Spring Boot实现图片上传和展示
本文将介绍如何使用Spring Boot框架搭建后端服务,实现接收前端上传的图片并保存到resources/images目录下。同时,我们还将展示如何在前端编写一个HTML页面,实现上传图片和从resources/images目录下获取图片并展示的功能。
后端实现
使用Spring Boot来快速搭建后端服务,以下是实现步骤:
- 创建Spring Boot项目并导入相关依赖。
- 创建一个Controller类,定义一个POST请求接口用于接收上传的图片,并将其保存到
resources/images目录下。代码示例:
@RestController
public class ImageUploadController {@Value("${upload.path}")private String uploadPath;@PostMapping("/upload")public String uploadImage(@RequestParam("file") MultipartFile file) {try {// 获取文件名String fileName = file.getOriginalFilename();// 指定保存路径String filePath = uploadPath + "/" + fileName;// 保存文件到本地file.transferTo(new File(filePath));return "上传成功";} catch (IOException e) {e.printStackTrace();return "上传失败";}}
}
在上述代码中,我们使用@Value注解注入了文件保存路径uploadPath,该路径配置在application.properties或application.yml文件中。
- 启动Spring Boot应用,后端服务即可接收并保存上传的图片。
前端实现
在前端,我们将使用HTML和JavaScript来实现图片上传和展示功能。以下是一个示例HTML页面的代码:
<!DOCTYPE html>
<html>
<head><title>图片上传与展示</title>
</head>
<body><h2>上传图片</h2><input type="file" id="imageInput"><button onclick="uploadImage()">上传图片</button><h2>展示图片</h2><div id="imageContainer"></div><script>function uploadImage() {var fileInput = document.getElementById('imageInput');var file = fileInput.files[0];var formData = new FormData();formData.append('file', file);fetch('/upload', {method: 'POST',body: formData}).then(response => response.text()).then(result => {if (result === '上传成功') {showImage(file.name);} else {console.log('上传失败');}}).catch(error => console.error('Error:', error));}function showImage(fileName) {var imageContainer = document.getElementById('imageContainer');var imgElement = document.createElement('img');imgElement.src = 'resources/images/' + fileName;imageContainer.appendChild(imgElement);}</script>
</body>
</html>
在上述代码中,我们创建了一个简单的HTML页面,包含一个文件选择框和一个上传按钮。当用户选择图片文件并点击上传按钮时,通过JavaScript代码将选中的图片文件发送到后端的/upload接口。上传成功后,调用showImage函数,在页面上展示上传的图片。
请确保将该HTML文件放置在与resources目录同级的目录下。
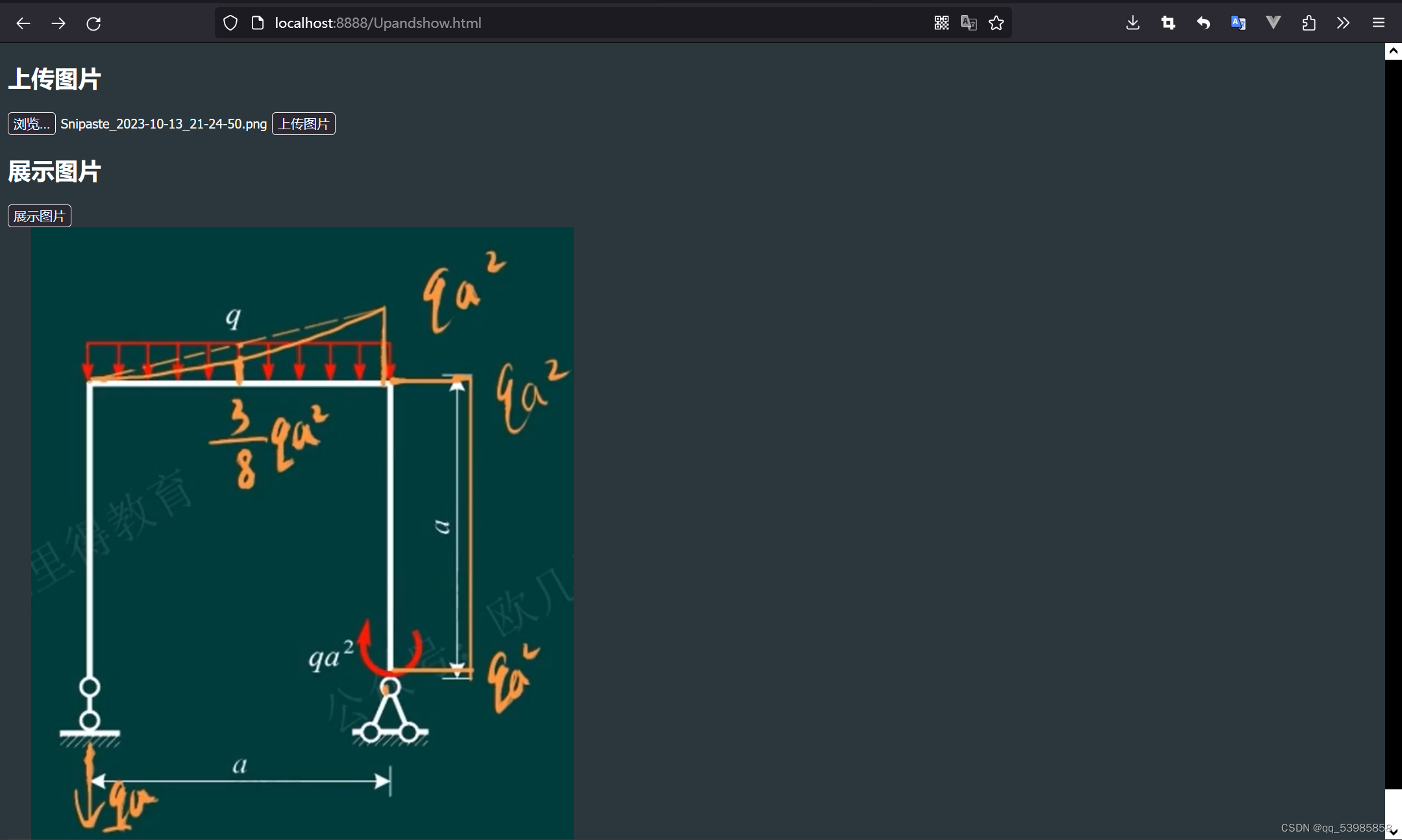
效果展示