创建一个组件专门用来出来文字的
<template><div class="tooltip-wrap"><el-tooltipref="tlp":content="text"effect="dark":disabled="!tooltipFlag":placement="placement"popper-class="tooltip-width"><p:class="className"@mouseenter.stop="visibilityChange($event)">{{ text ? text : '-' }}</p></el-tooltip></div>
</template><script>
export default {name: 'NormalTextTooltipol',props: {text: { type: String, default: '' }, // 字符内容placement: { type: String, default: 'top-start' }, // 文字出现的位置className: { type: String, default: 'text' } // class名},data() {return {// 控制提示框是否可用tooltipFlag: false}},methods: {// tooltip的可控visibilityChange(event) {const ev = event.targetconst ev_weight = ev.scrollWidth // 文本的实际宽度const content_weight = this.$refs.tlp.$el.parentNode.clientWidth // 文本容器宽度(父节点)if (ev_weight > content_weight) {// 文本宽度 > 实际内容宽度 =》内容溢出this.tooltipFlag = true} else {// 否则为不溢出this.tooltipFlag = false}}}
}
</script><style scoped>.tooltip-wrap {z-index: 999;}.title {font-size: 16px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;width: 350px;}.subtask-title {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;font-size: 14px;color: #262626;cursor: pointer;}p {width: 100%;margin: 0;}</style>在使用的地方引入就可以了
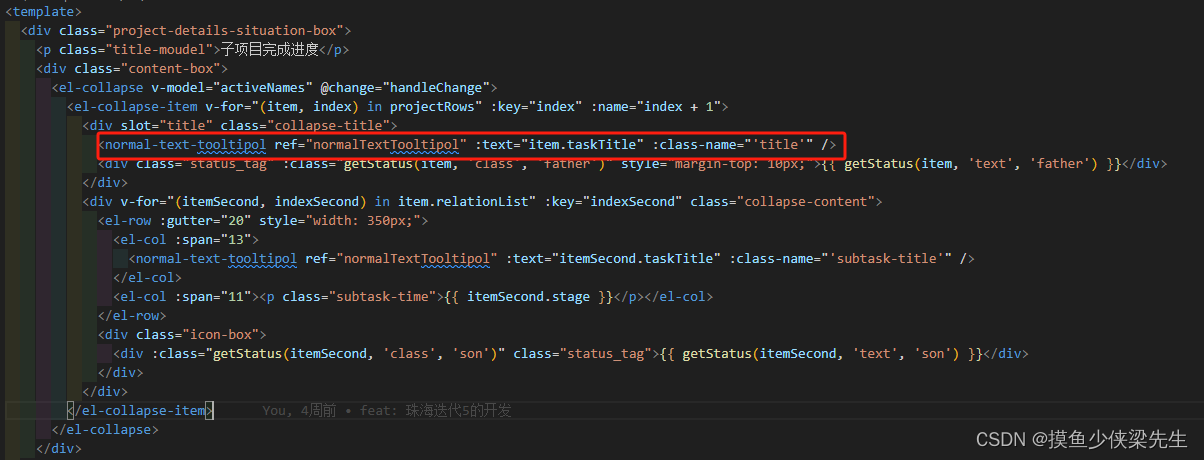
<normal-text-tooltipol ref="normalTextTooltipol" :text="item.taskTitle" :class-name="'title'" />

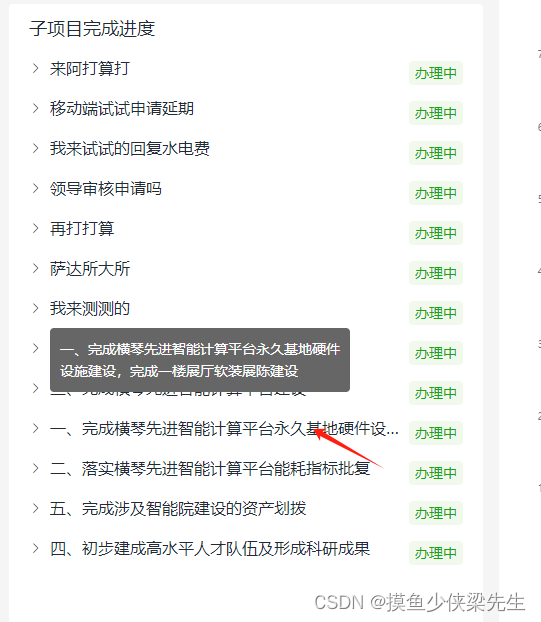
效果