描述
Scribe框架提供了一组类,用于读取和操作结构化的富文本文档。与Qt中以前的富文本支持不同,新的类集中在QTextDocument类上,而不是原始文本信息。这使开发者能够创建和修改结构化的富文本文档,而不必准备中间标记格式的内容。
文档中的信息可以通过两个互补的接口访问:基于光标的接口用于编辑,只读分层接口提供文档结构的高层次概述。基于光标的接口的主要优点是,可以使用模拟用户与编辑器交互的操作编辑文本,而不会丢失文档的基础结构。只读分层接口在执行搜索和文档导出等操作时最有用。
在Qt中,富文本处理可以使用QTextEdit和QTextBrowser实现。这两个类都继承自QAbstractScrollArea类,提供了文本的显示和编辑功能。
QTextEdit提供了类似于一个文本编辑器的界面,可以进行编辑和显示富文本。需要注意的是,QTextEdit可以显示图片和嵌入式对象,但不能直接播放音频和视频。
QTextBrowser提供了一个只读的文本显示界面,可以用于显示富文本内容。与QTextEdit不同,QTextBrowser只支持显示图片,不支持嵌入式对象。
在Qt中实现富文本处理的流程:
-
创建
QTextEdit或QTextBrowser对象,设置其属性和初始文本内容; -
使用
QTextCursor操作文本内容,如插入文本、设置字体和颜色、插入图片等; -
将富文本内容保存到文件或使用
QClipboard复制到剪贴板中; -
在需要的位置显示富文本内容,如在某个对话框中、在网页中等。
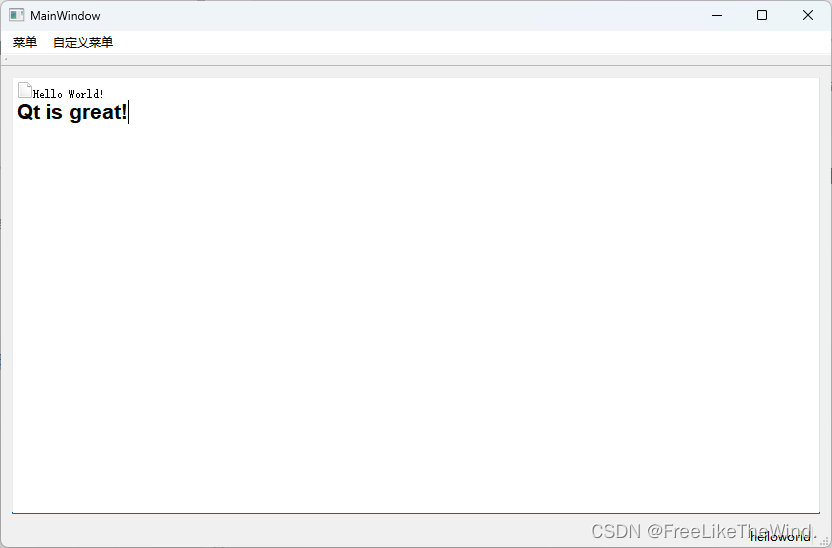
示例代码实现在QTextEdit中插入一张图片和设置不同的字体和颜色:
注意:在使用插入图片功能时,需要将图片资源添加到Qt项目中,并使用相应的路径引用。
ui->textEdit->setPlainText("Hello World!"); //设置初始文本内容ui->textEdit->setTextInteractionFlags(Qt::TextSelectableByMouse | Qt::TextSelectableByKeyboard); //设置文本可选中属性为falseQTextCursor cursor = ui->textEdit->textCursor(); //获取文本光标cursor.insertImage(":/images/image.png"); //插入图片QFont font("Arial", 16, QFont::Bold); //设置字体cursor.movePosition(QTextCursor::End); //将光标移动到文本结尾QTextCharFormat format;format.setFont(font);cursor.insertText("\nQt is great!", format); //插入文本并设置字体QColor color(Qt::red); //设置颜色cursor.movePosition(QTextCursor::Start); //将光标移动到文本开头cursor.movePosition(QTextCursor::Right, QTextCursor::KeepAnchor, 5); //选中第一个单词
// cursor.setCharFormat(QTextCharFormat()); //清除之前的格式
// cursor.setCharFormat(QTextCharFormat(), QTextCharFormat::ForegroundBrush); //设置前景色ui->textEdit->setTextCursor(cursor);

富文本相关类
Qt提供了大量的类来解析、渲染、操作和编辑富文本。
| 模块 | 描述 | 解释 |
|---|---|---|
| QAbstractTextDocumentLayout | Abstract base class used to implement custom layouts for QTextDocuments | 用于为QTextDocuments实现自定义布局的抽象基类 |
| QFont | Specifies a font used for drawing text | 指定用于绘制文本的字体 |
| QSyntaxHighlighter | Allows you to define syntax highlighting rules, and in addition you can use the class to query a document’s current formatting or user data | 允许定义语法高亮规则,并且还可以使用该类查询文档的当前格式或用户数据 |
| QTextCursor | Offers an API to access and modify QTextDocuments | 提供访问和修改QTextDocuments的API |
| QTextDocument | Holds formatted text | 维护格式化的文本 |
| QTextDocumentFragment | Represents a piece of formatted text from a QTextDocument | 表示来自QTextDocument的格式化文本片段 |
| QTextDocumentWriter | Format-independent interface for writing a QTextDocument to files or other devices | 用于将QTextDocument写入文件或其他设备的格式无关接口 |
| QTextBlockFormat | Formatting information for blocks of text in a QTextDocument | QTextDocument中文本块的格式信息 |
| QTextCharFormat | Formatting information for characters in a QTextDocument | QTextDocument中字符的格式信息 |
| QTextFormat | Formatting information for a QTextDocument | QTextDocument的格式信息 |
| QTextFrameFormat | Formatting information for frames in a QTextDocument | QTextDocument中框架的格式信息 |
| QTextImageFormat | Formatting information for images in a QTextDocument | QTextDocument中图像的格式信息 |
| QTextLength | Encapsulates the different types of length used in a QTextDocument | 封装在QTextDocument中使用的不同类型的长度 |
| QTextListFormat | Formatting information for lists in a QTextDocument | QTextDocument中列表的格式信息 |
| QTextTableCellFormat | Formatting information for table cells in a QTextDocument | QTextDocument中表单元格的格式信息 |
| QTextTableFormat | Formatting information for tables in a QTextDocument | QTextDocument中表格的格式信息 |
| QTextInlineObject | Represents an inline object in a QAbstractTextDocumentLayout and its implementations | 表示QAbstractTextDocumentLayout及其实现中的内联对象 |
| QTextLayout | Used to lay out and render text | 用于布局和呈现文本 |
| QTextLine | Represents a line of text inside a QTextLayout | 表示QTextLayout内的一行文本 |
| QTextList | Decorated list of items in a QTextDocument | QTextDocument中装饰了的列表项 |
| QTextBlock | Container for text fragments in a QTextDocument | QTextDocument中文本片段的容器 |
| QTextBlockGroup | Container for text blocks within a QTextDocument | QTextDocument中文本块的容器 |
| QTextBlockUserData | Used to associate custom data with blocks of text | 用于将自定义数据与文本块关联 |
| QTextFragment | Holds a piece of text in a QTextDocument with a single QTextCharFormat | 在QTextDocument中保留具有单个QTextCharFormat的文本片段 |
| QTextFrame | Represents a frame in a QTextDocument | 表示QTextDocument中的框架 |
| QTextObject | Base class for different kinds of objects that can group parts of a QTextDocument together | 不同类型的对象的基类,这些对象可以将QTextDocument的部分组合在一起 |
| QTextFrame::iterator | Iterator for reading the contents of a QTextFrame | 用于读取QTextFrame内容的迭代器 |
| QTextBlock::iterator | QTextBlock::iterator class provides an iterator for reading the contents of a QTextBlock | QTextBlock::iterator类为读取QTextBlock内容提供迭代器 |
| QTextOption | Description of general rich text properties | 通用富文本属性的描述 |
| QTextTable | Represents a table in a QTextDocument | 表示QTextDocument中的表格 |
| QTextTableCell | Represents the properties of a cell in a QTextTable | 表示QTextTable中单元格的属性 |
| QPlainTextDocumentLayout | Implements a plain text layout for QTextDocument | 为QTextDocument实现纯文本布局 |
| QPlainTextEdit | Widget that is used to edit and display plain text | 用于编辑和显示纯文本的小部件 |
| QTextBrowser | Rich text browser with hypertext navigation | 富文本浏览器,带有超文本导航 |
| QTextEdit | Widget that is used to edit and display both plain and rich text | 用于编辑和显示纯文本和富文本的小部件 |
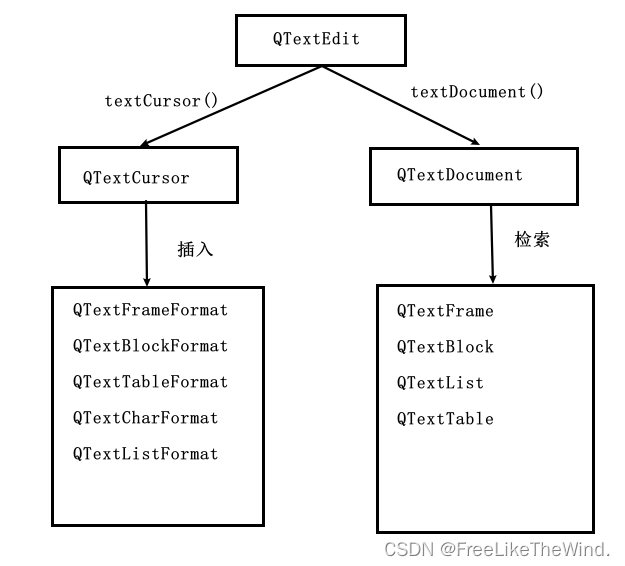
QTextEdit的cursor和document关系图

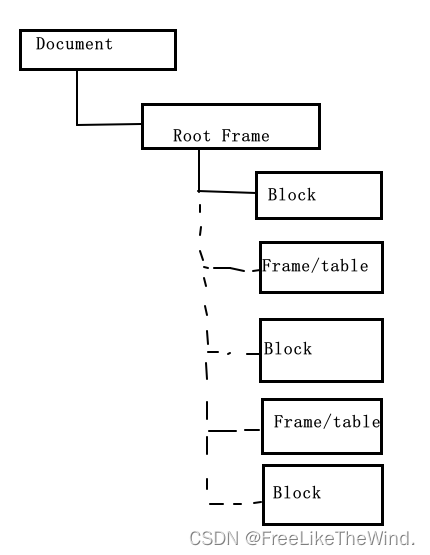
Documen框架图

QTextFrame
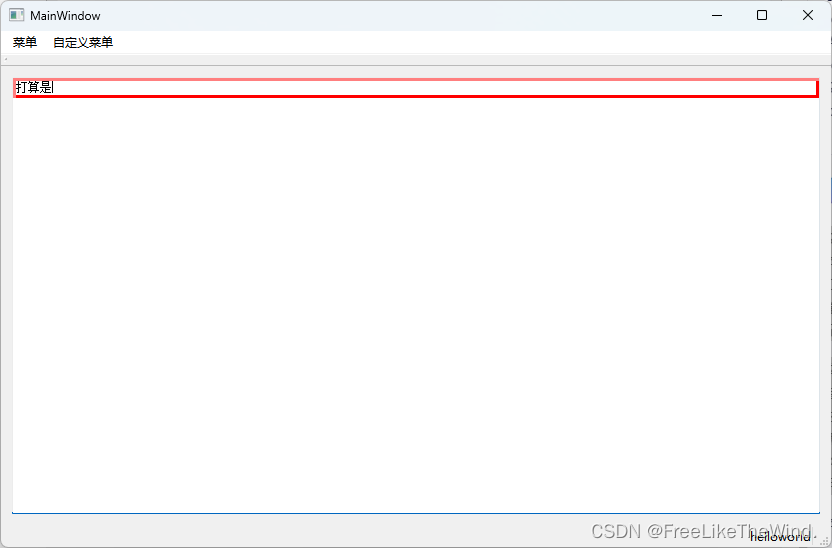
QTextDocument* doc = ui->textEdit->document();QTextFrame* frame = doc->rootFrame();QTextFrameFormat format;format.setBorderBrush(Qt::red);format.setBorder(3);frame->setFrameFormat(format);
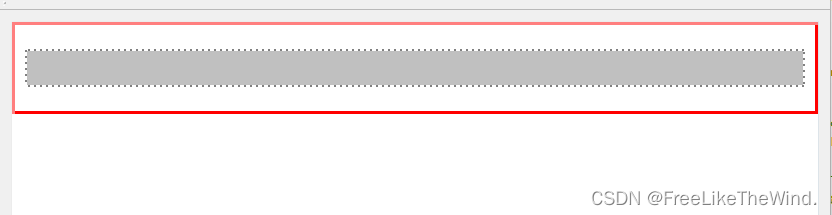
运行程序,发现只可以在红色边框内编辑。

使用光标类对象,在根框架中添加一个子框架。
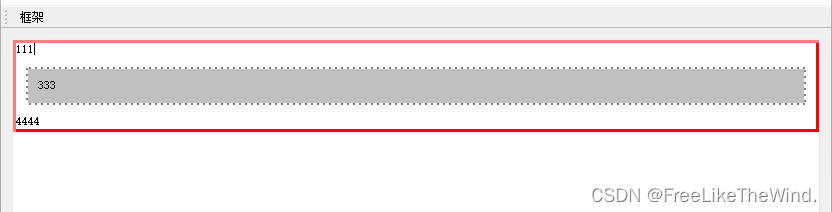
QTextFrameFormat frameFormat;frameFormat.setBackground(Qt::lightGray);frameFormat.setMargin(10);frameFormat.setPadding(10);frameFormat.setBorder(2);frameFormat.setBorderStyle(QTextFrameFormat::BorderStyle_Dotted);QTextCursor cursor = ui->textEdit->textCursor();cursor.insertFrame(frameFormat);
显示如下:

文本块
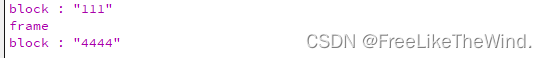
绑定信号和槽,输出文本块,以下只可获取文本块,不可获取frame的内容。
void MainWindow::on_action_frame_triggered()
{QTextDocument* doc = ui->textEdit->document();QTextFrame* frame = doc->rootFrame();QTextFrame::iterator it = frame->begin();while (!it.atEnd()) {QTextFrame* childFrame = it.currentFrame();QTextBlock childBlock = it.currentBlock();if(childFrame){qDebug() << "frame";}else if(childBlock.isValid()){qDebug() << "block :" << childBlock.text();}++it;}
}
显示如下:


获取frame的内容:
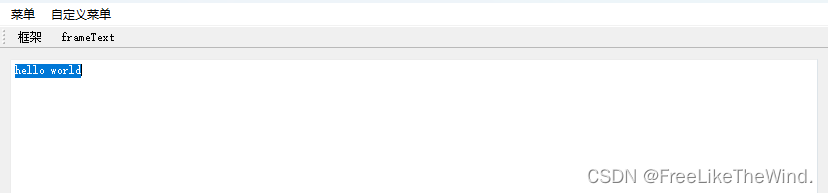
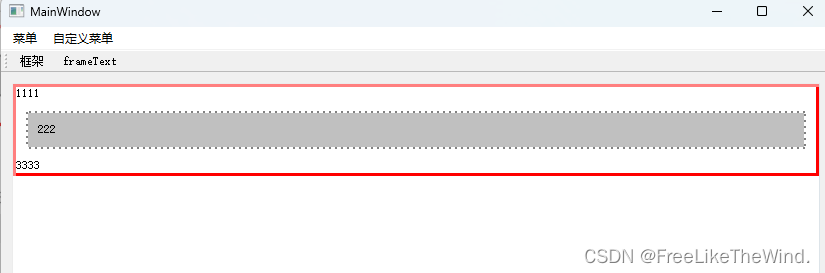
void MainWindow::on_actionframeText_triggered()
{QTextDocument* doc = ui->textEdit->document();QTextBlock block = doc->firstBlock();for (int var = 0; var < doc->blockCount(); ++var) {qDebug() << block.text();block = block.next();}}
界面及结果:


QTextBlockFormat和QTextCharFormat
QTextBlockFormat:设置对齐方式、缩进等格式;
QTextCharFormat:设置字体、颜色、下划线等格式。
QTextBlockFormat blockFormat;blockFormat.setAlignment(Qt::AlignCenter);cursor.insertBlock(blockFormat);QTextCharFormat charFormat;charFormat.setBackground(Qt::lightGray);charFormat.setForeground(Qt::blue);charFormat.setFont(QFont("宋体", 12, QFont::Bold, true));charFormat.setFontUnderline(true);cursor.setCharFormat(charFormat);cursor.insertText("helloworld");
效果如下:

插入表格、列表、图片
表格相关类:
QTextTableFormat、QTextTableCellFormat、 QTextTable
QTextTable *insertTable(int rows, int cols, const QTextTableFormat &format);QTextTable *insertTable(int rows, int cols);QTextTable *currentTable() const;
示例:
QTextTableFormat tableFormat;tableFormat.setCellSpacing(2);tableFormat.setCellPadding(10);cursor.insertTable(2, 2, tableFormat);

列表相关类:
QTextListFormat、QTextList
QTextList *insertList(const QTextListFormat &format);QTextList *insertList(QTextListFormat::Style style);QTextList *createList(const QTextListFormat &format);QTextList *createList(QTextListFormat::Style style);QTextList *currentList() const;
示例:
QTextListFormat listFormat;listFormat.setStyle(QTextListFormat::ListDecimal);cursor.insertList(listFormat);
图片相关类:
QTextImageFormat、
void insertImage(const QTextImageFormat &format, QTextFrameFormat::Position alignment);void insertImage(const QTextImageFormat &format);void insertImage(const QString &name);void insertImage(const QImage &image, const QString &name = QString());
查找
查找到后,可以定位字符串所在的行和列的编号。
qDebug() << ui->textEdit->find("hello world", QTextDocument::FindBackward);ui->textEdit->textCursor().blockNumber();
ui->textEdit->textCursor().columnNumber();