目录
Canvas:HTML5新增 Canvas标签(画布)
渲染上下文canvas.getContext(contextType[, contextAttributes])
上下文类型(contextType)
上下文属性 (contextAttributes)
示例
动画
setInterval(function, delay) : 无需互动,按频率执行
setTimeout(function, delay):互动,延时执行
requestAnimationFrame(callback):重绘之前执行
canvas 污染:跨域
svg:Scalable Vector Graphics可缩放矢量图
引入原因:体积小、放缩与分辨率无关
webGL:openGL的web拓展
glsl着色器语言:gpu上运行
技术选型
数据化可视化引擎
ECharts
大数据:流加载(4.0+)、 WebSocket 、对数据分块后加载、增量渲染
移动端:可选 SVG (4.0+)渲染模块,减少内存占用
AntV
Canvas:HTML5新增 Canvas标签(画布)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas 基本使用</title>
</head>
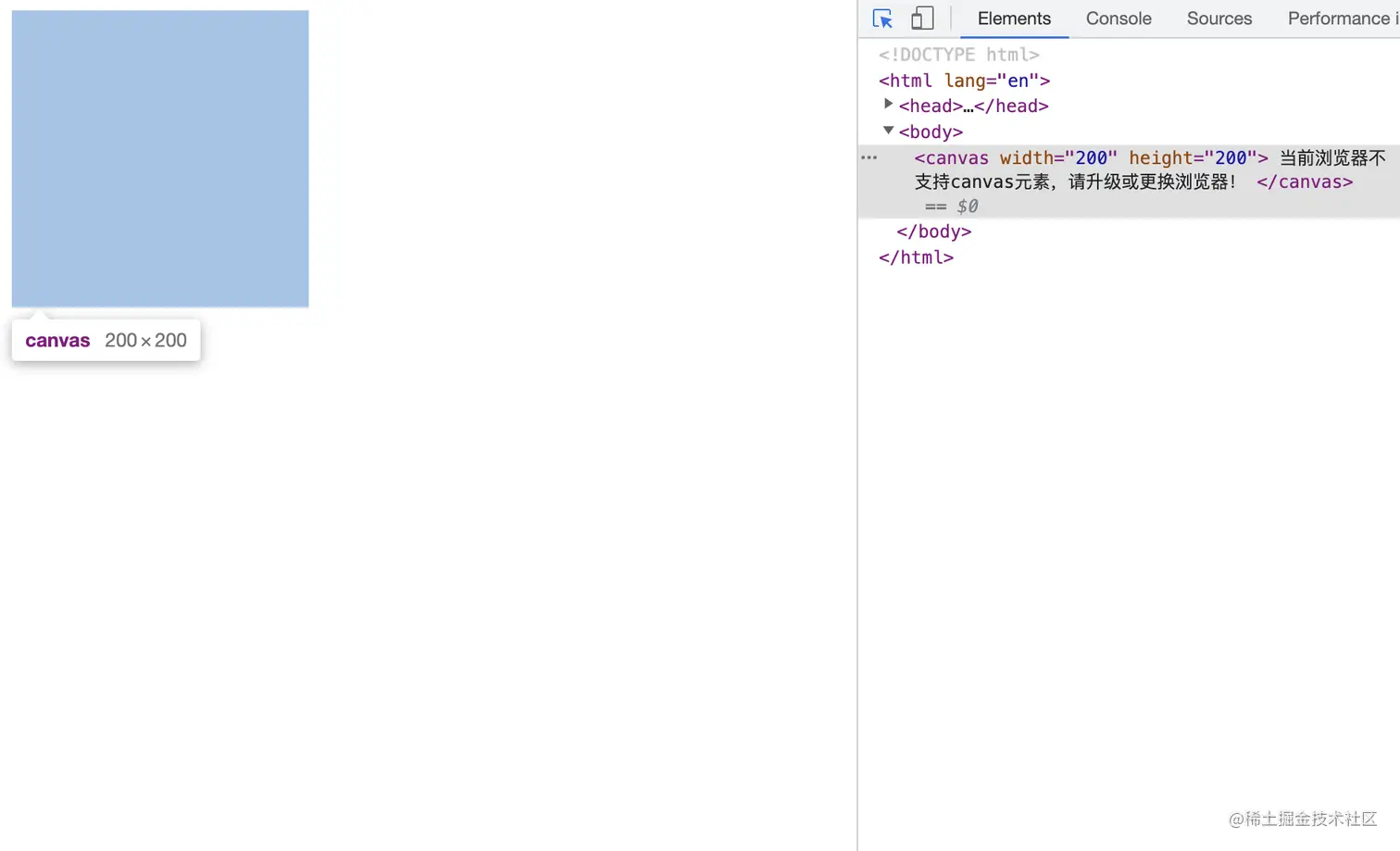
<body><canvas width="200" height="200">当前浏览器不支持canvas元素,请升级或更换浏览器!</canvas>
</body>
</html>
- Canvas标签的默认大小为:300 x 150 (像素)
- 支持Canvas标签的浏览器会忽略容器中包含的内容正常渲染Canvas标签,而不支持Canvas标签的浏览器则相反

渲染上下文canvas.getContext(contextType[, contextAttributes])
上下文类型(contextType)
常见的值:
"2d", 建立一个 CanvasRenderingContext2D 二维渲染上下文。"webgl"创建一个 WebGLRenderingContext 三维渲染上下文对象
上下文属性 (contextAttributes)
canvas.getContext("webgl", { antialias: false, depth: false });
2d 上下文属性:
alpha: boolean值表明canvas包含一个alpha通道。默认为true,透明背景。如果设置为false, 浏览器将认为canvas背景总是不透明的,这样可以加速绘制透明的内容和图片。
WebGL 上下文属性:
alpha: boolean值表明canvas包含一个alpha缓冲区。antialias: boolean值表明是否开启抗锯齿。depth: boolean值表明绘制缓冲区包含一个深度至少为 16 位的缓冲区。failIfMajorPerformanceCaveat: 表明在一个系统性能低的环境是否创建该上下文的boolean值。powerPreference: 指示浏览器在运行 WebGL 上下文时使用相应的 GPU 电源配置。可能值如下:"default":自动选择,默认值。"high-performance": 高性能模式。"low-power": 节能模式。
preserveDrawingBuffer: 如果这个值为true缓冲区将不会被清除,会保存下来,直到被清除或被使用者覆盖。
示例
var ctx = canvas.getContext('2d');// 绘制一条从起点(x: 50, y:50)到 另一个点(x: 200, y:200)的直线ctx.moveTo(50, 50);ctx.lineTo(200, 200);ctx.stroke();//实线动画
setInterval(function, delay) : 无需互动,按频率执行
setTimeout(function, delay):互动,延时执行
requestAnimationFrame(callback):重绘之前执行
在 Fiber 中使用到了requestAnimationFrame,它是浏览器提供的绘制动画的 api 。它要求浏览器在下次重绘之前(即下一帧)调用指定的回调函数更新动画。
// 获取 canvas 元素var canvas = document.getElementById('canvas');// 通过判断getContext方法是否存在来判断浏览器的支持性if(canvas.getContext) {// 获取绘图上下文var ctx = canvas.getContext('2d');function init(){window.requestAnimationFrame(draw);}function draw() {var ctx = document.getElementById('canvas').getContext('2d');ctx.globalCompositeOperation = 'destination-over';// 清空画布ctx.clearRect(0, 0, 500, 500);ctx.save(); // 第一次保存画布状态ctx.translate(250, 250); // 把原心移到画布中间// 画一个地球// 画一个月亮ctx.save(); // 第二次保存画布状态// 恢复状态ctx.restore(); ctx.restore();// 画一个地球运行的轨迹window.requestAnimationFrame(draw);}init();}canvas 污染:跨域
将一张跨域的图片绘制到 canvas 上,这个 canvas 就是被污染的,此时无法读取该 canvas 的数据。
svg:Scalable Vector Graphics可缩放矢量图
引入原因:体积小、放缩与分辨率无关
- SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
- 矢量图:与分辨率无关,在图像质量不下降的情况下被放大和缩小
在不设置宽高的情况下,默认为300 * 150,超出部分会被隐藏。
<svg width="300" height="300"><circle cx="100" cy="100" r="100"/></svg>webGL:openGL的web拓展
glsl着色器语言:gpu上运行
(webGL难点在纯数学,脱离了前端,了解即可;平时绘图还是用d3、echarts、antv)
技术选型
了解底层原理
-
更好的优化和调试: 了解底层原理可以帮助你更好地优化代码和解决问题,因为你对系统如何工作有更深入的理解。
-
选择最佳工具: 对技术原理的理解有助于你更好地比较和选择适合特定需求的工具或框架。
-
更好的学习其他技术: 理解底层原理可以为学习其他相关技术打下坚实的基础,因为很多技术都有共通之处。
否则
-
难以解决复杂问题: 在遇到复杂问题时,缺乏底层原理的理解可能会限制你找到最佳解决方案的能力。
数据化可视化引擎
- 数据驱动:数据驱动,只需提供数据和配置项,生成图表。
- 交互与动画:如数据缩放、拖拽等,以及平滑的动画效果
- 渲染引擎:二维 Canvas、svg,三维 WebGL
ECharts
百度开发,适合需要快速、高效渲染大型数据集的应用场景。
大数据:流加载(4.0+)、 WebSocket 、对数据分块后加载、增量渲染
增量渲染:将渲染过程分解为多个步骤,逐步完成,以提高用户体验和页面加载性能。
像React的增量渲染一样,Fiber允许React按照优先级将渲染工作分割成多个步骤,逐步完成,而不是等待整个工作完成后再渲染整个界面。这有助于提高React的交互性和流畅性。
结果:加载多少渲染多少
移动端:可选 SVG (4.0+)渲染模块,减少内存占用
VML形式渲染图表 可以兼容低版本 IE
AntV
不同库使用不同的渲染技术。使用G2(canvas),f2(移动端),G6(用于图关系数据)、L7(三维)WebGL等更高级的技术。
蚂蚁开发,因为包含多个专门的库,适合于特定类型数据可视化的项目,如地理数据、关系网络等。