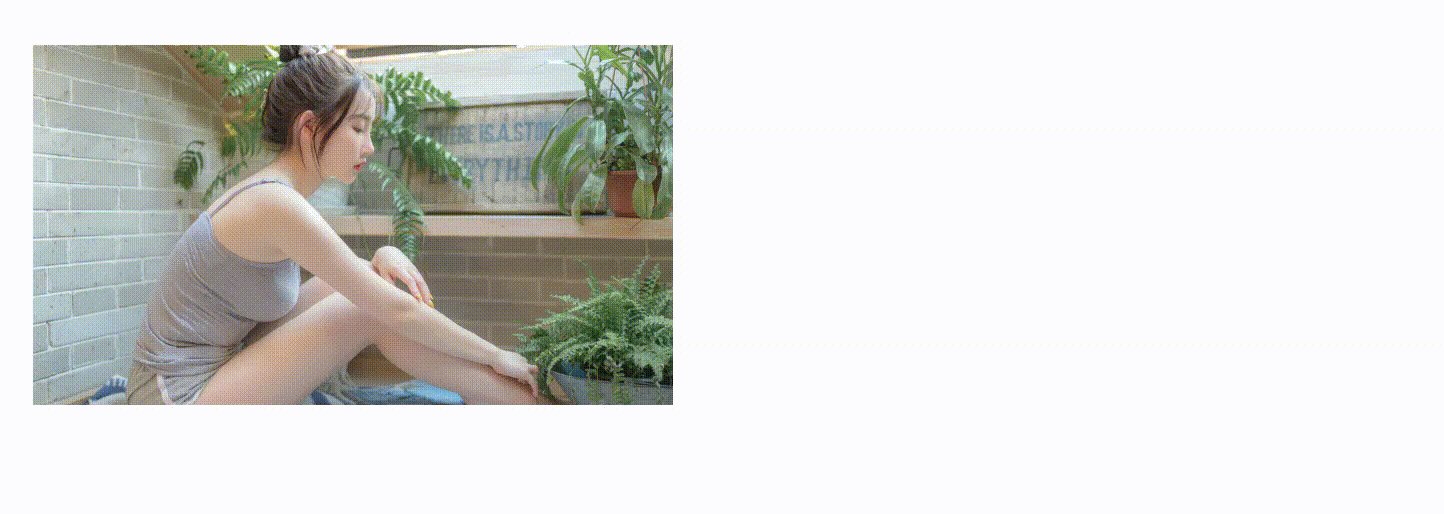
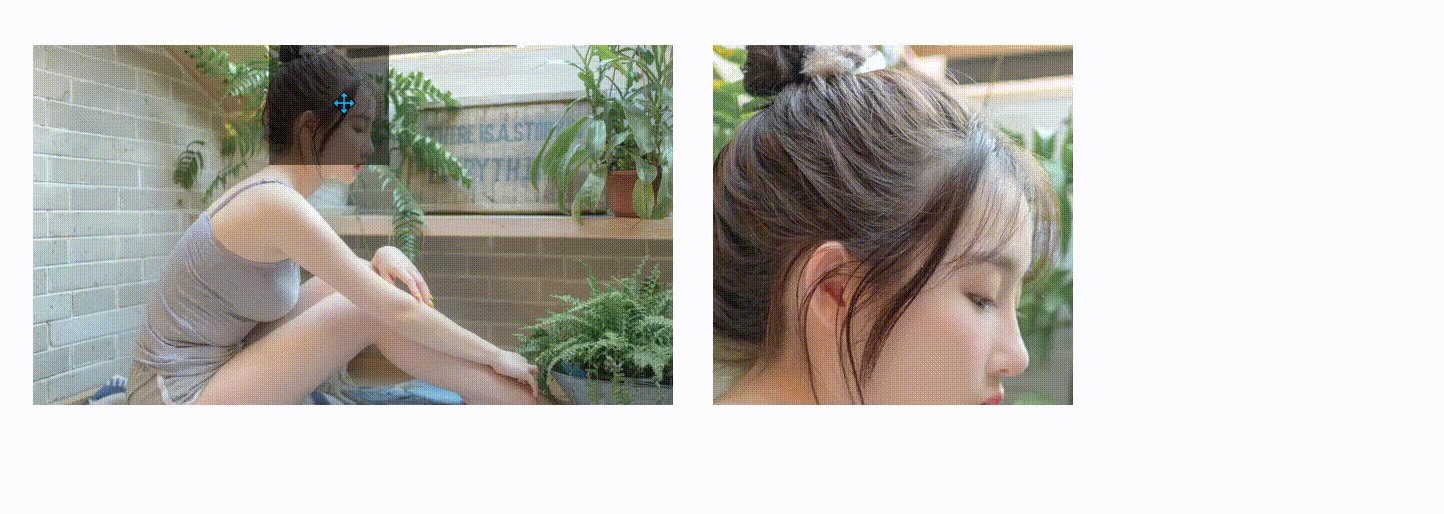
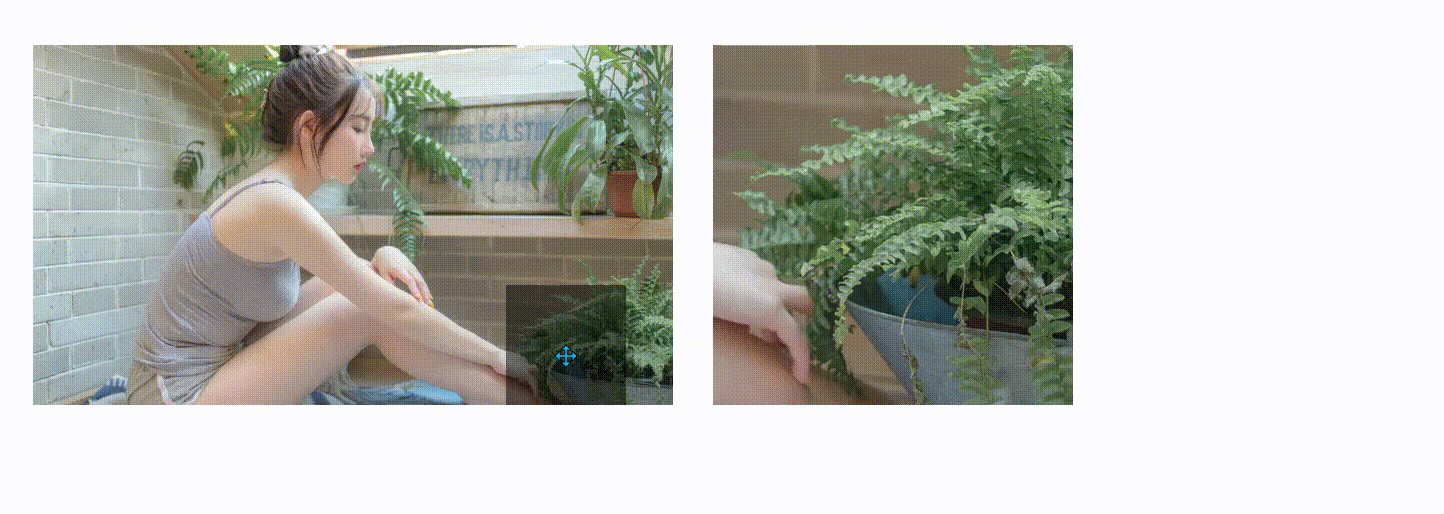
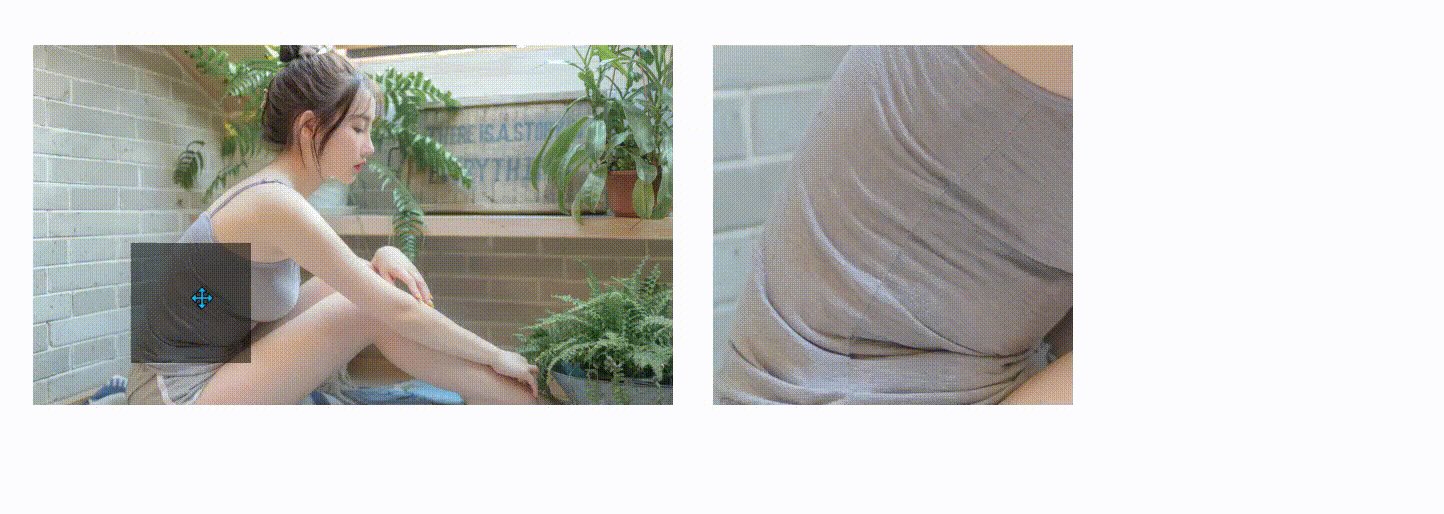
效果图

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>放大镜</title><style>*{margin: 0;padding: 0;}.cont{width: 640px;height: 360px;background: url(./images/0b0c64543b70091f66d21fd9cfd80103\ \(1\).jpg)no-repeat 0 0 /100% 100%;margin: 50px;position: relative;}.move{width: 120px;height: 120px;background: rgba(0,0,0,0.5);position: absolute;left: 0;top: 0;cursor: move;display: none;}.big{width: 360px;display: none;height: 360px;position: absolute;right: -400px;top: 0;background: url(./images/0b0c64543b70091f66d21fd9cfd80103\ \(1\).jpg)no-repeat 0 0;}</style>
</head>
<body><div class="cont"><div class="move"></div><div class="big"></div></div>
</body>
</html>
<script>
let cont = document.querySelector('.cont')
let move = document.querySelector('.move')
let big = document.querySelector('.big')//封装拖拽方法
function drag(){cont.onmouseenter =function(){move.style.display = 'block';big.style.display = 'block';}cont.onmouseleave =function(){move.style.display = 'none';big.style.display = 'none';}cont.onmousemove = function(){let mLeft = event.clientX - cont.offsetLeft-move.offsetWidth/2;let mTop = event.clientY-cont.offsetTop-move.offsetHeight/2;(mLeft<=0)&&(mLeft=0);(mTop<=0)&&(mTop=0);let maxL = cont.clientWidth - move.offsetWidth;let maxT = cont.clientHeight - move.offsetHeight;(mLeft>=maxL)&&(mLeft=maxL);(mTop>=maxT)&&(mTop=maxT);move.style.left = mLeft+'px';move.style.top = mTop+'px'//调整大图let x = mLeft*big.clientWidth/move.offsetWidthlet y = mTop*big.clientHeight/move.offsetHeightbig.style.backgroundPosition = `-${x}px -${y}px`}}
drag();
</script>






![[AutoSAR 存储] 汽车智能座舱的存储需求](https://img-blog.csdnimg.cn/6eb729919b834c13bc5f03df4bf5afc3.png)