目录
一、SearchView介绍
二、常用方法
(一)、监听器:
(二)、常用方法:
(三)、其他常用方法
三、例子:
MainActivity2 :
ChatListAdapter :
item_people_view:
activity_main2:
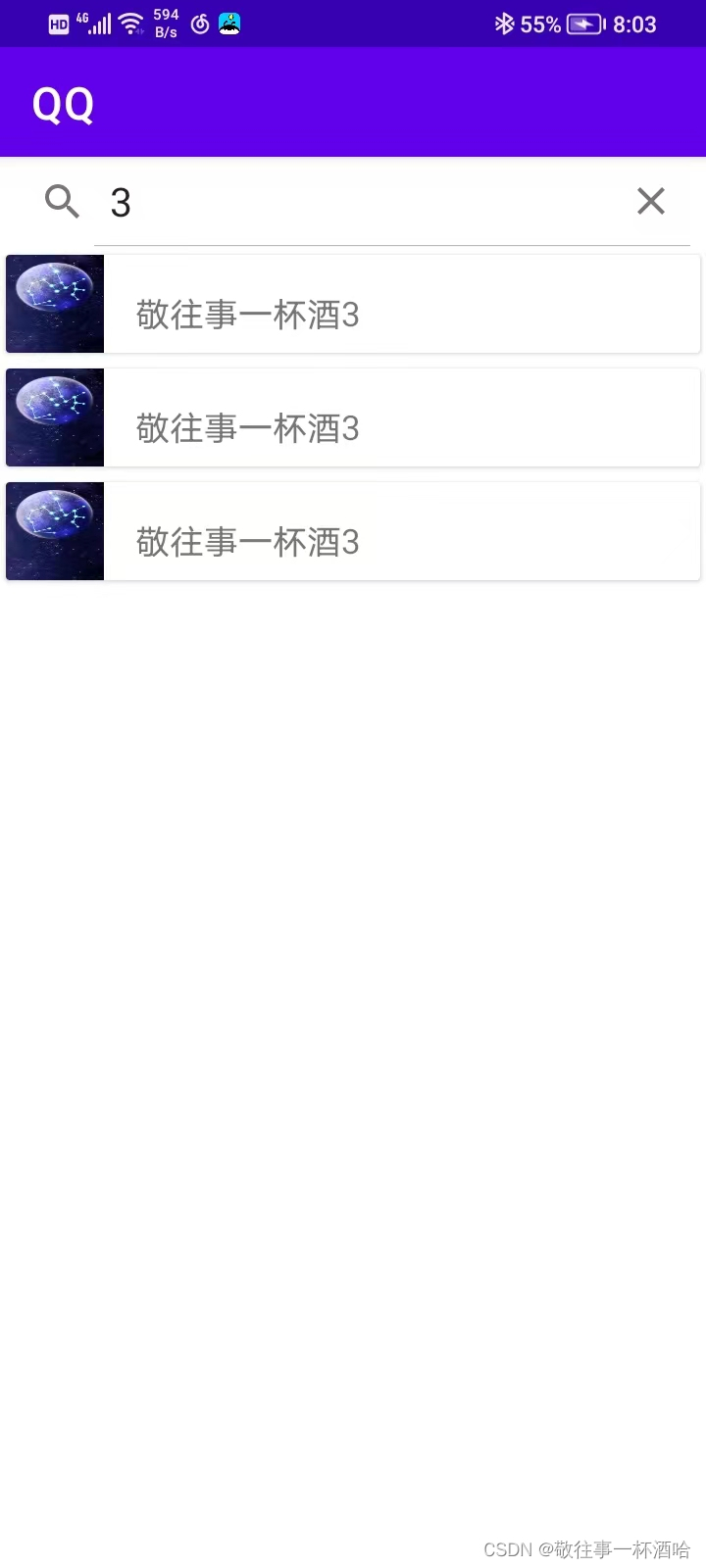
运行结果:
一、SearchView介绍
SearchView 是 Android 平台上常用的搜索框控件,它提供了一个可定制的用户界面,允许用户输入搜索查询并触发相关操作。SearchView 可以方便地集成到应用程序中,提供了各种功能和样式选项,使用户能够快速、准确地进行搜索。
SearchView属性
| 属性名称 | 相关方法 | 功能 |
| android:iconifiedByDefault | setIconifiedByDefault(boolean) | 设置搜索图标是否显示在搜索框内 |
| android:imeOptions | setImeOptions(int) | 设置输入法搜索选项字段,默认是搜索,可以是:下一页、发送、完成等 |
| android:inputType | setInputType(int) | 设置输入类型 |
| android:maxWidth | setMaxWidth(int) | 设置最大宽度 |
| android:queryHint | setQueryHint(CharSequence) | 设置查询提示字符串 |
二、常用方法
(一)、监听器:
setOnQueryTextListener(OnQueryTextListener listener): 设置文本查询监听器。可以通过该监听器获取搜索关键字的输入、提交和清除操作等
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {@Overridepublic boolean onQueryTextSubmit(String query) {// 当用户提交搜索关键字时触发// 在这里处理搜索逻辑return true;}@Overridepublic boolean onQueryTextChange(String newText) {// 当搜索关键字发生变化时触发// 在这里实现实时搜索功能return true;}
});
setOnSearchClickListener(View.OnClickListener listener): 设置搜索图标点击监听器。可以在搜索图标被点击时执行一些操作。
searchView.setOnSearchClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 当搜索图标被点击时触发// 在这里执行操作,例如展示搜索历史记录等}
});
(二)、常用方法:
setQueryHint(CharSequence hint): 设置搜索框的提示文本,以指导用户输入搜索关键字。
searchView.setQueryHint("请输入搜索关键字");
getQuery(): 获取当前搜索框中的关键字。
String query = searchView.getQuery().toString();
setQuery(CharSequence query, boolean submit): 设置搜索框中的关键字。
searchView.setQuery("关键字", false);
setIconified(boolean iconify): 控制搜索框的展开和收起状态。true表示收起搜索框,只显示搜索图标;false表示展开搜索框。
searchView.setIconified(false); // 展开搜索框
(三)、其他常用方法
clearFocus(): 清除搜索框的焦点。isIconified(): 判断搜索框是否处于收起状态。setSubmitButtonEnabled(boolean enabled): 设置是否显示提交按钮,用于一键提交搜索关键字。setSuggestionsAdapter(CursorAdapter adapter): 设置搜索建议的适配器。可以自定义搜索建议的展示样式和数据源。
三、例子:
MainActivity2 :
package com.example.qq.Activity;import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;import android.os.Bundle;import com.example.qq.Fragment.ChatFragment;
import com.example.qq.R;public class MainActivity2 extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main2);ChatFragment chatFragment = new ChatFragment();addFragment(chatFragment);}// 静态添加 Fragmentprivate void addFragment(Fragment fragment) {getSupportFragmentManager().beginTransaction().add(R.id.ff, fragment).commit();}
}ChatListAdapter :
package com.example.qq.Adapter;import android.content.Intent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;import com.example.qq.Adapter.DataBean.Person;
import com.example.qq.R;
import com.example.qq.Activity.CommunicateActivity;import java.util.List;public class ChatListAdapter extends RecyclerView.Adapter<ChatListAdapter.ViewHolder> {private List<Person> mList;public ChatListAdapter(List<Person>data){this.mList = data;}@NonNull@Overridepublic ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = View.inflate(parent.getContext(), R.layout.item_people_view,null);ViewHolder holder = new ViewHolder(view);holder.name.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intent = new Intent(parent.getContext(), CommunicateActivity.class);parent.getContext().startActivity(intent);}});return holder;}@Overridepublic void onBindViewHolder(@NonNull ViewHolder holder, int position) {Person people = mList.get(position);holder.name.setText(people.name);holder.photo.setImageResource(people.pic);}@Overridepublic int getItemCount() {return mList.size();}public void setPersonList(List<Person> filteredList) {this.mList = filteredList;}public class ViewHolder extends RecyclerView.ViewHolder {private final ImageView photo;private final TextView name;public ViewHolder(@NonNull View itemView) {super(itemView);photo = itemView.findViewById(R.id.photo);name = itemView.findViewById(R.id.name);}}
}
item_people_view:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:ignore="SpeakableTextPresentCheck"><SearchViewandroid:id="@+id/search_view"android:layout_width="match_parent"android:layout_height="40sp"/><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/chat_list"android:layout_width="match_parent"android:layout_height="626dp" /></LinearLayout>
activity_main2:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".Activity.MainActivity2">
<FrameLayoutandroid:id="@+id/ff"android:layout_width="match_parent"android:layout_height="match_parent"/>
</LinearLayout>运行结果: