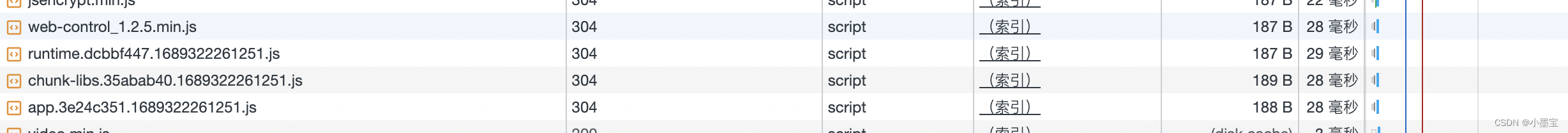
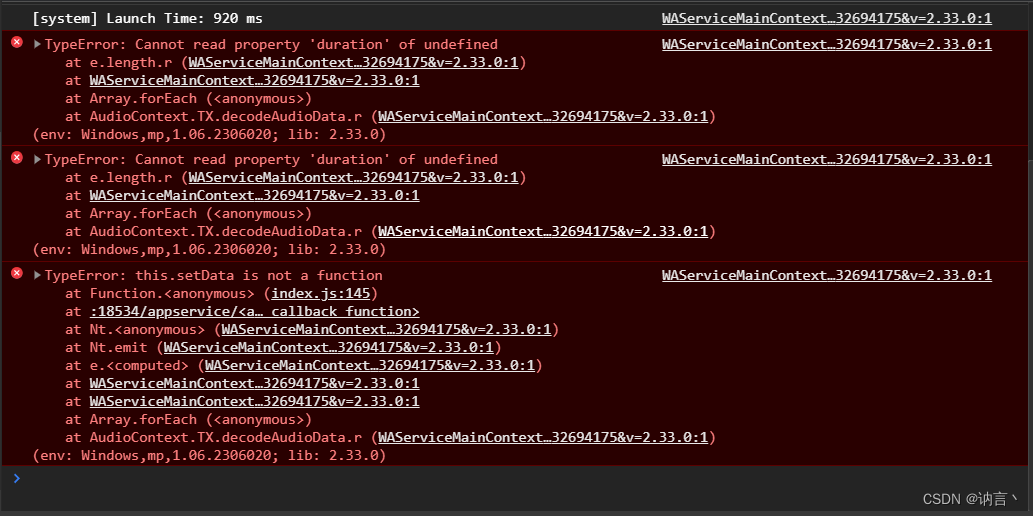
报错截图

最下面这个this.setData()报错可不用理会,是this取值的问题
解决
- 需要播放和暂停功能时,需要把audio以及他的src放在Page外面。
- 不能缺少 audioCtx.onPlay() 和 audioCtx.onError()两个方法,且需要放在play()方法之前
- 如果在wx.createInnerAudioContext()添加了 {useWebAudioImplement:true},把它去掉。
//需要播放暂停音频功能时,需要将这两个变量放在 Page()上面
let audioCtx=wx.createInnerAudioContext()
audioCtx.src='http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3' //填入你自己的音频链接
Page({data: {isPlay: false,},playMusic(){audioCtx.onPlay(()=>{console.log("开始播放");})audioCtx.onError((res)=>{wx.showToast({title: '音乐播放错误',icon: 'error',duration: 3000})})let isPlay = !this.data.isPlay //控制播放和暂停的变量this.setData({isPlay:isPlay})if(isPlay){audioCtx.play()audioCtx.loop = true;}else{audioCtx.pause()}},},onLoad() {this.playMusic(); //加载完毕,开始播放},
});