文章目录
- 前文提要
- 天气案例描述
- 样例代码
- 呈现效果:
- 事件的响应中可以写一些简单的语句(不推荐)
- 侦听(监视)属性watch
- 结合天气案例的第一种写法(New Vue)
- immediate:
- 侦听(监视)属性watch的另一写法(vm.$watch)
- 写法选择的总结
- 深度监视(复杂结构),deep配置
- 监测多级结构中单个属性的变化
- 为什么不在监视属性那边直接写numbers
- deep应用
- 注意事项:
前文提要
本人仅做个人学习记录,如有错误,请多包涵
主要学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
天气案例描述
在h2标签中显示天气,点击按钮可以切换天气的显示
样例代码
<body><div id="box"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div><script type="text/javascript">Vue.config.productionTip = false//阻止vue在启动时生成生产提示const vm = new Vue({el: '#box',data: {isHot: true},computed: {info() {return this.isHot ? '炎热' : '凉爽'//切换天气}},methods:{changeWeather(){return this.isHot=!isHot//取反}},})</script>
</body>
呈现效果:

点击按钮后可以实现切换天气

事件的响应中可以写一些简单的语句(不推荐)
只能写很简单的语句,所以不能写if、for这样的语句。
因为这样写,所以可以不写methods函数,直接写在chick后面的冒号中,但是不建议这样写。
因为如果这样写了,代码就写死了(但是可以这么写)。
样例代码(删除method中的函数,修改button绑定事件后面的语句改成这样):
<button @click="isHot=!isHot">切换天气</button>
示例代码:
<body><div id="box"><h2>今天天气很{{info}}</h2><button @click="isHot=!isHot">切换天气</button></div><script type="text/javascript">Vue.config.productionTip = false//阻止vue在启动时生成生产提示const vm = new Vue({el: '#box',data: {isHot: true},computed: {info() {return this.isHot ? '炎热' : '凉爽'//切换天气}},</script>
</body>
经过简单的修改,代码仍然可以起到最开始描述的效果
侦听(监视)属性watch
可以监视data中的属性变化,computed中的计算属性也可以监视。
监视属性watch:
1、监视属性变化的时候,handler属性会自动调用;
2、被监视的属性必须存在,才能进行监视;
3、监视的两种写法:
(1)写在new Vue中
(2)通过vm.$watch监视
结合天气案例的第一种写法(New Vue)
immediate是watch中监视属性中的一种配置,默认不执行,也就是默认false。
打开的时候,初始化时会调用handler函数,需要初始化赋值的时候可以用
样例代码:
<body><div id="box"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {isHot: true},computed: {info() {return this.isHot ? '炎热' : '凉爽'//切换天气}},methods: {changeWeather() {return this.isHot = !this.isHot//取反}},watch: {isHot: {immediate: true,//不写就默认为false,当其为true的时候,初始化时调用handler,需要初始化赋值的时候可以用handler(newValue, oldValue) {console.log('isHot被修改了', newValue, oldValue)}}}})</script>
</body>
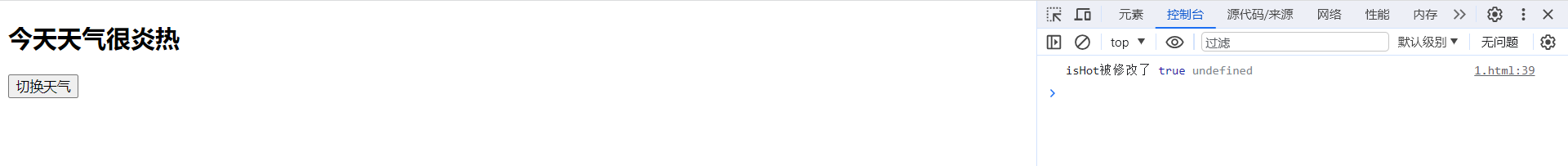
效果图片(未点击按钮):

immediate:
当immediate设置为true的时候,Vue初始化的时候会调用一次handler函数,新的值就是初始化的值,旧的数值是undefined
handler函数有两个参数:新数值、旧数值,如果写两个参数,那么第一个就是新数值,第二个是旧数值;如果只写了一个参数,仅存的那个还是新数值,这是按照顺序的。
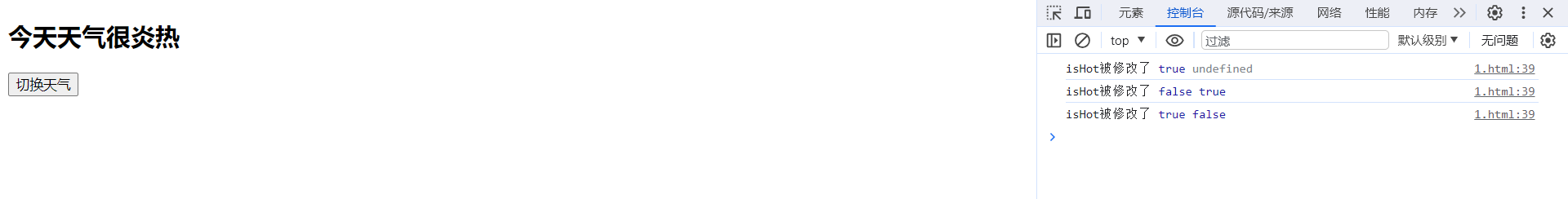
(点击按钮):

每次点击按钮,修改isHot的时候,会自动触发监视属性中的handler函数,从而提示数值变化。
侦听(监视)属性watch的另一写法(vm.$watch)
<body><div id="box"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {isHot: true},computed: {info() {return this.isHot ? '炎热' : '凉爽'//切换天气}},methods: {changeWeather() {return this.isHot = !this.isHot//取反}},})vm.$watch('isHot', {immediate: true,//不写就默认为false,当其为true的时候,初始化时调用handler,需要初始化赋值的时候可以用handler(newValue, oldValue) {console.log('isHot被修改了', newValue, oldValue)}})</script>
</body>
$watch的第一个参数是绑定的属性,watch中之所以不用加引号,是因为使用了对象的简写形式,它的完整形式也是’isHot’
如果第一个参数不带引号,则会去访问isHot这个属性,然后提示isHot is not defined。
写法选择的总结
如果在编写Vue代码的时候就需要监视、知道监视谁,就可以写前一种;如果需要根据用户行为来进行判断就选择后一种写法。
深度监视(复杂结构),deep配置
当watch中监视的属性结构比较复杂的时候,例如多级结构,watch就需要深度监视,监视属性中就要添加deep配置。
例如当属性变成这样的时候,变成了对象:
numbers:{a:1,b:1
}
我只想监视number中a的变化,不监视b的变化
示例代码:
<body><div id="box"><h2>a={{numbers.a}}</h2><button @click="numbers.a++">点一下a+1</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {numbers:{a:1,b:1}},computed: {info() {return this.isHot ? '炎热' : '凉爽'//切换天气}},methods: {changeWeather() {return this.isHot = !this.isHot//取反}},watch: {a: {handler() {console.log('a被改变了')}}}})</script>
</body>
呈现效果:


无论如何点击按钮,都无法让handler函数执行,触发控制台输出,说明这样写存在问题。
不过这要把代码修改一下变成这样就行了(其他代码不变):
监测多级结构中单个属性的变化
'numbers.a': {handler() {console.log('a被改变了')}
}

这样子就可以实现检测多层结构属性中单个属性的变化,但是如果属性很多很多,我们是没有办法写完的。
那么如何检测整个numbers属性呢?
为什么不在监视属性那边直接写numbers
如果将代码写成这样,无论numbers中的a变化还是b变化了,都无法监视到
numbers: {handler() {console.log('numbers被改变了')}
}

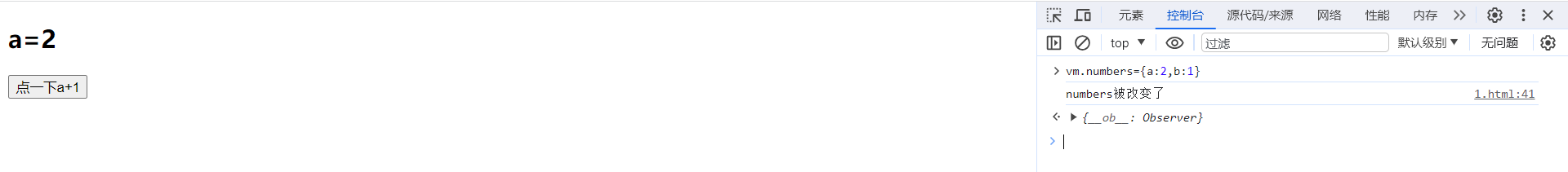
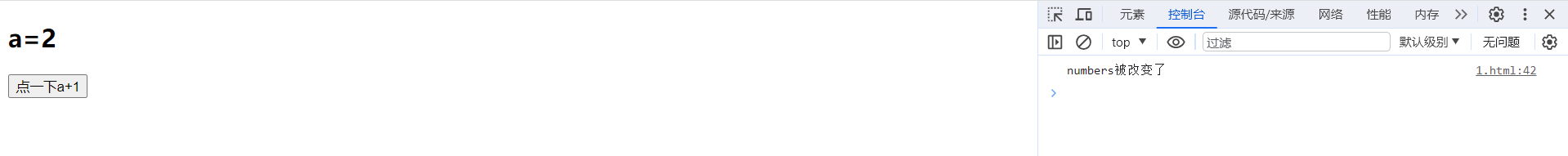
但是有一种方法可以触发这个handler函数,那就是在控制台这么写

numbers是一个指向对象的指针,无论对象中的数据怎么变化,也就是a、b如何变化,它指向的地址没有变化,那么就不会触发handler。
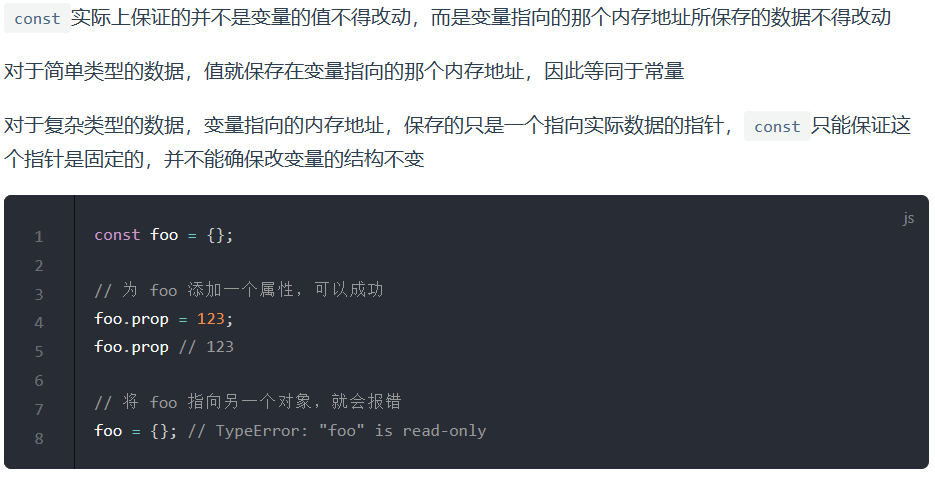
这个情况和const有异曲同工之妙,当const指向对象的时候,它也不管里面对象的情况

参考链接:面试官:说说var、let、const之间的区别。
deep应用
代码修改(其余不变):
watch: {numbers: {deep:true,handler() {console.log('numbers被改变了')}}}
当你在监视属性总添加了deep,并且把它设置为true的时候,就可以检测多级属性中单个属性的变化,无论是哪个属性变化了,通过监测numbers,都能知道。

注意事项:
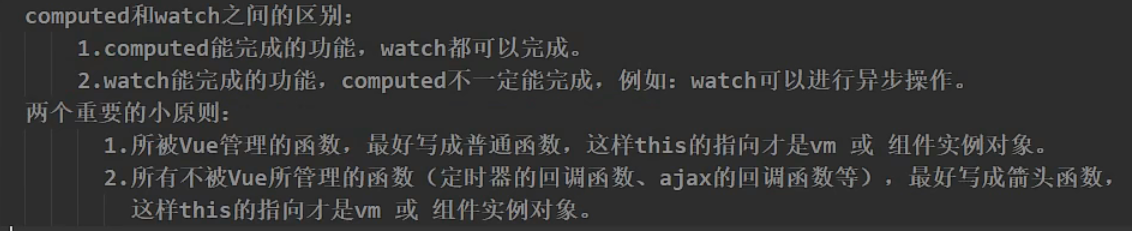
无论是methods,computed(getter,setter),watch中的handler,都是vue管理的函数,这些函数都不能写成箭头函数。
如果写成了箭头函数,因为箭头函数没有自己的this,那么你在这些函数里面使用this的时候,就会向外层寻找this,就不会找到Vue实例。
但是如果你在这些函数里面调用了别的函数,这些函数是可以通过写成箭头函数,消除自己的this,从而向外寻找this,进而使这些不由Vue管理的函数能够通过this锁定Vue实例。

例如:监视属性中的属性可以通过设置延迟,晚些修改属性,而computer中就不行了。
参考链接:computed和watch的对比
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!

![矩阵置零[中等]](https://img-blog.csdnimg.cn/1609f695b1f24ad39df13283ed814dac.png)