百战python01-初识python_turtle绘图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/209438.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
MysqlClient安装步骤详解
目录
一、安装依赖项
二、安装MysqlClient
三、使用示例
四、连接池的使用
五、异常处理
六、使用PreparedStatement
七、事务处理
总结 MysqlClient是Python中用于连接和操作MySQL数据库的一个常用库。下面是MysqlClient的安装步骤详解,包括依赖项、安装方…
C++数组中重复的数字
3. 数组中重复的数字
题目链接
牛客网
题目描述
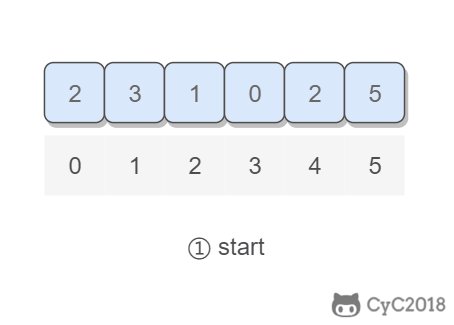
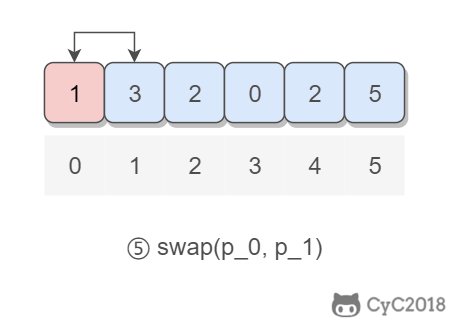
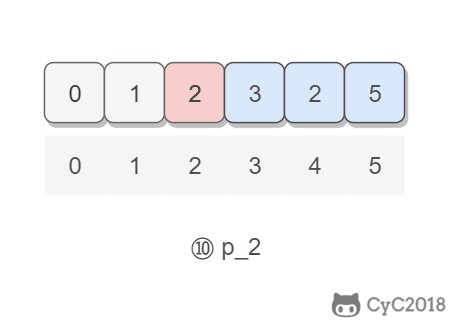
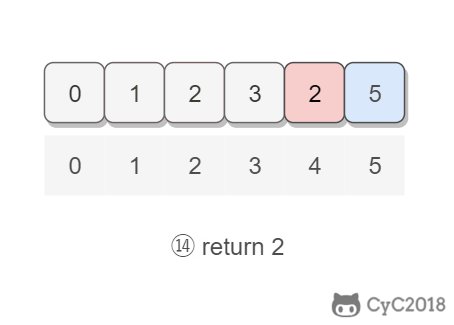
在一个长度为 n 的数组里的所有数字都在 0 到 n-1 的范围内。数组中某些数字是重复的,但不知道有几个数字是重复的,也不知道每个数字重复几次。请找出数组中任意一个重复的数字。
Input:
{2, 3, 1, 0, 2, 5}Output:
2解题…
关于elementui和ant design vue无法禁止浏览器自动填充问题
以and design vue 为例:
图标用来显隐账号密码
html: <a-form-model-item label"账号密码:" prop"password"><a-input v-if"passwordTab" ref"passwordInput" v-model"form.password" typ…
Django框架环境的搭建(图文详解)
目录
day01 Web框架和Django基础
1.web框架底层
1.1 网络通信编辑
1.2 常见软件架构
1.3 手撸web框架
2.web框架
2.1 wsgiref
2.2 werkzeug
2.3 各框架的区别
3.快速上手django框架
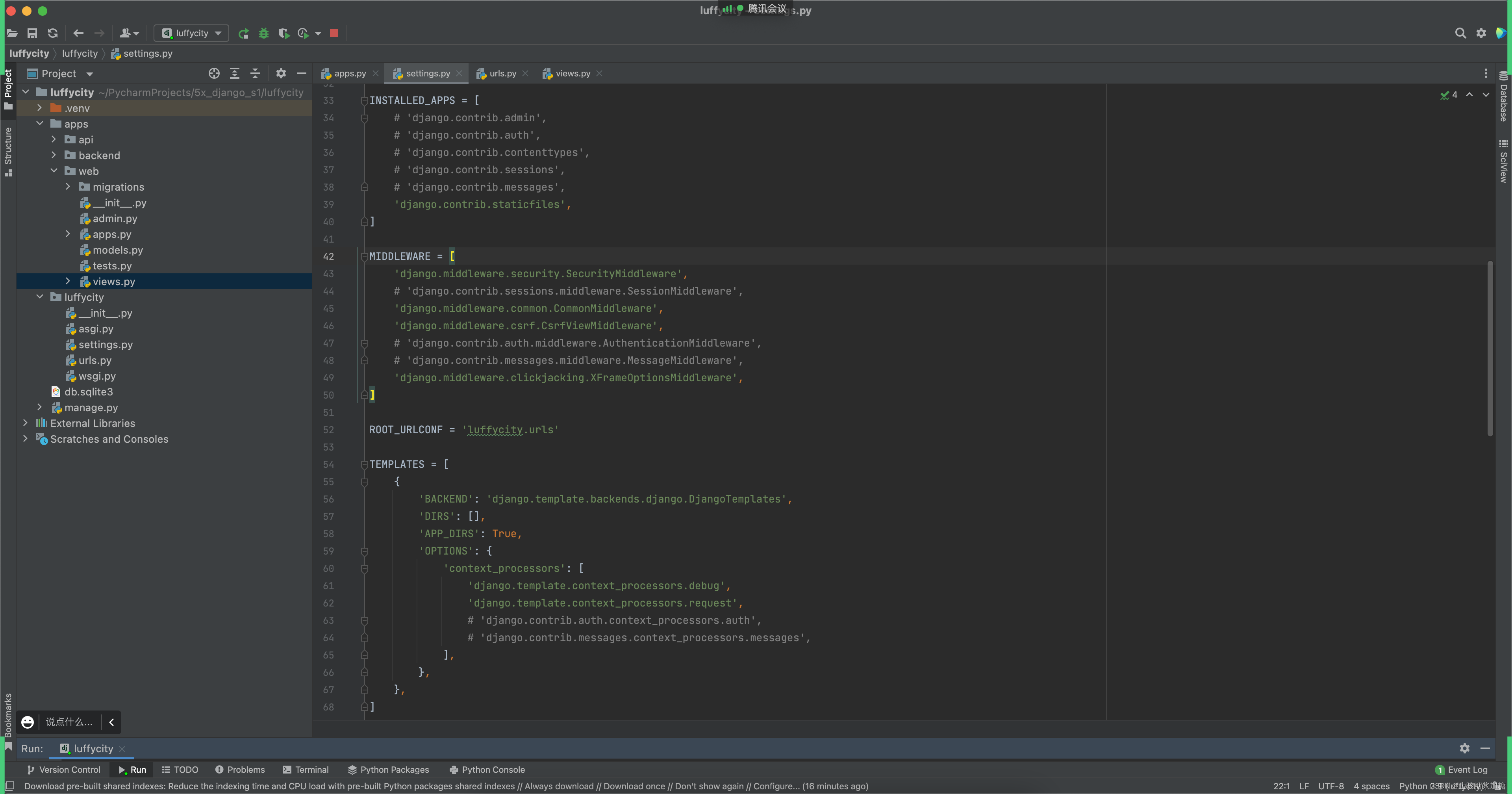
3.1 安装
3.2 命令行
3.3 Pycharm
4.虚拟环境
4.1 创建虚拟环境 - 命令行
4…
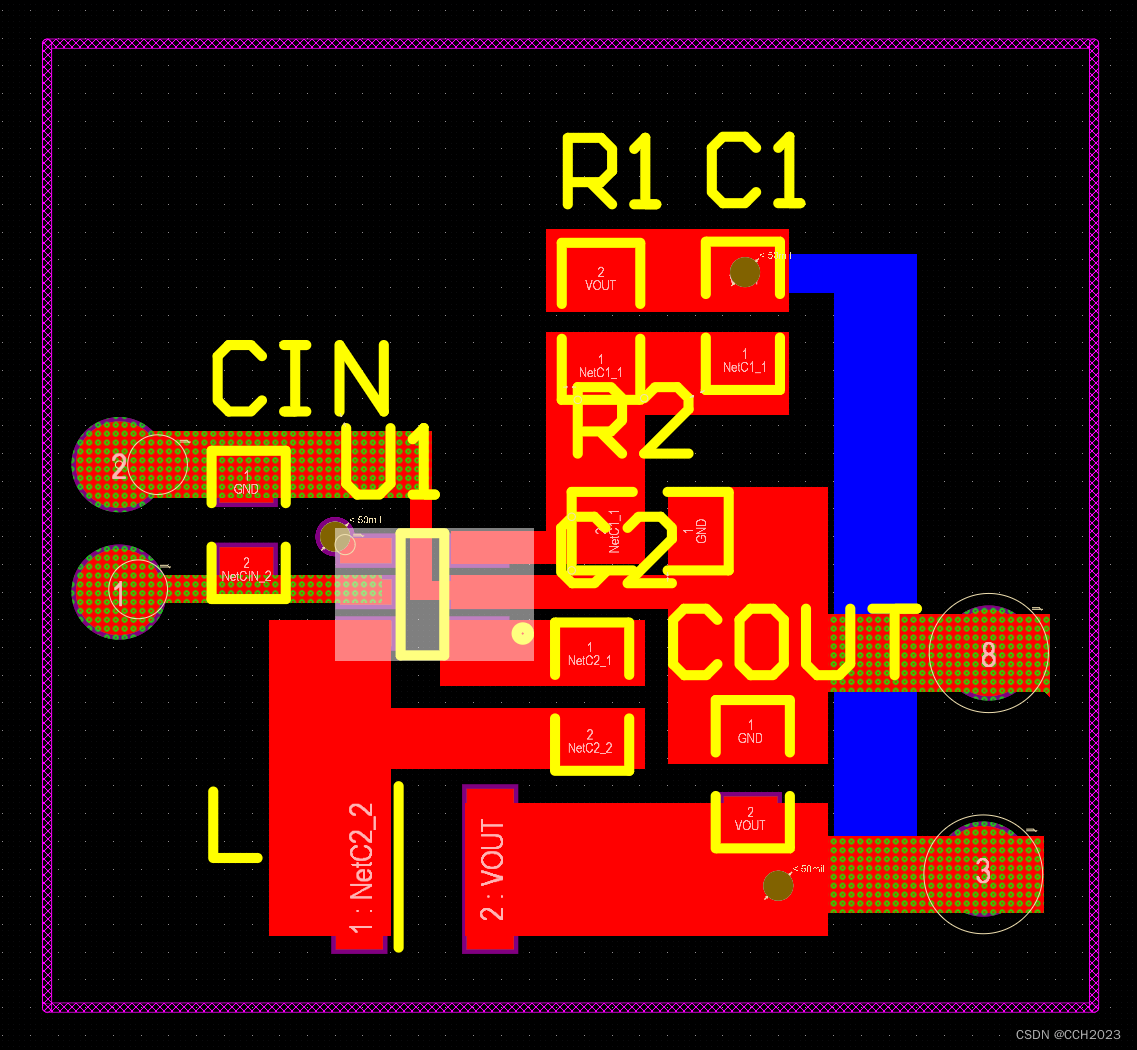
Altium Designer学习笔记10
再次根据图纸进行布局走线: 这个MT2492 建议的布局走线。
那我这边应该是尽量按照该图进行布局: 其中我看到C1的电容的封装使用的是电感的封装,需要进行更换处理: 执行Validate Changes和Execute Changes操作,更新&a…
【C++】特殊类设计 {不能被拷贝的类;只能在堆上创建的类;只能在栈上创建的类;不能被继承的类;单例模式:懒汉模式,饿汉模式}
一、不能被拷贝的类
设计思路:
拷贝只会发生在两个场景中:拷贝构造和赋值重载,因此想要让一个类禁止拷贝,只需让该类不能调用拷贝构造以及赋值重载即可。
C98方案: 将拷贝构造与赋值重载只声明不定义,并…
echarts的横向柱状图文字省略,鼠标移入显示内容 vue3
效果图
文字省略 提示
如果是在x轴上的,就在x轴上添加triggerEvent: true,如果是y轴就在y轴添加,我是在y轴上添加的 并且自定义的方法(我取名为extension)
// echarts 横向省略文字 鼠标移入显示内容
export const extension…
分布式篇---第一篇
系列文章目录 文章目录 系列文章目录前言一、分布式幂等性如何设计?二、简单一次完整的 HTTP 请求所经历的步骤?三、说说你对分布式事务的了解前言
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站,这篇文章男女通用,…
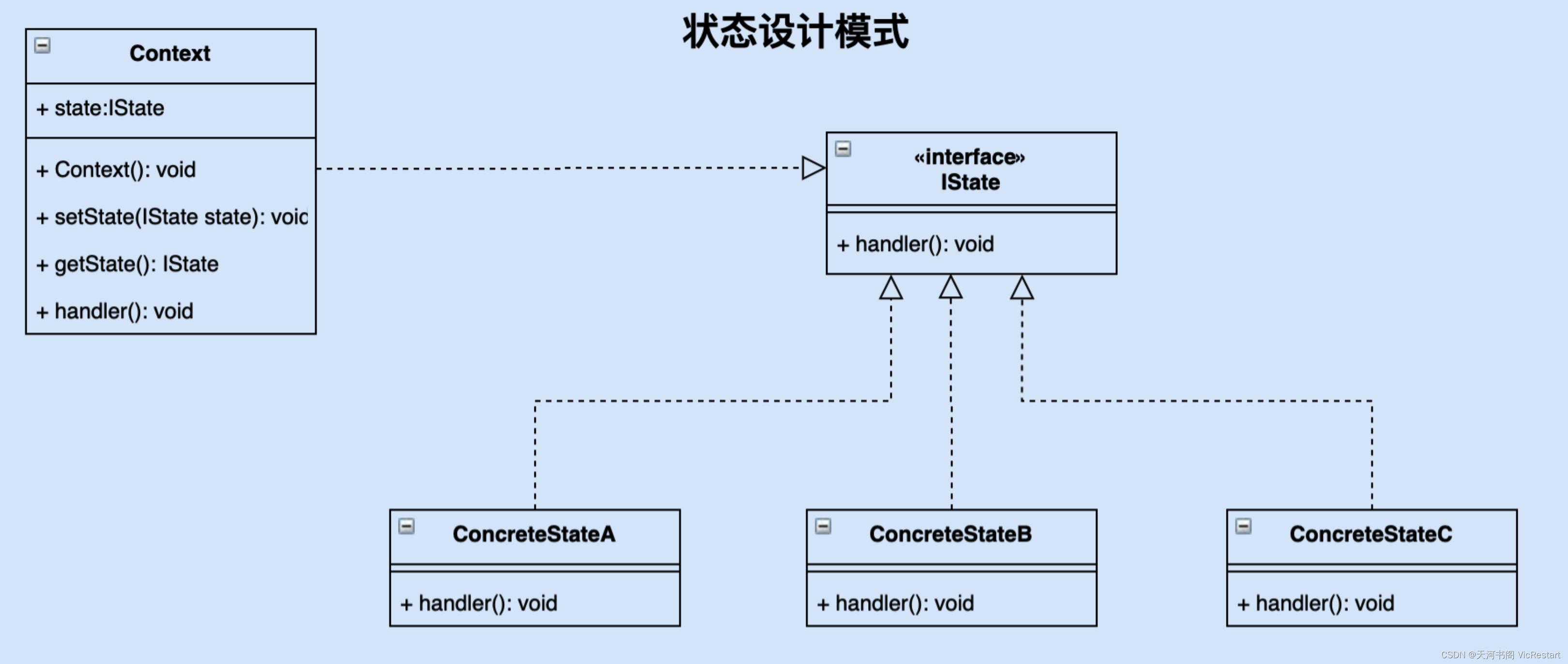
状态设计模式是什么?什么是 State 状态设计模式?Python 状态设计模式示例代码
什么是 State 状态设计模式?
状态设计模式是一种行为型设计模式,它允许一个对象在其内部状态发生改变时改变其行为,使其看起来好像改变了其类。状态模式主要解决的问题是:当一个对象的行为取决于它的状态,并且在运行时…
CQ 社区版 V2.6.0 发布 | SQL闪回、权限看板、新增数据源人大金仓等
前言
HELLO,大家好,又到了 CloudQuery 社区版发版时间!本次更新版本为 v2.6.0,亮点多多,我们直入主题一起来看!
一、本期亮点
新增 3 种数据源支持
V2.6.0,新增三种国产数据源支持ÿ…
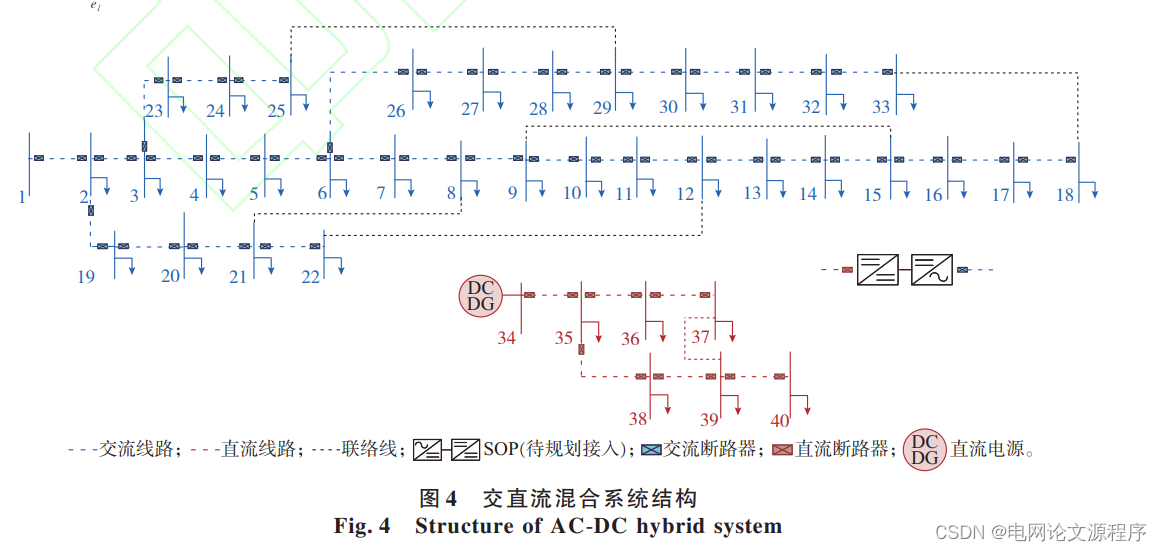
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《交直流配电网中柔性软开关接入的规划-运行协同优化方法》
这个标题涉及到交直流配电网中柔性软开关接入的规划-运行协同优化方法。下面是对这个标题各部分的详细解读: 交直流配电网: 这指的是一个电力系统,同时包含交流和直流电力传输的元素。这样的系统可能结合了传统的交流电力传输和近年来兴起的直…