提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1 同源策略
- 同源策略介绍
- 规定要求 ==请求协议://域名:端口号==
- 关于同源策略练习
- 关于同源策略总结
- 2.JSONP
- JSONP原理说明
- 关于JSONP优化
- 3.CORS介绍
- 介绍
- 不允许跨域说明
- 跨域流程图
- CORS入门案例
1 同源策略
同源策略介绍
规定: 如果浏览器的网址与Ajax请求网址必须满足同源策略.则浏览器才能解析Ajax,执行正确的请求.
什么是同源策略:
规定要求 请求协议://域名:端口号
- 如果3者都满足,则符合同源策略.浏览器可以正确解析.
- 反之(有一个不满足)不满足同源策略.称之为跨域请求. 则浏览器不能正常解析Ajax请求.
关于同源策略练习
- 浏览器地址: http://localhost:8090/userList.html Ajax请求地址:
http://localhost:8090/abc/b 满足同源策略 - 浏览器地址: http://localhost:80/userList.html Ajax请求地址:
http://localhost:8090/abc/b 端口不同 跨域请求 - 浏览器地址: http://localhost:8090/userList.html Ajax请求地址:
https://localhost:8090/abc/b 协议不同,跨域请求 - manage.jt.com 对应的IP假设为10.6.6.8 浏览器地址:
http://manage.jt.com/userList.html Ajax请求地址: http://10.6.6.8/abc/b
跨域请求 域名不同(即使映射也是跨域) - 浏览器地址: http://manage.jt.com:/userList.html http协议默认端口80 Ajax请求地址:
http://manage.jt.com:80/aaa/bbb 同域请求
关于同源策略总结
- 执行者: 只有浏览器参与执行,才会有同源的问题…
- 策略约定: 协议://域名:端口 三者缺一不可.
- 跨域问题发起者: Ajax请求. 如果没有ajax参与 不能称之为跨域.
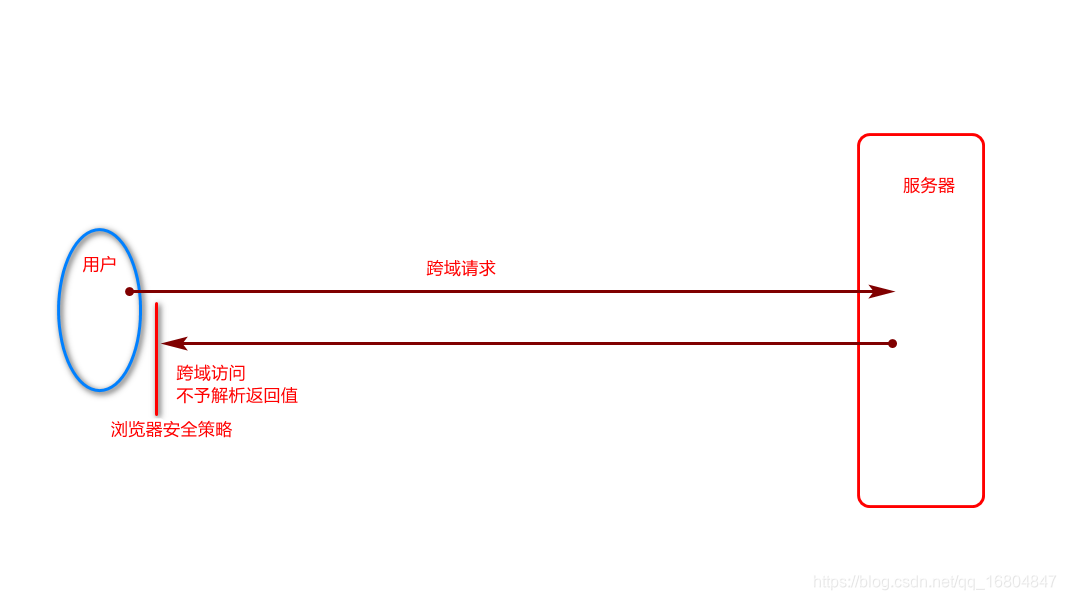
后果: 如果跨域了,则程序依然可以正常的执行.但是客户端拿不到结果的. 出于安全性考虑.浏览器不予解析返回值.

2.JSONP
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
注意事项: JSONP如果需要使用一般用来获取资源GET类型.而不是提交数据.(POST类型)
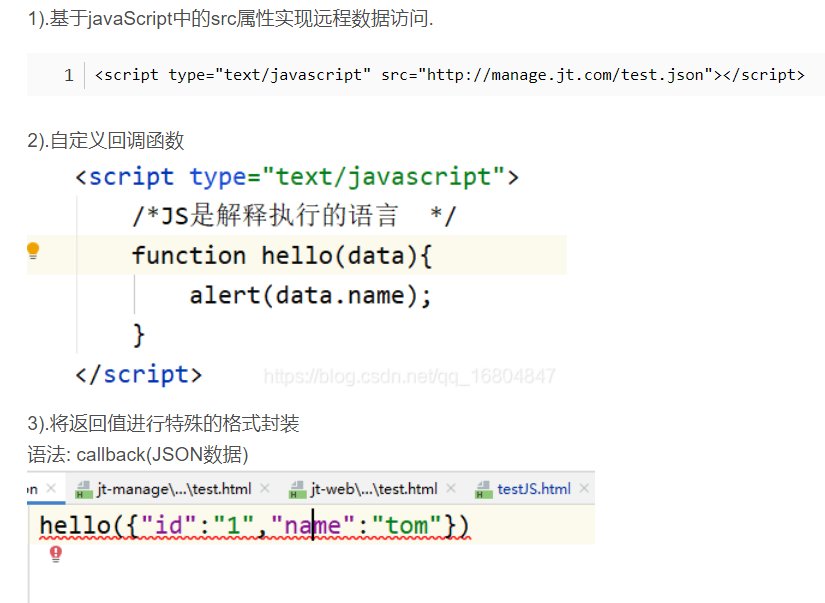
原因: javaScript中的src属性 只能支持GET请求类型.
JSONP原理说明

关于JSONP优化
问题:
1). 常规的远程请求,还是采用ajax形式居多.能否将jsonp方法与Ajax结合呢?
2). 每次发起JSONP请求时,都需要自定义回调函数 比较繁琐.
3). 如果前后端需要完成调用,则需要统一回调函数名称. 最好的方式可以将回调函数当做参数进行传递. callback(JSON)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSONP测试</title>
<script type="text/javascript" src="http://manage.jt.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">$(function(){alert("测试访问开始!!!!!")$.ajax({url:"http://manage.jt.com/web/testJSONP",type:"get", //jsonp只能支持get请求dataType:"jsonp", //dataType表示返回值类型//jsonp: "callback", //指定参数名称jsonpCallback: "hello", //指定回调函数名称success:function (data){ //data经过jQuery封装返回就是json串console.log("回调函数执行成功!!!!!")} }); })
</script>
</head>
<body><h1>JSON跨域请求测试</h1>
</body>
</html>
package com.jt.web.controller;import com.jt.pojo.ItemDesc;
import com.jt.util.ObjectMapperUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.Date;@RestController
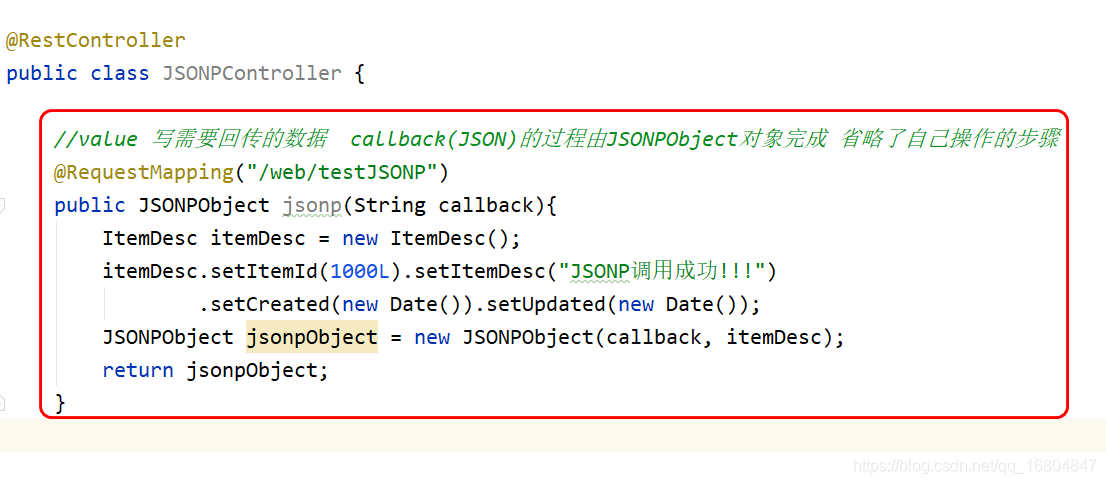
public class JSONPController {//返回值要求: callback(json串)@RequestMapping("/web/testJSONP")public String jsonp(String callback){ItemDesc itemDesc = new ItemDesc();itemDesc.setItemId(1000L).setItemDesc("JSONP调用成功!!!").setCreated(new Date()).setUpdated(new Date());String json = ObjectMapperUtil.toJSON(itemDesc);return callback + "( " + json + ")";}}关于JSONP后端业务调用(二)

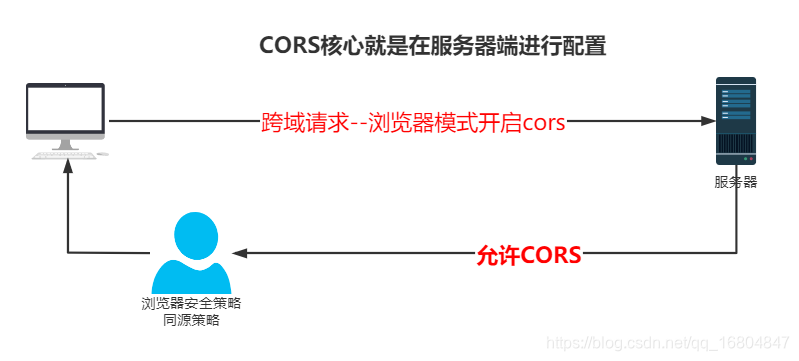
3.CORS介绍
介绍
CORS是一个W3C标准,全称是**“跨域资源共享”**(Cross-origin resource sharing)。
-
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
-
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。 如果实现跨域资源共享,则需要单独配置服务端即可.只需要将允许访问的页面的网址,通过响应头的形式进行设定.则可以实现跨域请求.
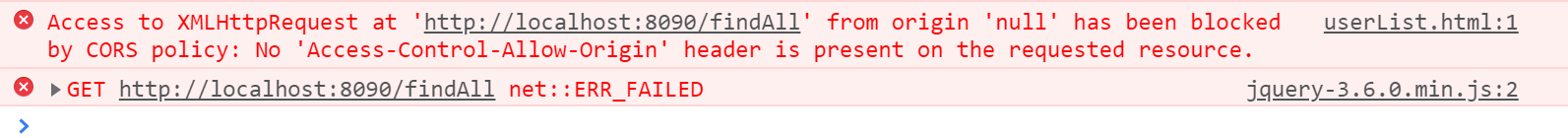
不允许跨域说明

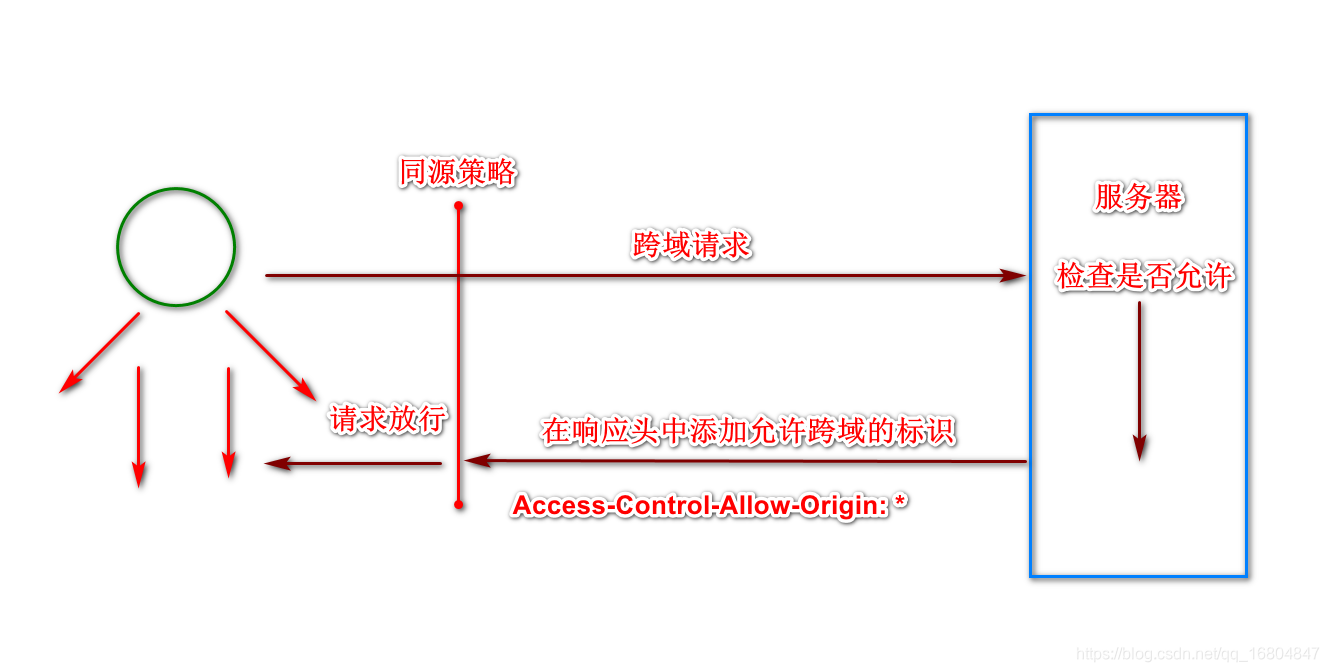
跨域流程图



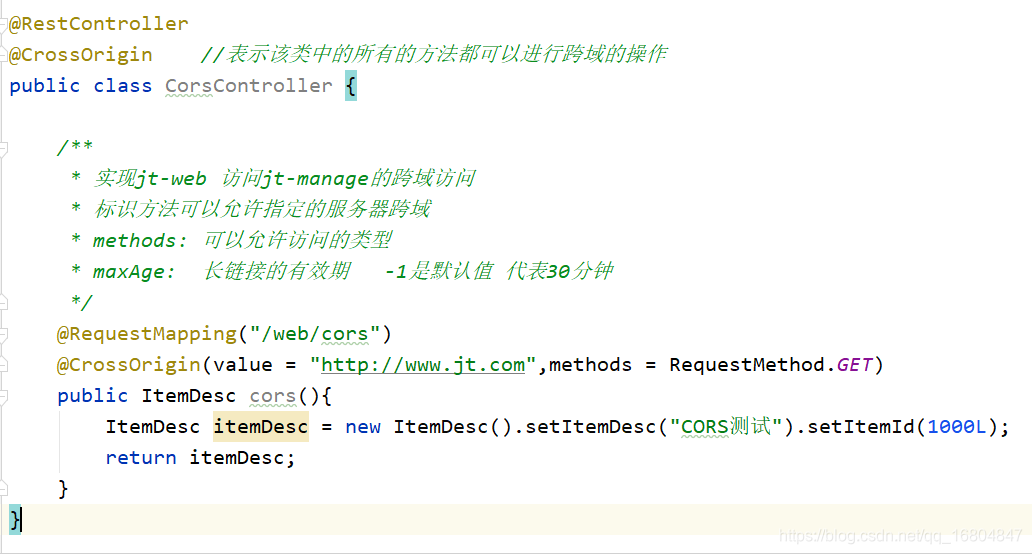
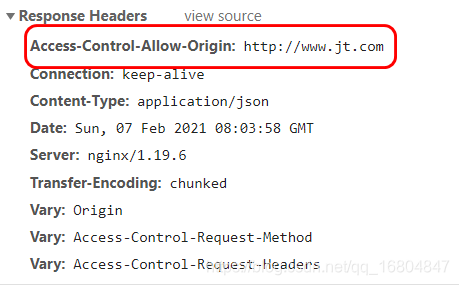
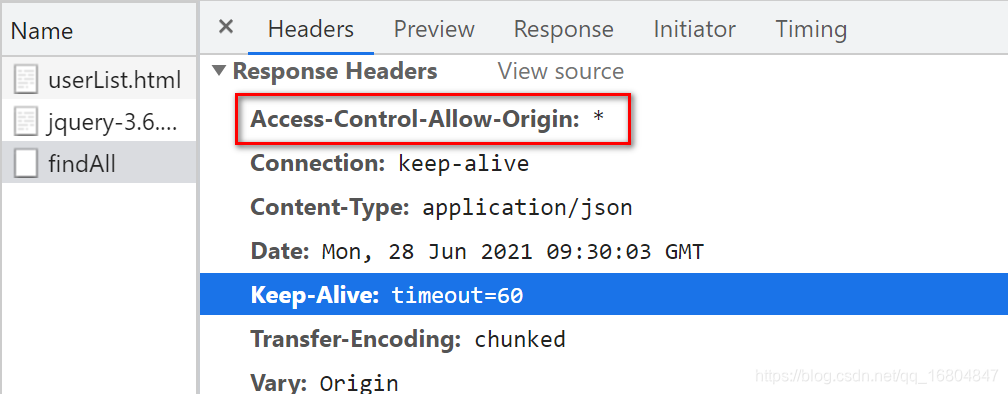
CORS入门案例