文章目录
- **摘 要**
- **目录**
- 系统实现
- 开发环境
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:776871563
摘 要
本毕业设计的内容是设计并且实现一个基于微信小程序批发零售业商品管理系统。它是在Windows下,以MYSQL为数据库开发平台,java技术和Tomcat网络信息服务作为应用服务器。微信小程序批发零售业商品管理系统的功能已基本实现,主要包括首页、个人中心、用户管理、次级代理管理、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、系统管理等。
论文主要从系统的分析与设计 、数据库设计和系统的详细设计等几个方面来进行论述,系统分析与设计部分主要论述了系统的功能分析、系统的设计思路,数据库设计主要论述了数据库的设计,系统的详细设计部分主要论述了几个主要模块的详细设计过程。
**关键字:**批发零售业商品管理系统;java技术;MYSQL;Tomcat
目录
第一章绪论… 3
1.1课题背景… 3
1.2课题研究的目的和意义… 3
1.3 研究现状… 4
1.4论文所做的主要工作… 4
第二章技术介绍… 5
2.1B/S结构… 5
2.2微信开发者工具… 5
2.3MySQL介绍… 5
2.4MySQL环境配置… 6
2.5Java语言简介… 6
2.6SpringBoot框架… 7
第三章系统分析与设计… 8
3.1系统说明… 8
3.2系统可行性分析… 8
3.2.1 技术可行性… 8
3.2.2 经济可行性… 8
3.2.3操作可行性… 9
3.2.4运行可行性… 9
3.3系统的设计思想… 9
3.4小程序功能结构… 10
3.5系统流程分析… 11
3.5.1操作流程… 11
3.5.2添加信息流程… 12
3.5.3删除信息流程… 13
第四章数据库设计… 14
4.1数据库概念设计… 14
4.2数据表设计… 15
第五章小程序的详细设计… 26
5.1小程序首页的设计… 26
5.2管理员功能模块… 28
5.3次级代理功能模块… 35
第六章系统测试… 37
6.1系统测试方法… 37
6.2系统功能测试… 37
总结… 39
参考文献… 40
致谢… 41
系统实现
一、用户管理功能
该部分内容提供用户注册、用户资料修改、浏览商品信息、订购商品、我的收藏等等功能。
二、次级代理管理功能
该部分内容提供首页、个人中心、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理等功能。
三、管理员管理功能
该部分内容包含了首页、个人中心、用户管理、次级代理管理、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、系统管理等。管理员可对所有的信息进行增、删、改、查,能对用户信息进行管理,更新最近的批发零售业商品信息。
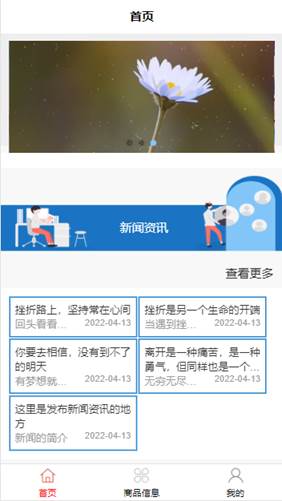
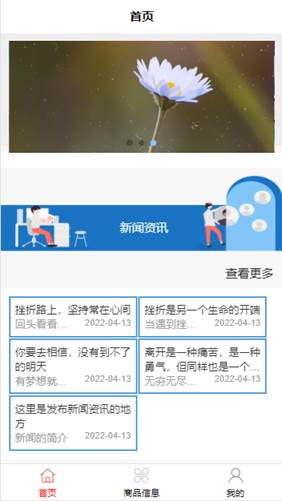
用户登录小程序端,可以实现首页、商品信息、我的等功能进行详细操作,如图5-2所示。


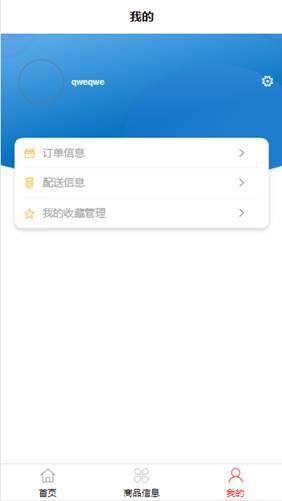
用户功能,用户进入我的页面可以对订单信息、配送信息、我的收藏管理等详细信息进行操作,如图5-4所示。

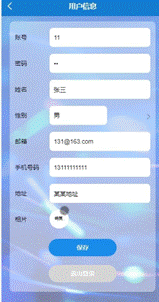
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、邮箱、手机号码、地址、相片等信息进行保存或退出登录操作,如图5-5所示。

管理员登录,通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-6所示。

管理员登录系统后,可以对首页、个人中心、用户管理、次级代理管理、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、系统管理等功能进行详细操作,如图5-7所示。

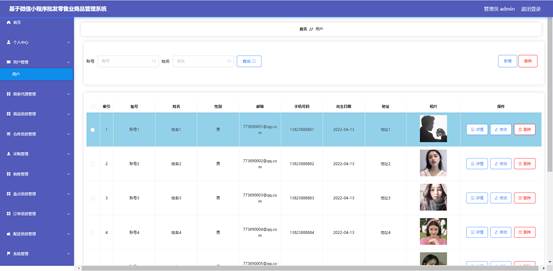
用户管理,在用户管理页面可以对索引、账号、姓名、性别、邮箱、手机号码、出生日期、地址、相片等内容进行详情,修改和删除操作,如图5-8所示。

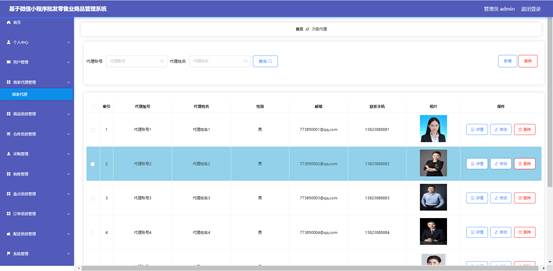
次级代理管理,在次级代理管理页面可以对索引、代理账号、代理姓名、性别、邮箱、联系手机、相片等内容进行详情,修改和删除操作,如图5-9所示。

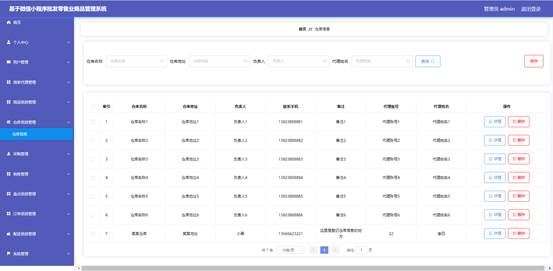
仓库信息管理,在仓库信息管理页面可以对索引、仓库名称、仓库地址、负责人、联系手机、备注、代理账号、代理姓名等内容进行详情和删除操作,如图5-10所示。

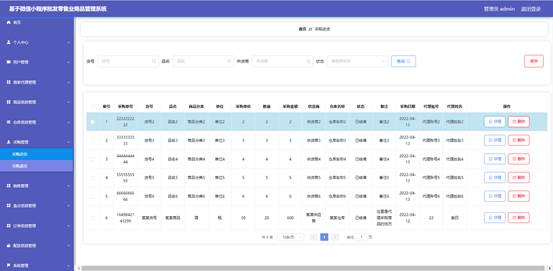
采购进货管理,在采购进货管理页面可以对索引、采购单号、货号、品名、商品分类、单位、采购单价、数量、采购金额、供应商、仓库名称、状态、备注、采购日期、代理账号、代理姓名等内容进行详情或删除等操作,如图5-11所示。

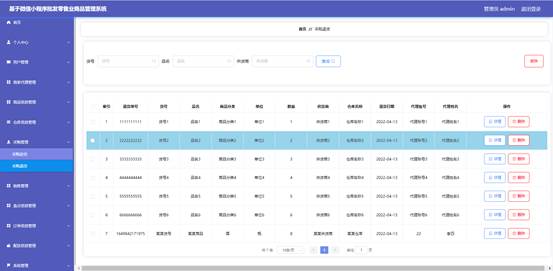
采购退货管理,在采购退货管理页面可以对索引、退货单号、货号、品名、商品分类、单位、数量、供应商、仓库名称、退货日期、代理账号、代理姓名等内容进行详情和删除操作,如图5-12所示。

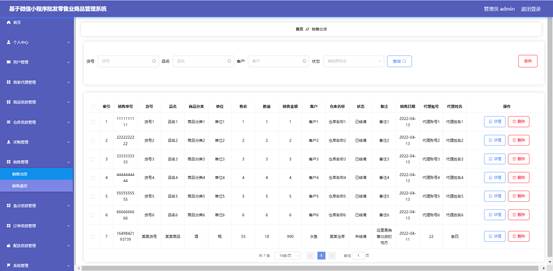
销售出货管理,在销售出货管理页面可以对索引、销售单号、货号、品名、商品分类、单位、售价、数量、销售金额、客户、仓库名称、状态、备注、销售日期、代理账号、代理姓名等内容进行详情和删除操作,如图5-13所示。

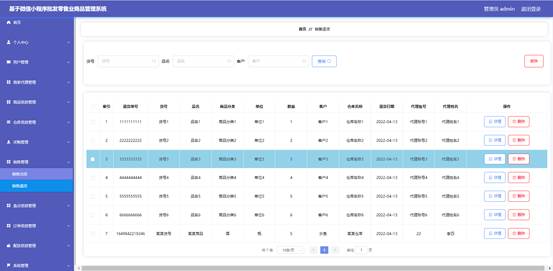
销售退货管理,在销售退货管理页面可以对索引、退货单号、货号、品名、商品分类、单位、数量、客户、仓库名称、退货日期、代理账号、代理姓名等内容进行详情或删除等操作,如图5-14所示。

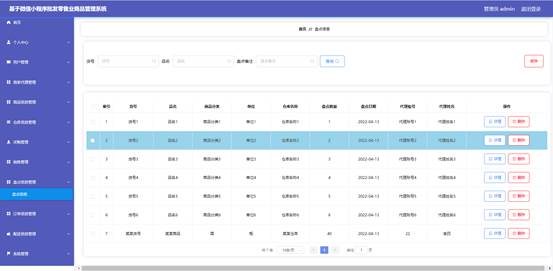
盘点信息管理,在盘点信息管理页面可以对索引、货号、品名、商品分类、单位、仓库名称、盘点数量、盘点日期、代理账号、代理姓名等内容进行详情或删除等操作,如图5-15所示。

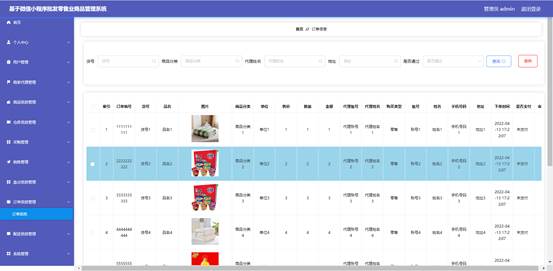
订单信息管理,在订单信息管理页面可以对索引、订单编号、货号、品名、图片、商品分类、单位、售价、数量、金额、代理账号、代理姓名、购买类型、账号、姓名、手机号码、地址、下单时间、是否支付等内容进行详情或删除等操作,如图5-16所示。

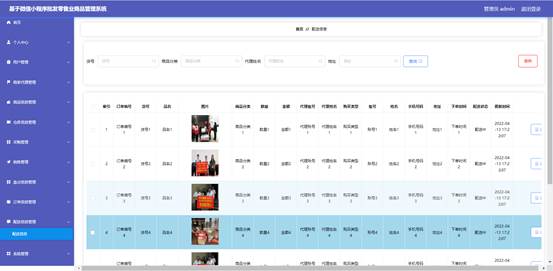
配送信息管理,在配送信息管理页面可以对索引、订单编号、货号、品名、图片、商品分类、数量、金额、代理账号、代理姓名、购买类型、账号、姓名、手机号码、地址、下单时间、配送状态、更新时间等内容进行详情或删除等操作,如图5-17所示。

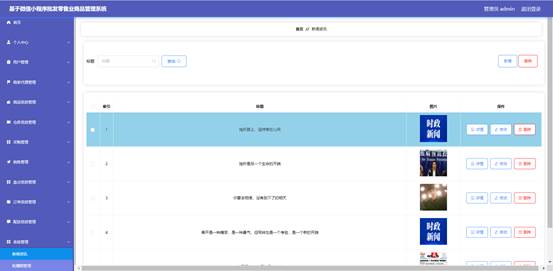
系统管理,在新闻资讯管理页面可以对索引、标题、图片等内容进行详情、修改和删除等操作,还可以对轮播图管理进行详细的操作管理,如图5-18所示。

次级代理系统后,可以对首页、个人中心、商品信息管理、仓库信息管理、采购进货管理、采购退货管理、销售出货管理、销售退货管理、盘点信息管理、订单信息管理、配送信息管理、等功能进行详细操作,如图5-19所示。

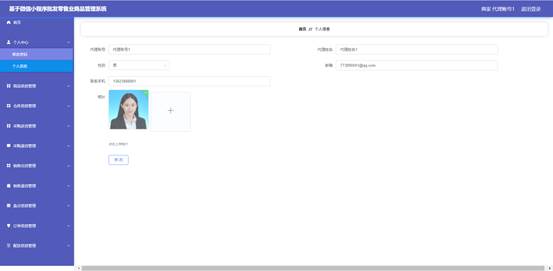
个人中心,在个人中心页面通过填写代理账号、代理姓名、性别、邮箱、联系手机、相片等内容并提交进行个人信息修改操作,如图5-20所示。

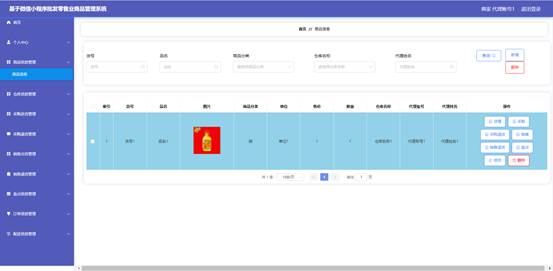
商品信息管理,在商品信息管理页面可以对索引、货号、品名、图片、商品分类、单位、售价、数量、仓库名称、代理账号、代理姓名等内容进行详情,采购,采购退货,销售,销售发货,盘点,修改或删除等操作,如图5-21所示。

import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DbUtil {private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址private String dbUserName="root"; // 用户名private String dbPassword="123456"; // 密码private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称/*** 获取数据库连接* @return* @throws Exception*/public Connection getCon(){try {Class.forName(jdbcName);} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}Connection con = null;try {con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}/*** 关闭数据库连接* @param con* @throws Exception*/public void closeCon(Connection con)throws Exception{if(con!=null){con.close();}}public static void main(String[] args) {DbUtil dbUtil=new DbUtil();try {dbUtil.getCon();System.out.println("数据库连接成功!");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("数据库连接失败");}}
}开发环境
开发工具:idea、Navicat、微信开发者工具
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201