NavigationBarPlugin插件类实现了对左侧导航栏的管理,我们可以在导航栏插件中添加界面,并用鼠标点击导航栏能够切换对应的界面。
源码在文章末尾
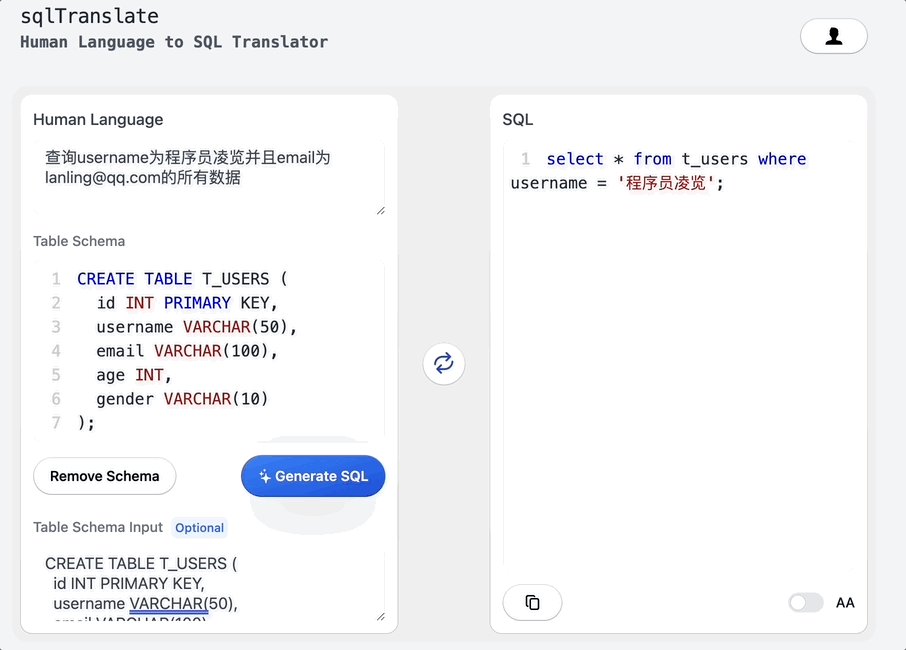
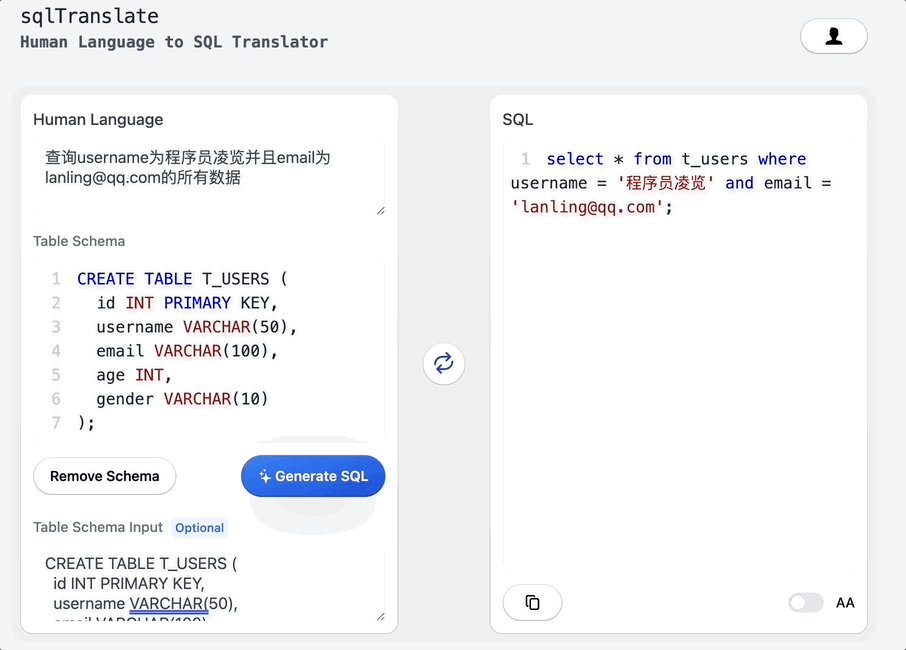
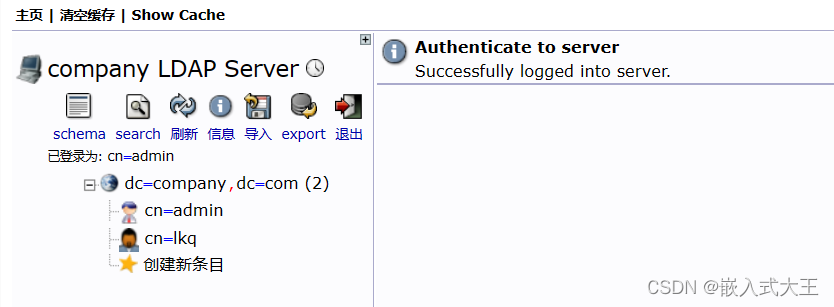
实现效果如下:

NavigationBarPlugin实现的接口如下:
class NAVIGATIONBAR_EXPORT NavigationBarPlugin
{
public:virtual ~NavigationBarPlugin() {}//设置父窗口和在父窗口上面的布局virtual void SetParent(QWidget* parent, QLayout* layout) = 0; //Incoming parent interface and layout in parent interface//为导航栏添加标题和图标virtual void addMainMenu(QString title, QIcon icon) = 0;//在对应的导航栏位置添加界面virtual void addMenuWidget(QString widgetTitle, int mainMenuIndex, QWidget* widget) = 0;//获取导航栏插件界面virtual QWidget* GetWidget() = 0; //Return to the left navigation bar widget//刷新导航栏显示virtual void hideAndRefresh() = 0; //Refresh navigation bar display
};
使用方法:
1、创建导航栏对象
NavigationBarPlugin.dll可以通过QPlugin插件的形式加载进来成一个QObject指针,再把QObject强转为NavigationBarPlugin对象,如下:
NavigationBarPlugin* LeftNavigationBarPlugin = qobject_cast<NavigationBarPlugin*>(plugin);
插件的使用可以看之前的文章:《QT从基础到进阶·三十三》QT插件开发QtPlugin
也可以直接new一个NavigationBarPlugin对象。
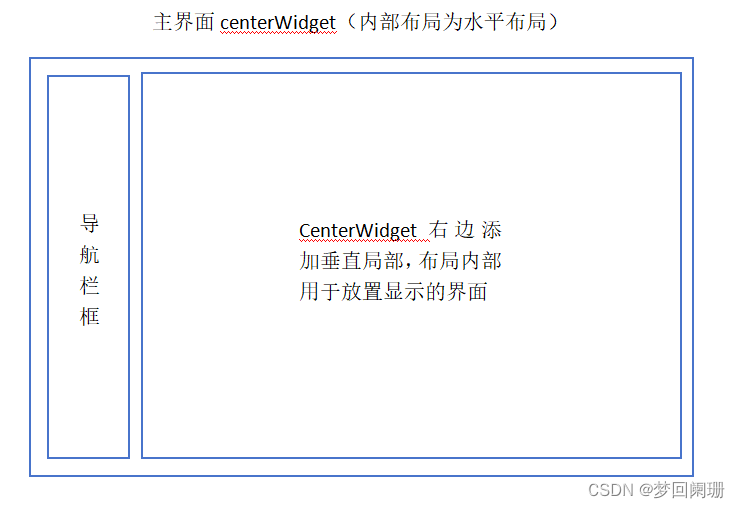
2、在主界面设置导航栏和布局
ui.centralWidget->layout()->addWidget(LeftNavigationBarPlugin->GetWidget());ui.centralWidget->layout()->addItem(m_centerQVBoxLayout);
我们先把导航栏框架添加添加到主界面的左边,然后在主界面右边设置一个布局用于后面显示界面


3、在导航栏添加标签按钮并设置按钮标签对应的显示界面
LeftNavigationBarPlugin->SetParent(ui.centralWidget, m_centerQVBoxLayout);LeftNavigationBarPlugin->addMainMenu("MTFMeasure", QIcon(":/Gen2WGMTFTester/images/MTF/MTF.png"));
if (mtfMeasurePlugin)LeftNavigationBarPlugin->addMenuWidget("MTF", 0, mtfMeasurePlugin->GetWidget());LeftNavigationBarPlugin->addMainMenu("FindFiducial", QIcon(":/Gen2WGMTFTester/images/fiducial/findFiducial.png"));
LeftNavigationBarPlugin->addMenuWidget("FindFiducial", 1, new QLabel("aaaaaaaaaaa"));
LeftNavigationBarPlugin->addMainMenu("EyeBoxScan", QIcon(":/Gen2WGMTFTester/images/fiducial/eyeBoxScan.jpg"));
LeftNavigationBarPlugin->addMenuWidget("EyeBoxScan", 2, new QLabel("bbbbbbbbbb"));
(1)我们先通过SetParent设置导航栏的的父窗口为centralWidget并把垂直布局设置到导航栏中。
(2)通过addMainMenu设置导航栏第一个标签为“MTFMeasure”,并设置标签的图标。
(3)通过addMenuWidget设置第一个界面为"MTF",第二个参数0表示把该界面放在第一个标签上显示,第三个参数拿到mtf的界面传入放置到导航栏的m_centerQVBoxLayout布局中。
(4)同理下面依次添加第二个标签和放置第二个界面,添加第三个标签放置第三个界面

源码下载