文章目录
- 概要
- 画框函数
- 代码实现
- 标签美化
- 角点美化
- 透明效果
- 小结
概要
目标检测框的可视化在计算机视觉和机器学习领域中是一项重要的任务,有助于直观地理解和评估目标检测算法的性能。通过使用Python和相关的图像处理库,可以轻松实现目标检测框的可视化。主要步骤包括读取图像数据、提取目标检测框的坐标信息,然后利用可视化工具在图像上绘制这些框。Matplotlib是一个常用的可视化库,其pyplot模块提供了方便的函数来绘制图像和图形。通过结合目标检测算法的输出和Matplotlib的功能,可以创建一个直观且易于理解的图像,展示图像中目标的位置和边界框。
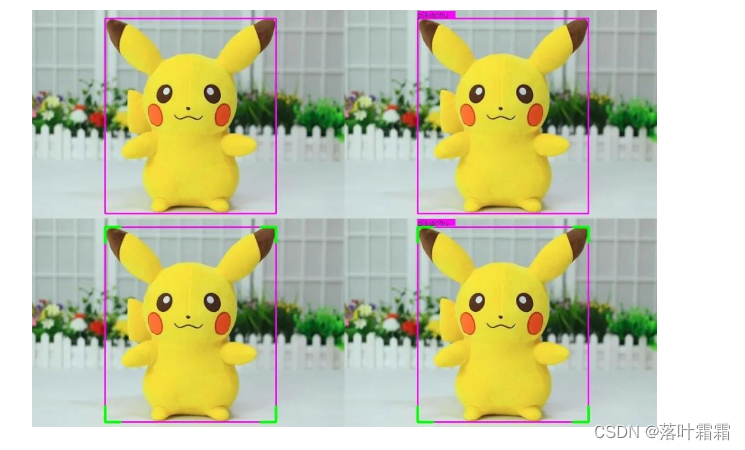
常见的目标检测框的输出.

左上为常用的不带标签的输出框,右上为YOLO系列美化带标签后的矩形框,左下为四个角点美化后的矩形框,右下为带标签的角点美化矩形框.
画框函数
在OpenCV中,通常使用cv2.rectangle函数来绘制矩形框,该函数的一般形式如下:
cv2.rectangle(image, start_point, end_point, color, thickness)
这里是函数的参数解释:
image: 输入图像
start_point: 矩形框左上角点的坐标
end_point: 矩形框右下角点的坐标
color: 矩形框的颜色,默认使用BGR顺序表示
thickness: 线的粗细,其中 -1 代表填充整个矩形
通过调用这个函数,可以在图像上绘制矩形框,用于突显目标或标记检测结果。
代码实现
用python来实现上述示例中的相应的画框效果.
1)读入图像
首先我们来读入一副彩色图像,并画框:
import cv2img_name = 'img_6.png'
img = cv2.imread(img_name)
box = [ 25, 43,200,180, "sdq"]
box_color = (255,0,255)
cv2.rectangle(img, (box[0], box[1]), (box[2], box[3]), color=box_color, thickness=2)
cv2.imshow('Image with Rectangle', img)
cv2.waitKey(0)
cv2.destroyAllWindows()
box = [ 20, 25,80,200, “sdq”]
在这里,box 是一个列表,包含了五个元素:
20:矩形框的左上角 x 坐标。
25:矩形框的左上角 y 坐标。
80:矩形框的右下角 x 坐标。
200:矩形框的右下角 y 坐标。
"sdq":一个标签表示矩形框的标识或类别。
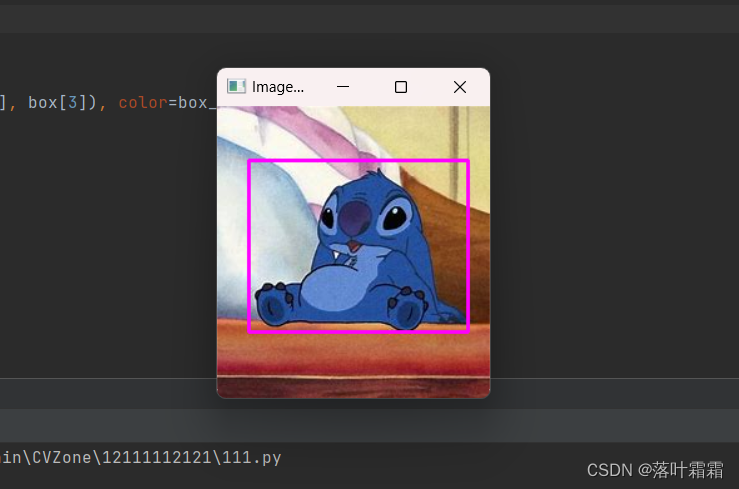
结果如下:

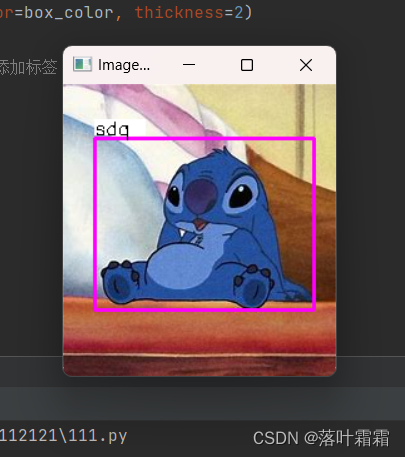
标签美化
接下来来给矩形框添加标签,观察上述画图函数,注意最后一个参数thickness,如果此值等于-1,那么将对矩形框执行填充效果。
标签美化代码
def draw_label_type(draw_img,bbox,label_color):label = str(bbox[-1])labelSize = cv2.getTextSize(label + '0', cv2.FONT_HERSHEY_SIMPLEX, 0.5, 2)[0]if bbox[1] - labelSize[1] - 3 < 0:cv2.rectangle(draw_img,(bbox[0], bbox[1] + 2),(bbox[0] + labelSize[0], bbox[1] + labelSize[1] + 3),color=label_color,thickness=-1) )cv2.putText(draw_img, label,(bbox[0], bbox[1] + labelSize + 3),cv2.FONT_HERSHEY_SIMPLEX,0.5,(0, 0, 0),thickness=1)else:cv2.rectangle(draw_img,(bbox[0], bbox[1] - labelSize[1] - 3),(bbox[0] + labelSize[0], bbox[1] - 3),color=label_color,thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] - 3),cv2.FONT_HERSHEY_SIMPLEX,0.5,(0, 0, 0),thickness=1)
使用代码:
import cv2def draw_label_type(draw_img, bbox, label_color):label = str(bbox[4])labelSize = cv2.getTextSize(label + '0', cv2.FONT_HERSHEY_SIMPLEX, 0.5, 2)[0]if bbox[1] - labelSize[1] - 3 < 0:cv2.rectangle(draw_img,(bbox[0], bbox[1]),(bbox[0] + labelSize[0], bbox[1] + labelSize[1]),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] + labelSize[1]),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)else:cv2.rectangle(draw_img,(bbox[0], bbox[1] - labelSize[1] - 3),(bbox[0] + labelSize[0], bbox[1] - 3),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] - 3),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)img_name = 'img_6.png'
img = cv2.imread(img_name)
box = [25, 43, 200, 180, "sdq"]
box_color = (255, 0, 255)
cv2.rectangle(img, (box[0], box[1]), (box[2], box[3]), color=box_color, thickness=2)draw_label_type(img, box, label_color=(255, 255, 255)) # 添加标签cv2.imshow('Image with Rectangle', img)
cv2.waitKey(0)
cv2.destroyAllWindows()
角点美化
上述添加完标签后,由于标签框和目标矩形框颜色一致,边界处不太容易区分,这里添加对角点美化的代码。
def draw_box_corner(draw_img,bbox,length,corner_color):# Top Leftcv2.line(draw_img, (bbox[0], bbox[1]), (bbox[0] + length, bbox[1]), corner_color, thickness=3)cv2.line(draw_img, (bbox[0], bbox[1]), (bbox[0], bbox[1] + length), corner_color, thickness=3)# Top Rightcv2.line(draw_img, (bbox[2], bbox[1]), (bbox[2] - length, bbox[1]), corner_color, thickness=3)cv2.line(draw_img, (bbox[2], bbox[1]), (bbox[2], bbox[1] + length), corner_color, thickness=3)# Bottom Leftcv2.line(draw_img, (bbox[0], bbox[3]), (bbox[0] + length, bbox[3]), corner_color, thickness=3)cv2.line(draw_img, (bbox[0], bbox[3]), (bbox[0], bbox[3] - length), corner_color, thickness=3)# Bottom Rightcv2.line(draw_img, (bbox[2], bbox[3]), (bbox[2] - length, bbox[3]), corner_color, thickness=3)cv2.line(draw_img, (bbox[2], bbox[3]), (bbox[2], bbox[3] - length), corner_color, thickness=3)
相应的相应的参数含义如下:
draw_img: 输入图像
bbox: 目标检测框 形式(x1,y1,x2,y2)
length: 直线长度
corner_color 直线颜色
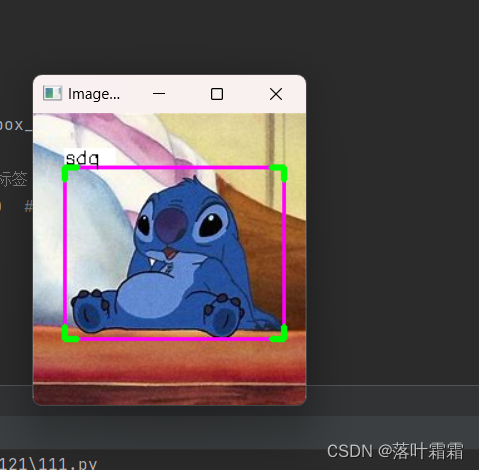
完整融合代码:
import cv2def draw_label_type(draw_img, bbox, label_color):label = str(bbox[4])labelSize = cv2.getTextSize(label + '0', cv2.FONT_HERSHEY_SIMPLEX, 0.5, 2)[0]if bbox[1] - labelSize[1] - 3 < 0:cv2.rectangle(draw_img,(bbox[0], bbox[1]),(bbox[0] + labelSize[0], bbox[1] + labelSize[1]),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] + labelSize[1]),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)else:cv2.rectangle(draw_img,(bbox[0], bbox[1] - labelSize[1] - 3),(bbox[0] + labelSize[0], bbox[1] - 3),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] - 3),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)def draw_box_corner(draw_img, bbox, length, corner_color):# Top Leftcv2.line(draw_img, (bbox[0], bbox[1]), (bbox[0] + length, bbox[1]), corner_color, thickness=3)cv2.line(draw_img, (bbox[0], bbox[1]), (bbox[0], bbox[1] + length), corner_color, thickness=3)# Top Rightcv2.line(draw_img, (bbox[2], bbox[1]), (bbox[2] - length, bbox[1]), corner_color, thickness=3)cv2.line(draw_img, (bbox[2], bbox[1]), (bbox[2], bbox[1] + length), corner_color, thickness=3)# Bottom Leftcv2.line(draw_img, (bbox[0], bbox[3]), (bbox[0] + length, bbox[3]), corner_color, thickness=3)cv2.line(draw_img, (bbox[0], bbox[3]), (bbox[0], bbox[3] - length), corner_color, thickness=3)# Bottom Rightcv2.line(draw_img, (bbox[2], bbox[3]), (bbox[2] - length, bbox[3]), corner_color, thickness=3)cv2.line(draw_img, (bbox[2], bbox[3]), (bbox[2], bbox[3] - length), corner_color, thickness=3)img_name = 'img_6.png'
img = cv2.imread(img_name)
box = [25, 43, 200, 180, "sdq"]
box_color = (255, 0, 255)
cv2.rectangle(img, (box[0], box[1]), (box[2], box[3]), color=box_color, thickness=2)draw_label_type(img, box, label_color=(255, 255, 255)) # 添加标签
draw_box_corner(img, box, length=10, corner_color=(0, 255, 0)) # 添加对角点cv2.imshow('Image with Rectangle', img)
cv2.waitKey(0)
cv2.destroyAllWindows()
透明效果
通过cv2.rectangle 函数设置 thickness参数 ,可以得到填充后的图像,进而利用opencv中的 cv2.add_weight 函数可以实现透明效果,自行尝试。
利用add_weight 函数对上面两副图像进行加权. 如下:
alpha = 0.8
gamma = 0
out_img = cv2.addWeighted(img,alpha,draw_img,1-alpha,gamma)
完整代码:
import cv2def draw_label_type(draw_img, bbox, label_color):label = str(bbox[4])labelSize = cv2.getTextSize(label + '0', cv2.FONT_HERSHEY_SIMPLEX, 0.5, 2)[0]if bbox[1] - labelSize[1] - 3 < 0:cv2.rectangle(draw_img,(bbox[0], bbox[1]),(bbox[0] + labelSize[0], bbox[1] + labelSize[1]),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] + labelSize[1]),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)else:cv2.rectangle(draw_img,(bbox[0], bbox[1] - labelSize[1] - 3),(bbox[0] + labelSize[0], bbox[1] - 3),color=label_color, thickness=-1)cv2.putText(draw_img, label,(bbox[0], bbox[1] - 3),cv2.FONT_HERSHEY_SIMPLEX, 0.5,(0, 0, 0), thickness=1)img_name = 'img_6.png'
img = cv2.imread(img_name)
box = [25, 43, 200, 180, "sdq"]
box_color = (255, 0, 255)
cv2.rectangle(img, (box[0], box[1]), (box[2], box[3]), color=box_color, thickness=2)draw_img = img.copy()
draw_label_type(draw_img, box, label_color=(255, 255, 255)) # 添加标签alpha = 0.8
gamma = 0
out_img = cv2.addWeighted(img, alpha, draw_img, 1 - alpha, gamma)cv2.imshow('Image with Transparent Rectangle', out_img)
cv2.waitKey(0)
cv2.destroyAllWindows()小结
在目标检测中,优化矩形框的标签和角点可以提高可视化效果和用户理解。透明效果的应用则使得目标框融入原始图像,不影响图像的主体内容,提高了整体呈现的美观性。