前端篇之CSS盒模型(三十一)
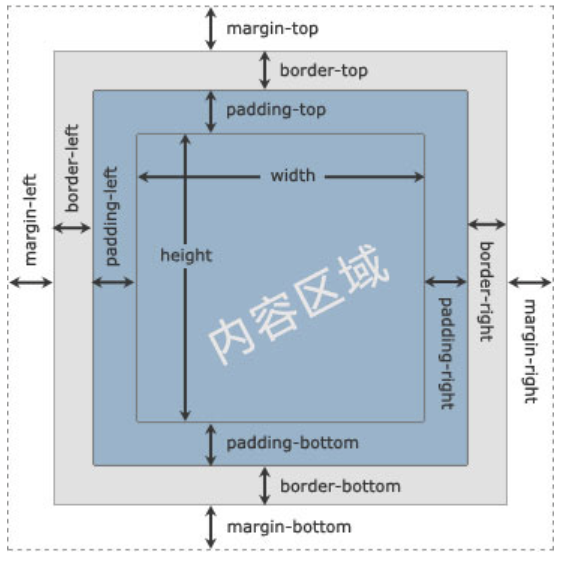
CSS盒模型是指网页中的每个元素可以看做是一个矩形盒子,该盒子有四个主要部分组成:content、padding、border和margin。其中:
-
content:指盒子中的内容区域,可以包含文本、图像、视频、其他嵌套的盒子等。
-
padding:指盒子的内边距区域,是 content 和 border 之间的空间,可以设置颜色、背景等属性。
-
border:指盒子的边框区域,是 padding 和 margin之间的空间,可以包含一个或多个线条,可以设置粗细、样式、颜色等属性。
-
margin:指盒子的外边距区域,是边框外的空间,可以设置颜色、背景等属性。
盒模型在CSS中具有重要意义,可以通过调整四个属性的值来实现元素的尺寸和定位。同时,不同的盒模型会影响盒子的大小计算方式,例如标准盒模型和IE盒模型的计算方式不同,这也是CSS盒模型的一个重要知识点。
下图演示了content,margin,padding和border CSS属性如何确定元素在网页上可占用的空间。

CSS content(内容)
CSS content属性用于在CSS样式表中插入生成的内容。它可以用于添加图标、计数器和其他装饰性内容。它的语法如下:
content: normal | none | [ <content-list> | <string> | <url> | <counter> | attr( <attr-name> ) | open-quote | close-quote | no-open-quote | no-close-quote ]+ ;
其中,<content-list>表示要插入的内容列表,可以是字符串、URL、计数器、属性值等。normal和none分别表示使用默认内容和不插入任何内容。open-quote、close-quote、no-open-quote、no-close-quote用于控制引号的显示。例如,以下代码用于在每个段落前插入一个计数器:
p:before {content: counter(paragraph) ". ";counter-increment: paragraph;
}
CSS content属性定义在元素的内容之前或之后插入生成的内容。它可以用于改变特定元素的外观,但不会影响文档的实际内容。
例子:
h1:before {content: "Chapter ";
}h1:after {content: " - End of Chapter";
}
这将在h1标题前添加"Chapter",在标题后添加" - End of Chapter"。
另一个例子,可以使用content属性来插入图标:
.button::before {content: url("icon.png");
}
这将在class为button的按钮前插入一个图标。
CSS Margin(外边距)
CSS Margin(外边距)是指元素与元素之间的距离,它可以为元素设置上、下、左、右四个方向的外边距。Margin(外边距)可以使元素与其他元素产生空白区域,从而达到美观的效果。
例如,要为一个元素设置一个10像素的外边距,可以使用如下代码:
div {margin: 10px;
}
这将在div元素上下左右各添加10像素的外边距。还可以按照以下方式分别设置上下左右四个方向的外边距:
div {margin-top: 10px;margin-right: 20px;margin-bottom: 30px;margin-left: 40px;
}
这将使div元素在上部、右部、下部和左部分别分别添加10像素、20像素、30像素和40像素的外间距。
总之,Margin(外边距)可以使网页的布局更加灵活和美观。
CSS Padding(填充)
CSS Padding(填充)是指元素内容与边框之间的空间,以像素(px)或百分比(%)的形式设置。可以为元素的上、右、下、左四个方向分别设置填充值,也可以设置统一的填充值。
例如,下面的CSS代码将为一个元素设置上下各20像素的填充值,左右各30像素的填充值:
padding: 20px 30px;
或者可分别为上、右、下、左四个方向设置不同的填充值:
padding-top: 20px;
padding-right: 30px;
padding-bottom: 20px;
padding-left: 30px;
CSS Border(边框)
CSS Border(边框)可以在HTML元素的周围创建一个边框。
边框有以下属性:
-
border-width(边框宽度):用于设置边框的宽度,单位可以是像素、百分比等。
-
border-style(边框样式):用于设置边框的样式,可能的值包括:solid(实线)、dotted(点线)、dashed(虚线)、double(双实线)、groove(深凹槽)、ridge(浅凸槽)、inset(内阴影)和outset(外阴影)。
-
border-color(边框颜色):用于设置边框的颜色。
-
border(边框):用于同时指定边框的宽度、样式和颜色,可以把这三个属性合并到一个属性里。例如:
border: 1px solid red;
这会设置一个1像素宽度、红色实线样式的边框。你也可以设置单独的边框,比如只设置左边框:
border-left: 3px dotted blue;
这会设置一个3像素宽度、蓝色点线样式的左边框。
我们也可以单独设置边框的样式、颜色和宽度,例如:
border-style: solid;
border-color: red;
border-width: 1px;
除了上述属性,还可以通过border-radius属性来设置元素边框的圆角半径。例如:
border-radius: 10px;
这样就可以将元素的四个角都设置为10像素的圆角。
以上是CSS Border(边框)的基本用法,你可以根据需要进行更详细的设置。