一、认识组件
关于HarmonyOS中ArkTS的基础组件请参见文章鸿蒙4.0开发笔记之ArkTs语言基础与基本组件结构(四)
二、实现页面跳转pushUrl
1、操作说明
实现页面跳转的核心便是router.pushUrl的调用,操作起来也很简单,总共就四步。实现步骤如下:
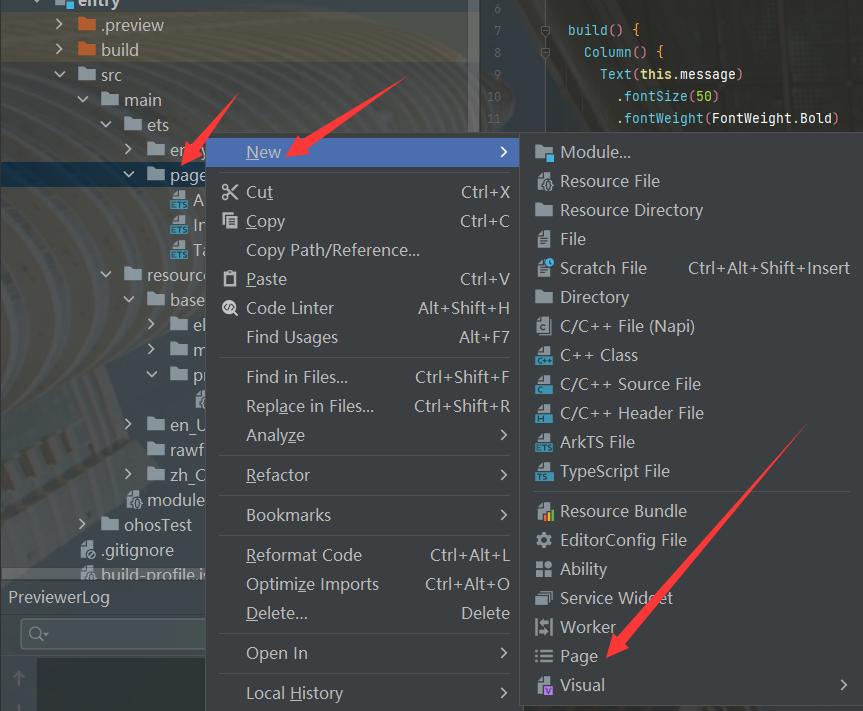
(1)在项目列表的page目录下创建一个新的页面

(2)创建button,并设定基本属性方法

(3)给button添加onclick事件方法
(4)在事件方法中调用router.pushUrl()事件方法,并设定需要跳转的页面的路径。
.onClick(()=>{//执行跳转到Target页面:使用router路由可以指定跳转到某个url页面router.pushUrl({//在entry>src>main>resources>base>profile>main_pages.json中可以找到整个项目所有的页面url:"pages/Target"})})
注意:可以在项目路径下的entry>src>main>resources>base>profile>main_pages.json中找到整个项目所有的页面。
2、实现代码
import router from '@ohos.router'
@Entry
@Component
struct Arrow {@State message: string = '鸿蒙Next'build() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)Button('点我跳转').fontSize(30).width('50%').height('50vp')//跳转页面动作.onClick(()=>{//执行跳转到Target页面:使用router路由可以指定跳转到某个url页面router.pushUrl({//在entry>src>main>resources>base>profile>main_pages.json中可以找到整个项目所有的页面url:"pages/Target"})})}//设置Column容器的宽、高.width('100%').height('100%')}
}
最终的实现效果就是,点击页面上的“点我跳转”按钮,就会成功跳转到“Target”页面。
三、返回上一个页面back
当页面跳转到“Target”页面后,如何在该页面返回到上一个页面呢?
其实只需要调用一个router.back()事件方法就OK了。实现代码如下:
import router from '@ohos.router'
@Entry
@Component
struct Target {@State message: string = '无际鹰'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontStyle(FontStyle.Italic).backgroundColor(Color.Blue).fontColor(Color.Orange).onClick(()=>{//返回上一个页面,及从哪里跳转来的,就回到哪里去router.back()})}.width('100%')}.height('100%')}
}
这样的整体效果就是,在Arrow页面上点击页面上的“点我跳转”按钮,就会成功跳转到Target页面;然后在Target页面点击“无际鹰”就会跳转回Arrow页面。