
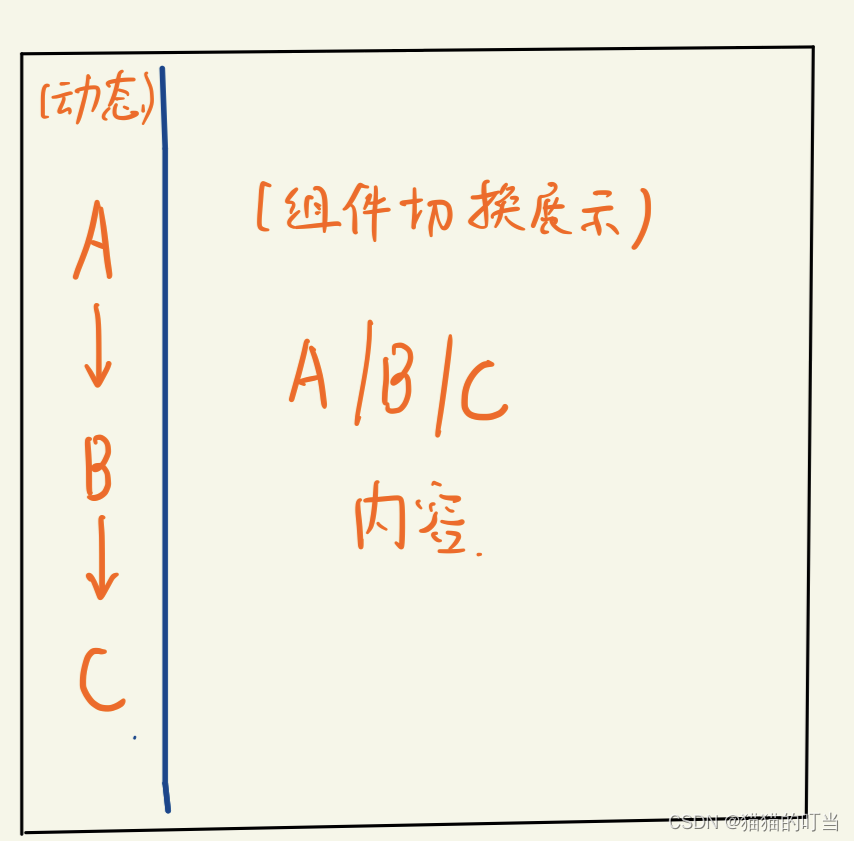
实现内容:通过vue实现,在页面有侧边栏动态来展示当前页面流程,右边进行页面的切换,左右两边都是组件,但是A/B/C组件的切换是通过keep-alive搭配router-view实现的,首先在当前文件中创建五个文件:index.vue,A/B/C.vue,router.json
在index.vue中,实现的是整个页面的布局,左边组件的引入具体样式看具体需求不再列出,右边主页面的内容实现缓存如下:
<keep-alive><router-view @toggle='toggleHander' />
</keep-alive>
toggle是A/B/C组件中emit事件绑定的,用来实现左边栏动态的切换,不再具体展示,具体页面路由切换在具体的A/B/C页面中,toggleHa
在router.json中我们将主页面路由配置进去:
{"pages":["pageA","pageB","pageC"]
}
通过这些能实现是基于在router.js里的配置
router.js文件关于这块的处理
// 每个小文件里面的jsonconst childernRouter = require(`@/${fileName}/router.json`)childernRouter.pages.forEach((childFileName)=>{const childComponentConfig=(resolve)=>require([`@/${fileName}/${childFileName}`],resolve)const childComponentName=upperFirst(camelCase(// 剥去文件名开头的`'./`和结尾的扩展名childComponentName.replace(/^\.\/(.*)\.w+$/,'$1')))const child ={path:childFileName,name:fileName+'./'+childComponentName,component:childComponentConfig.default || childComponentConfig}singlePage.children.push(child)})singlePage.redirect = singlePage.path+'/'+singlePage.children.path // 根据配置的顺序展示第一个// 构造路由pageArr.push(singlePage)
router.js整个文件具体实现
let pageArr=[]
// 整个项目的json
let requireComponent=require('@/app.json')
requireComponent.pages.forEach((trade)=>{const fileName=trade.path// 获取路由,路由懒加载const componentConfig=(resolve)=>require([`@/${fileName}`,resolve])const componentName=upperFirst(camelCase(// 剥去文件名开头的`'./`和结尾的扩展名fileName.replace(/^\.\/(.*)\.w+$/,'$1')))let singlePage={path:'/'+fileName,name:String(String(componentName)),component:componentConfig.default || componentConfig,children:[],props:(route)=>({query:{transType:route.query.transType,oldTask:route.query.taskId}})}// 每个小文件里面的jsonconst childernRouter = require(`@/${fileName}/router.json`)childernRouter.pages.forEach((childFileName)=>{const childComponentConfig=(resolve)=>require([`@/${fileName}/${childFileName}`],resolve)const childComponentName=upperFirst(camelCase(// 剥去文件名开头的`'./`和结尾的扩展名childComponentName.replace(/^\.\/(.*)\.w+$/,'$1')))const child ={path:childFileName,name:fileName+'./'+childComponentName,component:childComponentConfig.default || childComponentConfig}singlePage.children.push(child)})singlePage.redirect = singlePage.path+'/'+singlePage.children.path // 根据配置的顺序展示第一个// 构造路由pageArr.push(singlePage)
})
// 如果路由默认找不到匹配首页
pageArr.push({path:'*',redirect:pageArr[0].path, // 默认跳转到首页component:pageArr[0].component }
)
export const constantRouterMap= pageArr
export default new Router({mode:'hash',scrollBehavior:()=>({y:0}),routes:constantRouterMap,base:ProcessingInstruction.env.BASE_URL
})