每月要为单位新入职员工打印标签贴纸,贴于档案之上,之前是用Excel建立一张表,通过拖动单元格大小,调整文本位置,实现标签贴纸的打印功能。


后来,公司每月都会新招入一批员工,每次打印贴纸时,需要逐一修改标签中员工信息,非常麻烦。那么,今天我们就用一个最最简单的方法,解决这个问题。
首先,我们会想到,单位员工信息会保存在一个花名册表格里面,我们可以直接把花名册中的信息引用过来,那么,就需要用到一个函数OFFSET。可以理解为,指定一个单元格reference,以该单元格为参照点,偏移rows行、cols列后,取height行width列内容。
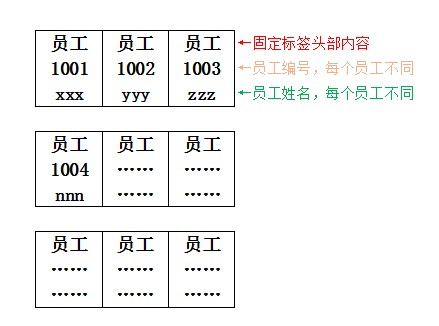
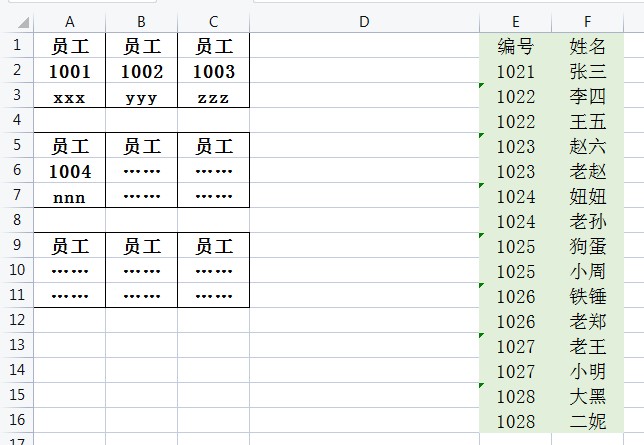
OFFSET(reference, rows, cols,height, width)这样一来,我们可以把员工花名册放在一边,比如下面这样:

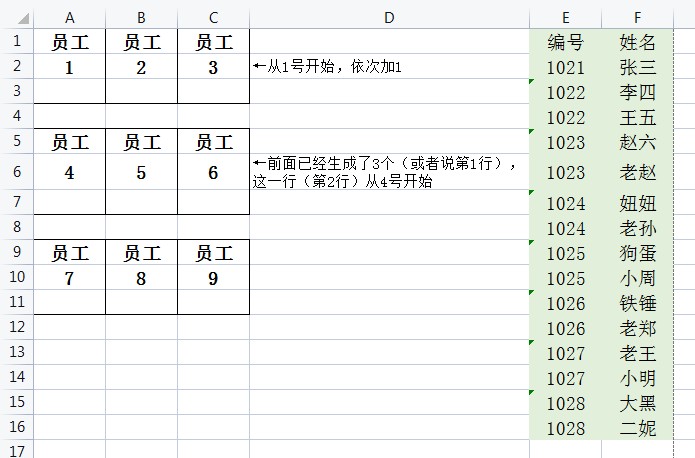
那么问题来了,我们怎样让电脑知道偏移多少行多少列呢?分析一下。

这样,我们可以使用(标签行数-1)*3+列序号取到该标签从1开始的顺序号,即OFFSET中需要偏移的行数。
因为OFFSET需要指定一个单元格地址作为参照,那么我们就指定E1单元格吧!因后面这个地址是不变的,所以要改为绝对引用($E$1),那么A2单元格,我们可以写公式了:
=OFFSET($E$1,1,0,1,1)
把偏移量中的行数改一下,标签行数可以通过计算有多少个“员工”标签头部来确定,即COUNTIF($A$1:当前单元格位置,"员工"),列序号可以用COLUMNS($A:当前列号)来确定。
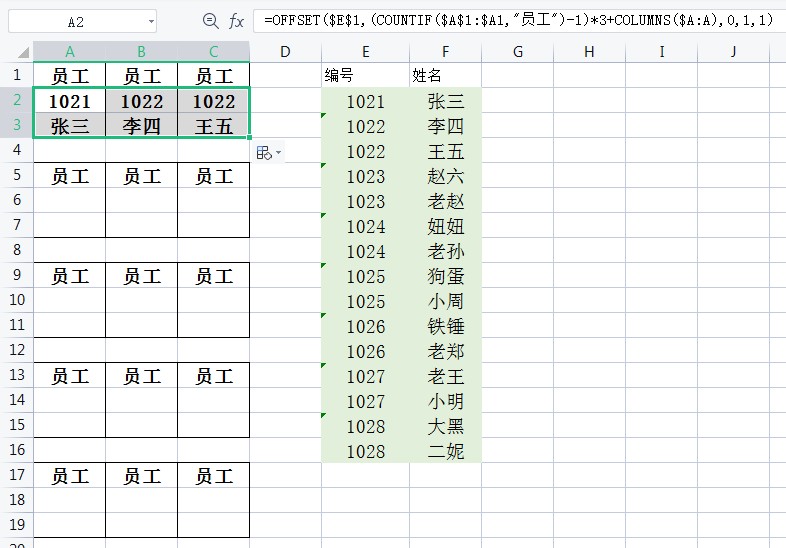
=OFFSET($E$1,(COUNTIF($A$1:A1,"员工"),0,1,1)-1)*3+COLUMNS($A:A),0,1,1)这样,员工编号就取出来了,取员工姓名只需要把OFFSET的第3个参数0改为1即可
=OFFSET($E$1,(COUNTIF($A$1:A1,"员工"),0,1,1)-1)*3+COLUMNS($A:A),1,1,1)选中第一个标签的员工编号、员工姓名单元格,右拉,第一组标签完成了

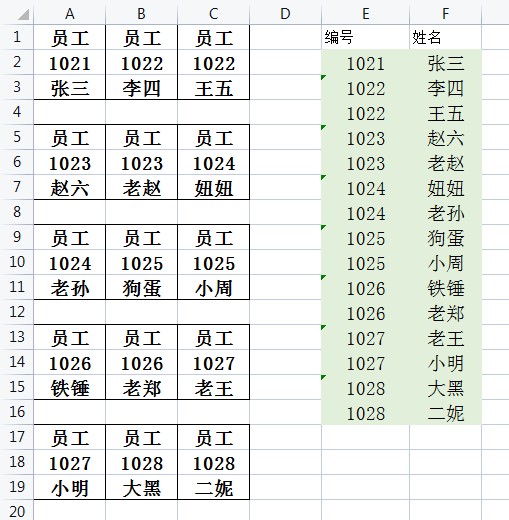
接下来,直接Ctrl+C复制,分别选中A6、A10、A14、A18

至此,所有标签都生成了,下个月如有新员工入职,只需要把员工信息粘贴到右侧列表,左边标签就自动更新啦!
最后,把A1至C19设置为打印区域,打印即可,完美解决!