css3提供的网页布局

弹性盒子模型(flex box):

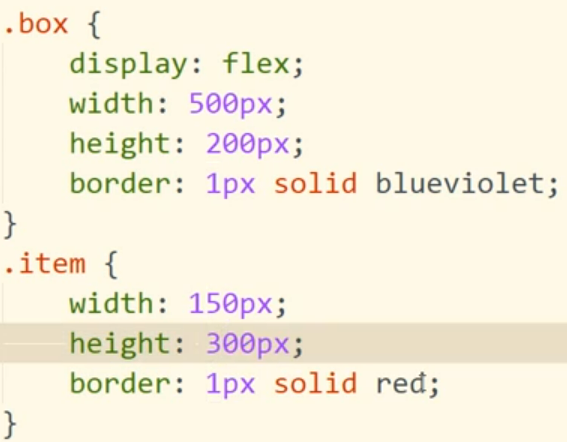
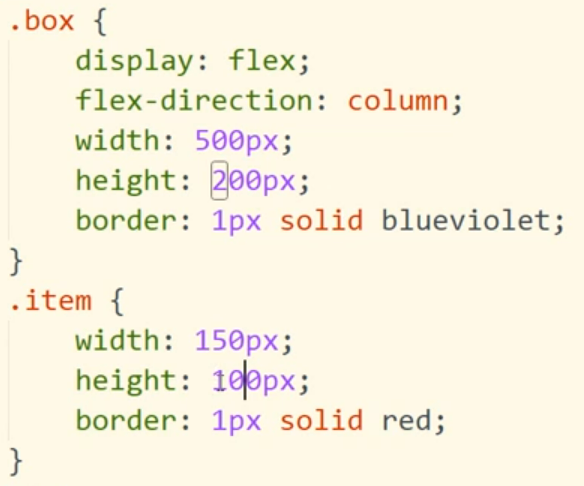
![]() 设置成弹性盒子
设置成弹性盒子
默认横着排放(div也是)
![]()

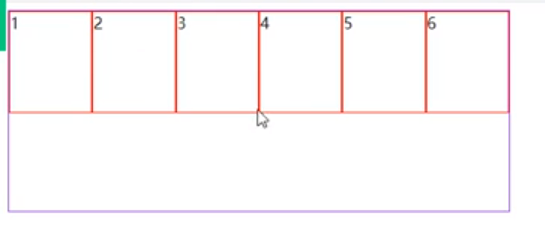
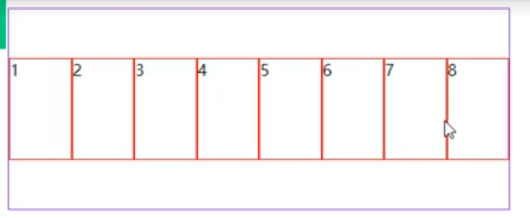
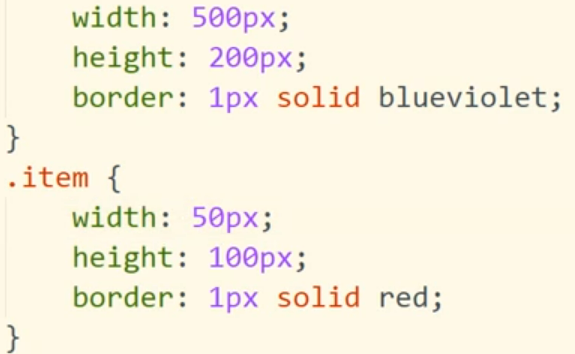
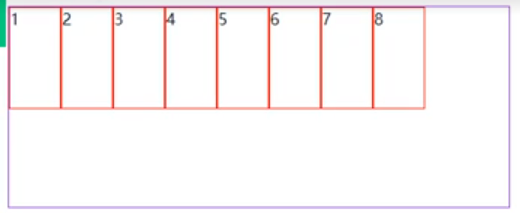
当子盒子给的宽度过大,总的子盒子宽度超过父级盒子,会自动适配,计算整个盒子父级的大小,均匀分配。
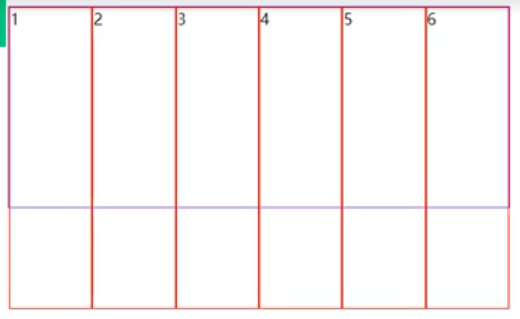
目前是横着排列的,横向会自动适配。但是纵向高不会




![]()
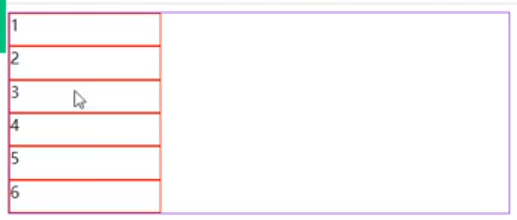
方向为列时,竖向就不会被撑破


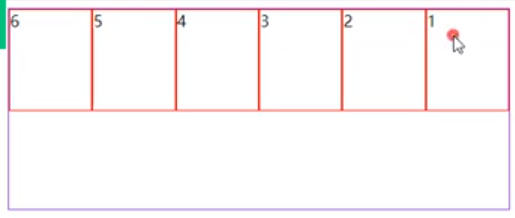
元素反向排列:
![]()

子元素超出父容器是否换行
![]() 默认不换行
默认不换行
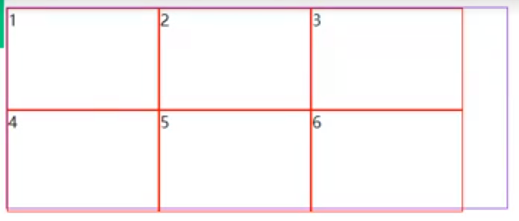
![]() 换行
换行

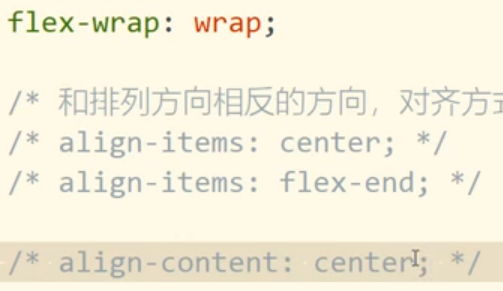
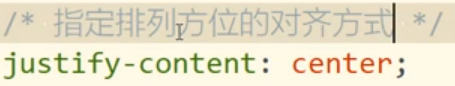
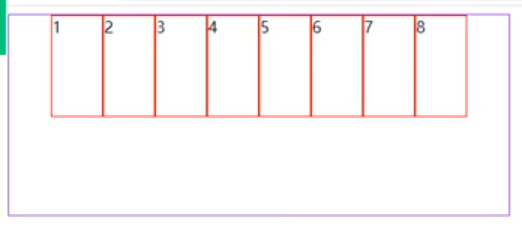
父级对齐方式:

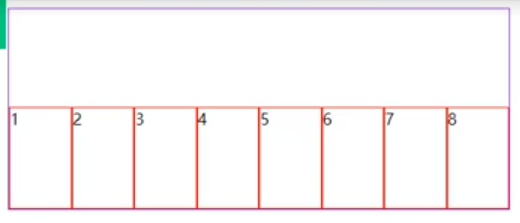
子元素在水平方向排列,就指的垂直居中
子元素在竖直方向排列,就指的水平居中

块在水平方向对齐margin设置成auto就可以。主要用在垂直方向上的居中
![]()

![]()



有这个属性垂直居中,去掉这个属性不生效







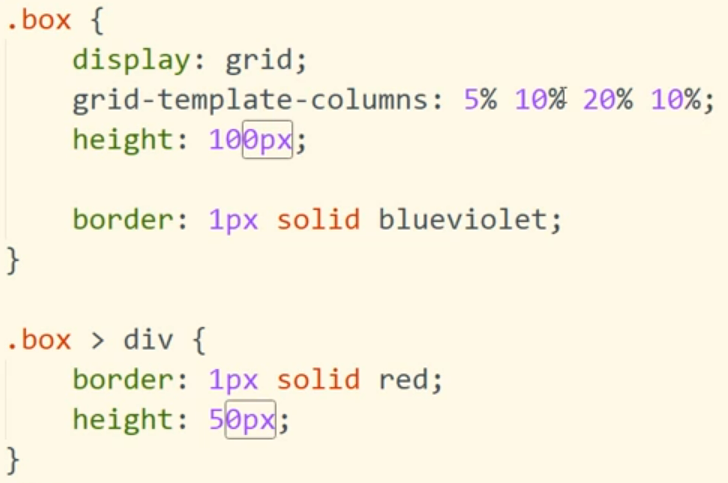
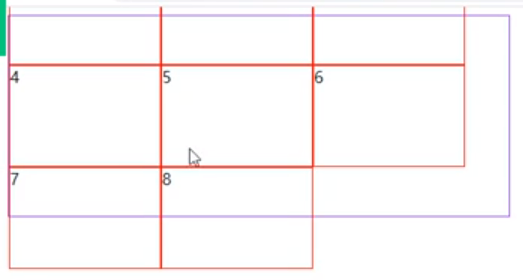
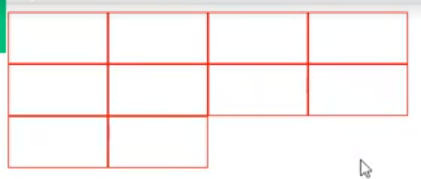
栅格布局——grid布局



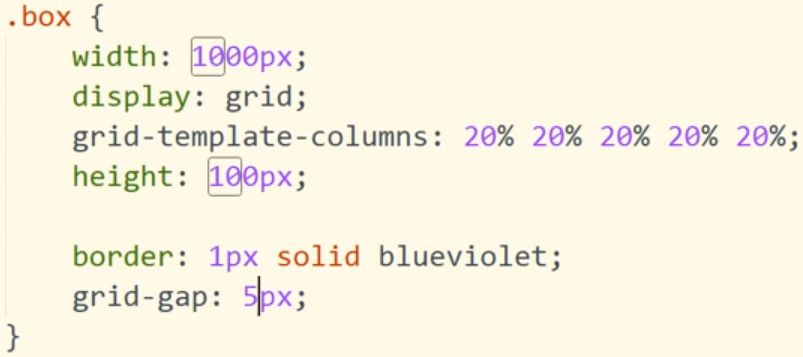
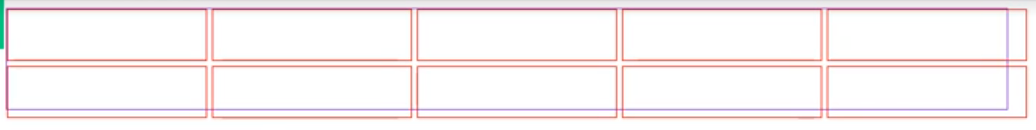
四个四个为一行
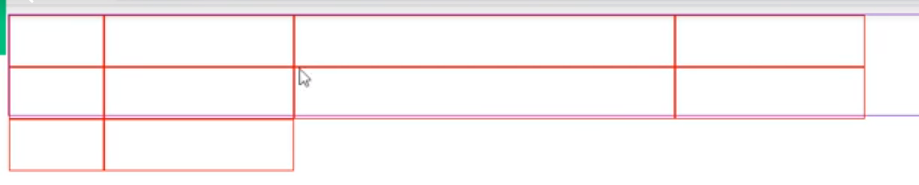
百分比: