godot引擎中,节点(Node)是一种基本的构建单元,类似于Unity和Unreal Engine(UE)中的GameObject或者Actor。每个节点都可以包含特定的功能、行为或属性,如显示2D图像、3D模型、充当3D音源、用于制作UI界面等。并且节点之间可以建立父子关系,一个节点只能有一个父节点,但可以拥有多个子节点,子节点的变换(位置、旋转、缩放)会受到父节点的影响。此外,节点可以包含脚本、组件和其他节点作为其子项,从而构建出复杂的场景和交互。

场景(Scene)
在Godot引擎中,场景(Scene)是游戏中的一个重要概念,一般用于表示若干节点的一个集合,它类似于Unity和Unreal Engine(UE)中的场景概念,但又有一些独特的特点。
场景是节点保存与加载的基础单位。首先,用户必须明确节点是Godot引擎中行驶功能的基本单位,而场景只是节点保存与加载的单位,Godot中的节点可以保存为tscn格式的场景文件,在需要时通过读取文件生成具有对应属性或特征的节点。如下图即是一个场景文件,其中记录了节点的名称、类型、引用脚本、非默认属性等信息内容,在程序运行时,Godot通过会读取这些信息来构造对应的节点。

场景的本质依然是节点。在明确了上述信息后,我们需要明确,场景的本质依然是节点。在使用场景时,用户常常会以场景的根节点来代为表述整个场景涉及的节点内容。因此,Godot的场景更加灵活。场景与场景、场景与节点之间就像节点与节点之间一样可以互相组合、互相拼接,形成多样的曾经结构。
Godot中游戏将从主场景运行。Godot中节点是最常用的游戏组件,在启动游戏时,用户需要选择若干节点参与游戏的初始化,这需要用户将一个场景设为主场景,当游戏启动时,游戏将会对主场景中的节点进行实例化。

场景树(SceneTree)
在Godot引擎中,场景树是游戏主循环的一种具体实现,它可以管理Godot引擎中的渲染、物理、音频、网络等多个模块的功能。还可以通过场景树来对节点实行统一的调控工作。
资源(Resource)
资源是Godot中用于存储和管理游戏中各种数据的重要概念,与UE和Unity中的资产具有一定的相似性。
在Godot中,资源可以是各种不同类型的文件,例如纹理、模型、音频、脚本、材质、场景等。每种资源都有其特定的用途和数据结构,可以被游戏中的节点和系统使用。
资源以文件的形式存储在Godot项目中,并可以在编辑器中进行管理和预览。这些资源可以通过Godot编辑器加载到项目中,在游戏运行时被使用。
资源可以在不同的场景或项目中被重复使用。对于某些资源,可以在Godot编辑器中进行编辑和修改,比如纹理可以进行重新调整、音频可以进行剪辑等。
在Godot中,节点可以引用和使用资源,这些资源之间也可以存在依赖关系。例如,一个场景可能依赖于多个模型资源和纹理资源。
当一个图片/3D模型资源文件被引入项目时,引擎一般会将此文件转译为一个新的数据文件,存入项目的缓存文件夹中,同时生成一个与文件同名的具有import后缀的文件,用来指向生成文件。当游戏运行时,引擎将会直接加载生成文件,而非导入的源文件。
Godot支持的文件格式:
| 2D图片 | .bm、.dds、.exr 、.hdr、.jpg、.jpeg、.png、.svg、.webp |
| 音频 | WAV、Ogg、MP3 |
| 3D模型 | GLTF、Glb、DAE、OBJ、FBX(引擎提供转换插件)、blend |
| Fonts | ttf等 |
| 视频 | ogv等 |
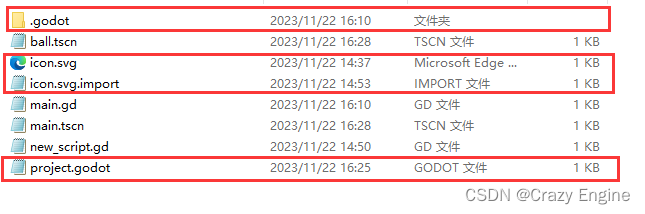
项目文件系统

Godot的项目文件系统中,project.godot是其专属的项目文件。其中记录了项目的总体信息与项目设置的内容。
.godot文件夹是项目的缓存文件。Godot中许多的资源文件在引入Godot时,都会进行一次文件转换,如3D模型将统一转换为Godot内置的SCN文件夹,而后存入.godot中的imported文件中。资源文件也会生成一个同名的具有import后缀的文件来缓存此映射。

此外.godot中还包括了项目的编辑器部分设置信息、shader缓存、资源映射等内容。

常用系统
模型显示


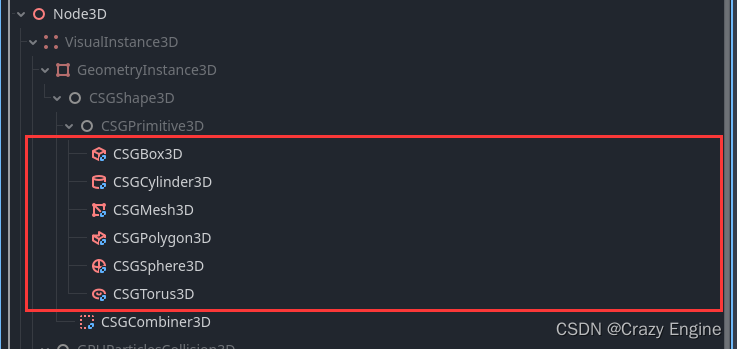
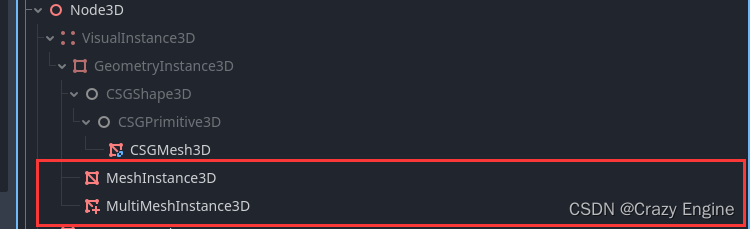
Godot中可以通过CSG节点或MeshInstance3D节点来显示模型。
其中CSG模型节点可以显示引擎内置的简单的、不闭合、不自相交的简单模型,如长方体、圆柱、球体、面片等,适用于快速制作原形设计。且CSG模型节点之间的顶点可以进行简单的交、并、补计算,形成新模型,适用于游戏的原形设计开发。
MeshInstance3D节点可以用于显示模型资源文件中存放的复杂模型。
MultiMeshInstance3D则启用了GpuInstance手段,适用于优化大量给定网格实例的渲染(例如森林中的树木或草丛)。
图片显示

Godot的图片显示可以通过多种不同的节点,2D游戏开发中常见的节点主要是Sprite2D与AnimatedSprite2D节点。其中,后者除了可以显示图片外,还可以预设多组图片集合,控制每个集合内的图片按照一定速率循环或非循环切换,从而制作序列帧动画。
UI制作

Control类节点可以用于制作Godot的UI系统。这些节点的布局系统不同于传统2D的坐标定位,而是会根据自己父级Control和同级Control节点的布局设置来动态调整自己的位置。
Control类节点主要分为Container节点与非Container节点。
非Container节点可以用于显示图片、文字、视频、按钮、输入框等多种UI常用组件。
Container节点则具有一些控制布局的预设参数,可以设置子Control节点在水平或竖直方向上按一定的规律排布。
物理与碰撞

Godot在3D方面的物理与碰撞主要通过PhysicBody3D节点与Area3D节点实现。
其中Body方面常用的节点包括StaticBody3D节点、CharacterBody3D节点与RigidBody3D节点。
StaticBody3D节点适用于制作静态的物理体;CharacterBody3D内置了较丰富的位置判断函数,可用于编写人物脚本;RigidBody3D节点预留了丰富的物理属性,可以用于模拟非代码控制的物理对象。
Area3D可以用于制作区域检测对象,检测区域内物理对象的进出、数目、以及集合。

在使用这些对象时,用户需要使用CollisionPolygon3D或CollisionShape3D节点作为它们的字节点,用于描述这些物理对象的工作范围。
动画制作

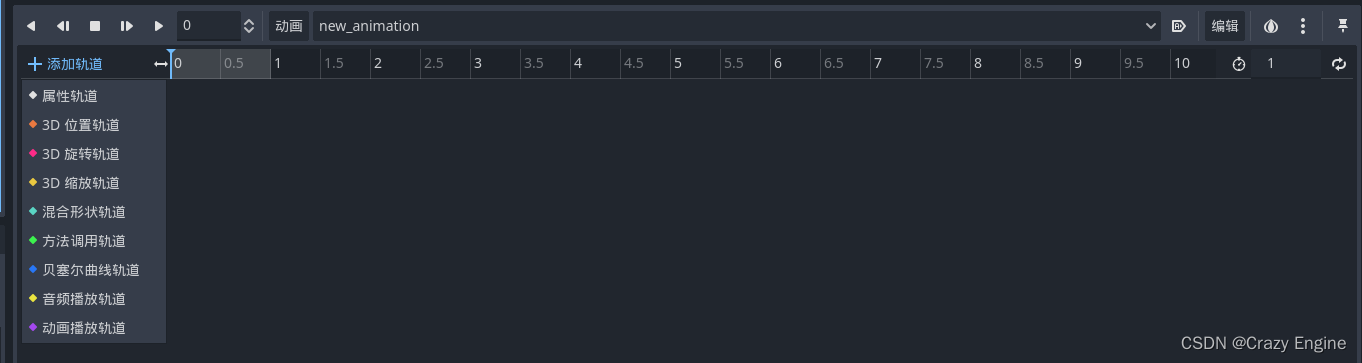
在制作动画时,用户一般可以使用AnimationPlayer节点来制作动画。使用此节点时,用户需要为它创建对应的动画资源。

AnimationPlayer节点使用的资源可以描述时间轴上不同对象多个属性的变化,以及函数调度的时机,还可以设置属性变化的曲线类型,动画循环情况等参数,是一个在动画方面功能非常丰富的节点。