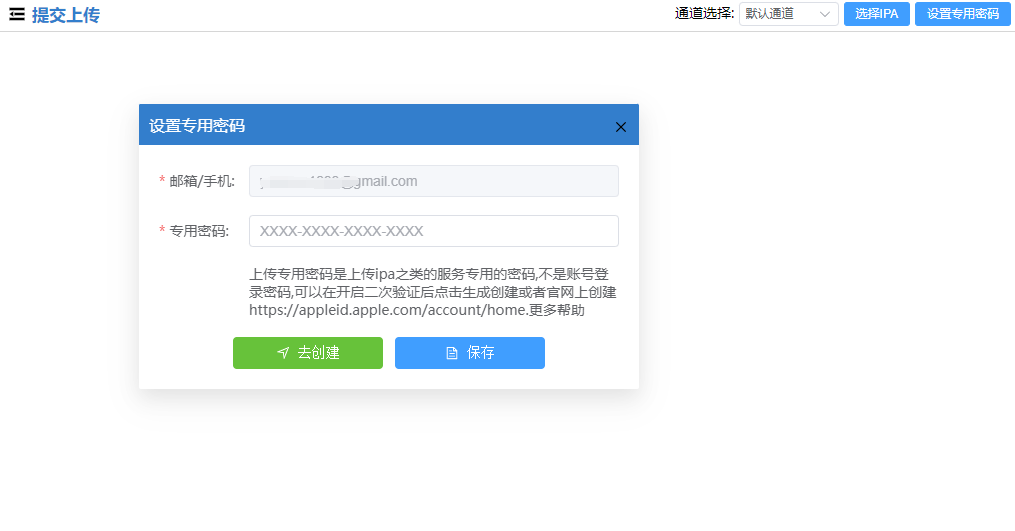
先看效果:

直接上代码:
1.绑定事件:
<el-button type="primary" @click="templates">模板导入</el-button>2.写结构样式
<!-- 模板导入 --><el-dialog v-model="Statusimprot" title="导入模板" width="40%" align-center><span>1.请按照规定数据模板的格式准备导入的数据</span><ahref="http://test_labour.xingyuncm.cn/template/中铁建运营管理公司人力资源员工信息导入模板.xlsx"><p>下载模板 《中铁建运营管理公司人力资源员工信息导入模板.xlsx》</p></a><p>2.选择需要导入的文件</p><el-input v-model="uploadData.name" disabled /><form id="uploadForm"><label><inputtype="file"name="file"style="display: none"accept=".xls,.xlsx"@change="isUpload($event)"/><p style="color: #fc7100">选择文件导入</p></label></form><template #footer><span class="dialog-footer"><el-button type="primary" @click="isImprot"> 确认导入 </el-button></span></template></el-dialog>
</template>3.创建变量的状态:
//导入状态const Statusimprot = ref(false);4.
//上传文档内容
const uploadData = reactive({name: '',file: {},
});5.导入文件:
//导入文件
const templates = () => {Statusimprot.value = true;
};6.上传文档:
// 上传文档
const isUpload = (e) => {let file = e.target.files[0];console.log(file);let param = new FormData();param.append('file', file, file.name);uploadData.name = file.name;uploadData.file = param;console.log(uploadData);
};7.确认导入
// 确认导入
const isImprot = () => {if (uploadData.name != '') {Imports(uploadData.file).then((res) => {console.log(res);Statusimprot.value = false;ElMessage.success(res.msg);isStaffs();});} else {ElMessage.error('请上传文件');}
};
原创作者:吴小糖
创作时间:2023.11.28