这些是一些用于修改 HTML 元素的常见方法:
1、document.createElement(element):创建 HTML 元素节点。可以使用这个方法创建一个新的 HTML 元素,
例如 document.createElement('div') 将创建一个 <div> 元素节点。
2、document.createAttribute(attribute):创建 HTML 属性节点。可以使用这个方法创建一个新的 HTML 属性节点,
例如 document.createAttribute('class') 将创建一个表示 class 属性的属性节点。
3、document.createTextNode(text):创建 HTML 文本节点。可以使用这个方法创建一个包含指定文本的 HTML 文本节点,
例如 document.createTextNode('Hello, world!') 将创建一个包含文本 'Hello, world!' 的文本节点。
4、元素节点.removeChild(element):删除 HTML 元素。这个方法用于从父元素中移除指定的子元素。需要操作父元素节点调用该方法,
例如 parentElement.removeChild(childElement)。
5、元素节点.appendChild(element):添加 HTML 元素。这个方法用于将一个元素节点作为子元素添加到另一个元素节点中。需要操作父元素节点调用该方法,
例如 parentElement.appendChild(newChildElement)。
6、元素节点.replaceChild(element):替换 HTML 元素。这个方法用于将一个元素节点替换掉另一个元素节点。需要操作父元素节点调用该方法,
例如 parentElement.replaceChild(newElement, oldElement)。
7、元素节点.insertBefore(element):在指定的子节点前面插入新的子节点。这个方法用于在指定子元素之前插入一个新的子元素。需要操作父元素节点调用该方法,
例如 parentElement.insertBefore(newChildElement, referenceChildElement)。
示例:
<!DOCTYPE html>
<html>
<head><title>我的HTML页面</title>
</head>
<body><div id="myDiv"><p>你好,世界!</p></div><script>// 创建元素节点var newElement = document.createElement('h1');newElement.textContent = '欢迎访问我的网站!';// 创建属性节点var newAttribute = document.createAttribute('class');newAttribute.value = 'heading';// 创建文本节点var newText = document.createTextNode('这是一个段落。');// 获取父元素节点var parentElement = document.getElementById('myDiv');// 删除子元素节点var childElement = document.querySelector('p');parentElement.removeChild(childElement);// 添加子元素节点parentElement.appendChild(newElement);// 替换元素节点var oldElement = document.querySelector('h1');var replacementElement = document.createElement('h2');replacementElement.textContent = '欢迎访问我的更新网站!';parentElement.replaceChild(replacementElement, oldElement);// 在指定子节点前插入新的子节点var referenceChild = parentElement.firstChild;parentElement.insertBefore(newText, referenceChild);</script>
</body>
</html>
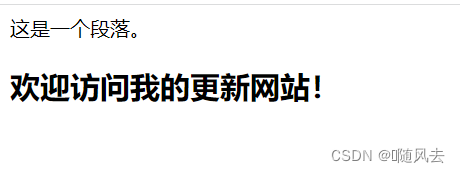
运行结果: