· toRaw
返回由 reactive 或 readonly 方法转换成响应式代理的普通对象。
这是一个还原方法,可用于临时读取,访问不会被代理/跟踪,写入时也不会触发界面更新。
· markRaw
标记一个对象,使其永远不会转换为代理。返回对象本身
应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类实例或 Vue 组件对象。
当渲染具有不可变数据源的大列表时,跳过代理转换可以提高性能。
toRaw:
<template><div style="font-size: 14px"><h2>{{ state.name }}</h2><h2>{{ state.age }}</h2><hr /><button @click="update">更新</button><button @click="testToRaw">测试toRaw更新</button></div>
</template><script lang="ts">
import { defineComponent, reactive, toRaw } from "vue";
// vue3.0版本语法
export default defineComponent({setup() {const state = reactive({name: "张三",age: 25,});const update = () => {state.name += "--"; // 界面更新};const testToRaw = () => {// 临时读取得到代理对象代理的目标数据对象const user = toRaw(state);user.name += "++"; // 更新数据 》界面也不会更新console.log(state.name);// 可用于需要对原始数据对象进行处理: 比如深拷贝};return {state,update,testToRaw,};},
});
</script>点击更新按钮后的页面:

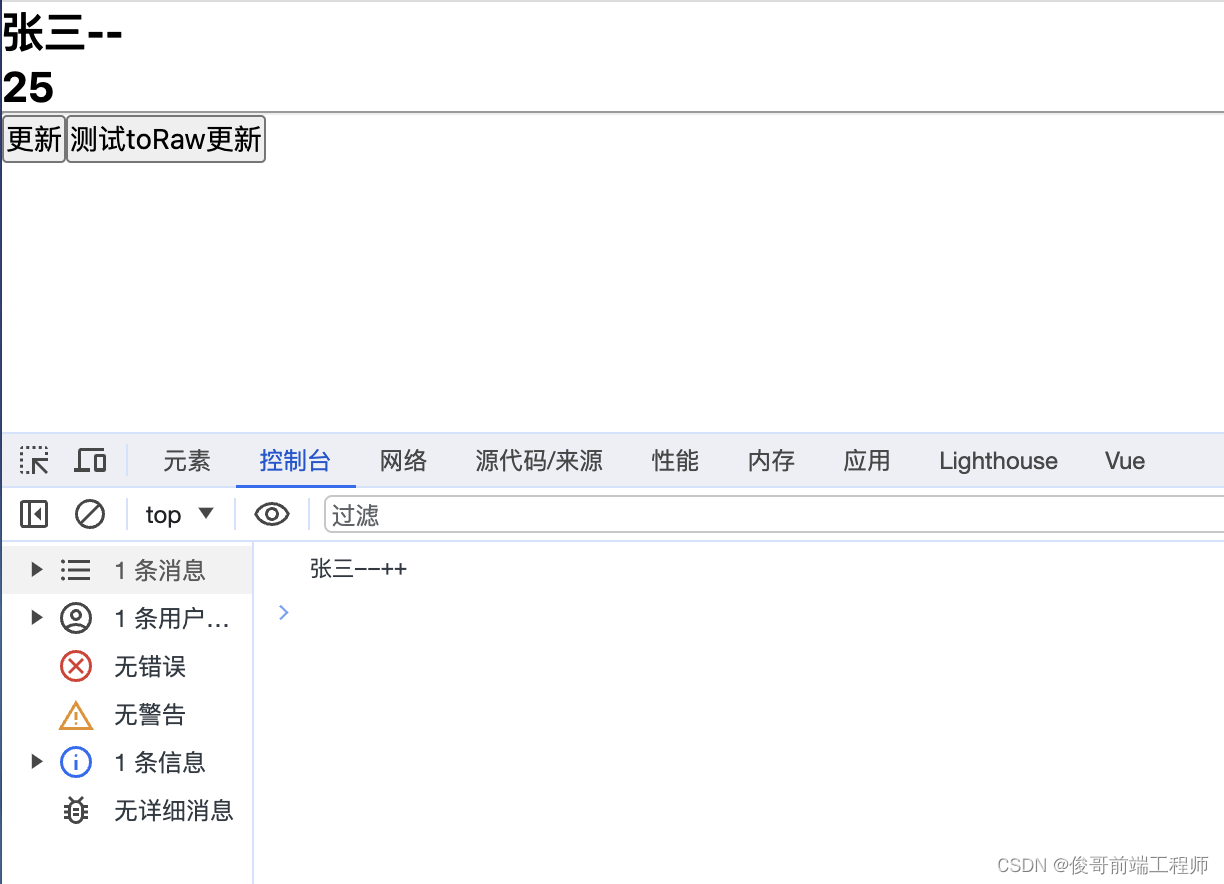
点击测试toRaw更新按钮后的页面:
更新数据 》界面也不会更新

markRaw:
<template><div style="font-size: 14px"><p>{{state2.products}}</p></div>
</template><script lang="ts">
/*
markRaw: 标记一个对象,使其永远不会转换为代理。返回对象本身
应用场景:有些值不应被设置为响应式的,例如复杂的第三方类实例或 Vue 组件对象。当渲染具有不可变数据源的大列表时,跳过代理转换可以提高性能。
*/import {reactive,markRaw,isReactive,
} from 'vue'export default {setup () {const state = markRaw({a: 1, b: {c: 'abc'}})console.log(state)console.log(isReactive(reactive(state))) // falseconst state2 = reactive({products: new Array<any>()})setTimeout(() => {// 得到所有商品列表显示let ps = ['p1', 'p2', 'p3', 'p4']/* 对数组进行标记为原始数组对象 ==> 后面即使生成对应的proxy对象后, 更新内部数据也不会更新界面如果明确数组后面不会再更新了, 就可以使用markRaw处理, 提交运行效率*/ps = markRaw(ps)// 响应式数据可以更新state2.products = ps// 再想修改markRaw标记后的数据-并不是响应式了》不能修改界面setTimeout(() => {state2.products[0] += '--'}, 2000)}, 3000)return {state2}}
}
</script>初始页面数据:

3秒后页面数据:

再过2秒后页面没有更新:
再想修改markRaw标记后的数据-并不是响应式了》不能更新界面
setTimeout(() => {
state2.products[0] += '--'
}, 2000)
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!