opencv 学习2_灰度图像
二值图像表示起来简单方便,但是因为其仅有黑白两种颜色,所表示的图像不够细腻。如果想要表现更多的细节,就需要使用更多的颜色。例如,图 2-3 中的 lena 图像是一幅灰度图像,
它采用了更多的数值以体现不同的颜色,因此该图像的细节信息更丰富。

通常,计算机会将灰度处理为 256 个灰度级,用数值区间[0, 255]来表示。其中,数值“255”表示纯白色,数值“0”表示纯黑色,其余的数值表示从纯白到纯黑之间不同级别的灰度。
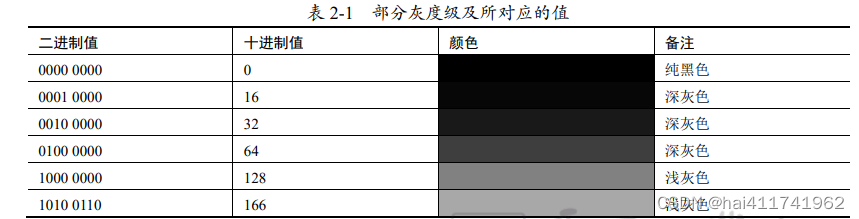
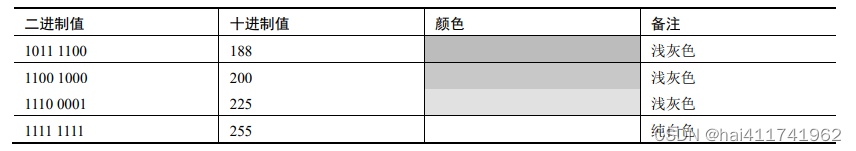
用于表示 256 个灰度级的数值 0~255,正好可以用一个字节(8 位二进制值)来表示。
表 2-1 所示的是部分二进制值所对应的十进制值及灰度颜色。


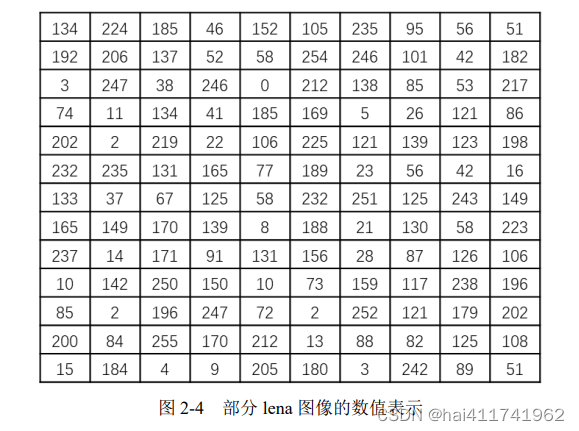
按照上述方法,图 2-3 中的图像需要使用一个各行各列的数值都在[0, 255]之间的矩阵来表
示。例如,图 2-4 就是图 2-3 的 lena 图像中部分区域的数值表示形式。

在计算机视觉(Computer Vision)领域中,灰度图像(Grayscale Image)是一种常见的图像表示方式。灰度图像只有一个通道,每个像素仅包含一个表示灰度级别的数值。
在计算机视觉任务中,使用灰度图像有几个优点:
1.简化计算:灰度图像只包含一个通道,相比于彩色图像的多个通道,处理灰度图像的计算量更小,计算速度更快。
2.降低噪声:由于灰度图像不包含彩色信息,它们对噪声更加鲁棒。在某些情况下,通过将彩色图像转换为灰度图像,可以减少图像中的噪声。
3.特征提取:在一些计算机视觉任务中,例如人脸检测、边缘检测等,只需要关注图像中的纹理、形状和亮度信息,而不需要颜色信息。因此,使用灰度图像进行特征提取更加方便和高效。
要将彩色图像转换为灰度图像,可以使用不同的方法,其中包括了上述提到的灰度计算公式:
灰度值 = (0.2989 * 红色值) + (0.5870 * 绿色值) + (0.1140 * 蓝色值)
还有其他一些简单的方法,例如简单地将红、绿和蓝三个通道的值进行平均。此外,许多计算机视觉库和软件包也提供了将彩色图像转换为灰度图像的函数和工具。这些函数可以方便地将彩色图像加载为灰度图像,并在后续的计算和分析中使用。
import cv2# 读取彩色图像
image = cv2.imread('color_image.jpg')# 将彩色图像转换为灰度图像
gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)# 显示灰度图像
cv2.imshow('Gray Image', gray_image)
cv2.waitKey(0)
cv2.destroyAllWindows()
我们首先使用cv2.imread()函数读取彩色图像,并将其存储在image变量中。然后,使用cv2.cvtColor()函数将image转换为灰度图像,转换结果存储在gray_image变量中。最后,使用cv2.imshow()函数显示灰度图像,并通过cv2.waitKey(0)等待用户按下键盘上的任意键来关闭图像窗口。
通过以上代码,你可以将彩色图像转换为灰度图像