sunny-video视频倍速播放器
组件名:sunny-video
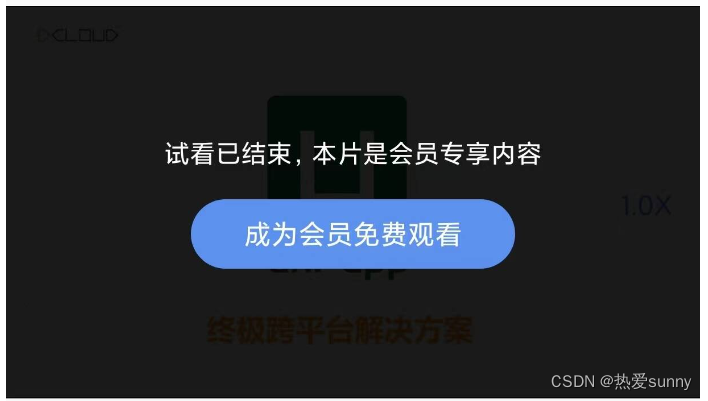
效果图
平台差异说明
- 目前已应用到APP(安卓、iOS)、微信(小程序、H5)
- 其它平台未测试
安装方式
- 本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。 - uni-app插件市场链接 —— https://ext.dcloud.net.cn/plugin?id=11982
基本用法
- APP端需要配置
manifest.json>App模块配置勾选VideoPlay(视频播放) - App端:3.6.14 以及 手机系统 iOS16 以上video全屏 需要配置应用支持横屏: 在
manifest.json 文件内 app-plus 节点下新增 screenOrientation 配置,设置值为["portrait-primary","portrait-secondary","landscape-primary","landscape-secondary"]。如下:
"app-plus" : {"screenOrientation" : ["portrait-primary","portrait-secondary","landscape-primary","landscape-secondary"]}
代码演示
<template><view><sunny-video ref="sunnyVideo" title="测试视频" src="https://img.cdn.aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20200317.mp4" @timeupdate="timeupdate" /></view>
<template><script>export default {data() {return {}},methods: {timeupdate(e){console.log('timeupdate:', e)}}}
</script><style>
</style>
Props
| 属性名 | 类型 | 默认值 | 可选值 | 说明 |
|---|
| src | String | ‘’ | - | 视频播放地址 |
loop 1.1.3 | Boolean | false | true | 是否循环播放 |
muted 1.1.3 | Boolean | false | true | 是否静音播放 |
| title | String | ‘’ | - | 视频标题 |
| poster | String | ‘’ | - | 视频封面 |
| videoHeight | String, Number | 230px | - | 视频高度 |
videoWidth 1.1.3 | String, Number | 750rpx | - | 视频宽度 |
| playImgHeight | String, Number | 70rpx | - | 播放图标按钮宽高 |
| playImg | String | base64 | - | 播放按钮图标 |
| showMuteBtn | Boolean | false | true | 是否显示静音按钮 |
| isExitFullScreen | Boolean | true | false | 播放完毕是否退出全屏 |
tipText 1.1.0 | String | ‘试看已结束,本片是会员专享内容’ | - | 试看提示的文字 |
btnText 1.1.0 | String | ‘成为会员免费观看’ | - | 试看按钮的文字 |
trialTime 1.1.0 | Number | 0 | - | 视频试看时间(秒), 不需要试看功能则默认为0 |
speedBoxWidth 1.1.3 | String, Number | 160rpx | - | 倍速盒子宽度 |
事件 Events
| 事件名 | 说明 | 返回值 |
|---|
| play | 监听开始播放 | - |
| pause | 监听视频暂停 | - |
| playError | 视频播放出错时触发 | - |
| videoEnded | 视频播放结束触发 | - |
| timeupdate | 播放进度变化时触发 | event.detail={currentTime, duration}。触发频率 250ms 一次 |
fullscreenchange 1.1.3 | 当视频进入和退出全屏时触发 | Boolean |
handleBtn 1.1.0 | 点击试看按钮时触发 | - |
trialEnd 1.1.0 | 试看结束时触发 | - |
方法 Methods
| 名称 | 参数 | 说明 |
|---|
| changePlay | | 开始播放视频 |
changePause 1.1.3 | | 暂停播放视频 |
showTrialEnd 1.1.0 | | 控制试看模块显示 |
closeTrialEnd 1.1.0 | | 控制试看模块隐藏 |
seek 1.1.1 | position | 跳转到指定位置,单位 s |