文章目录
- 1. 写在前面
- 2. 抓包配置
- 3. 抓包分析
- 4. 接口测试
- 5. sign加密算法
- 6. 数据效果展示
【作者主页】:吴秋霖
【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作!
【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布式爬虫平台感兴趣的朋友可以关注《分布式爬虫平台搭建与开发实战》
还有未来会持续更新的验证码突防、APP逆向、Python领域等一系列文章
1. 写在前面
APP逆向分析的第一步,就是抓包分析!抓包这个层面能够碰到的坑那也是数不胜数,现在大一点的APP基本都是自己的协议,然后就是各种防抓包,wifi代理检测,转发检测,证书校验…
做为一名多年爬虫过来人,告诉你爬虫的过往与未来:
基础:
语法,爬虫库+框架,解析库(五花八门),抓包工具(应有尽有),多线程,多进程,分布式爬虫,自动化与存储方案
六七年之前会上面部分加少量的反爬虫对抗能力,去任何一家爬虫业务的企业,爬虫团队长老位必有一席之位!
Web逆向:
浏览器构造,基础语法,Bom、Dom属性与方法,调试技巧与工具,加密定位,代码混淆,补环境,AST,扣代码,算法还原,指纹与风控对抗能力(里面有超过一半需要长期实践加经验积累)
以上两项掌握,如果是在三年前基本在另何一家企业都是爬虫团队的中坚核心力量,首席长老就是你!
APP逆向:
逆向原理,Java 、Smali语法,反编译工具,各种Hook手法与工具,调式与定位技巧,砸壳,加固
还有你见或没见过的各种验证码: 滑块,点选,运算,图文,逻辑
爬虫的尽头无疑就是逆向,根本学不完!
分析目标:
T1BQT+i9r+S7tuWVhuW6l++8jOiHquW3seS4i+i9vQ==
2. 抓包配置
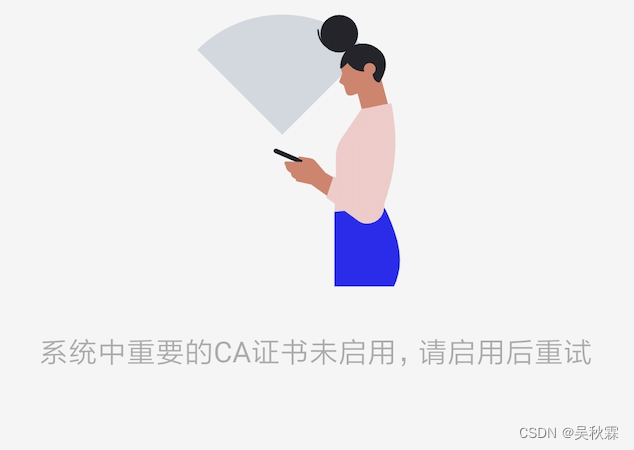
这个APP有一个证书校验,如果直接去抓包的话,就是下面这个情况:

这里的话咱们也是可以使用Frida去Hook掉证书验证,当然你需要反编译APP并且定位到验证部分
这里我使用的是Charles + Drony的方案去抓这个APP的包,用什么方案不是唯一的,也可以使用Postren
Android7.0之后默认不信任用户添加到系统的CA证书。所以再这里我们需要把Charles的证书放到手机的系统证书路径下,不然https协议数据包是失败的(保证手机已经root)
/etc/security/cacerts #系统证书路径
/data/misc/user/0/cacerts-added #用户证书路径
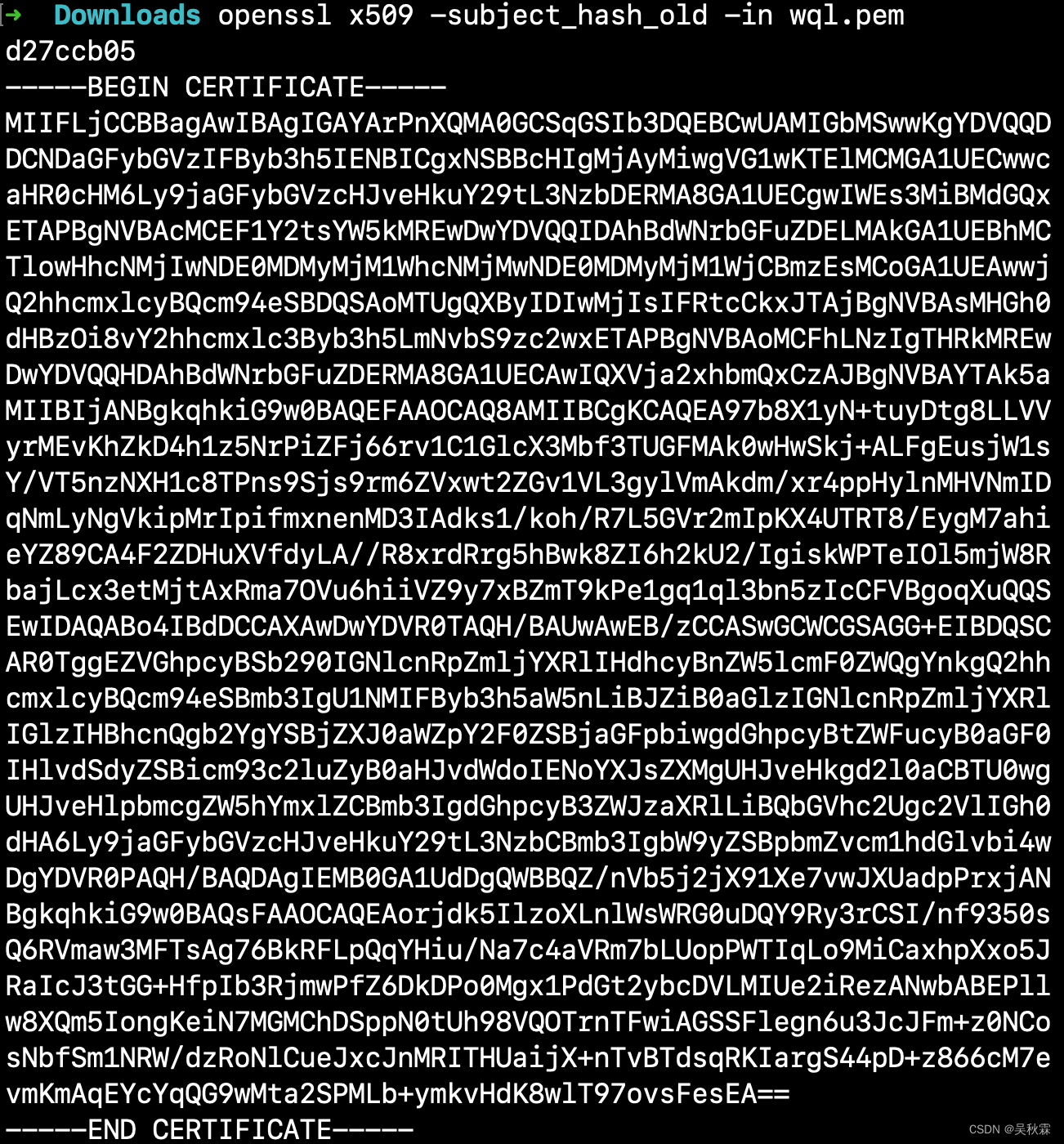
把Charles证书保存到本地,使用如下命令进行计算:
openssl x509 -subject_hash_old -in wql.pem(文件名)

把上面计算出来的d27ccb05文件拷到手机系统证书下,后缀名的数字是为了防止文件名冲突的,推送到手机命令如下:
adb push d27ccb05.0 /sdcard
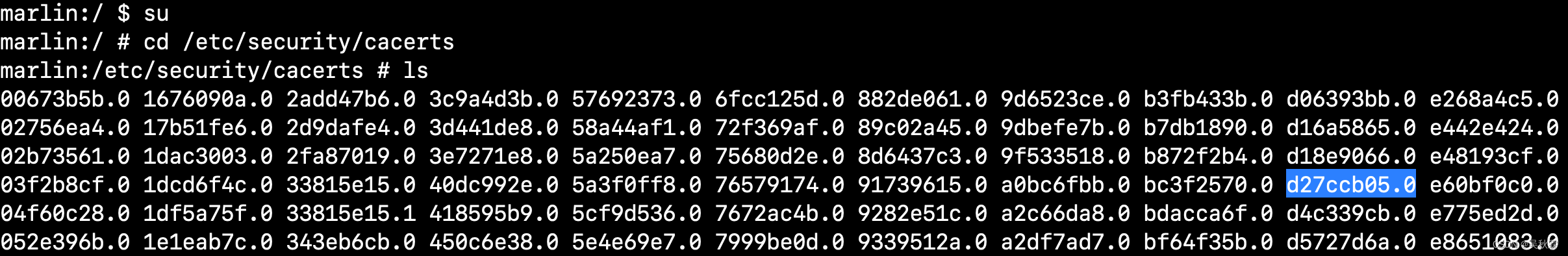
adb shell进入到命令行模式,将我们刚刚推送到/sdcard下面的d27ccb05.0证书移动系统中证书路径下去,如下所示:
su #切换权限
cd /sdcard # 切换目录
mv d27ccb05.0 /etc/security/cacerts # 移动证书

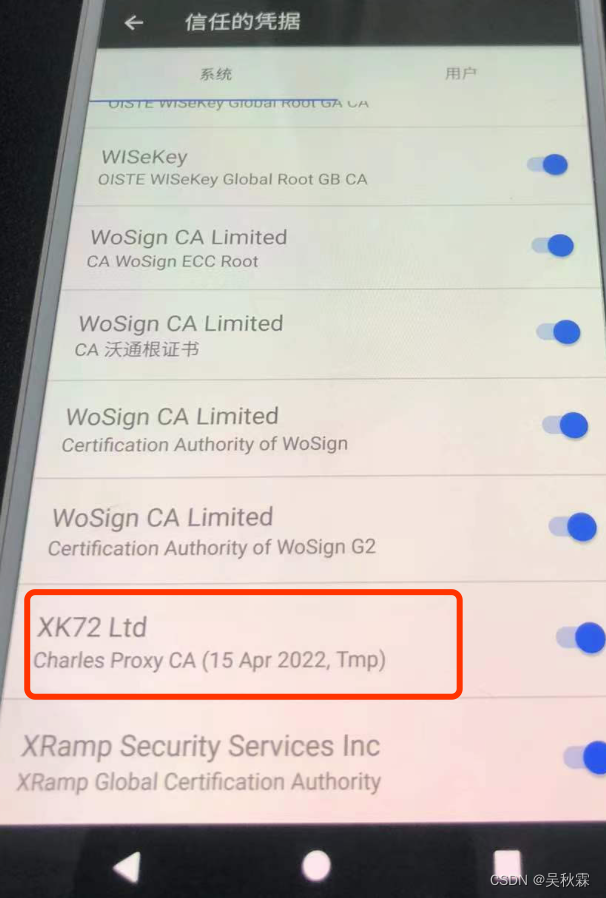
然后我们再到手机上看系统证书,就可以看到我们刚刚移动进去的证书文件了, 如下所示:

3. 抓包分析
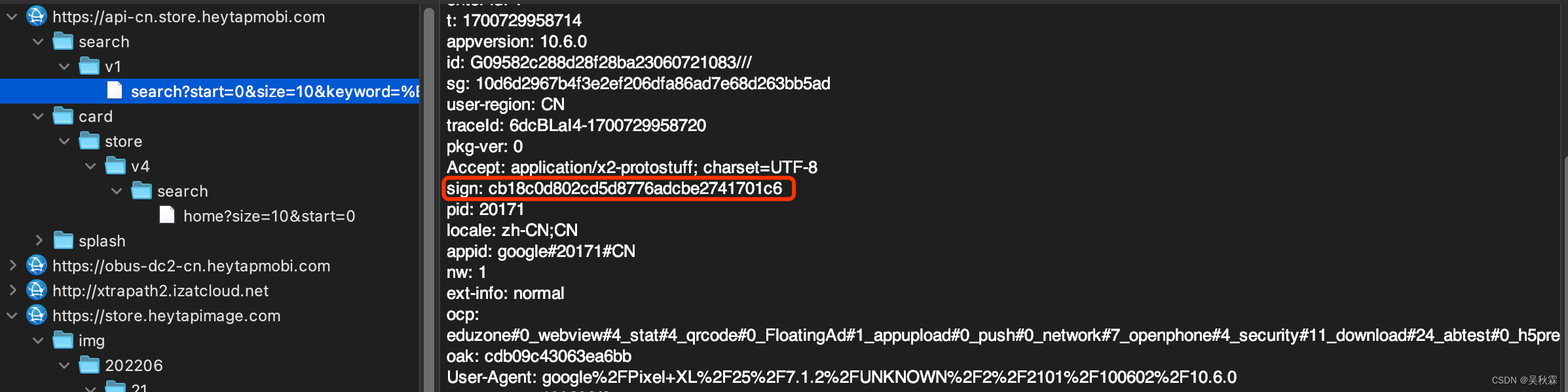
在完成上面配置准备之后,就可以开始抓包了,打开APP跟Charles还有Drony,APP内点击搜索一下关键词,抓一下搜索接口的请求,搜索接口抓包信息如下所示:

可以看到headers的请求参数很多,但是大部分都是固定值。动态的有sign、id
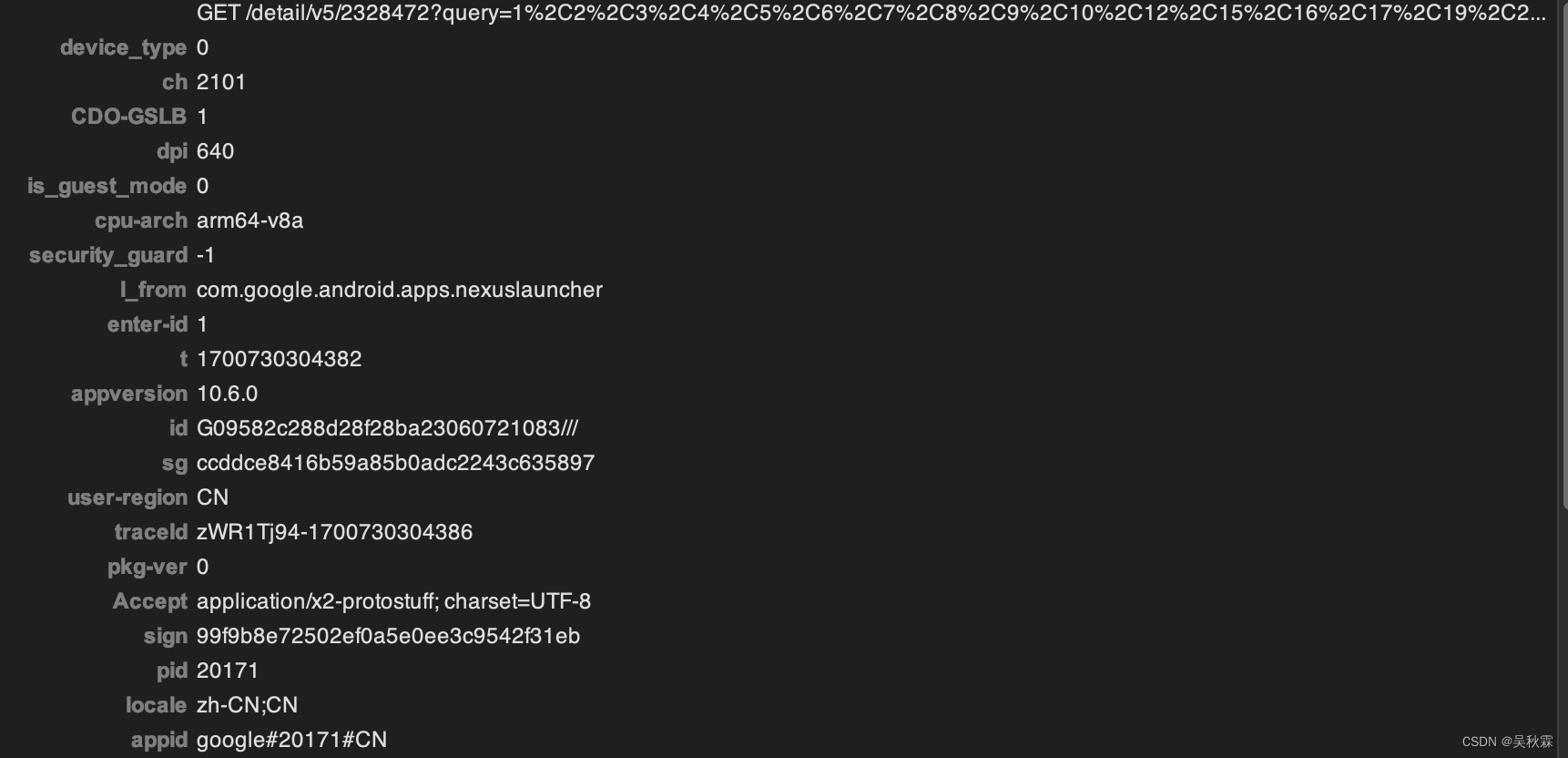
下面再抓一下请求信息接口,可以看到参数基本都是一样的,两个接口不一样的地方就是sign加密参数内容有变化

4. 接口测试
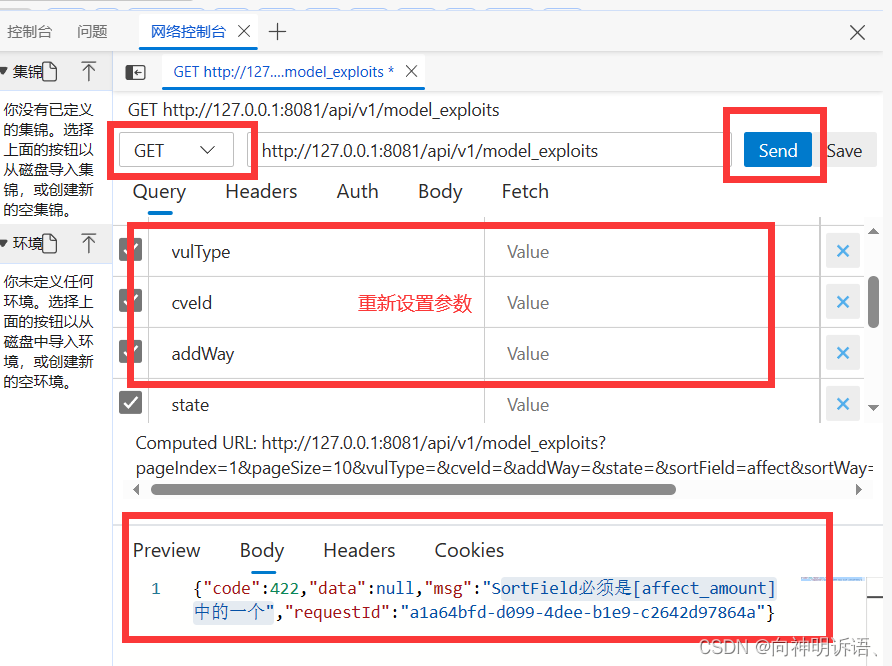
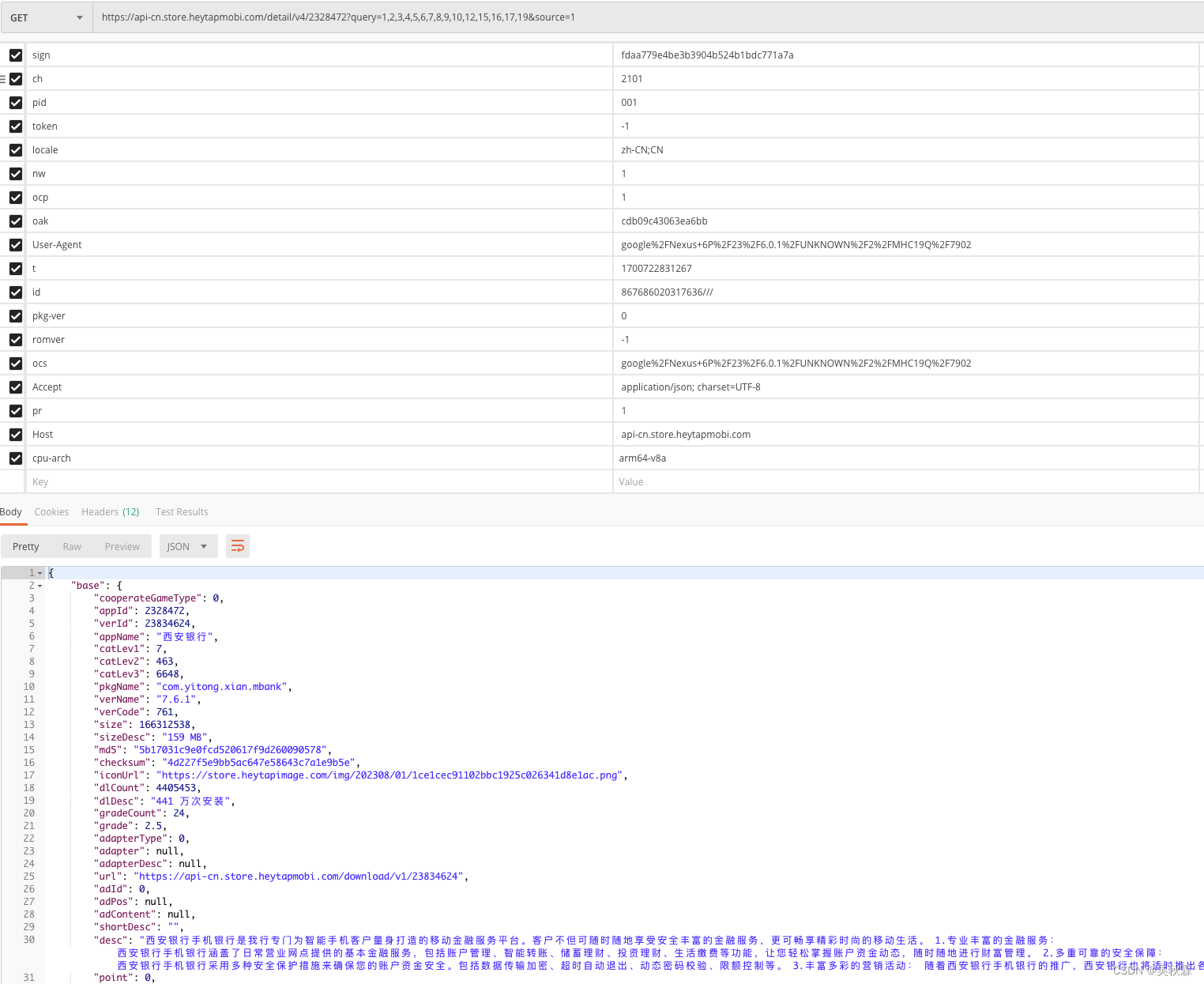
我们先把抓包请求拿出来放到Postman工具内测试验证一下,搜索接口测试如下所示:

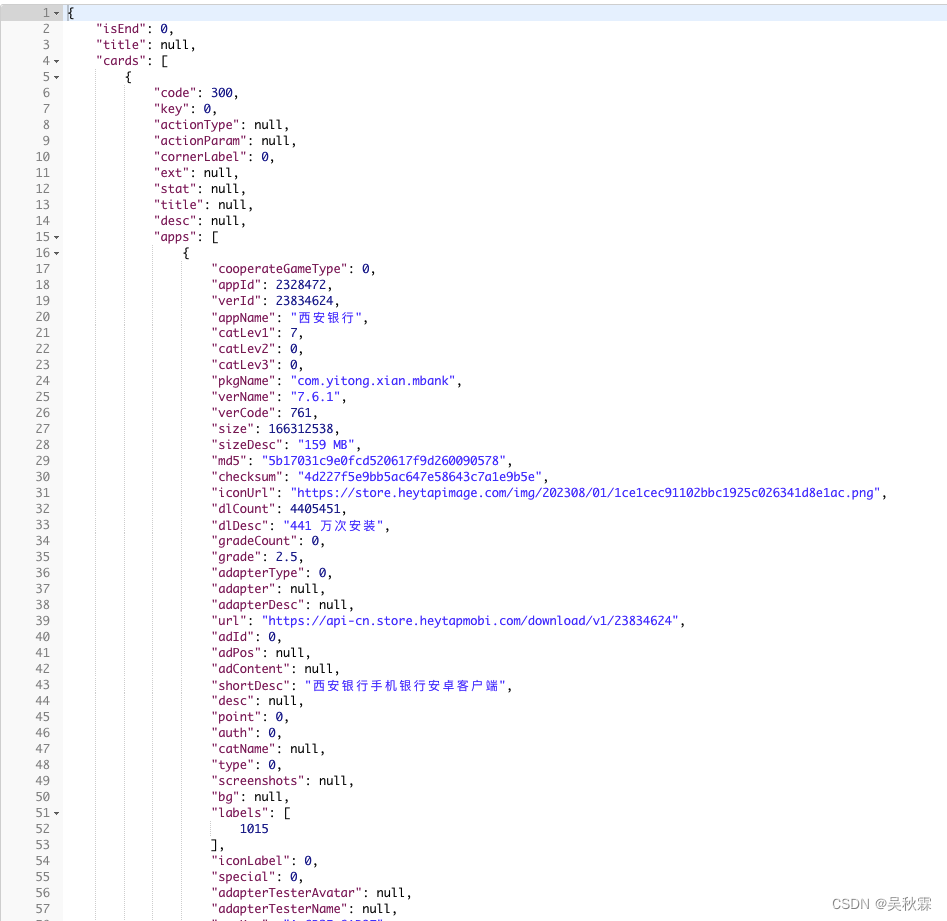
详情接口测试如下所示:

证明接口都是没有问题的~
5. sign加密算法
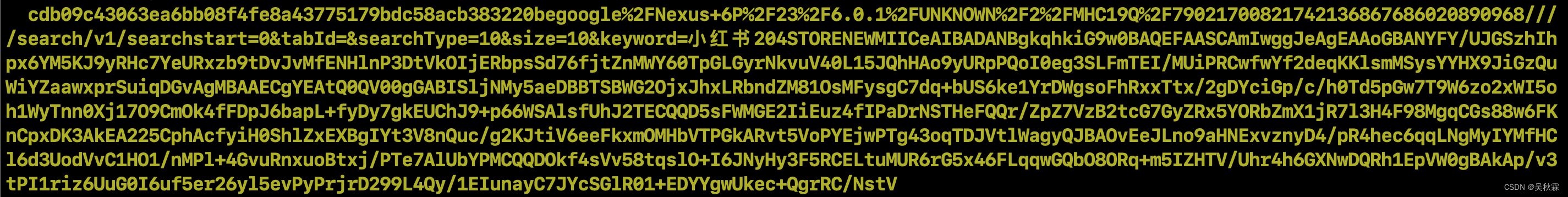
sign加密生成主要通过多个参数id、ocs、oak、salt做md5计算实现的
然后就是URL也参与了加密,md5之前的加密明文如下:

salt是一串盐字符串,固定的几个参数,将APK反编译后全局搜索能够找到,由于我这里7+版本的app删掉了,就不再验证码
直接上算法,核心加密生成算法如下所示:
const crypto = require('crypto');function getMd5(body) {return crypto.createHash('md5').update(body, 'utf8').digest('hex');
}function getSign(url, t) {const oak = "cdb09c43063ea6db";const oakRear = "08f4fe8a43775179bdc58acb383220bc";const idd = "867686020" + Math.floor(Math.random() * (999999 - 100000 + 1) + 100000) + "///";const ocs = "google%2FNexus+6P%2F23%2F6.0.1%2FUNKNOWN%2F2%2FMHC19Q%2F7902";const salt = "STORENEWMIICeAIBADANBgkqhkiG9w0BAQEFAASCAmIwggJeAgEAAoGBANYFY/UJGSzhIhpx6YM5KJ9yRHc7YeURxzb9tDvJvMfENHlnP3DtVkOIjERbpsSd76fjtZnMWY60TpGLGyrNkvuV40L15JQhHAo9yURpPQoI0eg3SLFmTEI/MUiPRCwfwYf2deqKKlsmMSysYYHX9JiGzQuWiYZaawxprSuiqDGvAgMBAAECgYEAtQ0QV00gGABISljNMy5aeDBBTSBWG2OjxJhxLRbndZM81OsMFysgC7dq+bUS6ke1YrDWgsoFhRxxTtx/2gDYciGp/c/h0Td5pGw7T9W6zo2xWI5oh1WyTnn0Xj17O9CmOk4fFDpJ6bapL+fyDy7gkEUChJ9+p66WSAlsfUhJ2TECQQD5sFWMGE2IiEuz4fIPaDrNSTHeFQQr/ZpZ7VzB2tcG7GyZRx5YORbZmX1jR7l3H4F98MgqCGs88w6FKnCpxDK3AkEA225CphAcfyiH0ShlZxEXBgIYt3V8nQuc/g2KJtiV6eeFkxmOMHbVTPGkARvt5VoPYEjwPTg43oqTDJVtlWagyQJBAOvEeJLno9aHNExvznyD4/pR4hec6qqLNgMyIYMfHCl6d3UodVvC1HO1/nMPl+4GvuRnxuoBtxj/PTe7AlUbYPMCQQDOkf4sVv58tqslO+I6JNyHy3F5RCELtuMUR6rG5x46FLqqwGQbO8ORq+m5IZHTV/Uhr4h6GXNwDQRh1EpVW0gBAkAp/v3tPI1riz6UuG0I6uf5er26yl5evPyPrjrD299L4Qy/1EIunayC7JYcSGlR01+EDYYgwUkec+QgrRC/NstV";const middleBody = ocs + t + idd + url.split('.com').slice(-1)[0].replace("?", "");const length = (middleBody.length + 48).toString();const body = oak + oakRear + middleBody + length + salt;return getMd5(body);
}const url = "https://api-cn.store.heytapmobi.com/search/v1/search?start=0&tabId=&searchType=10&size=10&keyword=快手"
const timestamp = Math.floor(Date.now() / 1000); // 当前时间戳
console.log(getSign(url, timestamp));

6. 数据效果展示
搜索接口与详情接口请求headers:

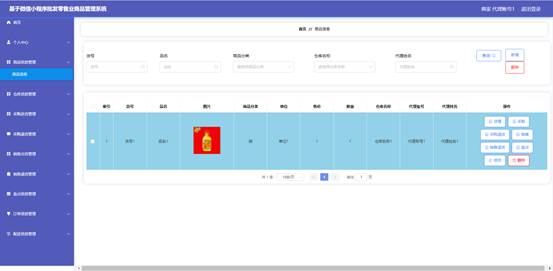
详情页面数据内容:

好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章