在生产环境上,务必要将日志清除干净,其因有二,在webgis系统中,有很多几何数据,体积大、数量多,很容易引起系统卡顿;清除log后,系统看着舒服,协同开发有很多无聊的日志,打出来没必要。
vite中已经内置移除console的设置,只需简单配置即可生效。在配合文件根目录下开启build的配置。
build: {minify: 'terser',terserOptions: {compress: {//生产环境时移除console、debuggerdrop_console: true,drop_debugger: true,},},},全局位置如下:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import eslintPlugin from 'vite-plugin-eslint';
import { VantResolve, createStyleImportPlugin } from 'vite-plugin-style-import';
import path from 'path';
import { svgBuilder } from './scripts/svg-builder';
import { viteVConsole } from 'vite-plugin-vconsole';
import vueJsx from '@vitejs/plugin-vue-jsx';
import compression from 'vite-plugin-compression';function resolve(dir: string) {return path.join(__dirname, dir);
}// https://vitejs.dev/config/
export default defineConfig({base: './',server: {proxy: {'/dgp-oms-server-web': 'http://192.168.1.196:8650'}},plugins: [vue(),vueJsx(),eslintPlugin({fix: true}),createStyleImportPlugin({libs: [{libraryName: 'vant',esModule: true,resolveStyle: (name) => `../es/${name}/style`}]}),compression(),svgBuilder('./src/svg/') // 导入全部svg,无需再单独导入// viteVConsole({// entry: path.resolve('src/main.ts'), // entry file// localEnabled: false, // dev environment// enabled: true, // build production// config: {// maxLogNumber: 1000,// theme: 'dark'// }// })],build: {minify: 'terser',terserOptions: {compress: {//生产环境时移除console、debuggerdrop_console: true,drop_debugger: true,},},},resolve: {extensions: ['.ts', '.tsx', '.vue', '.json', '.jsx', '.mjs', '.js'],alias: {'@': resolve('./src')}},css: {modules: {localsConvention: 'camelCase'},preprocessorOptions: {// scss全局预定义变量scss: {additionalData: '@import "@/styles/index.scss";'}}}
});
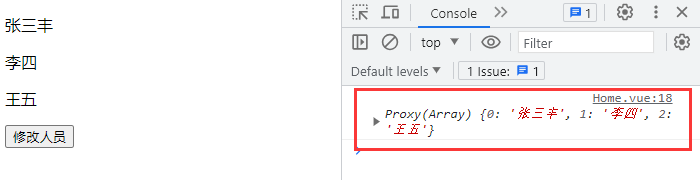
测试结果:
开启前打包后有日志,开启后打包上线无日志,主打一个清爽。