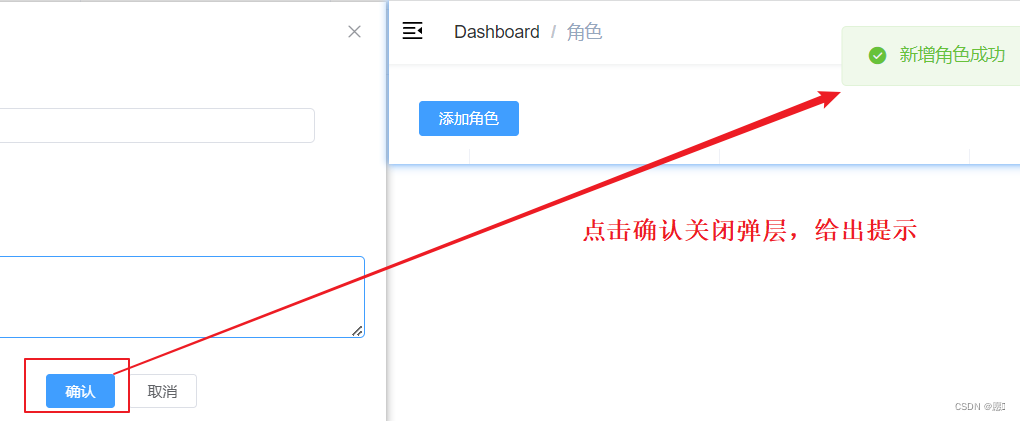
<el-dialog width="500px" :visible.sync="showDialog" title="新增角色"><el-form-item><el-row type="flex" justify="center"><el-col :span="12"><el-button size="mini" type="primary" @click="btnoK">确认</el-button><el-button size="mini" @click="btnCancel">取消</el-button></el-col></el-row></el-form-item>
</el-dialog>
//data数据
showDialog: false,form: {description: "", //角色描述name: "", //角色名称state: 0, //关闭 0 打开1},methods:{btnoK() {this.$refs.Form.validate(async (valid) => {if (valid) {// alert("submit!");//调用新增接口await addRole(this.form);this.$message.success("新增角色成功");//刷新数据this.getRoleList();//调用关闭this.btnCancel();} else {console.log("error submit!!");return false;}});},//点击关闭时触发btnCancel() {//重置表单this.$refs.Form.resetFields();//关闭弹框this.showDialog = false;},}
效果