-
Nuxt.js和Next.js都是服务端渲染框架(SSR),属于前端框架,Nest.js则是node框架,属于后端框架。
-
其中Nuxt.js是vue的ssr框架,Next.js是react的ssr框架。
-
都是比vue和react更上层的前端框架。
文章目录
- 1.SSR
- 2.Nuxt
- 2.1 Nuxt的下载
- 2.2 Nuxt的集成
- 2.3 Nuxt的特征
- 2.4 Nuxt的工作流程
- 2.5 Nuxt的目录结构
- 2.6 Nuxt的路由
- 3.Next
- 3.1 Next的下载
- 3.2 Next的特征
- 4.Nest
- 4.1 Nest的下载
- 4.2 Nest的特征
- 4.3 Nest的使用
- 5.总结
1.SSR
服务端渲染(Server-Side Rendering,简称 SSR)是一种将网页内容在服务器端动态生成并发送给客户端的技术。
传统的客户端渲染(Client-Side Rendering,简称 CSR)是在客户端浏览器中使用 JavaScript 动态生成页面内容。
在传统的客户端渲染中,浏览器首先下载一个空的 HTML 页面,然后通过 JavaScript 请求数据并生成页面内容。这种方式的优点是可以提供更丰富的交互和动态效果,但也存在一些缺点。例如,搜索引擎爬虫可能无法正确解析和索引页面内容,导致 SEO(搜索引擎优化)问题。同时,初始加载时用户可能会看到空白的页面或者出现闪烁的内容。
相比之下,服务端渲染通过在服务器上预先生成完整的 HTML 页面,将其发送给客户端浏览器。这样,浏览器在接收到页面时就能够立即显示完整的内容,而不需要等待 JavaScript 的下载和执行。这样可以提高页面的加载速度和首次渲染速度,并且对于搜索引擎爬虫来说更容易解析和索引页面内容,有利于 SEO。
服务端渲染的实现方式通常涉及使用服务器端框架(如Node.js、Java、Python等)来处理请求,并在服务器上生成完整的 HTML 页面。服务器端框架可以使用模板引擎或者直接在后端代码中生成 HTML。一旦生成完整的 HTML 页面,服务器将其发送给客户端浏览器,浏览器接收到后即可直接显示页面内容。
需要注意的是,服务端渲染不是完全取代客户端渲染,而是根据需求和场景选择合适的渲染方式。一些页面或组件可能更适合使用客户端渲染,以提供更好的交互和动态效果。而对于需要更好的首次加载速度和 SEO 的页面,服务端渲染则是一个有价值的选择。
2.Nuxt
Nuxt是一个开源框架,它使Web开发变得直观和强大。自信地创建高性能和生产级全栈Web应用程序和网站。
2.1 Nuxt的下载

npx nuxi@latest init <project-name>cd project-namenpm inpm run dev

2.2 Nuxt的集成
nuxt基本上是由vue2,webpack,babel这三个构成的。
Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
- Vue2
- Vue-router
- Vuex (当配置了 Vuex 状态树配置项 时才会引入)
- Vue 服务器端渲染 (排除使用 mode: ‘spa’)
- Vue-Meta
Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
2.3 Nuxt的特征
特征:
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器:SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送
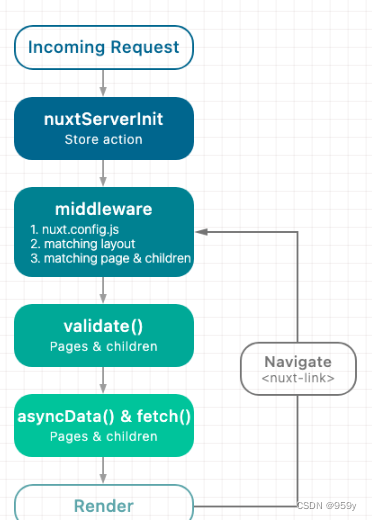
2.4 Nuxt的工作流程
工作流程: 一个完整的服务器请求到渲染的流程。
request -> nuxtServerInit -> middleware -> validate -> asyncData -> render

2.5 Nuxt的目录结构
目录结构:
├── README.md
├── components
├── dist
├── jest.config.js
├── node_modules
├── nuxt.config.js
├── package.json
├── pages
├── plugins
├── static
├── store
├── test
├── tree.txt
└── yarn.lock
nuxt的配置文件在nuxt.config.js文件:
export default {// Global page headers: https://go.nuxtjs.dev/config-headhead: {title: 'nuxt-demo',htmlAttrs: {lang: 'en'},meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width, initial-scale=1' },{ hid: 'description', name: 'description', content: '' },{ name: 'format-detection', content: 'telephone=no' }],link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }]},// Global CSS: https://go.nuxtjs.dev/config-csscss: ['ant-design-vue/dist/antd.css'],// Plugins to run before rendering page: https://go.nuxtjs.dev/config-pluginsplugins: ['@/plugins/antd-ui'],// Auto import components: https://go.nuxtjs.dev/config-componentscomponents: true,// Modules for dev and build (recommended): https://go.nuxtjs.dev/config-modulesbuildModules: [],// Modules: https://go.nuxtjs.dev/config-modulesmodules: [],// Build Configuration: https://go.nuxtjs.dev/config-buildbuild: {}
}
2.6 Nuxt的路由
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
Nuxt.js 自动生成的路由配置如下:
router: {routes: [{name: 'index',path: '/',component: 'pages/index.vue'},{name: 'user',path: '/user',component: 'pages/user/index.vue'},{name: 'user-one',path: '/user/one',component: 'pages/user/one.vue'}]
}
还有其他的路由方式,比如动态路由,路由参数校验,嵌套路由和动态嵌套路由等等。
3.Next

Next.js 是一个开源的 React 框架,用于构建服务器渲染(SSR)和静态生成(SSG)的应用程序。它结合了 React 的声明性和灵活性以及服务器端渲染的性能优势,使得构建高性能的应用变得更加简单。
3.1 Next的下载
npx create-next-app my-app
在 pages 目录下创建您的页面文件,每个文件将映射到一个路由。
// pages/index.js
function HomePage() {return <h1>Hello, Next.js!</h1>;
}export default HomePage;
在页面文件中编写 React 组件,可以使用 JSX 语法和任何其他 React 功能。
npm run dev
3.2 Next的特征
-
服务器渲染和静态生成: Next.js 支持服务器渲染和静态生成两种方式。服务器渲染可以提供更快的首次加载时间和更好的 SEO。静态生成则可以预先生成页面,并在每个请求之前提供响应,从而具有出色的性能。
-
热模块替换: HMR, 在开发过程中,您可以实时更新代码并立即看到变化,无需手动刷新页面。
-
自动代码拆分: Next.js 可以根据页面和组件的需求自动拆分代码,只加载当前页面所需的代码,从而提高性能和加载速度。
-
路由系统: Next.js 提供了简单而强大的路由系统,可以轻松地定义页面之间的导航关系,并支持动态路由、嵌套路由等功能。
-
CSS模块支持: Next.js 内置了对 CSS 模块的支持,使得组件级别的样式隔离和管理变得更加简单。
Next.js 是一个强大而灵活的框架,为 React 开发者提供了构建高性能应用程序的便利性。它的服务器渲染和静态生成功能、热模块替换和自动代码拆分等特性使得开发过程更加高效和愉快。
4.Nest

Nest.js 是一个基于 TypeScript 的框架,用于构建可扩展和模块化的服务器端应用程序。它结合了 Angular 的依赖注入和模块化、Express 的灵活性和 Node.js 的性能优势,使得构建高性能的应用变得更加简单。
-
Nest是一个渐进的Node.js框架, 它可以在 TypeScript和JavaScript(ES6、ES7、ES8)之上构建高效、可伸缩的企业级服务器端应用程序。
-
Nest基于TypeScript编写并且结合了OOP(面向对象编程), FP(函数式编程)和FRP(函数式响应编程)的相关理念。Nest是Node.js版的Spring框架。
-
Nest底层HTTP平台默认是基于Express实现的, 无需担心第三方库的缺失。
-
Nest的核心思想是提供了一个层与层直接的耦合度极小, ,抽象化极高的一个架构体系。
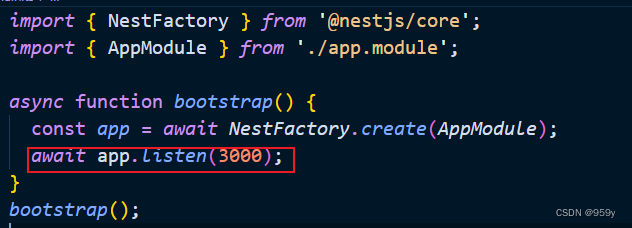
4.1 Nest的下载
npm install -g @nestjs/clinest new project-namenest g resource user


类似绑定一个App.vue
4.2 Nest的特征
- 基于 TypeScript: Nest.js 使用 TypeScript 编写,可以利用静态类型检查和强类型约束来提高代码质量和开发效率。
- aop: Nest.js 提供了 Angular 风格的依赖注入机制,使得组件之间的协作和解耦变得更加简单。
- 模块化: Nest.js 支持模块化编程,可以将应用程序拆分成多个可重用的模块,从而提高代码的可维护性和可扩展性。
- 路由系统: Nest.js 提供了强大的路由系统,可以轻松地定义 API 路由和请求处理程序,并支持中间件和管道等功能。
- 多数据库支持: Nest.js 支持多种数据库,包括 MongoDB、MySQL、PostgreSQL 等,可以轻松地与数据库进行交互。
4.3 Nest的使用
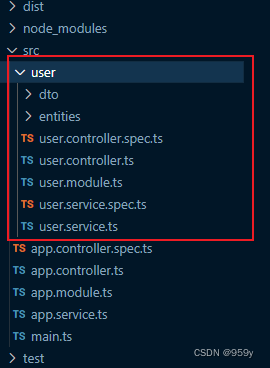
创建user的相关业务逻辑。
nest g resource user
- user.controller.ts
- user.service.ts
- user.module.ts

user.controller.ts
import { Controller, Get, Post, Body, Patch, Param, Delete } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';@Controller('user')
export class UserController {constructor(private readonly userService: UserService) {}@Post()create(@Body() createUserDto: CreateUserDto) {return this.userService.create(createUserDto);}@Get()findAll() {return this.userService.findAll();}@Get(':id')findOne(@Param('id') id: string) {return this.userService.findOne(+id);}@Patch(':id')update(@Param('id') id: string, @Body() updateUserDto: UpdateUserDto) {return this.userService.update(+id, updateUserDto);}@Delete(':id')remove(@Param('id') id: string) {return this.userService.remove(+id);}
}
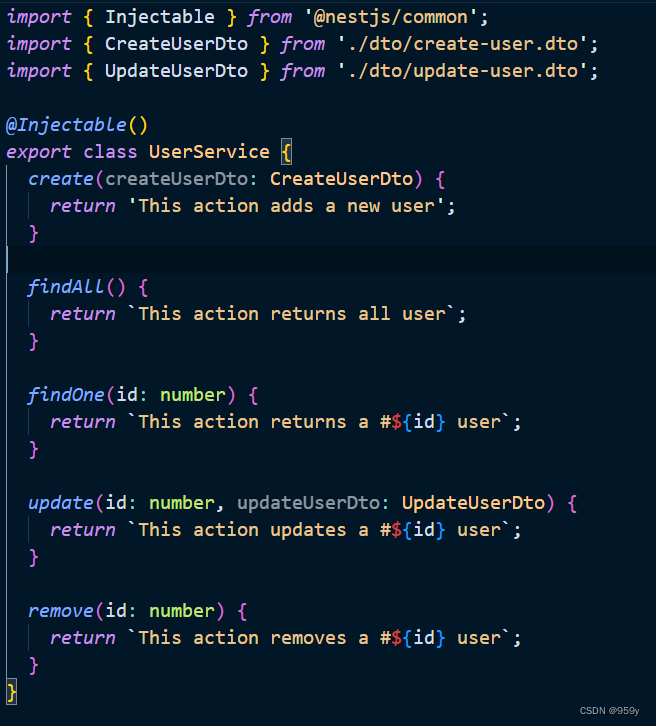
user.service.ts

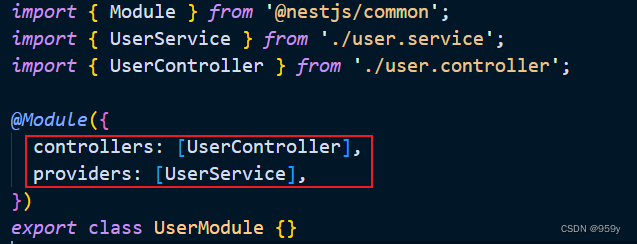
user.module.ts: Controller 和 Service 注册到 AppModule 模块中。

npm run start

这只是一个简单的示例,您可以根据需要扩展和定制接口的功能。Nest.js 还提供了更多的装饰器和功能,如请求体验证、异常处理、数据库集成等,以满足不同场景下的需求。
5.总结
- Nuxt.js 和 Next.js 都是用于构建服务器渲染应用的框架,分别基于 Vue.js 和 React。
- Nuxt.js 适用于构建 Vue.js 应用程序,提供了默认的配置和约定,使得开发 SSR 应用更加简单。
- Next.js 适用于构建 React 应用程序,具有出色的性能和开发体验,并支持静态生成和服务器端渲染。
- Nest.js 是一个用于构建 Node.js 服务器端应用的框架,结合了 TypeScript 和面向对象编程的概念,提供了模块化的架构设计和丰富的功能。



![[操作系统]进程和线程](https://img-blog.csdnimg.cn/89c94c1e5d52487980bedff8d0bddf6c.png)