Javascript方法
-
slice [slaɪs]切片
slice (-2)取出数组中倒数两个植变生成一个新数组
slice(0,3)取出数组下标0到下标3的值,生成新数组
注意:slice不会改变数组的长度
-
includes [ɪnˈkluːdz]包含
查看数组或字符串内是否有该值,有返回true,无返回false
例子:arr.includes('a') //true,false
-
pop
取出数组中最后一个值
例子:var num = arr.pop()
-
push/pʊʃ/
可向数组的末尾添加一个或多个元素,并返回新的长度。
注意: 新元素将添加在数组的末尾。
注意: 此方法改变数组的长度。
提示: 在数组起始位置添加元素请使用 unshift() 方法。
-
shift/ʃɪft/
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
注意: 此方法改变数组的长度!
提示: 移除数组末尾的元素可以使用 pop() 方法
-
unshift
方法用于在数组开头增加一个值,并返回新的长度!
注意: 此方法改变数组的长度!
-
JSON.stringify()
将 JavaScript 对象转换为 JSON 字符串
-
json.parse()/pɑːrs/对…进行语法分析
可以将JSON字符串转为一个对象
-
Object.assign/əˈsaɪn/分配
Object.assign(target, ...sources)
参数: target--->目标对象
source--->源对象
返回值:target,即目标对象
Object.assign(Father.prototype,{ dance(){ return '我爱跳舞'; } });
向类中添加方法class Father
var result = Object.assign(target,source)
-
toString
把数字转换为字符串
例:num.toString()
-
indexOf
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1。
例:str.indexOf("welcome");
-
replace
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串
例:替换第一个,str.replace("Microsoft","Runoob"):
替换全局:str.replace(/blue/g,"red");
-
toLocaleString/loʊˈkæl/语系
方法可根据本地时间把 Date 对象转换为字符串,并返回结果。
还可以将数字变成千分位格式:
例:new Date().toLocaleString() //2021/10/12 下午7:39:06
num.toLocaleString() //12,345,678
-
join
join() 方法用于把数组中的所有元素转换一个字符串。

webpack.common.js
entry/ˈentri/加入
webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的
module/ˈmɑːdʒuːl/
Module(模块)是Webpack中最基本的概念,它代表着一个单独的文件(或一组相关的文件),它可以是JavaScript、CSS、图片、JSON等任何类型的文件。在Webpack中,每个Module都会被转换成一个或多个Chunk。
rules/ruːlz/
创建模块时,匹配请求的规则数组。这些规则能够修改模块的创建方式。 这些规则能够对模块(module)应用 loader,或者修改解析器(parser)。
plugins插件
插件 Plugin 用于执行更广泛的任务,例如:打包优化、环境变量注入等
webpack.dev.js
mode
版本
devServer
本地代理服务
webpack.prod.js
output
输出打包线上文件
React生命周期
constructor()
constructor()中完成了React数据的初始化,它接受两个参数:props和context,当想在函数内部使用这两个参数时,需使用super()传入这两个参数。
注意:只要使用了constructor()就必须写super(),否则会导致this指向错误。
componentWillMount()
componentWillMount()一般用的比较少,它更多的是在服务端渲染时使用。它代表的过程是组件已经经历了constructor()初始化数据后,但是还未渲染DOM时。
componentDidMount()
组件第一次渲染完成,此时dom节点已经生成,可以在这里调用ajax请求,返回数据setState后组件会重新渲染
componentWillUnmount ()
在此处完成组件的卸载和数据的销毁。
clear你在组建中所有的setTimeout,setInterval
移除所有组建中的监听 removeEventListener
更新过程
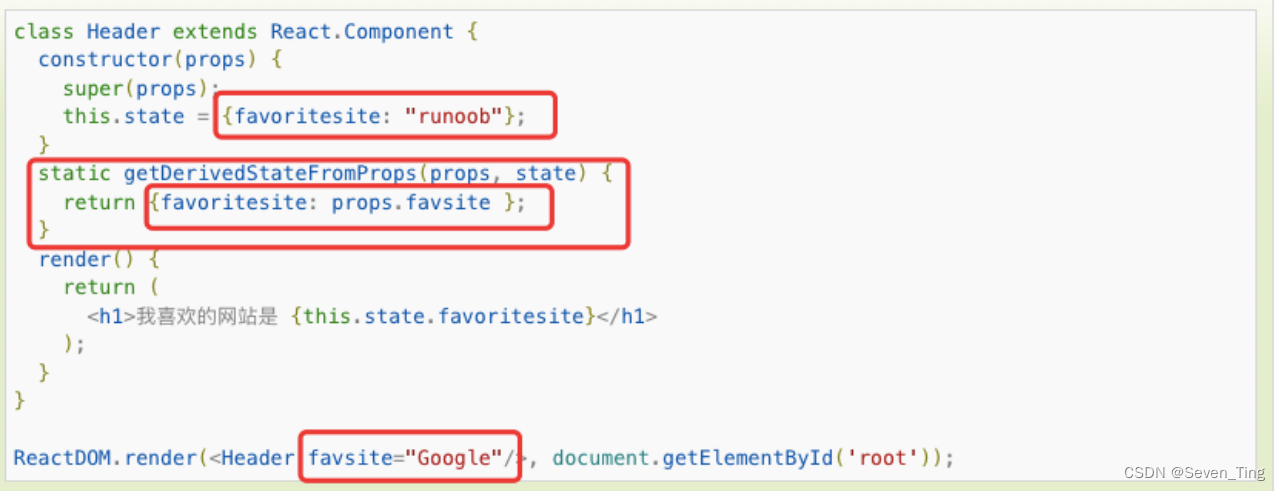
static getDerivedStateFromProps(props, state)
/dɪˈraɪvd/获得 获得state来自props
getDerivedStateFromProps 的存在只有一个目的:让组件在 props 变化时更新 state。

shouldComponentUpdate(nextProps,nextState)
主要用于性能优化(部分更新)
唯一用于控制组件重新渲染的生命周期,由于在react中,setState以后,state发生变化,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新
因为react父组件的重新渲染会导致其所有子组件的重新渲染,这个时候其实我们是不需要所有子组件都跟着重新渲染的,因此需要在子组件的该生命周期中做判断
getSnapshotBeforeUpdate(prevProps, prevState)
/ˈsnæpʃɑːt/片段
在 getSnapshotBeforeUpdate() 方法中,我们可以访问更新前的 props 和 state。
componentDidUpdate(prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
render()
render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。






![Maven详见及在Idea中的使用方法[保姆级包学包会]](https://img-blog.csdnimg.cn/66e7a6798f244818821c0c358fe8cf83.png)