目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 301、用户模块:
1)登录:用户注册登录账号。
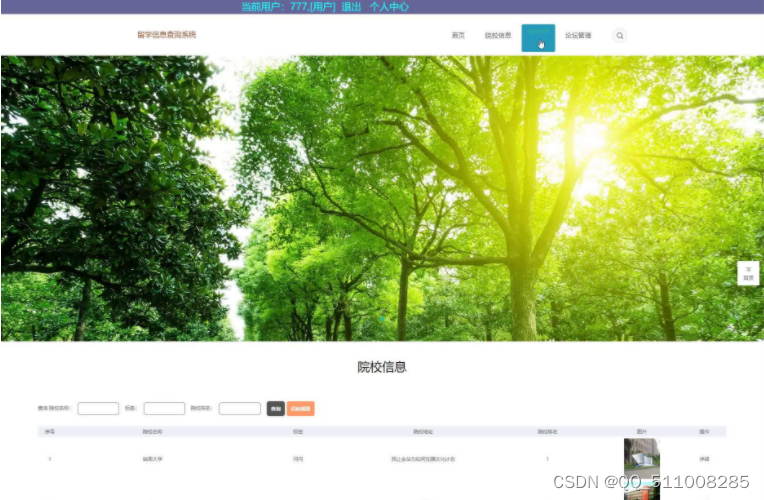
2)留学查询模块:查询学校的入学申请条件、申请日期、政策变动等。
3)院校排名:查询国外各院校的实力排名。
4)测试功能:通过入学测试选择更适合自己的专业。
5)预估功能:通过选择日常开销预估留学费用。
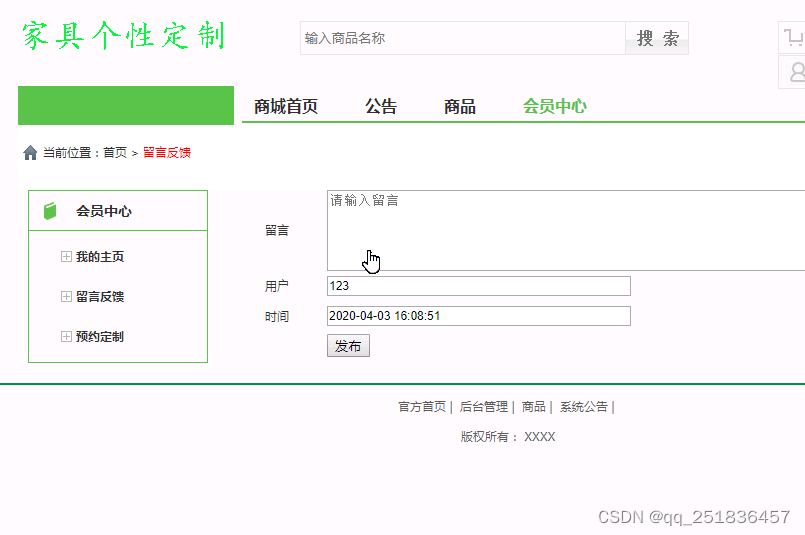
6)在线交流功能:可与其他用户交流分享,或提出留学相关的疑问寻求回答留学信息(相当于一个论坛)。
通过留学信息查询网站,留学生和家长可以轻松地找到所需的信息和资源,更好地规划和准备自己的留学生涯,提高留学成功率。 请注意,具体网站功能和服务因平台不同可能会有差异,在使用前请仔细阅读相关指南与规则。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
2、管理员模块:
1)登录:管理员登录自己的账号。
2)留学信息管理:及时更新、增加、删除、修正留学信息。
3)热门院校:及时更新热门院校排名。
4)入学测试管理:查看和更正测试结果。
5)费用评估管理:查看和更正评估结果。
6)在线交流管理:可查看论坛交流记录,可删除不当言论,可禁言。
留学信息查询网站是为广大留学生及其家长提供咨询、查询和交流的在线平台。该网站旨在为留学生们提供详尽、准确、及时的留学相关信息,帮助他们更好地进行留学规划和决策。同时,该网站也为留学机构和相关服务提供商提供了一个宣传和展示的平台,促进留学产业的发展。