
今天开始使用 vue3 + ts 搭建一个医院预约系统的前台页面,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端vue知识,然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读本文章能够学习到的技术):
vite:快速轻量且功能丰富的前端构建工具,帮助开发人员更高效构建现代Web应用程序。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
Vue3:Vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
TypeScript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
vue-router:Vue.js官方提供的路由管理器与Vue.js紧密耦合,非常方便与Vue.js一同使用。
Pinia:Vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
element-plus:基于Vue.js 3.0的UI组件库,用于构建高品质的响应式Web应用程序。
axios:基于Promise的HTTP客户端,可以在浏览器和node.js中使用。
当然还有许多其他的需要安装的第三方库,这里就不再一一介绍了,在项目中用到的地方自行会进行讲解,大家自行学习即可,现在就让我们走进vue3+ts的实战项目吧。
目录
初始化项目
src别名的配置
重置标签默认样式
顶部组件静态搭建
底部组件静态搭建
路由搭建
初始化项目
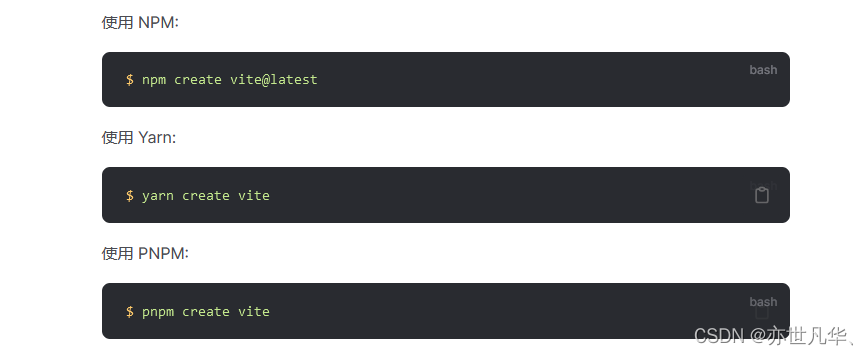
找到自己想要创建项目的文件夹,在地址栏输入cmd,从而进入当前文件路径,在当前路径下执行如下命令,使用vite构建工具进行创建vue3项目,具体的操作这里就不再赘述,不了解 vite 构建工具的朋友可以先去看 vite脚手架的搭建与使用 ,因为我这里使用 vite3 版本,其安装命令如下:

我这里就使用 pnpm 进行安装项目了,没有安装过pnpm的朋友,cmd进行全局安装即可,命令为:npm i -g pnpm 。
pnpm create vite安装过程与我上面分享的文章基本一致,cd到项目路径安装下依赖,最后的结果如下表明创建项目成功:

然后将项目文件拖到编辑器中,打开终端执行 npm run dev 打开项目,结果如下:

注意:如果已经学习过我上一个项目的朋友可能已经了解过项目开始前的一些基础配置,觉得我再在新的项目再讲一遍有点啰嗦,但是我仍然坚持不厌其烦的去再讲一遍,一方面是培养自己的习惯另一方面是想不断加深读者对项目开始前基础配置的熟练程度,希望大家能够在小事中获得经验:
src别名的配置
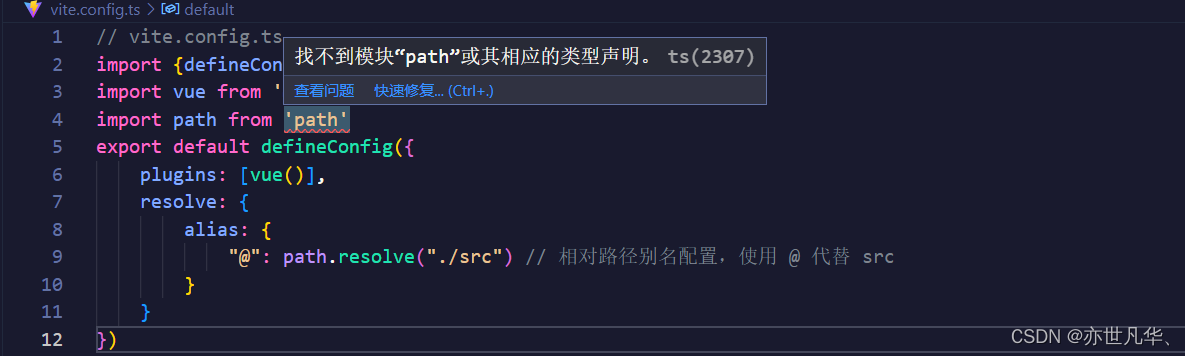
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!在创建的项目中找到 vite.config.ts 配置文件,如果红色语法提示请安装 @type/node 其是TypeScript 的一个文件包,用于描述 Node.js 核心模块和常用的第三方库的类型信息,配置如下:
pnpm i @types/node --save-dev
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve(__dirname, 'src') // 相对路径别名配置,使用 @ 代替 src}}
})找到 tsconfig.json 配置文件,找到配置项 compilerOptions 添加配置,这一步的作用是让 IDE 可以对路径进行智能提示:
// tsconfig.json
{"compilerOptions": {"baseUrl": ".", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射,相对于baseUrl"@/*": ["src/*"] }}
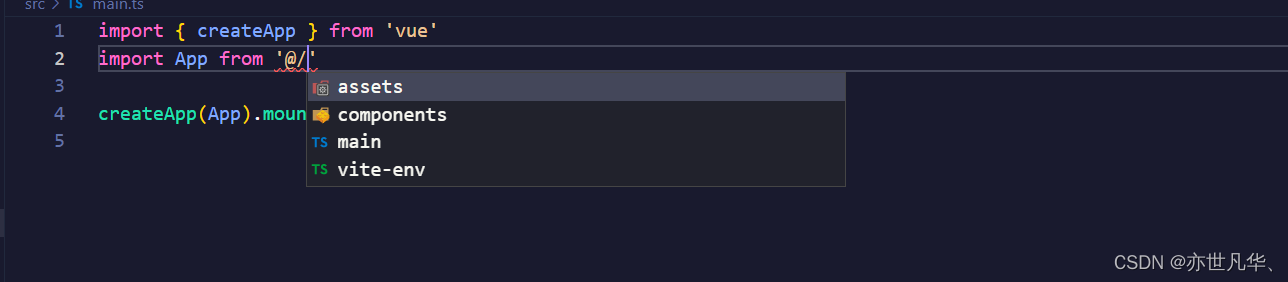
}验证我们是否配置成功?我们可以在main.js入口文件处进行校验,如果有提示说明配置成功!

重置标签默认样式
在项目中我们都会用到一些标签,但是这些标签可能本身自带一些默认样式,这些默认样式可能会影响我们的排版布局,如果每次引用就去清除一遍默认样式有点太过繁琐,因此这里需要我们清除一下默认样式。
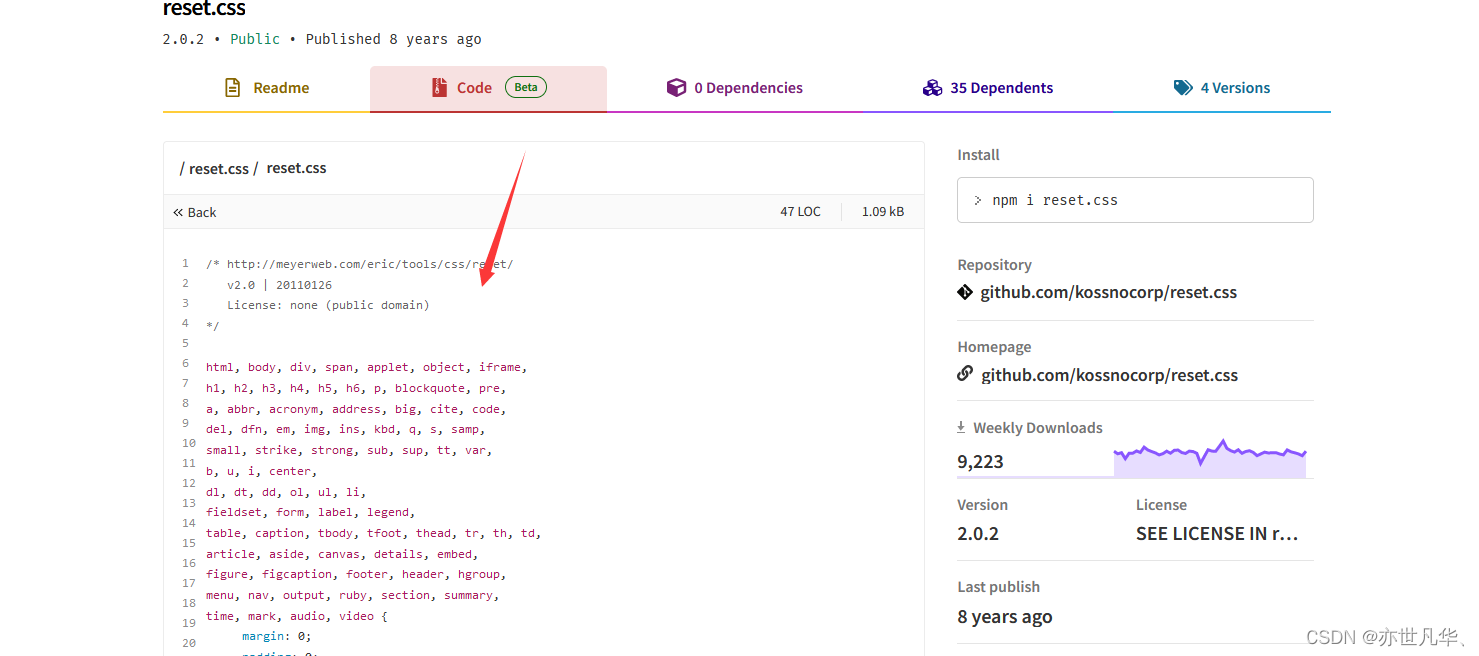
直接引入文件:点击 npm官网 ,然后搜索 reset.css 在第一个选项中点击进入,然后点击code复制如下代码即可,如下:

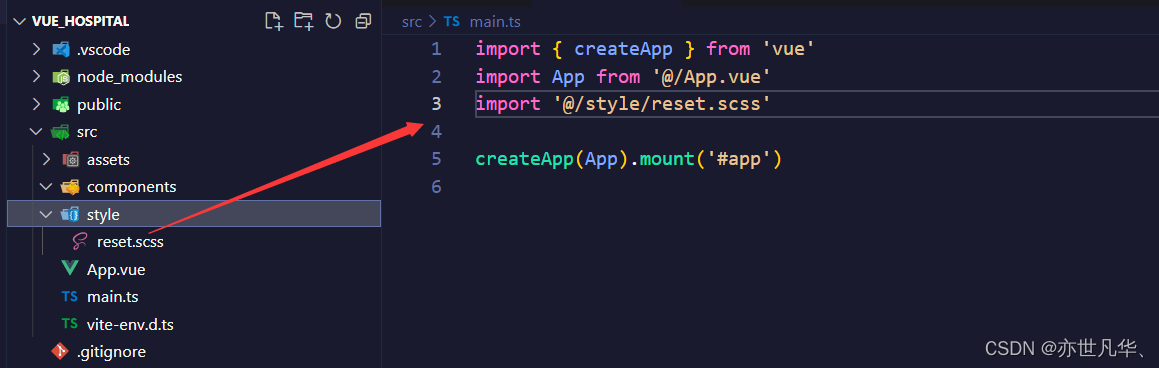
这里可以在src文件夹下新建一个 style 文件夹,然后把上文的代码复制到 style文件夹下的reset.scss文件中,因为 vite 创建的vue项目,并不支持 scss 文件格式,所以需要我们执行如下命令进行安装:
pnpm i sass安装完成之后,在入口文件处进行引入该重置文件,如下:


安装第三方包:可以会有人因为网络的问题而打不开该网站(该网站是国外的站点),没关系,我们可以执行如下命令安装第三方包,也能解决该问题:
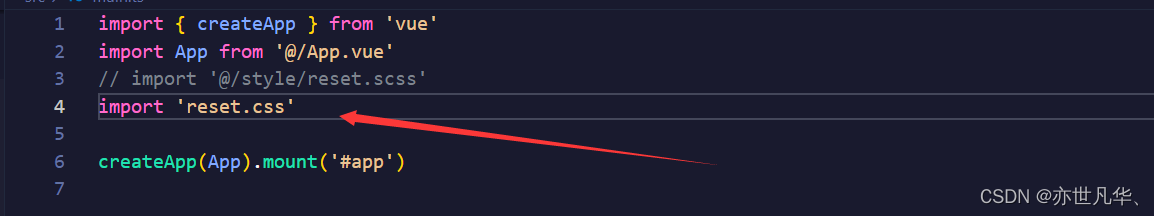
pnpm install reset.css --save安装完成之后,我们在入口文件处进行引入即可,如下:


后期如果想对默认进行修改,可以在包模块找到安装的reset.css文件,进行修改即可,如下:

顶部组件静态搭建
因为项目的顶部组件在每个页面都会出现,所以我们先行对该系统的顶部组件样式进行相关处理,将其封装为全局组件,保证每个页面都能进行展示,如下:

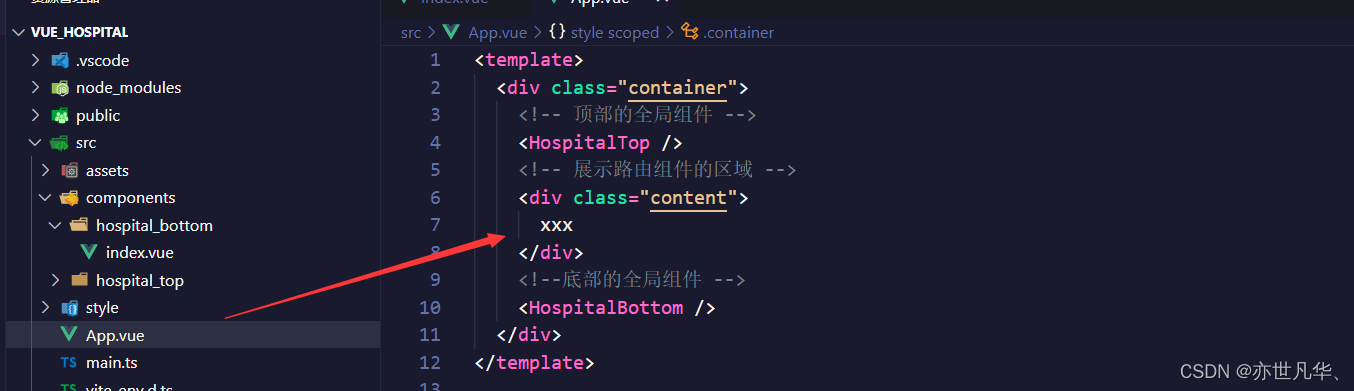
封装成全局组件之后,接下来就可以在App根组件中进行引入:
<template><div class="container"><!-- 顶部的全局组件 --><HospitalTop /></div>
</template>
定义好基本排版之后,接下来就是对顶部组件具体样式的搭建了,其基本模板定义如下:
<template><div class="top"><div class="content"><!-- 左侧 --><div class="left"><img src="../../assets/images/logo.jpg" alt="医院图标"><p>医院预约系统平台</p></div><div class="right"><p class="help">帮助中心</p><p class="login">登录/注册</p></div></div></div>
</template>css采用flex布局,让内容呈现出左右两边的排版样式,css代码如下:
<style lang="scss" scoped>
.top {position: fixed;z-index: 100;width: 100%;height: 70px;background: #b1bde2;display: flex;justify-content: center;.content {width: 80%;height: 70px;display: flex;justify-content: space-between;.left {display: flex;justify-content: center;align-items: center;img{width: 70px;height: 50px;margin-right: 10px;}p {font-size: 20px;color: rgb(120, 3, 3);}}.right {display: flex;justify-content: center;align-items: center;font-size: 16px;color: #fff;.help {margin-right: 10px;&:hover {color: red;cursor: pointer;}}.login {&:hover {color: rgb(3, 105, 40);cursor: pointer;}}}}
}
</style>最终达到的效果如下:

底部组件静态搭建
底部组件与顶部组件一致,也是全局组件,所以我们也需要对底部组件进行全局配置,如下:

封装好全局组件之后,我们需要先对App根组件处进行一些排版的布局,如下:

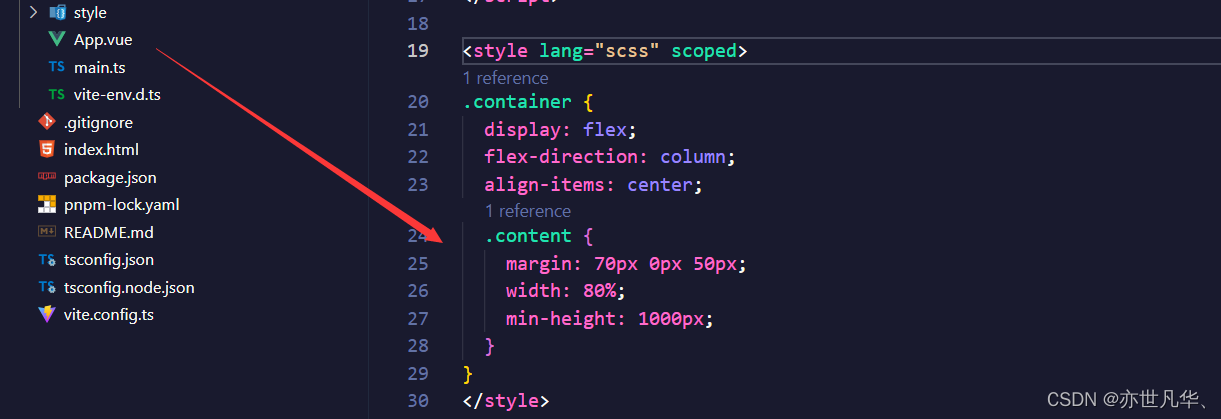
我们对根组件的内容也设置一下flex布局,让其进行上下排列,然后要设置一下margin,防止内容覆盖,如下:

设置完基础布局之后,接下来开始对底部组件的样式进行具体搭建,其基本结构如下:
<template><div class="bottom"><div class="content"><div class="left">京ICP备 13xxxxxx号 电话挂号010-56xxxxxx</div><div class="right"><span>联系我们</span><span>合作伙伴</span><span>用户协议</span><span>隐私协议</span></div></div></div>
</template>设置完基础结构之后,接下来开始对其样式进行点缀,样式的css代码如下:
<style lang="scss" scoped>
.bottom {position: fixed;z-index: 100;bottom: 0;width: 100%;height: 50px;background: #f0f2f5;display: flex;justify-content: center;.content {width: 80%;height: 50px;display: flex;justify-content: space-between;align-items: center;font-size: 14px;.right {span {margin: 0 5px;}}}
}
</style>最终的效果如下所示:

路由搭建
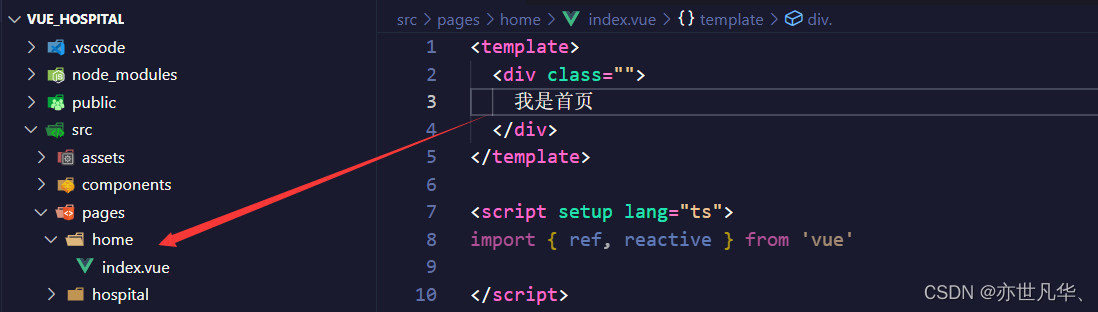
接下来开始进行路由模块的搭建,首先我们要先创建几个路由作为路由模块,在src目录下新建一个pages文件夹,其用于存放路由组件相关的内容,如下:

项目的主体内容分为好多个板块,每个板块之间都对应者一个路由组件,所以这里我们就需要设置一下项目的路由内容,不清楚vue路由的使用,推荐看一下我之前讲解过的文章:Vue 3 路由进阶 接下来正式开始配置项目的路由,首先终端执行如下命令安装vue路由:
pnpm i vue-router安装完插件之后,接下来就可以对路由进行相关配置了,在src,目录下新建router文件,如下:
import { createRouter, createWebHistory } from "vue-router";
// createRouter用于创建路由器实例,可以管理多个路由
export default createRouter({// 路由的模式的设置history: createWebHistory(),// 管理路由routes: [{path: '/home',component:()=>import('@/pages/home/index.vue')},{path: '/hospital',component:()=>import('@/pages/hospital/index.vue')},{path: '/',redirect: '/home'}]
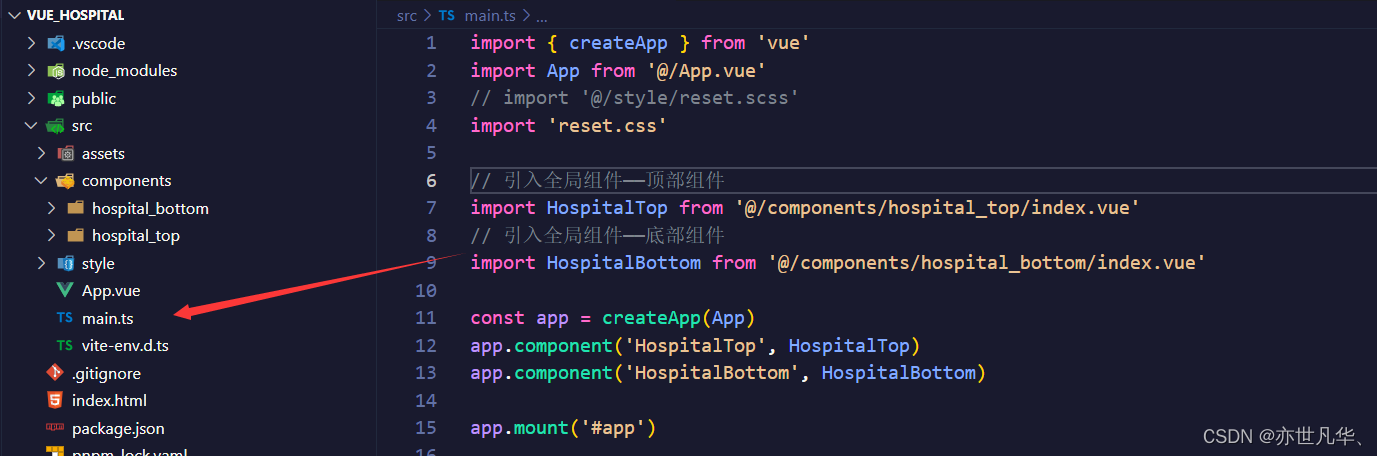
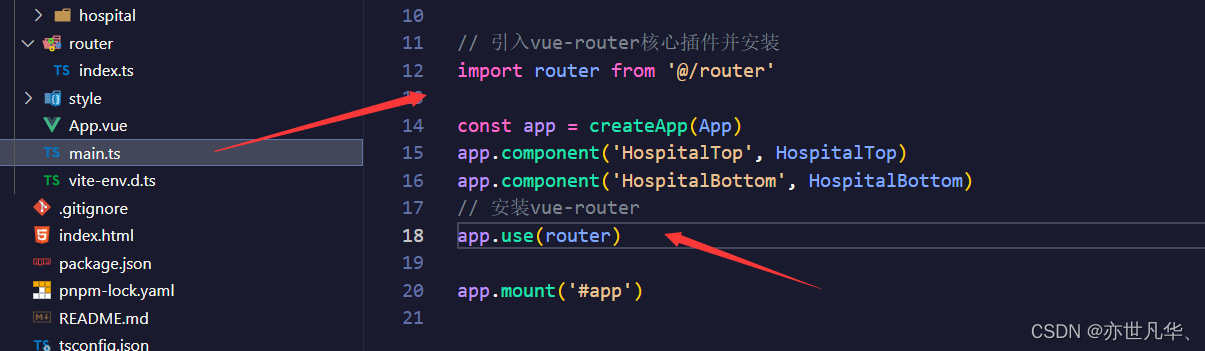
})配置完路由组件之后,我们需要在入口文件 main.ts 中进行引入安装,如下:

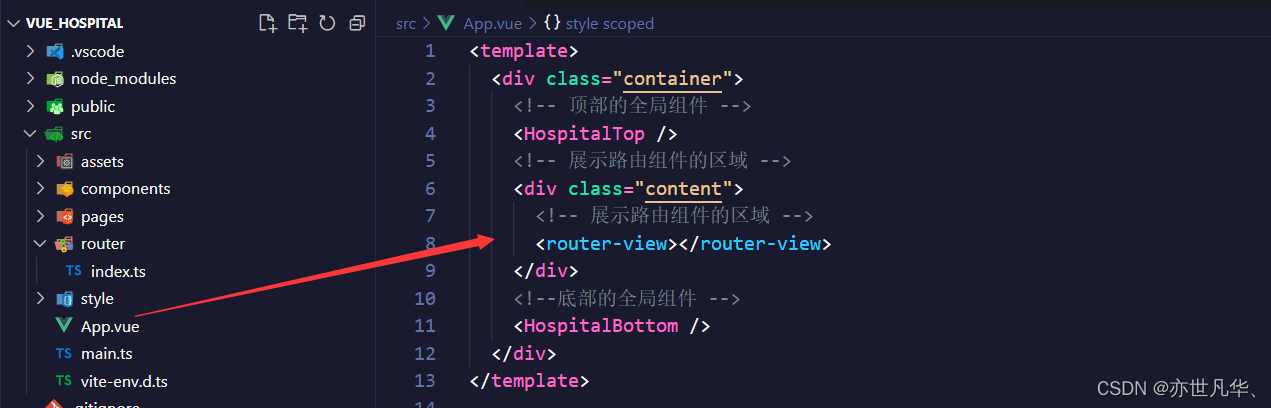
安装完成之后,我们需要设置一下路由的出口位置,在上文我们已经配置好App.vue根组件的基本排版布局,接下来只需要设置路由出口位置即可,如下:

设置完这些之后,路由组件的基础配置可以说是完工了,但是还是有个小细节,当你进行路由组件的切换的时候,如果你在切换之前滚动条已经滑动过,那么当你切换路由之后会仍然保持当前滚动条的位置,所以我们要在路由切换的时候控制一下滚动条的位置,如下:

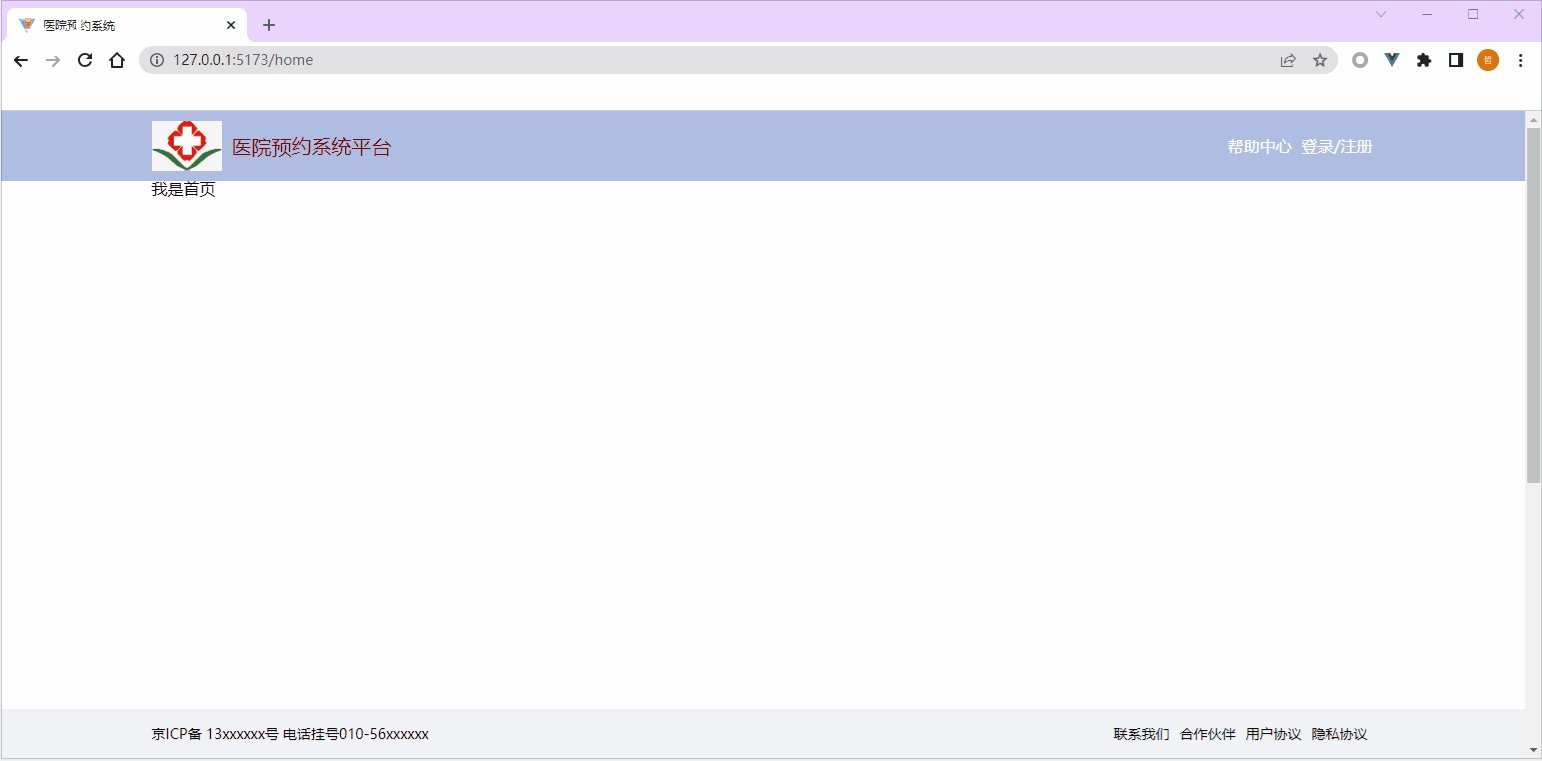
最终的效果如下:

本项目的顶部、底部以及路由模块基础搭建就讲解到这,下一篇文章将继续讲解首页内容的搭建,关注博主学习更多前端vue知识,您的支持就是博主创作的最大动力!