
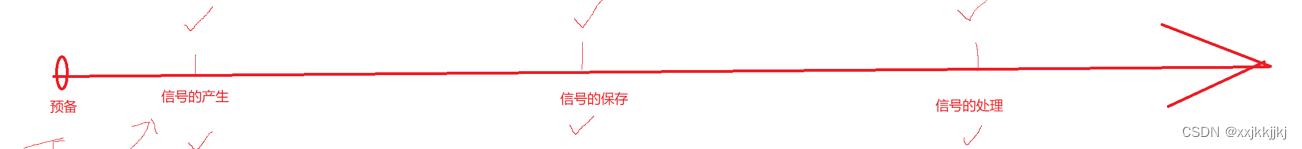
信号的产生:外卖小哥给我打电话说你外卖到了
信号的保存:我可能正在推高地,脑子里面记住我外卖到了,一会再去拿
信号的处理:我打完了,下楼把外卖拿了
完成了一次信号的生命周期

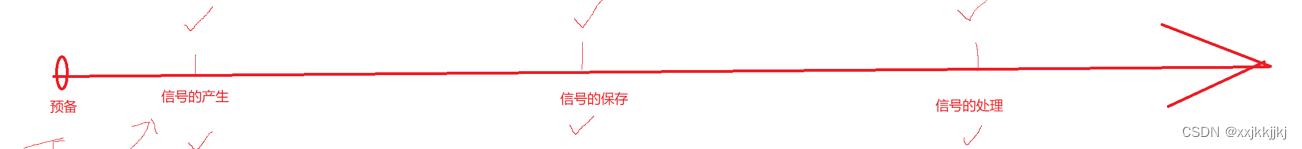
信号的产生:外卖小哥给我打电话说你外卖到了
信号的保存:我可能正在推高地,脑子里面记住我外卖到了,一会再去拿
信号的处理:我打完了,下楼把外卖拿了
完成了一次信号的生命周期
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/212795.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!