text小技巧
- 1. 常规使用(Method 1)
- 2. 在显示画面的相对位置(Method 2)
- 3. 举个例子
1. 常规使用(Method 1)
text(x,y,txt)
2. 在显示画面的相对位置(Method 2)
text('string',‘ABC’,...'Units','normalized',...'position',[0.04,0.08],...'HorizontalAlignment','center',...'FontName','Times New Roman','FontSize',12,'FontWeight','Bold'); ‘string’ - 对应要添加的文本内容txt
‘units’ - 位置和范围单位
| 单位 | 描述 |
|---|---|
| ‘data’(默认值) | 数据坐标。 |
'normalized' | 针对坐标区进行归一化。坐标区的左下角映射到 (0,0),右上角映射到 (1,1)。 |
| ‘inches’ | 英寸。 |
| ‘centimeters’ | 厘米。 |
| ‘characters’ | 基于默认系统字体的字符大小。 - 字符宽度 = 字母 x 的宽度。 - 字符高度 = 两个文本行的基线之间的距离。 |
| ‘points’ | 磅。一磅等于 1/72 英寸。 |
| ‘pixels’ | 像素。 从 R2015b 开始,以像素为单位的距离不再依赖 Windows® 和 Macintosh 系统上的系统分辨率: - 在 Windows 系统上,一个像素是 1/96 英寸。 - 在 Macintosh 系统上,一个像素是 1/72 英寸。 在 Linux® 系统上,一个像素的大小由系统分辨率确定。 |
‘Position’ — 文本位置(起始点)[ start_x , start_y ]
- 因为
'units'设置为'normalized'进行了归一化【坐标区的左下角映射到 (0,0),右上角映射到 (1,1)。】
因此'position'设定内值为gca(坐标区)的相对位置,所以start_x , start_y可以为“负”或“超出坐标区(1,1)范围”。
HorizontalAlignment — 相对于位置点水平对齐文本
- 位置点为’Position’中设置的点位置
'left' (默认) | 'center' | 'right'
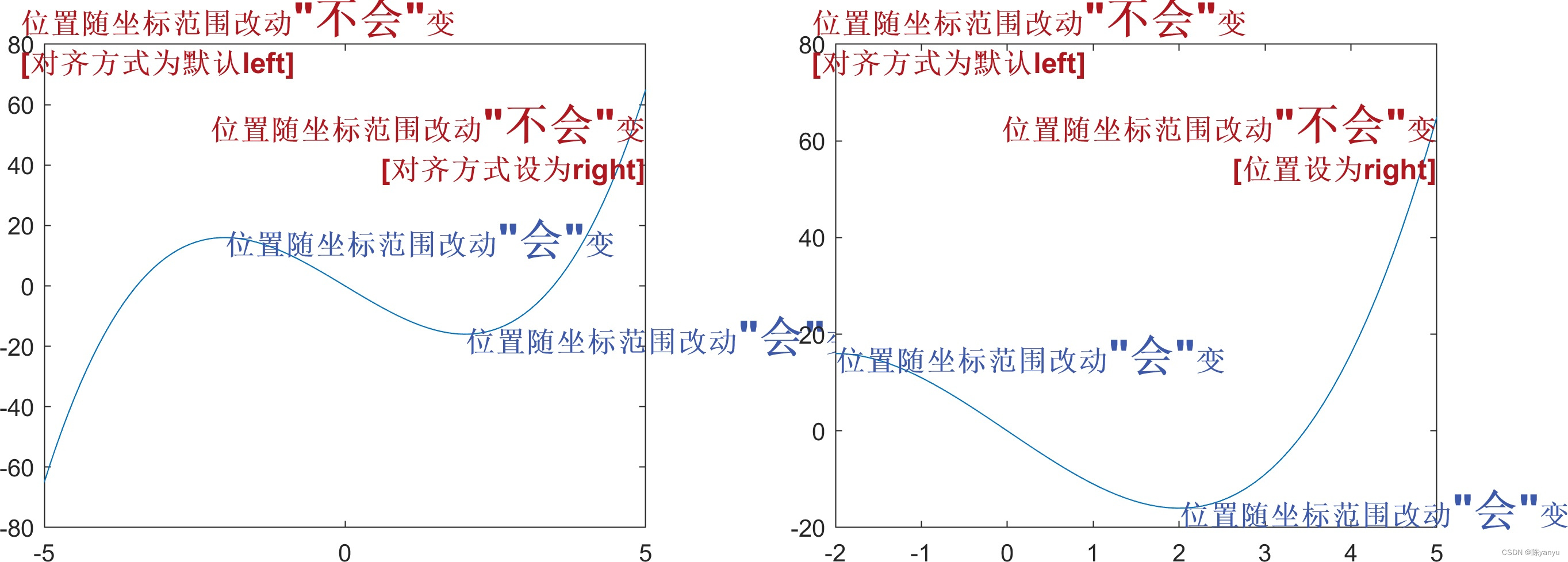
3. 举个例子
x = linspace(-5,5);
y = x.^3-12*x;% %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
figure
% // 右图
subplot(1,2,1)
plot(x,y)% // ===== Method 1 '蓝色' - text(x,y,txt) =====text([-2 2],[16 -16],...['\bf\color[rgb]{0.24,0.35,0.67}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"会"\fontsize{12}变'])% // ===== Method 1 '红色' =====================text('string',{['\bf\color[rgb]{0.69,0.09,0.12}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"不会"\fontsize{12}变'];'[对齐方式为默认left]'},...'Units','normalized',...'position',[-0.04,1.02]); % // 相对位置对齐方式为默认'left' text('string',{['\bf\color[rgb]{0.69,0.09,0.12}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"不会"\fontsize{12}变'];'[对齐方式设为right]'},...'Units','normalized',...'position',[1,0.8],...'HorizontalAlignment','right'); % // 相对位置对齐方式'靠右对齐'['right']% //%%%%% 改变X-Y坐标范围 %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% // 右图
subplot(1,2,2)
% // ===== 设置新范围 =====================
plot(x,y)
set(gca,'Xlim',[-2,5],'YLim',[-20,80])% // ===== Method 1 '蓝色' - text(x,y,txt) =====text([-2 2],[16 -16],...['\bf\color[rgb]{0.24,0.35,0.67}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"会"\fontsize{12}变'])% // ===== Method 1 '红色' =====================text('string',{['\bf\color[rgb]{0.69,0.09,0.12}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"不会"\fontsize{12}变'];'[对齐方式为默认left]'},...'Units','normalized',...'position',[-0.04,1.02]); % // 相对位置对齐方式为默认'left' text('string',{['\bf\color[rgb]{0.69,0.09,0.12}\fontsize{12}位置随坐标范围改动',...'\fontsize{18}"不会"\fontsize{12}变'];'[位置设为right]'},...'Units','normalized',...'position',[1,0.8],...'HorizontalAlignment','right'); % // 相对位置对齐方式'靠右对齐'['right']set(gcf,'position',[10 100 1000 330]);
set(gcf,'color','w');
//