01 组件介绍
在数据可视化大屏搭建中,地图组件是使用最频繁且重要的组件之一。它不但能直观展现地理方位相关信息,还能通过与标记点、飞线、图表等各类组件巧妙搭配,达成更加多元、生动的数据呈现效果,在众多行业领域都得到了广泛应用。鉴于其强大的适配能力,面对包含地理或区域属性的数据可视化需求时,借助搭载地图组件的大屏方案,往往能以较低成本获取出色成效,极具性价比。
下面小鲸鱼将为大家介绍相关行业的案例模板,并且帮助大家掌握地图可视化大屏的常见搭建流程。

02 行业模板
在教育行业中,通常使用地图组件来展示某个地区的教育数据,如:各区域招生计划、学校人员数量、各区域人口流动等。

在金融行业中,根据各地区的经济数据,使用不同颜色的底图层来进行划分,简单清晰地展示各地区地经济发展水平。

在水利行业中,通过标绘组件来展示大到省区小到具体流域的水利情况,使用线段来勾勒出具体的河流路径,为防洪排涝工作提供决策支持。

03 搭建流程
地图组件的搭建流程,一般可归纳为三大核心要素:组件的搭配、整体的UI设计(背景),数据的联动,巧妙融合这三要素,能够极大地丰富和增强地图大屏的展示效果,使其更加生动且贴合多样化的数据可视化需求。
1. 组件的搭配
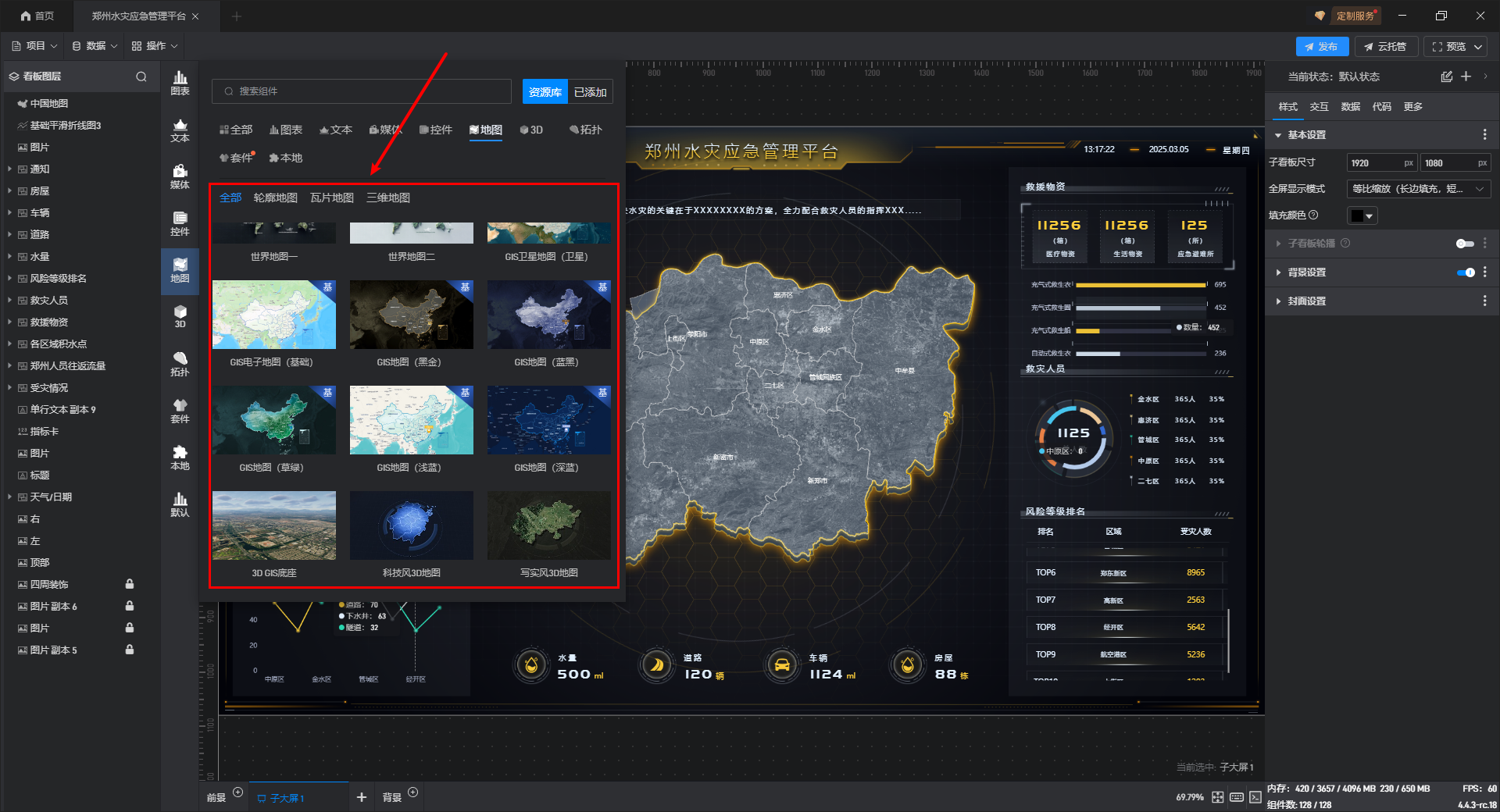
在山海鲸中,按展示效果来看,地图组件主要划分为 2D 与 3D 两大类别。在2D地图中,常见的功能有:地图下钻、标记点展示、路径展示、热力图等,想要实现这些效果,需要对地图的样式进行设置,包括底图层、呼吸点层、热力层、标记层和飞线层等。

三维地图通过高度、深度、立体感等表现形式,能够真实还原地形地貌、城市建筑和空间结构。相比二维地图,它能够更清晰地展示复杂的地理数据,帮助用户快速理解空间关系,如地形起伏、建筑高度等。
在3D地图中,建筑模型是大屏的核心部分,通常使用倾斜摄影模型或3D城市白模来进行搭建,此外,还可通过添加标记、飞线、电子围栏、流光等组件,进一步丰富画面内容。

2. 整体的UI设计
在完成地图及其子组件的样式雕琢后,我们还需要对整体的UI进行设计,如调整看板背景。以添加相同配色的圆环特效为例,可根据地图主色调或关键数据所代表的颜色,选取与之匹配的圆环。这些圆环能以半透明、渐变等形式分布在看板角落或边缘,通过巧妙的动态设计,如缓慢缩放、旋转,不仅能吸引用户视线,还能与地图组件及其他子组件的色彩相互呼应,从视觉上构建起紧密的联系,让整个大屏画面过渡更加自然流畅。

3. 数据的联动
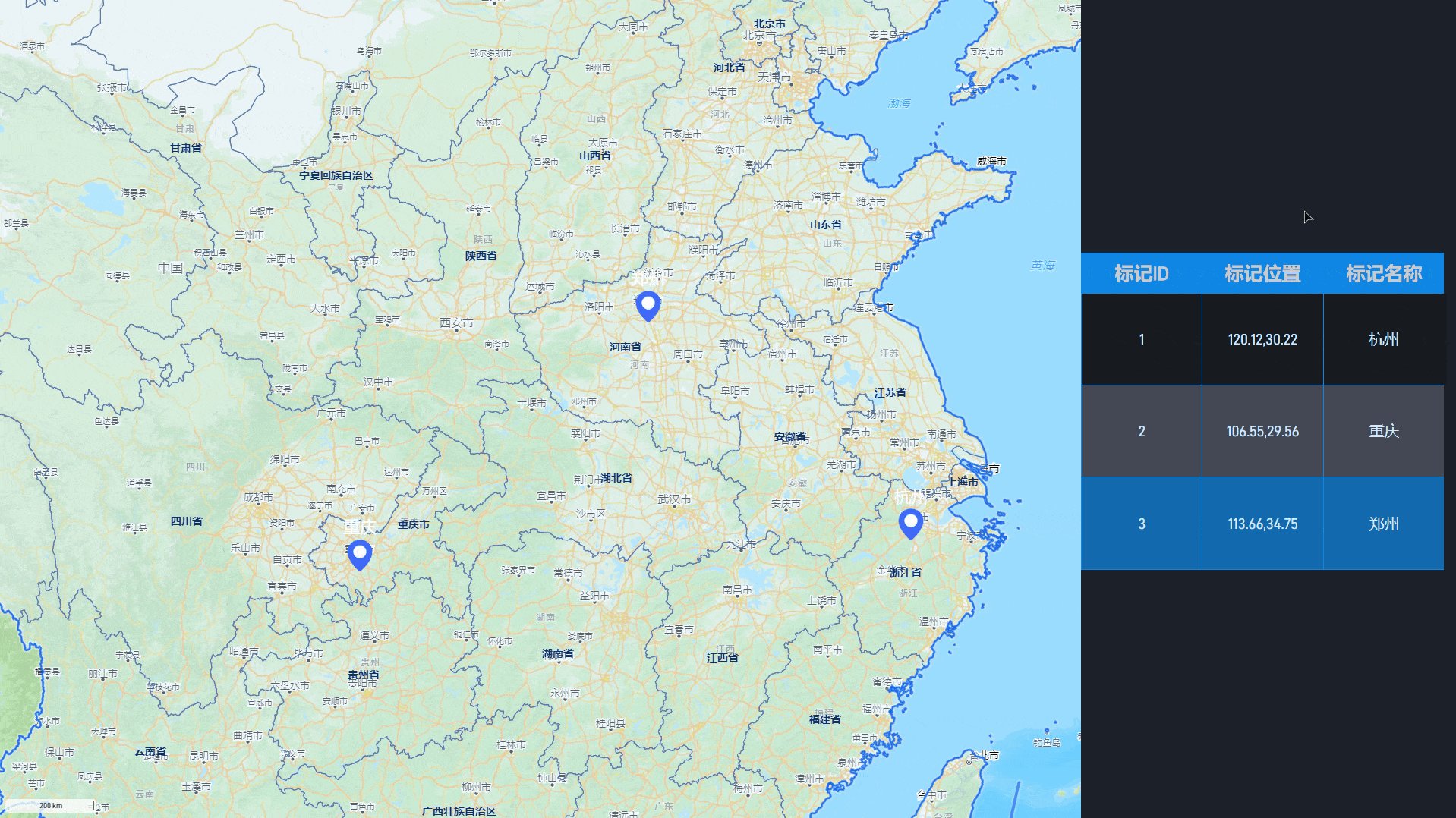
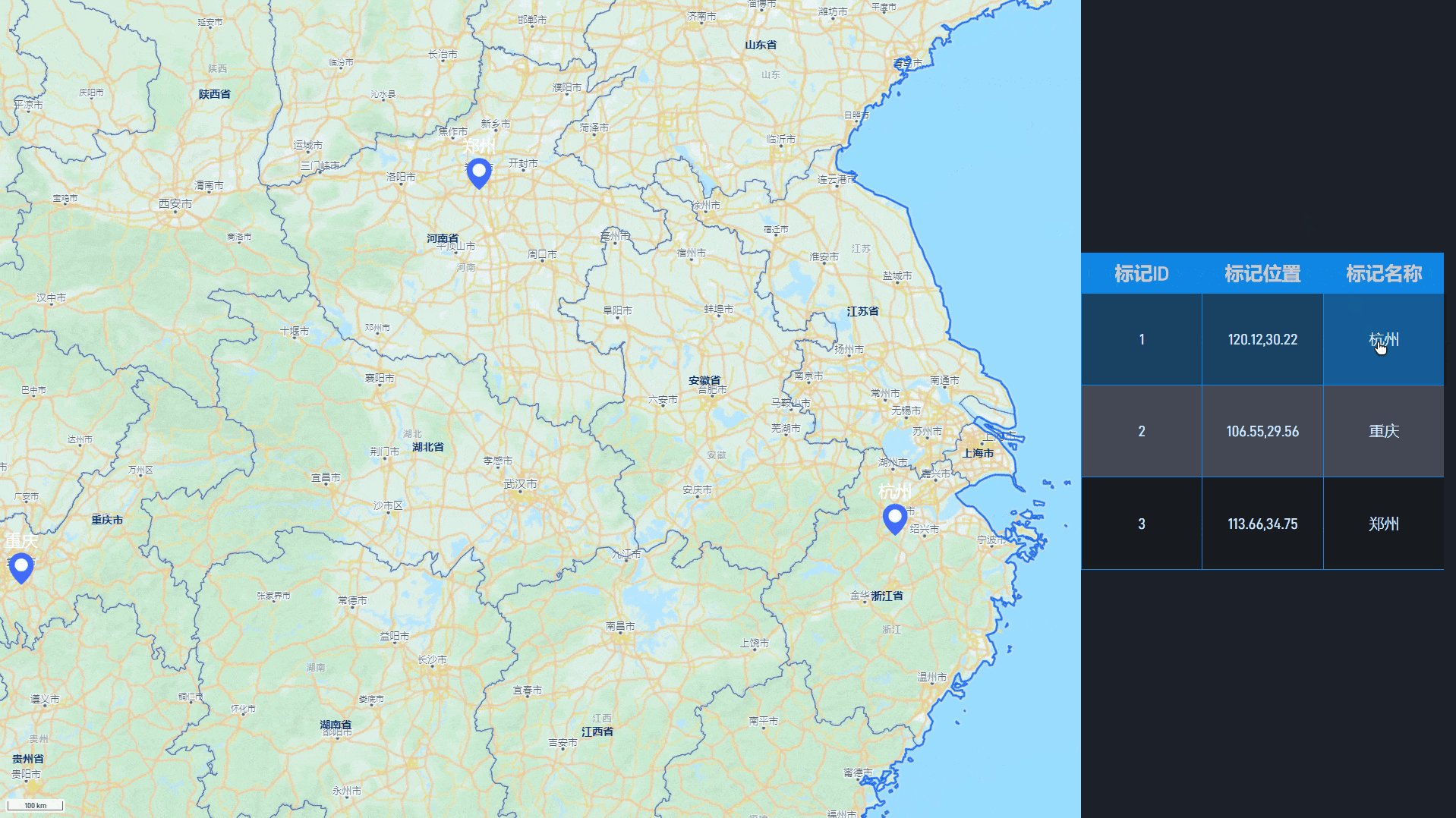
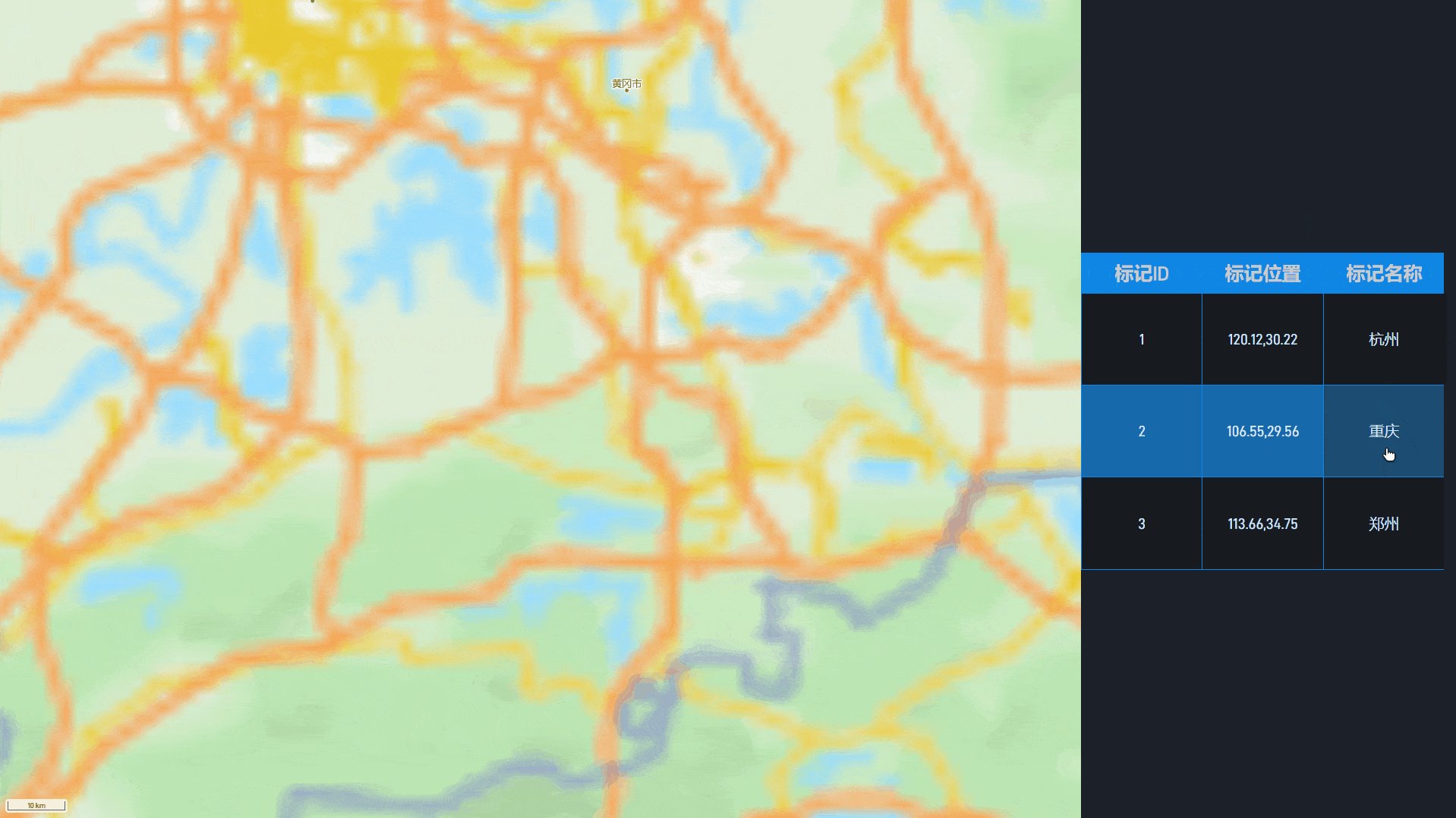
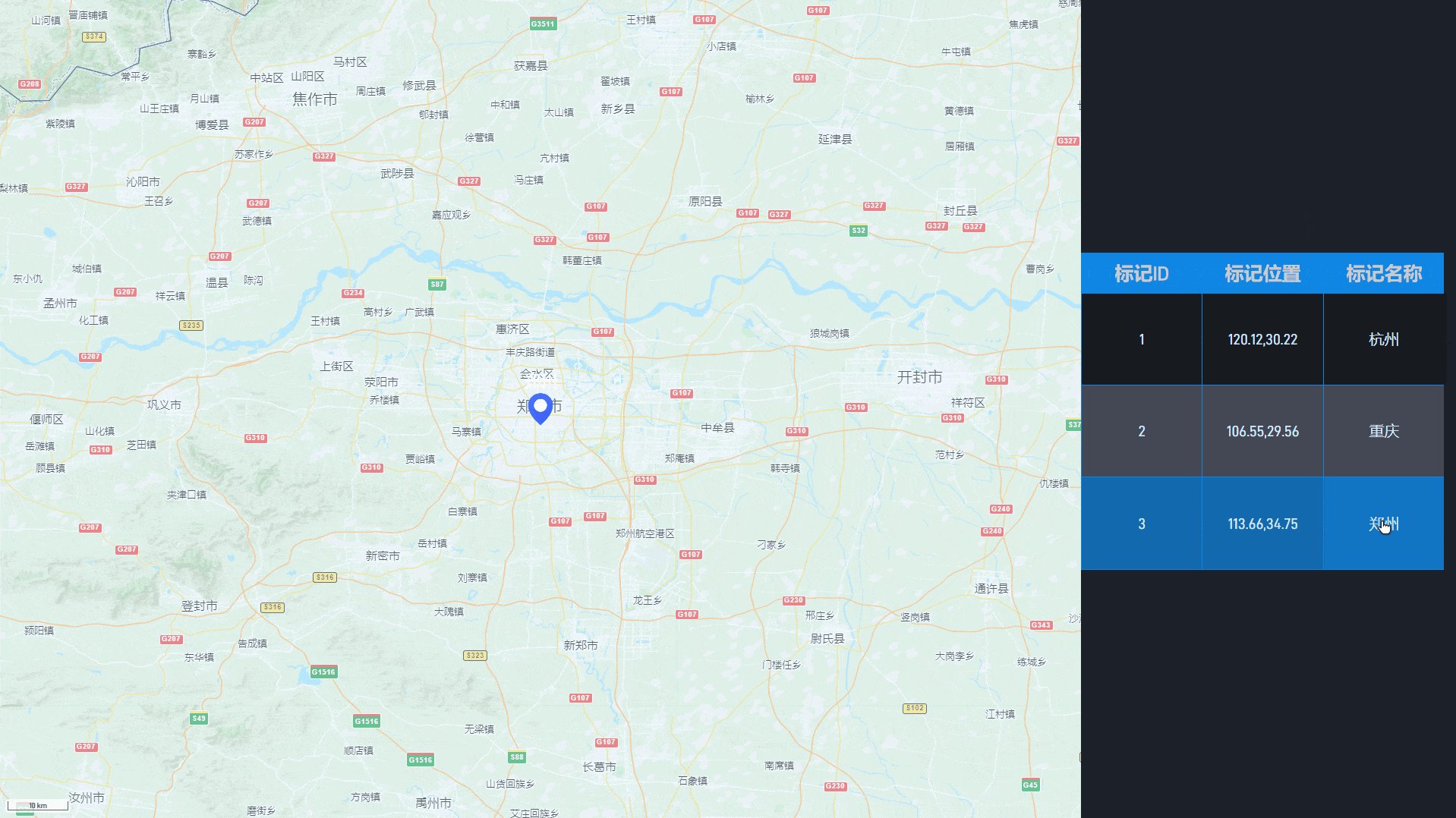
数据作为可视化大屏的重要组成部分,通常使用各种类型的图表组件来承载数据,常见的包括折线图、条形图、柱状图、饼图等,并且通过数据联动、选中传递等功能,使图表和地图组件进行交互,例如:点击表格某一行后,切换到对应标记点所在的地图区域。