📌 微信小程序第一节 ——自定义顶部、底部导航栏及获取胶囊位置信息。
📌 微信小程序第二节 —— 微信小程序第二节 —— 自定义组件。
📌 微信小程序第三节 —— 页面跳转的那些事儿。
📌 微信小程序第四节 —— 网络请求那些事儿。
📌 微信小程序第五节 —— 登录那些事儿(超详细的前后端完整流程)。
- 😜作 者:是江迪呀
- ✒️本文关键词:
微信小程序、审核、移动端、前端- ☀️每日 一言:
重要的事情都很困难!
文章目录
- 前言
- 一、个体用户账号
- 1.1 个体和企业账号区别
- 1.2 个体账号限制
- 二、审核流程
- 三、Plan
- 3.1 Plan-A: 控制入口显隐
- 3.2 Plan-B:控制页面显隐
- 四、结语
前言
我们在开发自己的微信小程序时,会遇到让用户自定义内容的场景,譬如说:评论、留言、发布动态等等。但是呢,微信小程序官方出于对敏感信息审核管控方面的考虑,是不允许个体账户存在由用户发布自定义的内容的(官方默认个体用户不具备规范的、合理的敏感信息审核条件,说白了就是官方认为你个人审核不好,别到时翻车了!给平台带来麻烦!)。如果我们认为自己具备这样的条件,但又没有公司用户身份的时候我们该怎么办呢?让我们一起来看看吧~
一、个体用户账号
微信小程序注册入口
1.1 个体和企业账号区别
- 注册流程不同: 个人小程序只需个人身份信息验证,企业小程序需要提供企业资质和对公账号等证明材料。
- 性质不同: 个人小程序不支持购买交易,企业小程序支持买卖交易和营销闭环。
- 功能能力不同: 个人版小程序无法完整使用小程序接口和能力,企业版小程序服务类目更广泛。
- 服务类目不同: 个人版小程序的服务类目主要针对特定需求群体,企业版小程序的服务类目更广泛。
总之,个人小程序和企业小程序在注册流程、性质、功能能力和服务类目等方面存在明显的区别。个人小程序相对简单,适用于个人展示、简单的业务场景;企业小程序则需要更复杂的认证流程,提供更多的证明材料,适用于商业化的场景,具备更多的功能和服务。
1.2 个体账号限制
- 无法使用微信支付接口: 个人主体小程序不能开通微信支付,无法完成在线支付功能。
- 无法使用“附近的小程序”功能: 只有组织类主体(包括企业、个体户、媒体等)才能在小程序底部菜单“发现”-“附近的小程序”中展示,个人主体无法使用此功能。
- 无法使用互动组件: 例如用户留言、评论等功能,个人小程序无法使用这些互动组件。
- 限制数量: 每个微信号最多只能创建10个小程序,其中个人主体只能创建1个小程序。
- 功能限制: 个人小程序的功能相对企业小程序来说比较简单,无法使用一些高级的功能,例如微信豆、微信支付等功能。
- 无法使用推广功能: 个人小程序无法使用微信的推广功能,例如分享到朋友圈、微信群等。
- 无法使用信息发布功能: 个人小程序无法使用信息发布平台的功能,用户无法自定义内容并发布到平台。

二、审核流程
微信小程序的审核流程是很严格的(这点给腾讯点赞),每次版本迭代都是需要人工审核页面,通过后才允许往线上发布。
如果审核人员发现了你页面中存在让用户自定内容的入口,就会被驳回。
三、Plan
3.1 Plan-A: 控制入口显隐
如果你做的微信小程序中有让用户自己发布内容的功能,比如动态、评论等,这些功能是需要通过点击按钮才能跳转到对应的页面的,那么我们可以通过请求后端接口获取让此按钮显隐的标识的方式来达到我们的目的。审核代码时,把入口按钮隐去,审核通过后再把按钮显现。

上图中的按钮就是通过后端接口返回的一个标识来控制的。如果是评论你也可以通过这种方式实现。
问题:Plan-A有时候会没用,因为我们只是将跳转到用户自定义页面的入口在审核时给堵死了,但是页面依然还在,官方再审核时,有时候或注意到你还有个页面,但是无法到达,也会给你驳回,原因是:存在与功能无关的页面!(好麻烦!!!)。我分析应该是官方应该是遍历所有页面的,首先看下页面的内容大致推断出这个页面是干嘛用的,然后看下页面之间跳转的关系,我猜的哈~(写什么代码,去搞刑侦去了,哈哈哈)。
3.2 Plan-B:控制页面显隐
Plan-A是通过按钮来控制入口的显隐,但是这样页面会被审核人员看到,从而导致审核不通过。那么我们可以使用这种方式,来控制我们让用户自定义内容的页面展示不同的内容!
如下代码所示:
<view class="write_contain" wx:if="{{hasWriteCirclePermission == '1'}}"><view class="text_content"><textarea class="content_textarea" bindinput="textareaInput" value="{{textareaContent}}" maxlength="{{textareaContentMaxNumer}}" placeholder="总结、心情、心得...反正都可以啦~"></textarea><view class="text_info"><view class="insert_today_task">显示今日任务({{insertTodayTaskOrNot?'是':'否'}})<wux-switch name="positive" slot="footer" color="positive" value="{{ insertTodayTaskOrNot }}" bind:change="switchChange" /></view><view class="text_max_number">{{textareaContent.length}}/{{textareaContentMaxNumer}}</view></view></view><view class="cu-bar bg-white margin-top"><view class="action">配个图吧 ~</view><view class="action">{{imgList.length}}/4</view></view><view class="cu-form-group"><view class="grid col-4 grid-square flex-sub"><view class="bg-img" wx:for="{{imgList}}" wx:key="{{index}}" bindtap="ViewImage" data-url="{{imgList[index]}}"><image src='{{imgList[index]}}' mode='aspectFill'></image><view class="cu-tag bg-red" catchtap="DelImg" data-index="{{index}}"><text class="cuIcon-close"></text></view></view><view class="solids" bindtap="ChooseImage" wx:if="{{imgList.length<4}}"><text class="cuIcon-cameraadd"></text></view></view></view><view class="send_btn_contain"><view type="primary" class="btn-submit" bindtap="submit">发布</view></view>
</view>
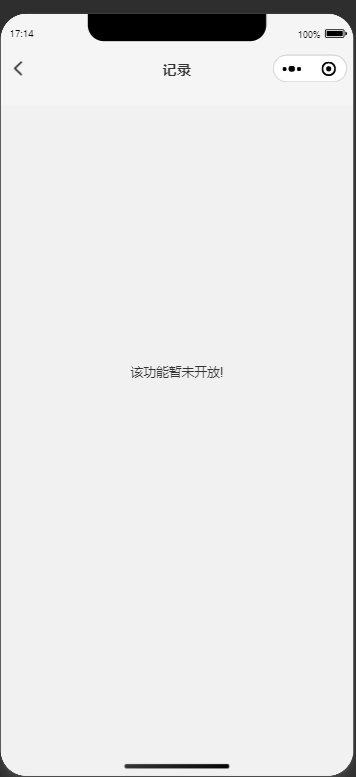
<view class="write_content" wx:if="{{hasWriteCirclePermission == '0'}}"><view>该功能暂未开放!</view></view>
hasWriteCirclePermission 就是标识来控制展示不同的内容。如下:
hasWriteCirclePermission ==1时:

hasWriteCirclePermission ==0时:

这样做的话即使审核人员看到页面也没事,功能我后期开发嘛~页面我先留着合情合理。建议内容就写该功能暂未开放,实测官方不会判定这种页面为与功能无关页面,允许这种页面存在的。
四、结语
我上面提供了两种实现让用户自定义内容审核通过的方法,如果你要使用务必请确保你具备审核的能力。