一. 做网站准备
购买域名
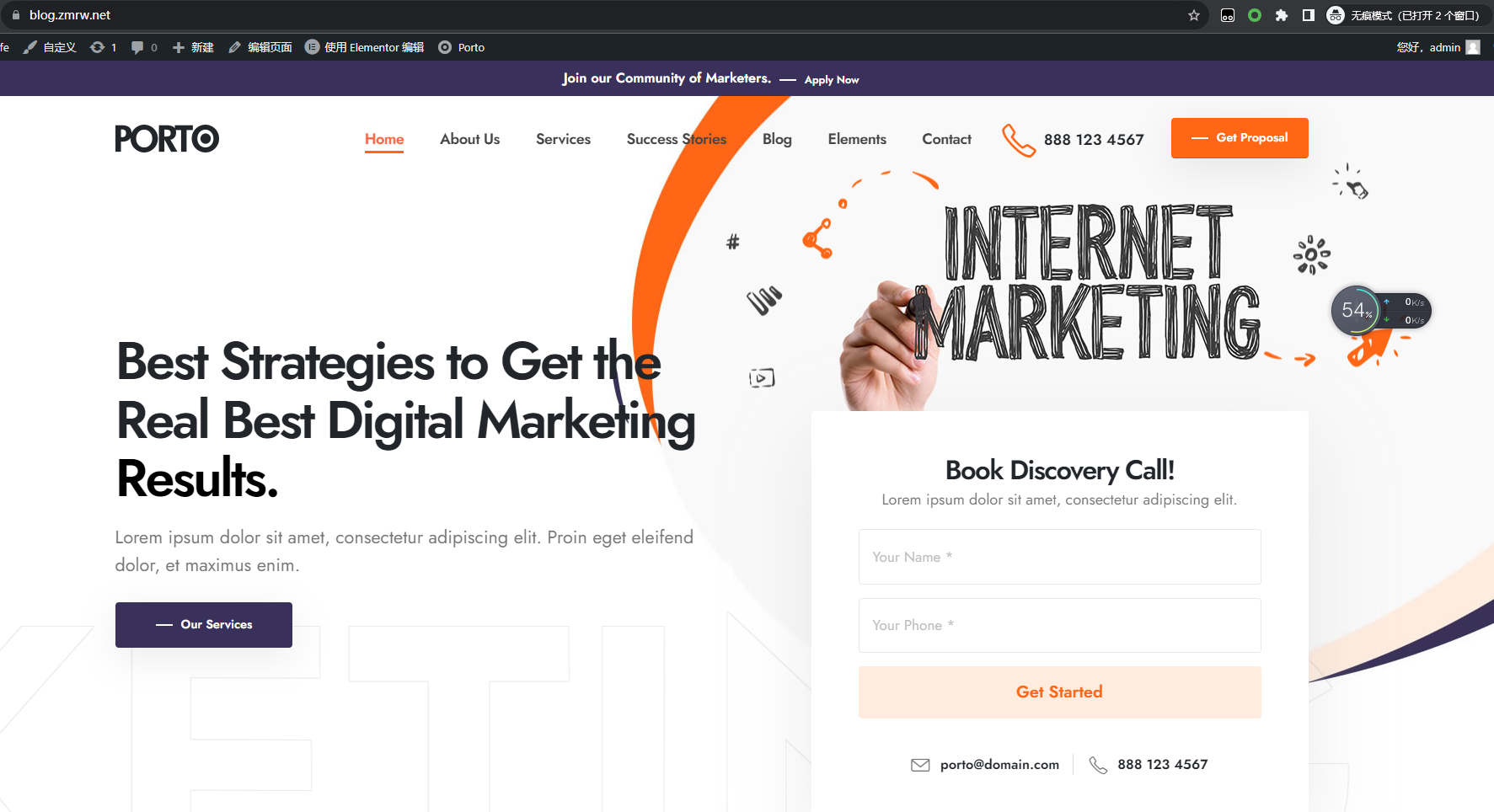
域名使用的是二级域名:blog.zmrw.net(在浏览器可以提前预览网站制作后效果)
购买服务器
服务器使用A2 Hosting
购买Wordpress 主题
主题使用的是 Porto 主题
二. 开始建站
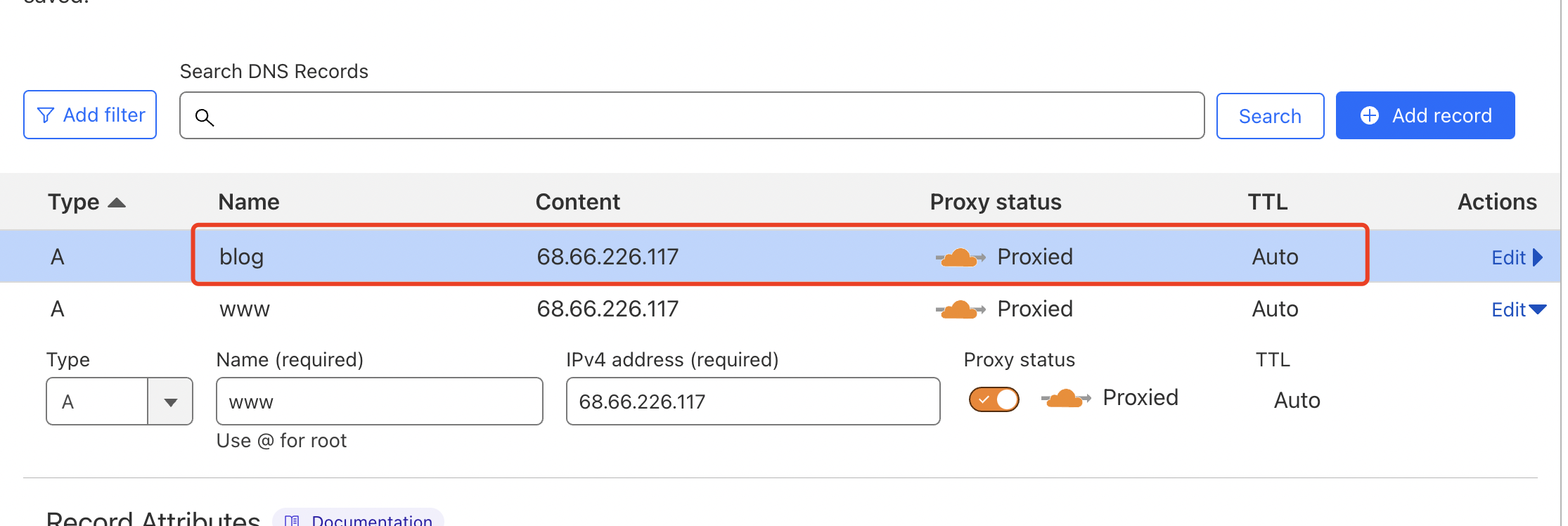
1. 将域名添加至 Cloudflare

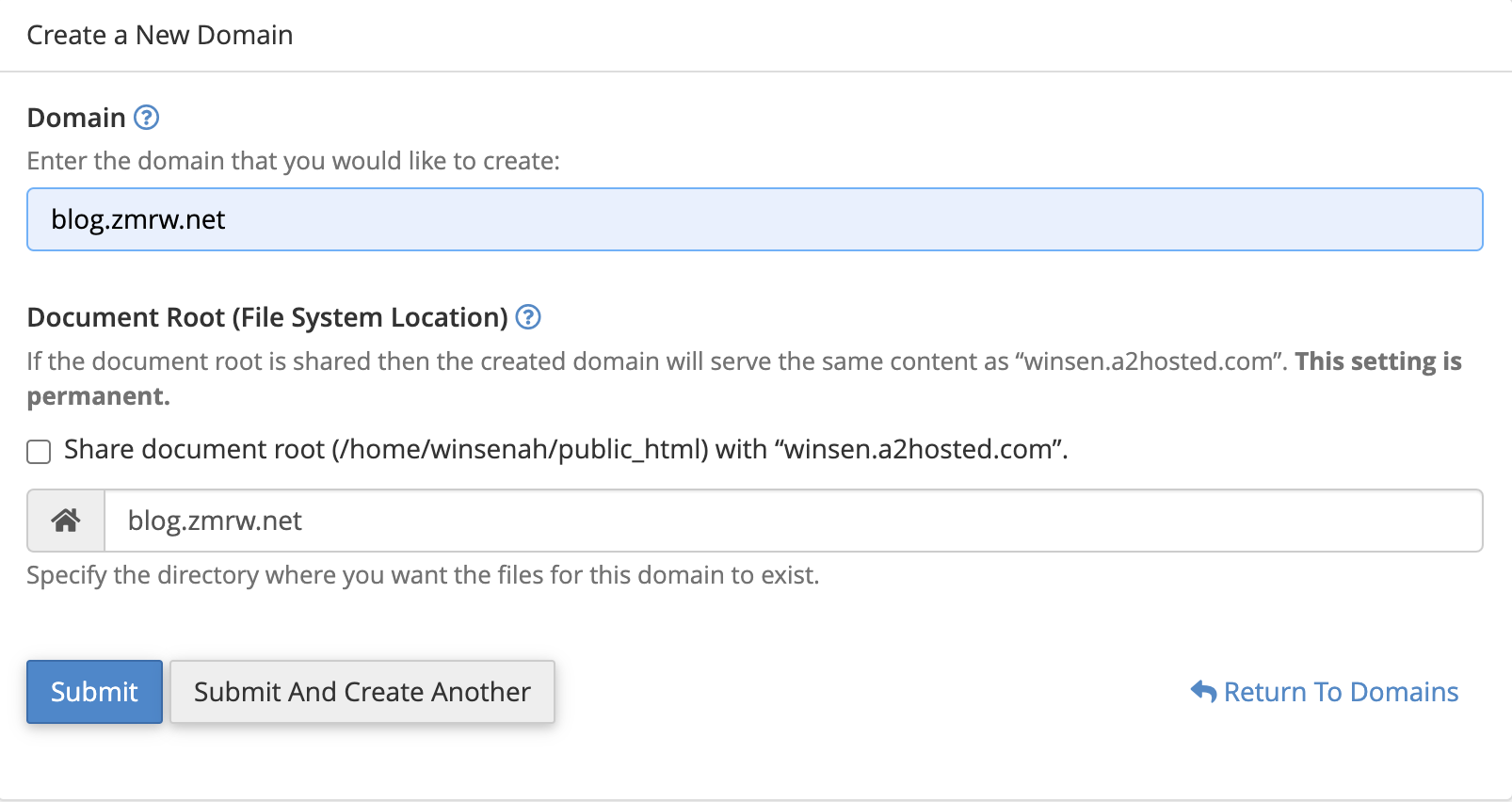
2. 将域名添加到 A2 Hosting

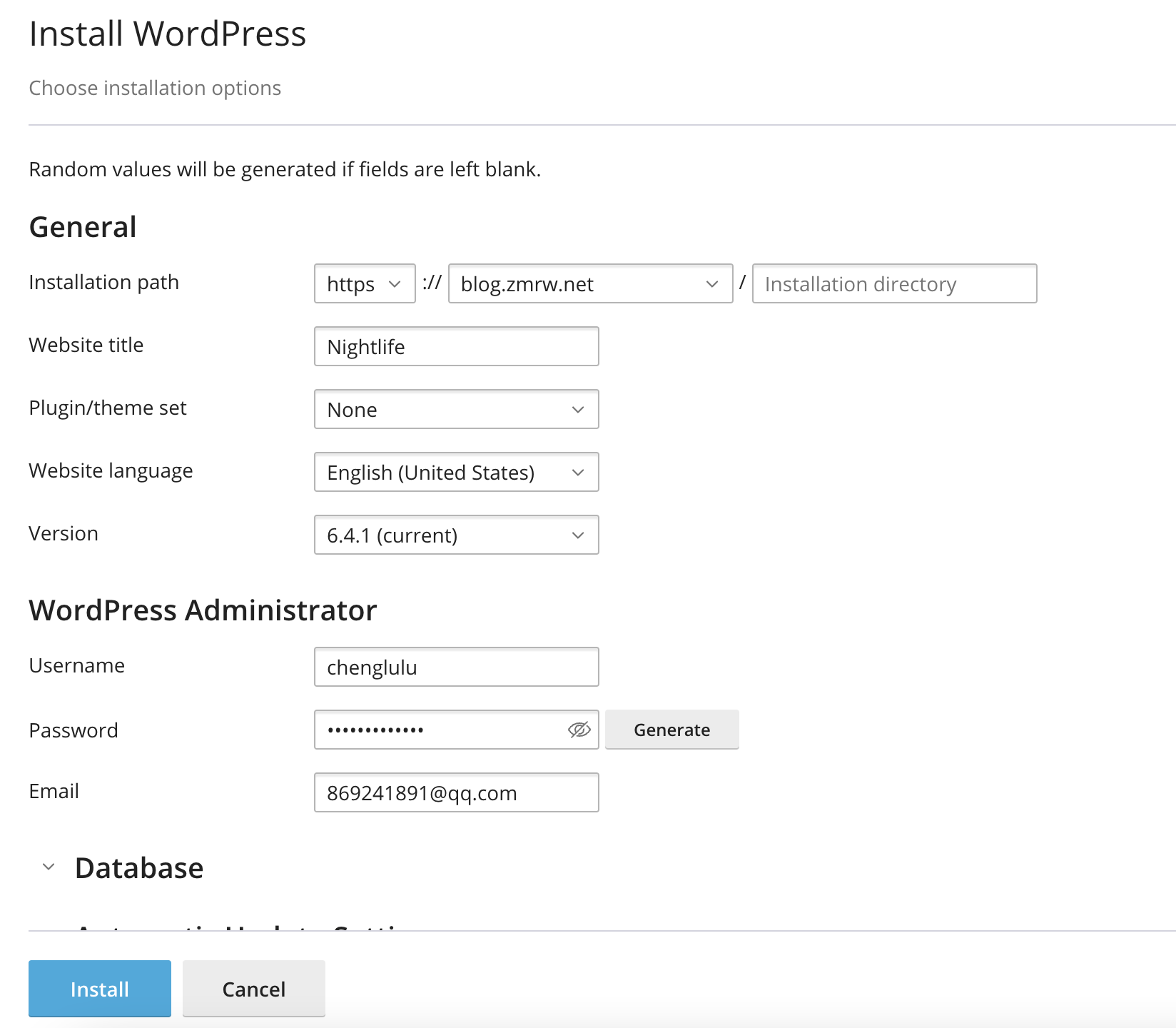
3. 给域名安装 Wordpress环境

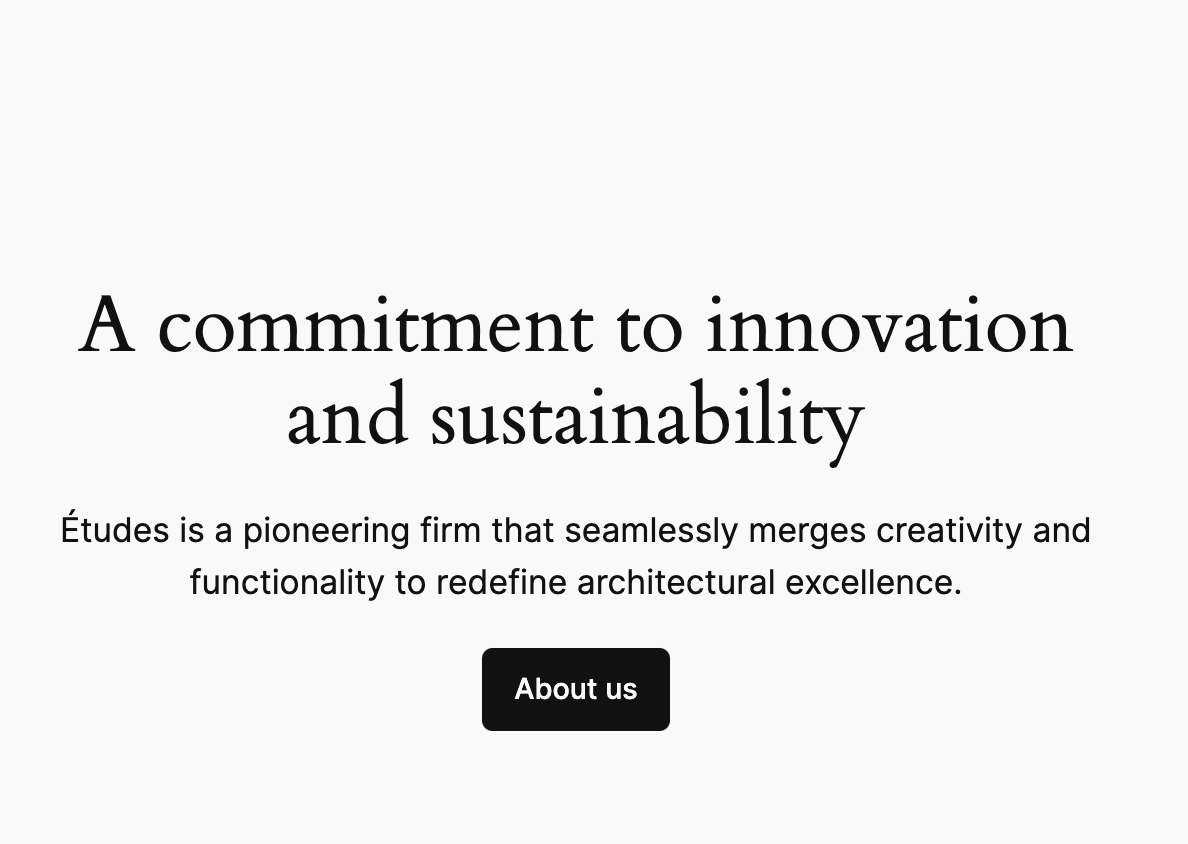
访问域名,出现以下页面则说明安装成功

4. Wordpress 基本设置
后台登陆链接:https://blog.zmrw.net/wp-login.php
输入账户密码进行登录。
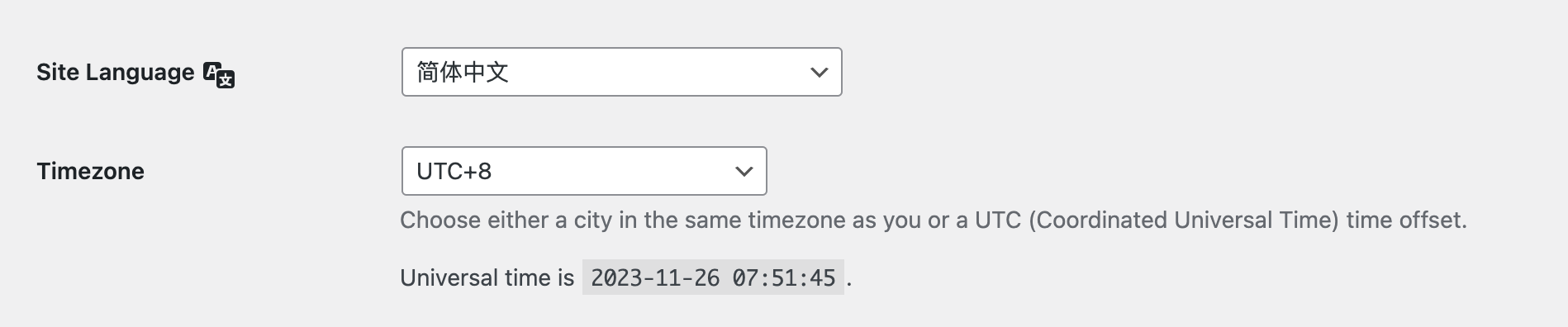
修改网站语言和时区

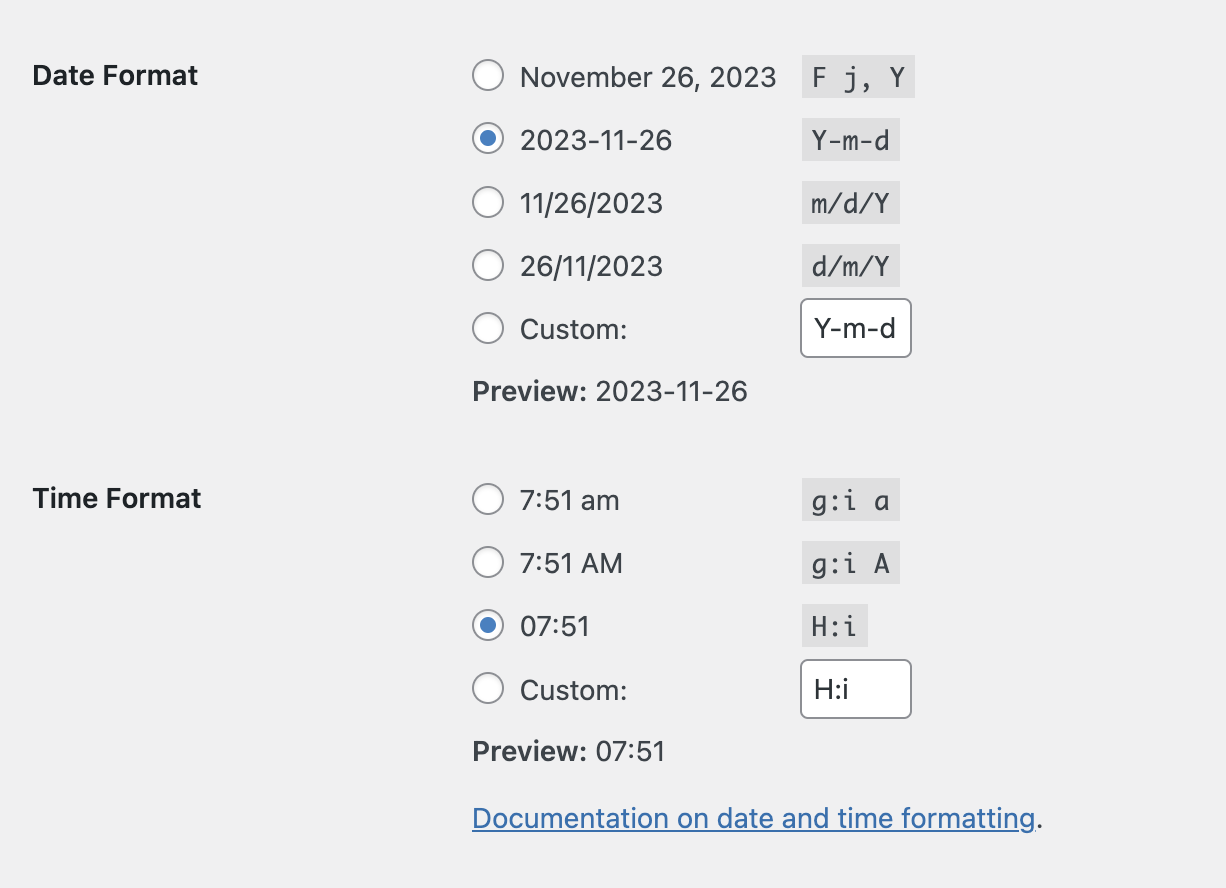
修改日期显示格式

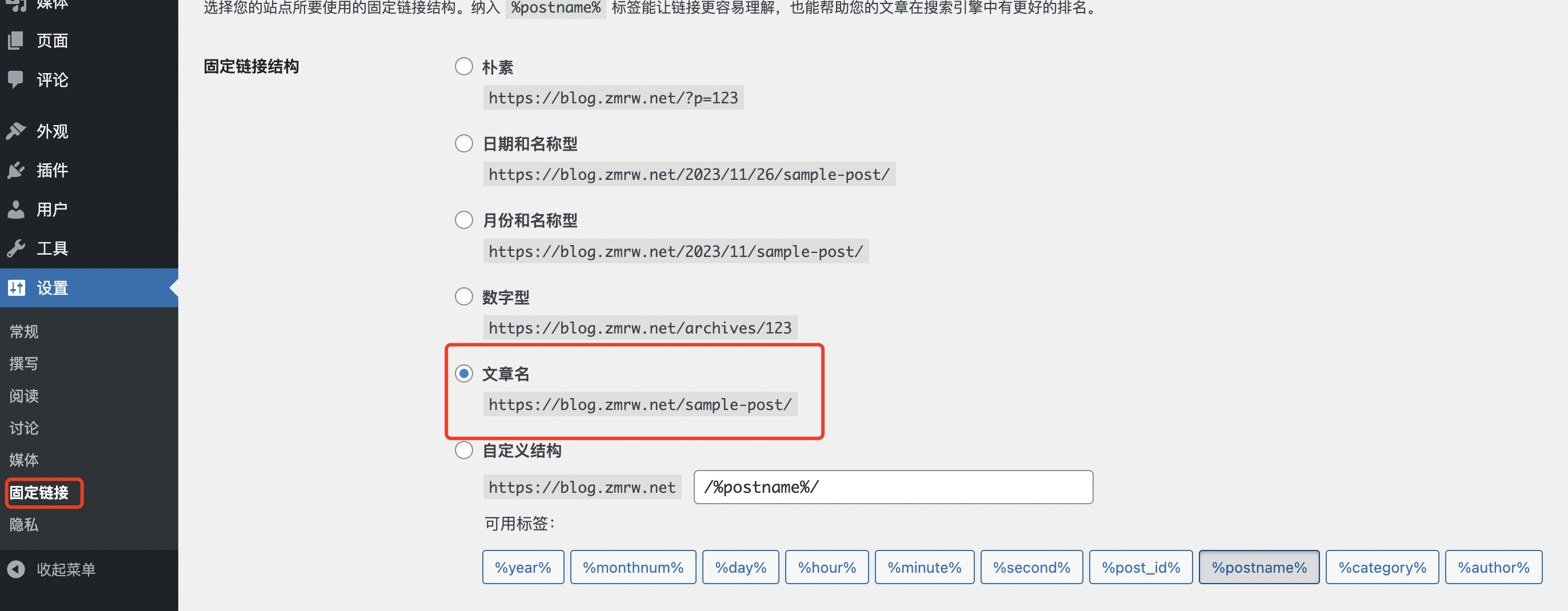
修改固定链接

下载 Porto Wordpress 主题
从 themeforest 下载购买好的Porto 主题
如何购买请参考如下链接:https://zmrw.net/porto-wordpress-zhu-ti-jie-shao/
安装 Porto Wordpress 主题
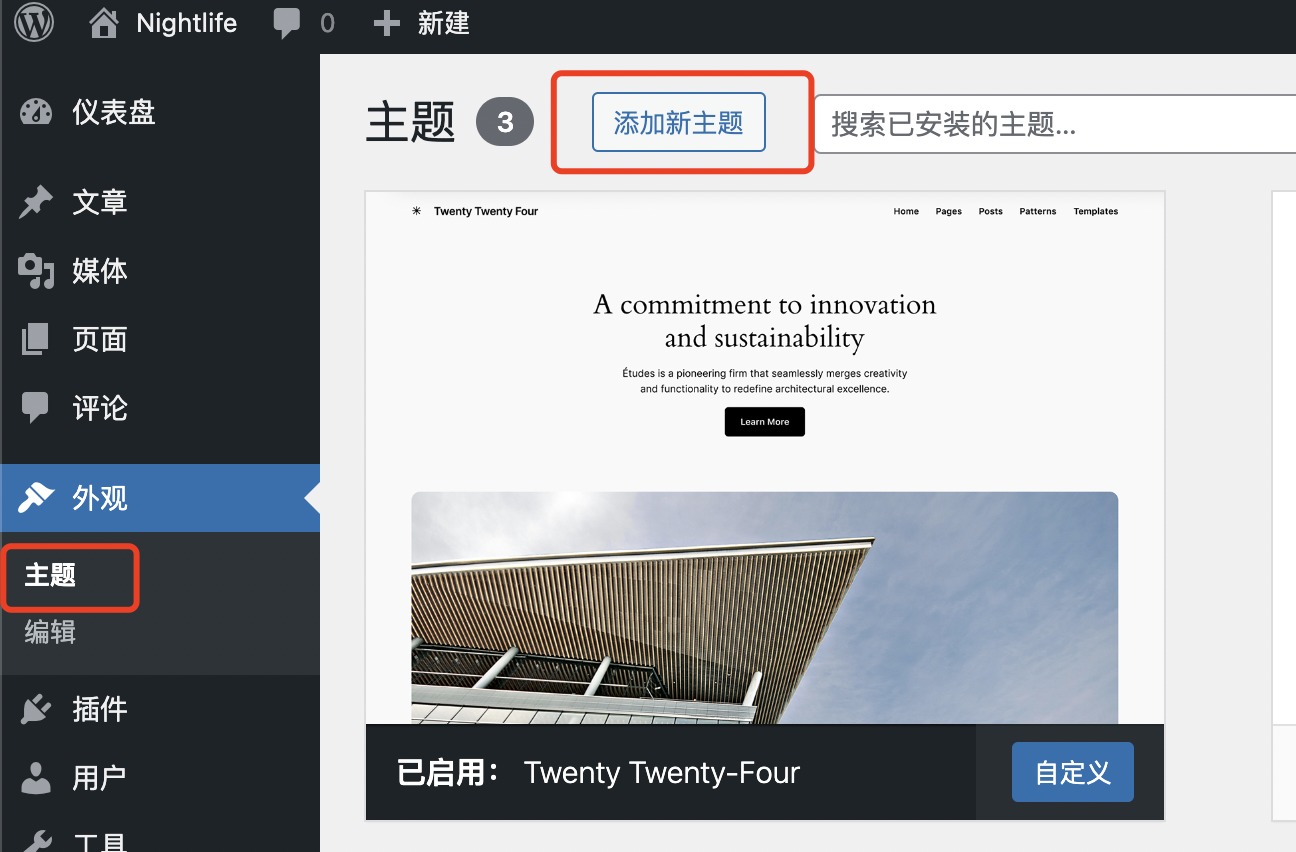
选择 外观 〉主题,

上传主题,

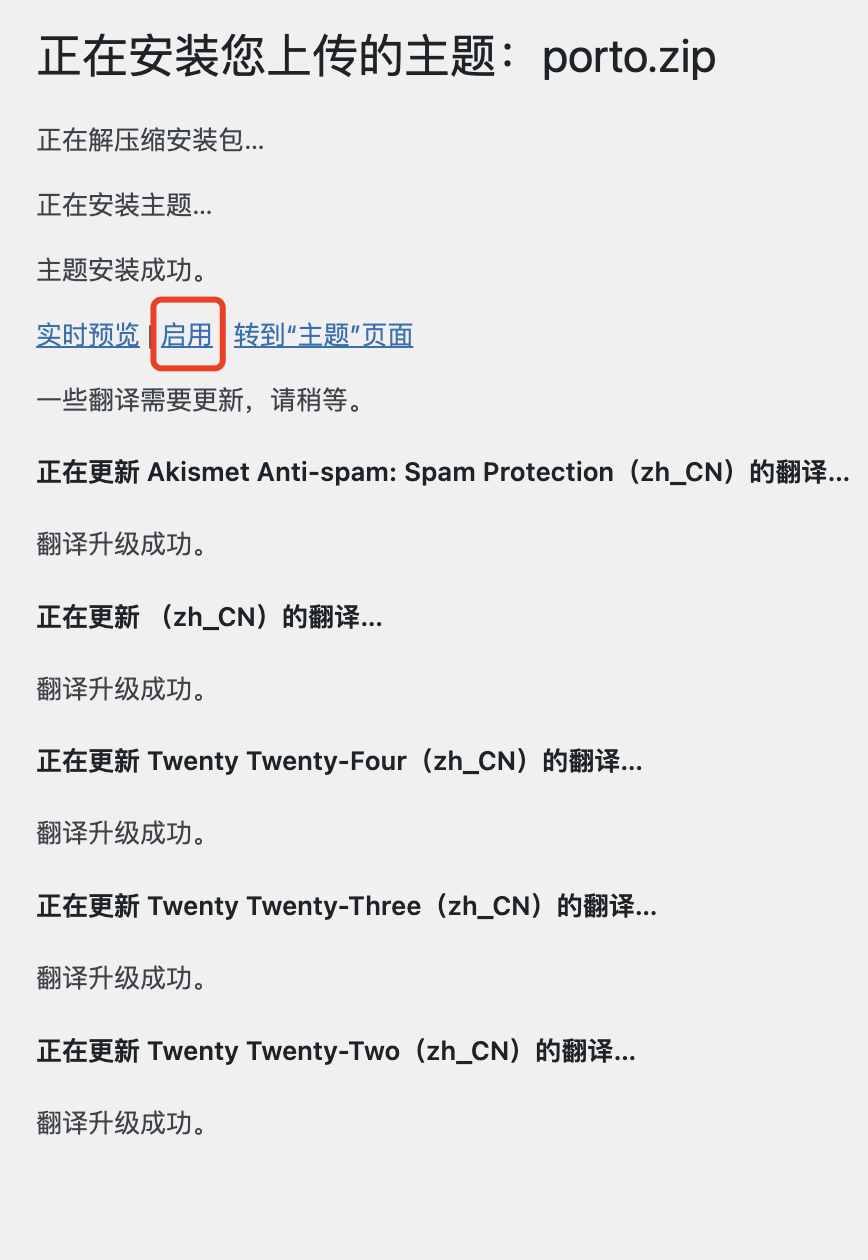
启用主题

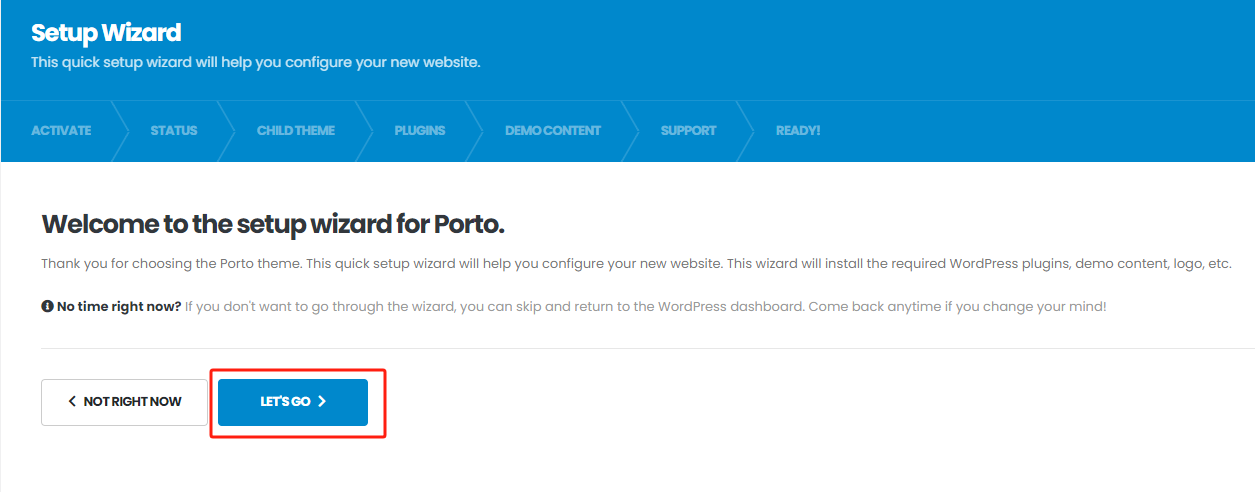
Porto Wordpress 主题基础向导设置

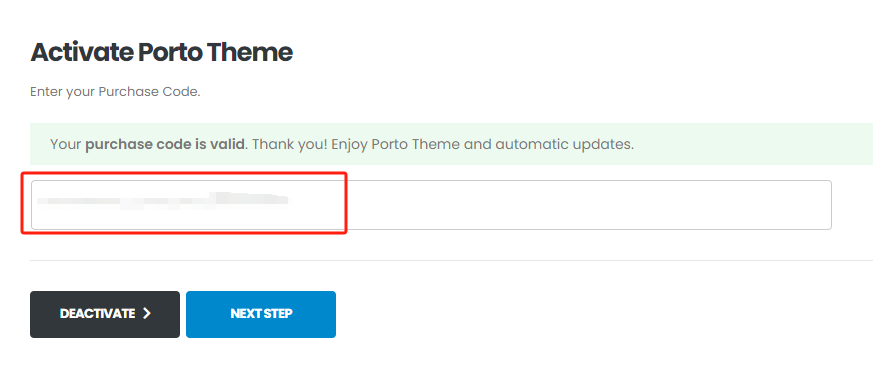
填写激活码

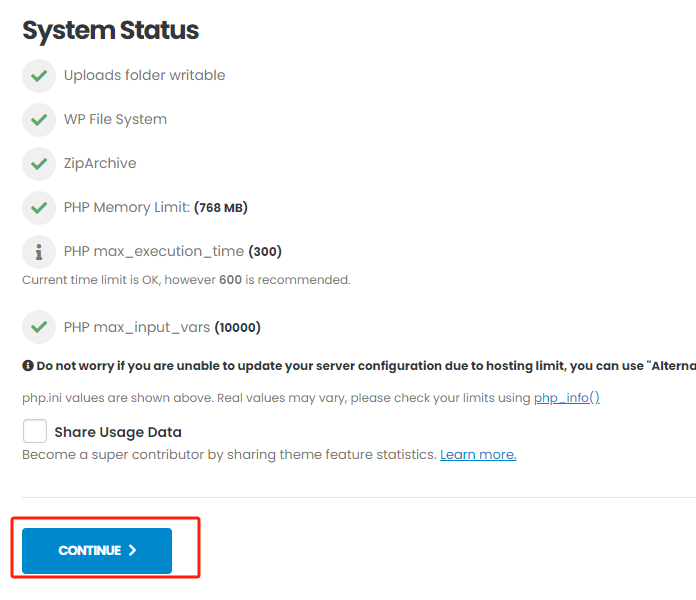
检查系统状况是否满足

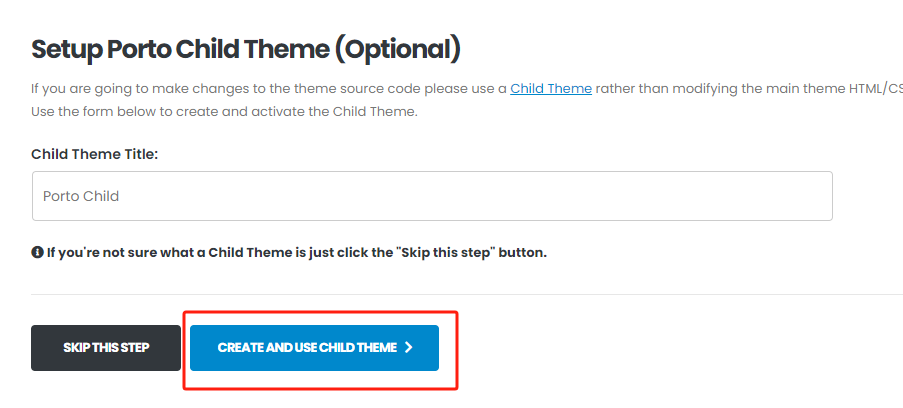
设置子主题

确认使用子主题

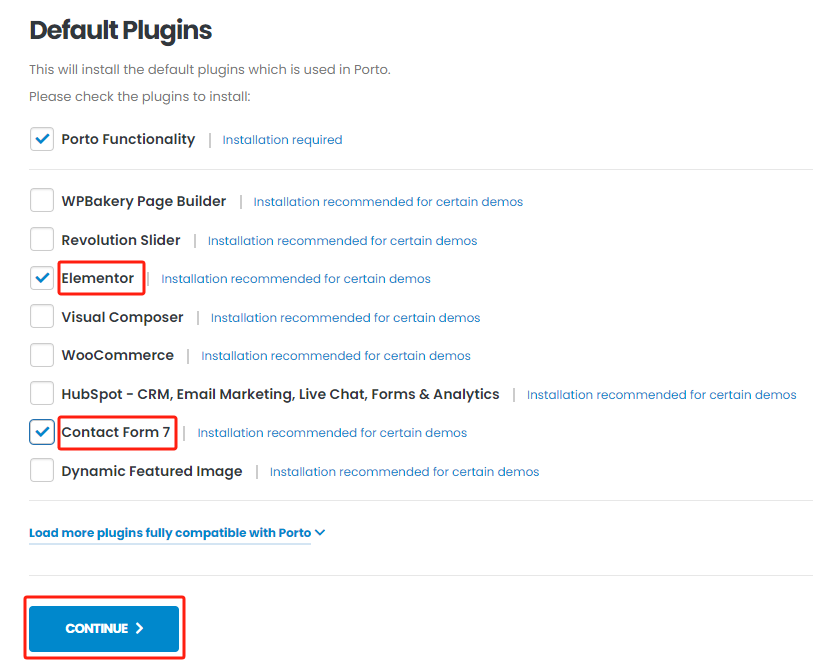
安装插件
主要安装两个插件: Elementor,Contact Form 7

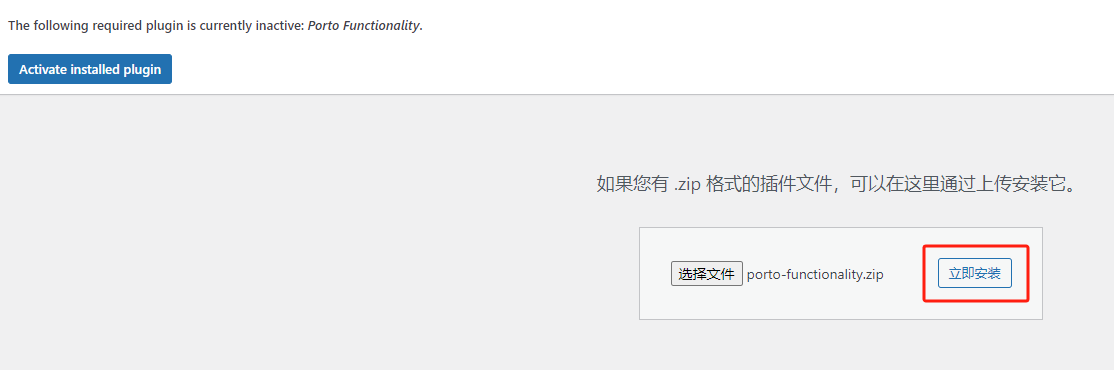
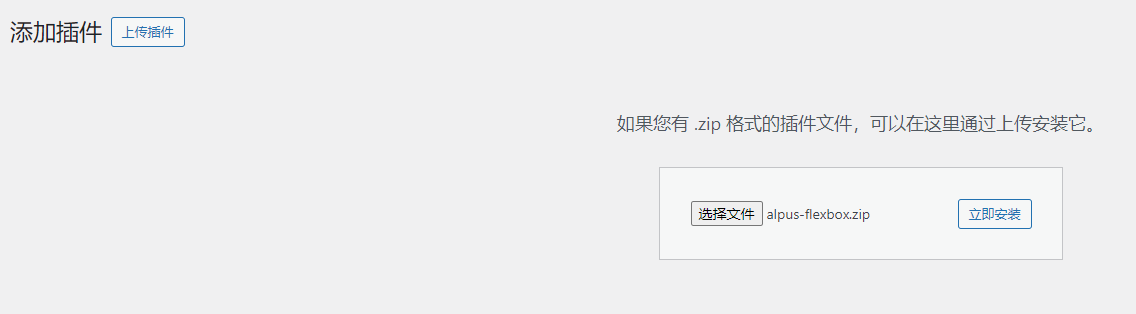
PS:如果 Porto Functionality插件安装失败,可以从下载包中上传安装
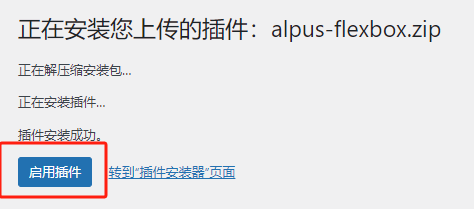
安装Porto Functionality

启用插件

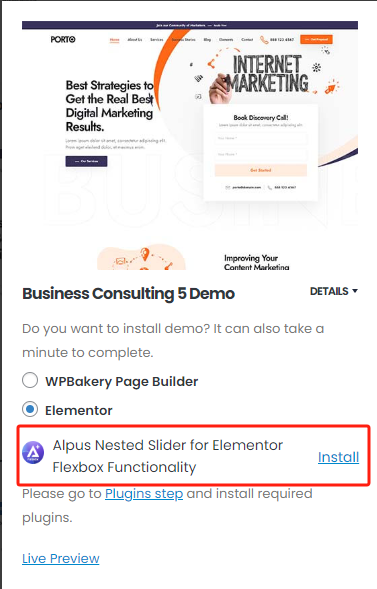
选择演示内容安装
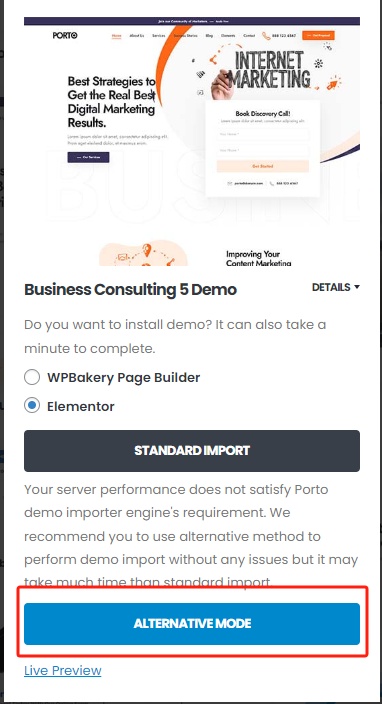
我这边准备使用 Business Consulting 5 来进行网站部署

显示还需要安装Alpus插件(在下载的压缩包中包含此插件)
安装Alpus 插件

启用插件

安装Business Consulting 5 演示内容

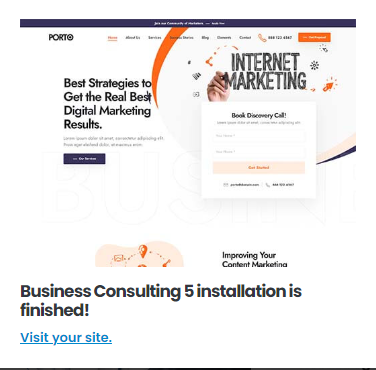
显示此信息说明演示内容安装成功

访问 blog.zmrw.net 即可查看演示网站

至此,Porto Wordpress 主题基础向导设置完成,下面就是该进行页面装修及个性化设置。
三. 博客装修
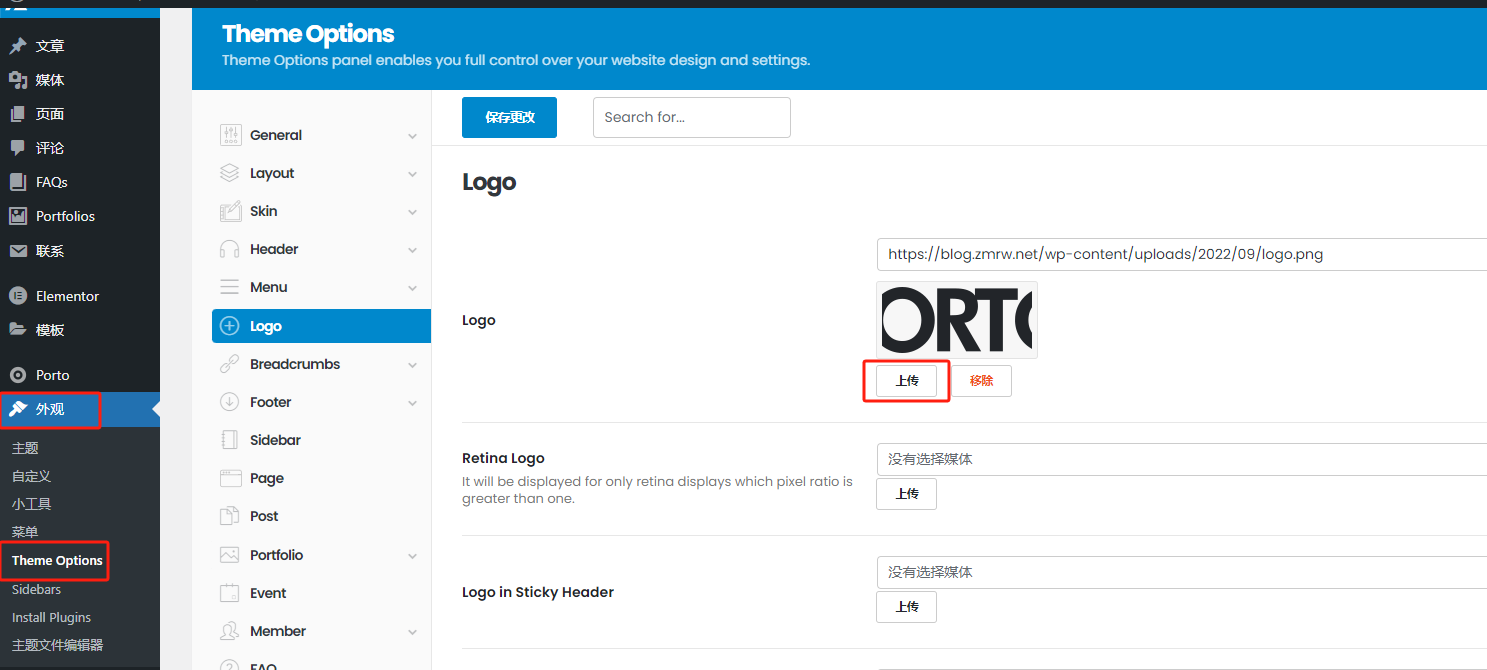
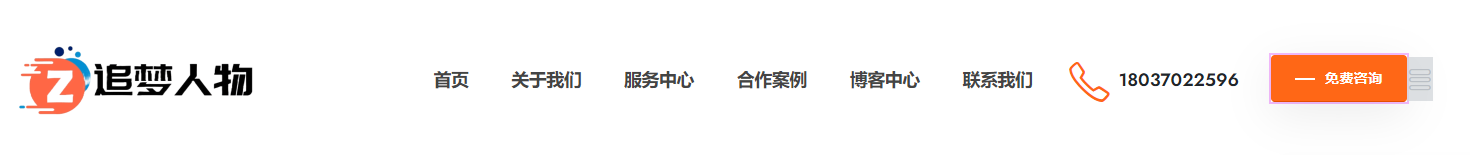
修改Logo

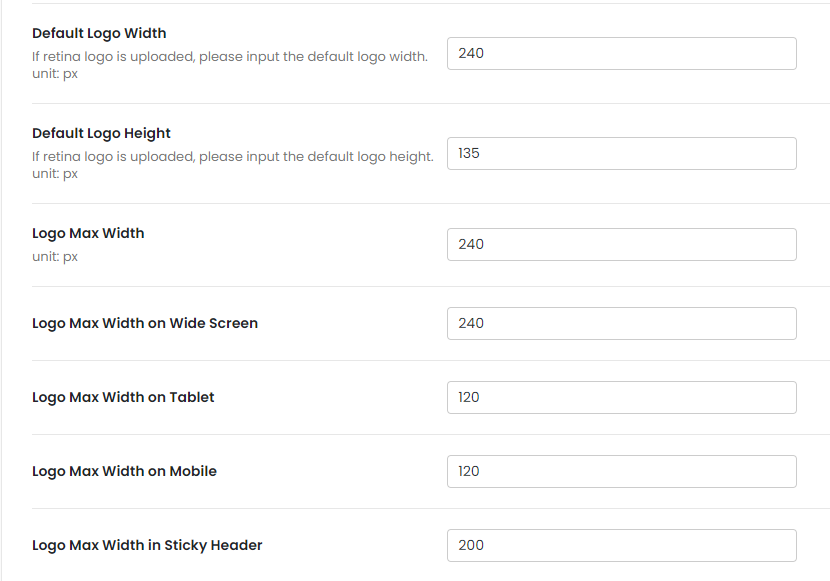
修改Logo适当大小

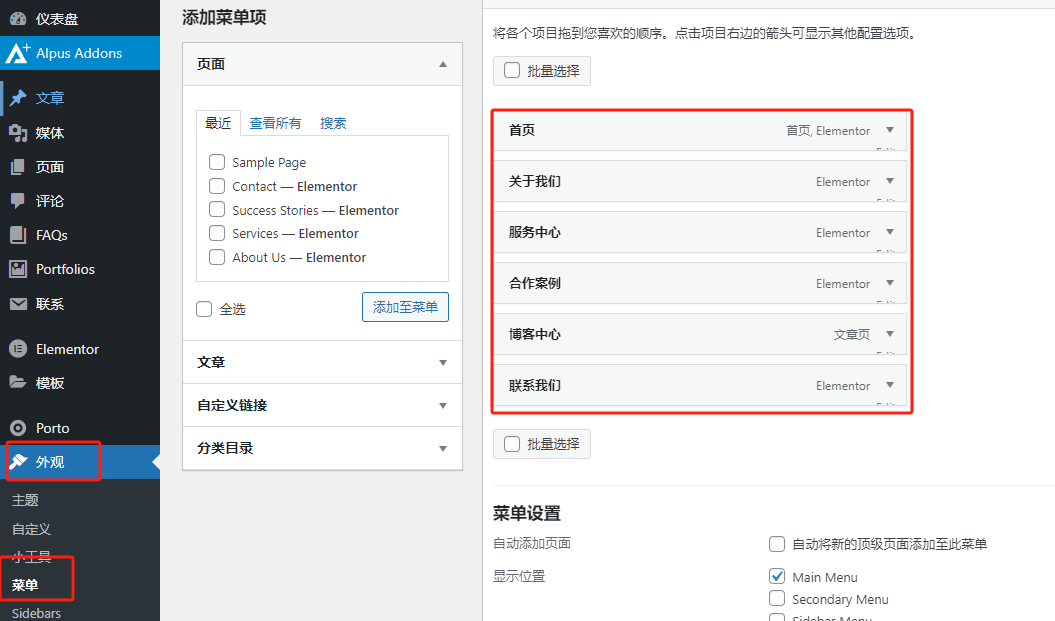
修改菜单
根据自己需求进行菜单设置

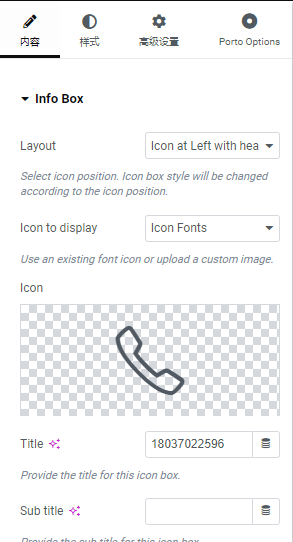
修改电话

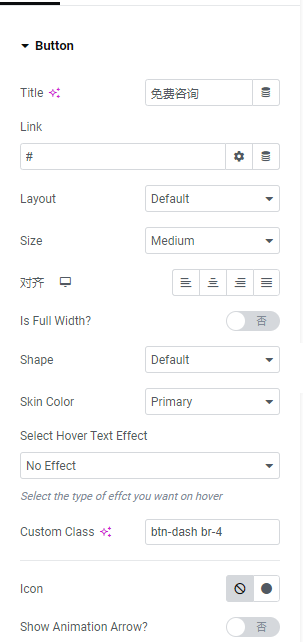
修改留言按钮

调整后整体样式

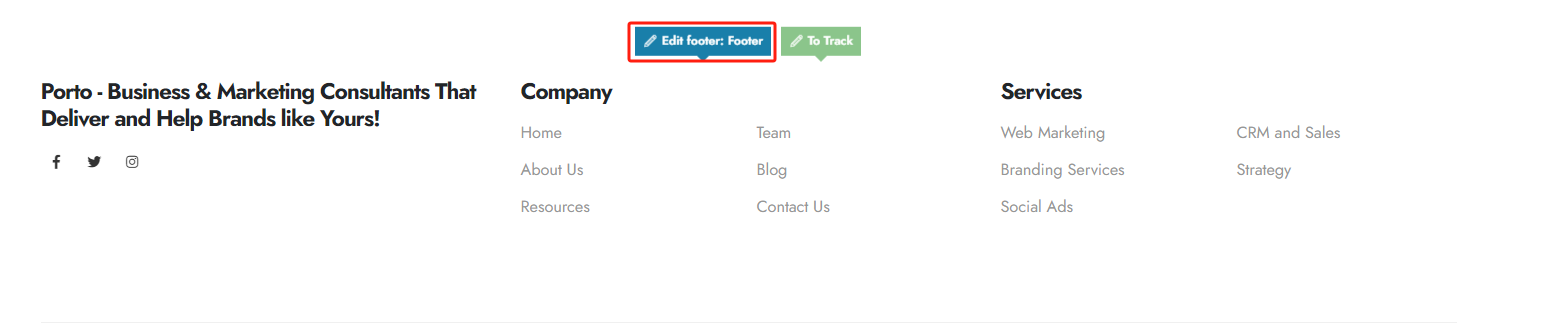
修改底部
鼠标放在底部,点击 Edit footer

点击对应内容修改信息,最终结果如下

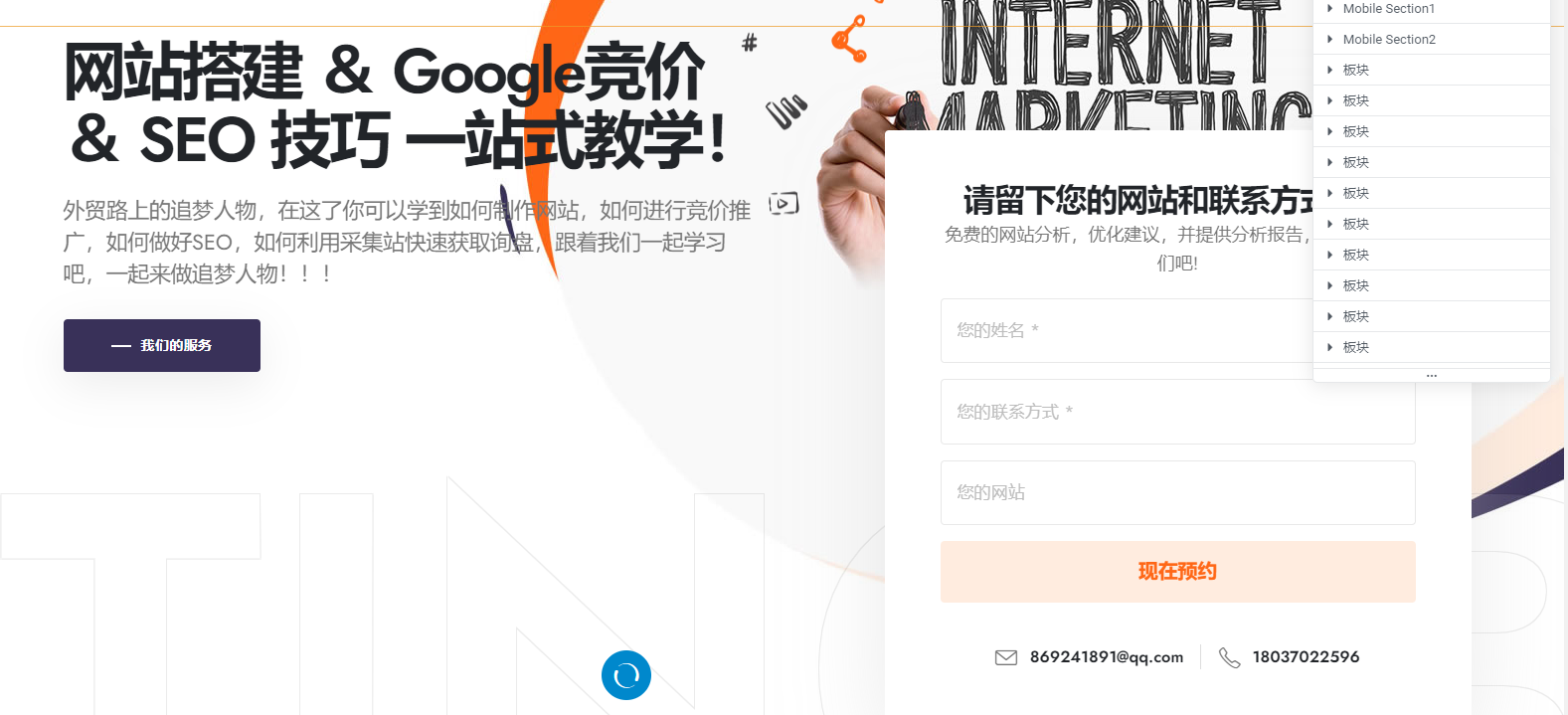
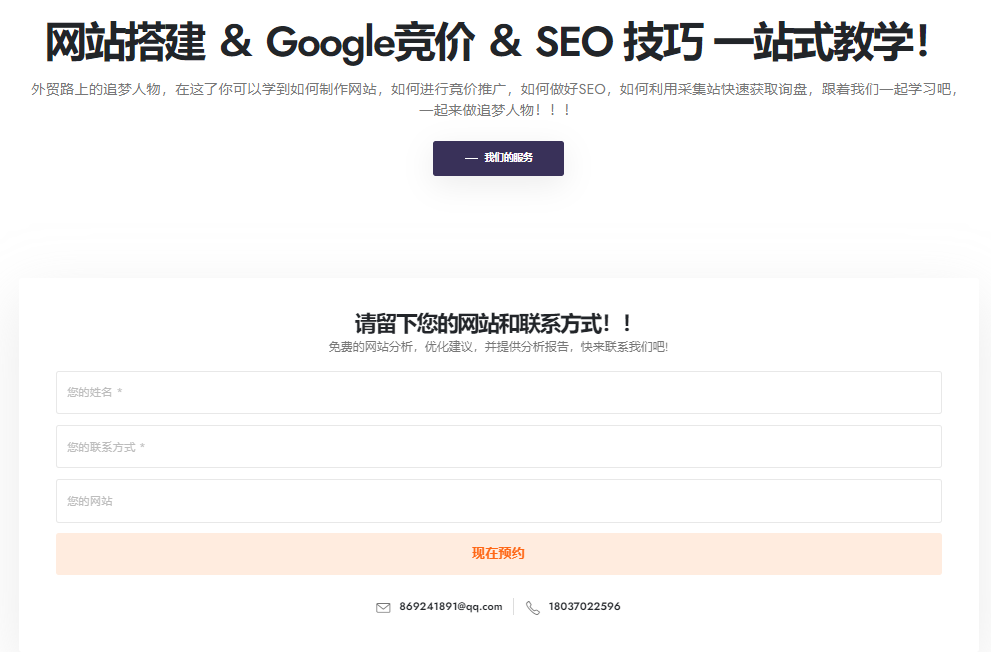
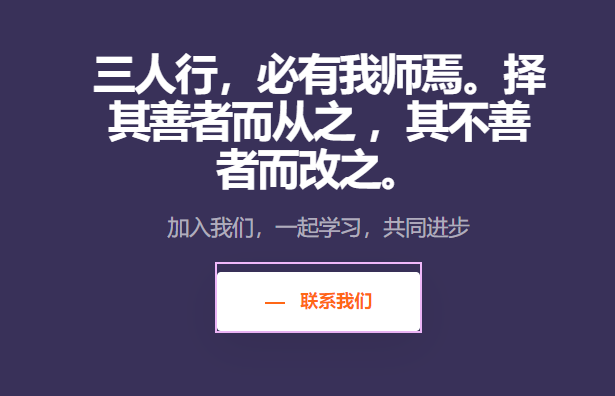
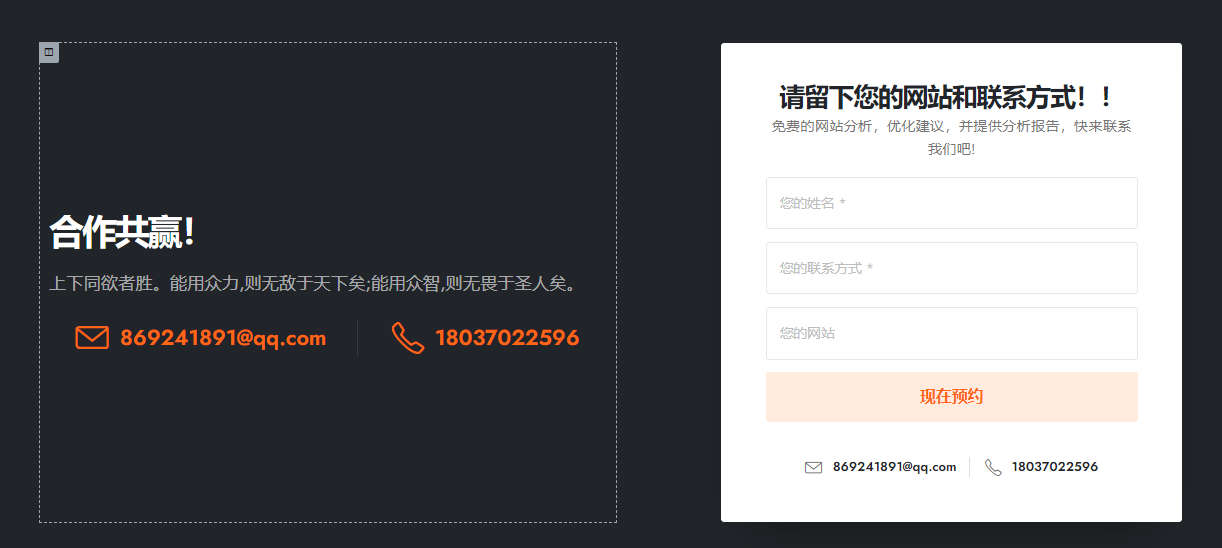
优化首页

根据需求修改成自己信息

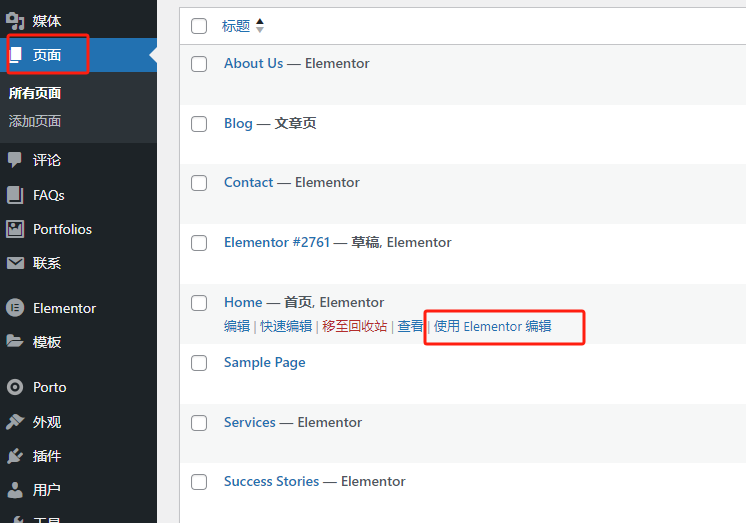
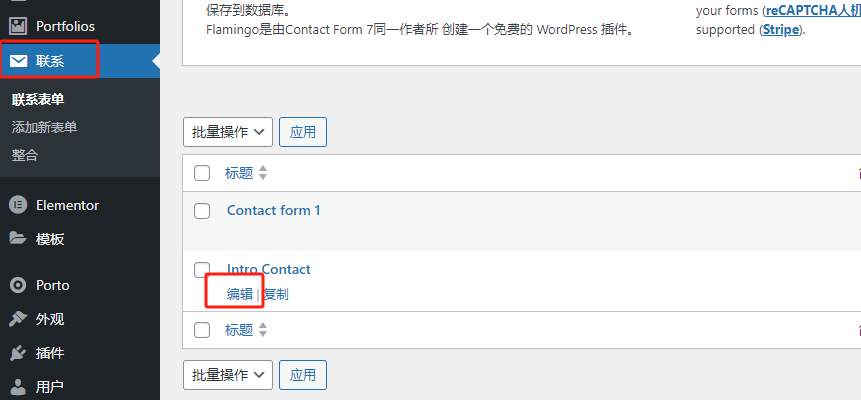
修改表格,通过显示信息,我们知道该表格使用的是 contact form7 的 Intro contact

编辑 Tntro contact

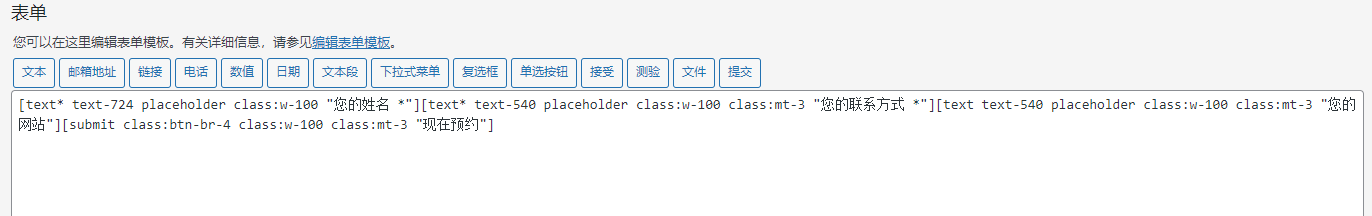
给表格修改成中文以及增加您的网站需求
[text* text-724 placeholder class:w-100 "您的姓名 *"][text* text-540 placeholder class:w-100 class:mt-3 "您的联系方式 *"][text text-540 placeholder class:w-100 class:mt-3 "您的网站"][submit class:btn-br-4 class:w-100 class:mt-3 "现在预约"]

再刷新首页表格已经更新

依次修改两个移动端显示样式

安装要求调整业务需求

如果觉得栏目比较少可以在复制两个

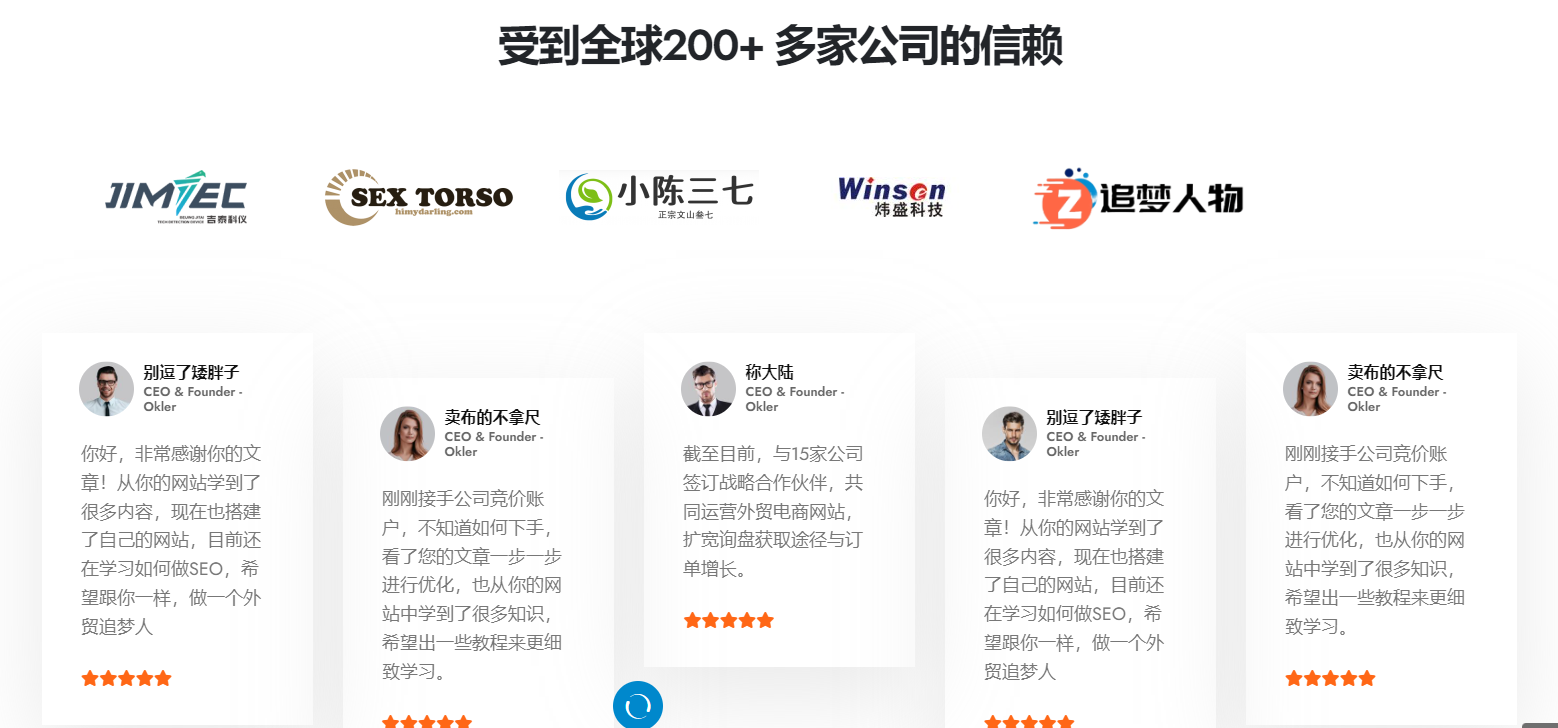
修改合作伙伴栏目,客户评价

按照此思路,优化服务流程页面

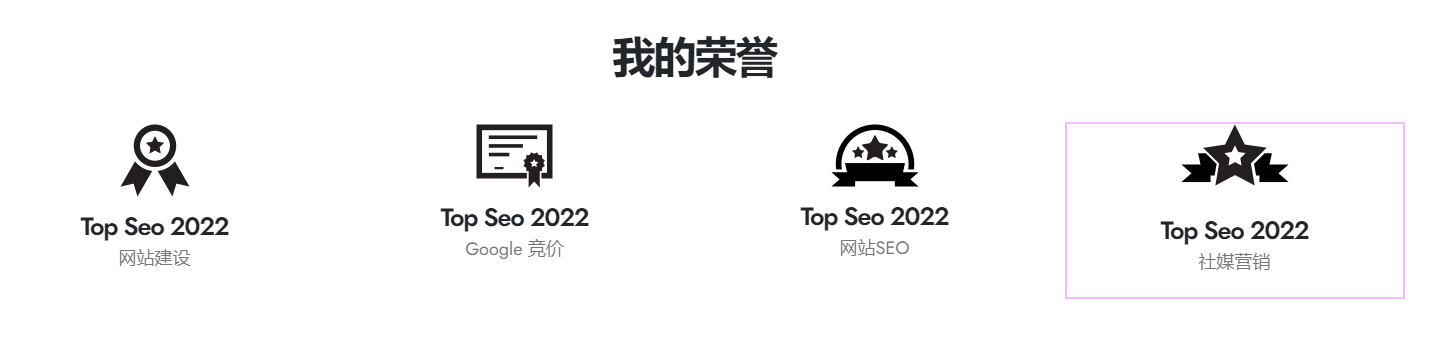
修改我的荣誉

优化call to action

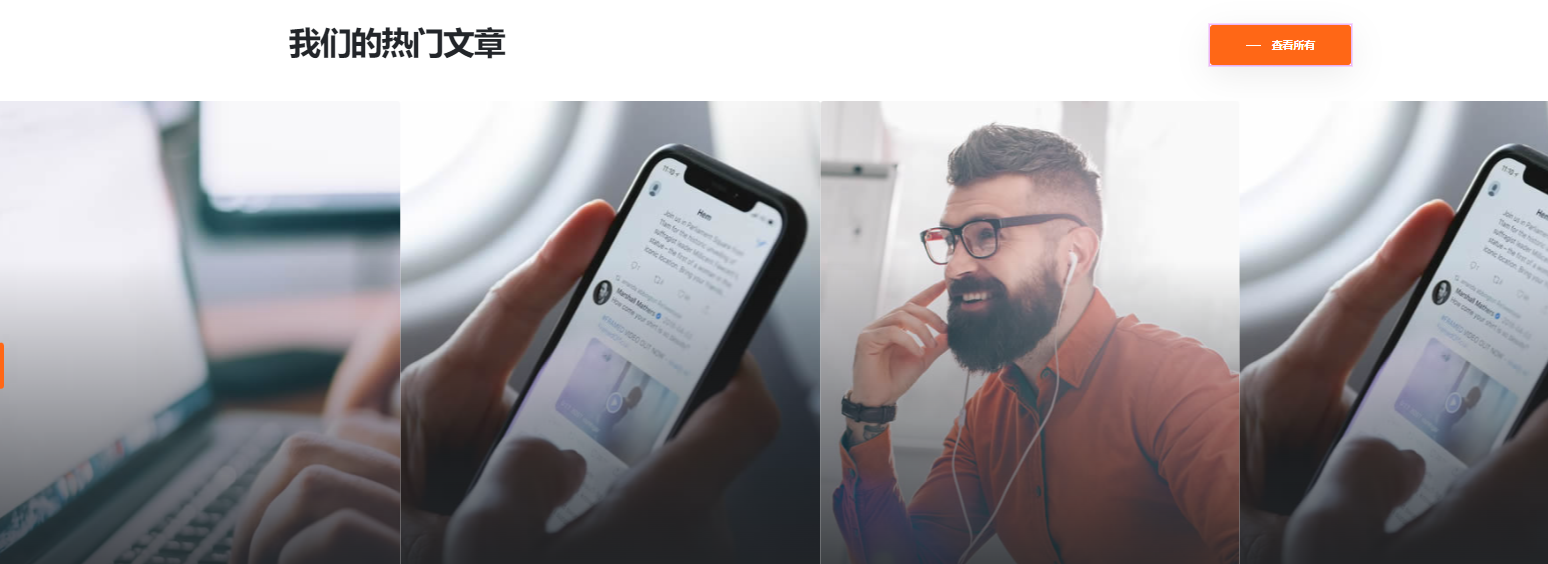
优化博客栏目

优化留言栏目

至此,网站首页安装完毕
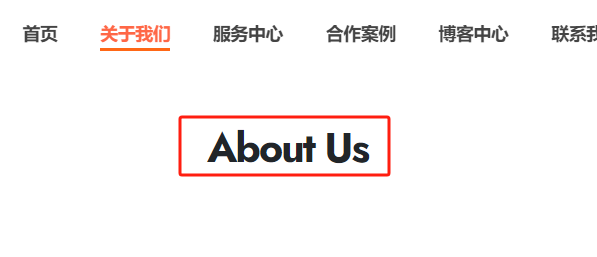
优化关于我们

进入页面我们发现显示的是英文,需要在页面中修改成中文

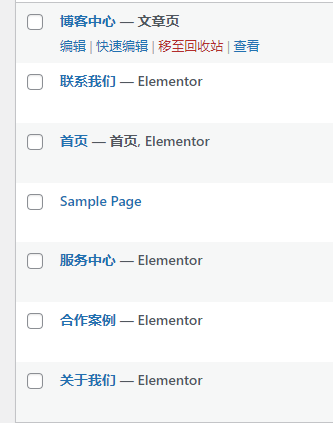
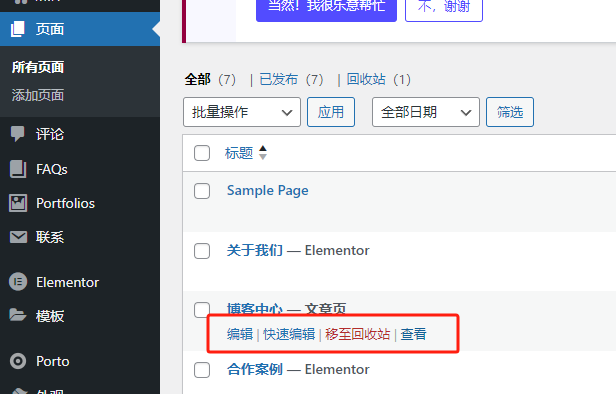
进入页面列表,点击快速编辑

只需要修改标题,点击更新

按照此方法依次修改 博客中心,联系我们,首页,服务中心,合作案例

再次刷新关于我们页面,英文已变成中文

按照修改首页方法,依次修改各部分栏目,改成符合自己的文案

唯一与首页有区别的是底部有一个FAQ页面,FAQ 页面默认是调取全部FAQ, 我们也可以通过 FAQ IDs 来控制显示的faq, 以及调整FAQ 的顺序。

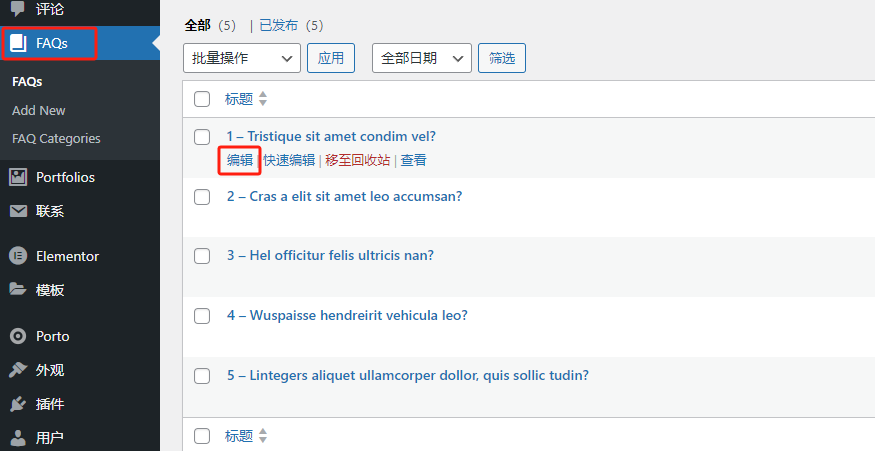
下面来修改FAQ内容

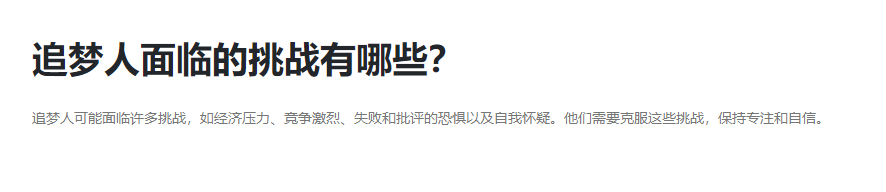
修改标题与描述

依次修改其它FAQ

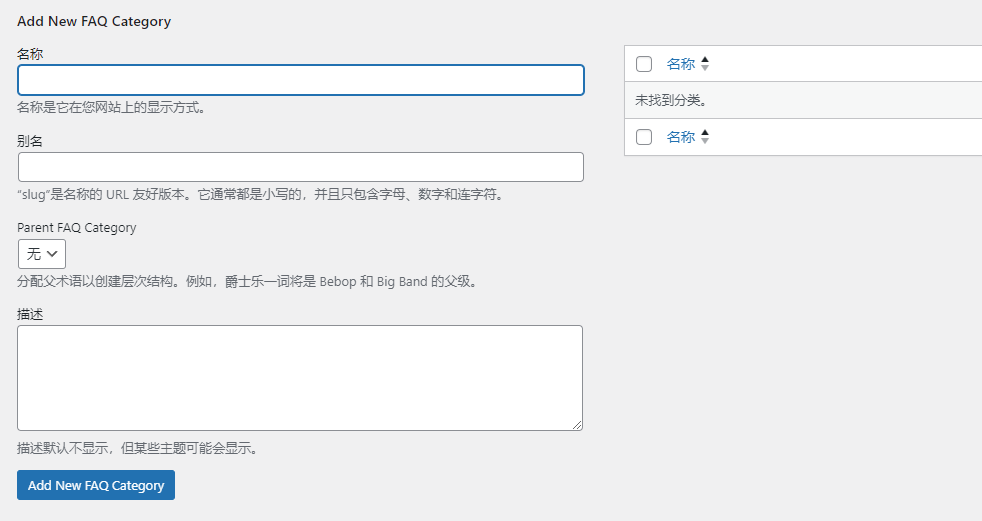
我们也可以增加FAQ, 以及给FAQ 设置分类

再次刷新关于我们页面, FAQ 已经更新

至此,关于我们制作完成
优化服务中心

服务中心主要是一个固定导航,这里需要注意一些细节
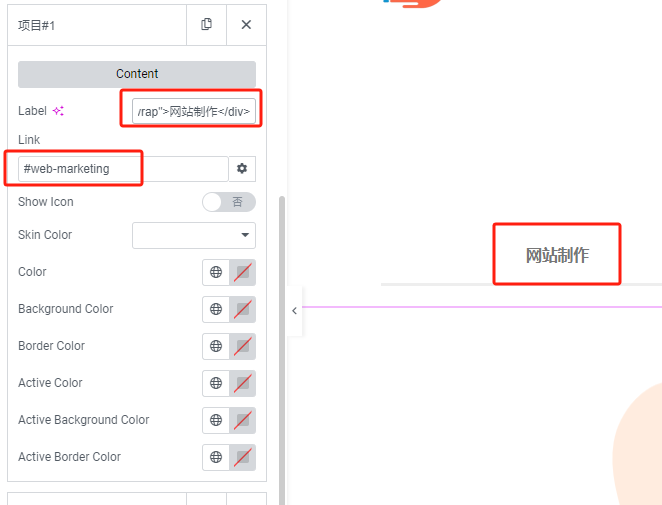
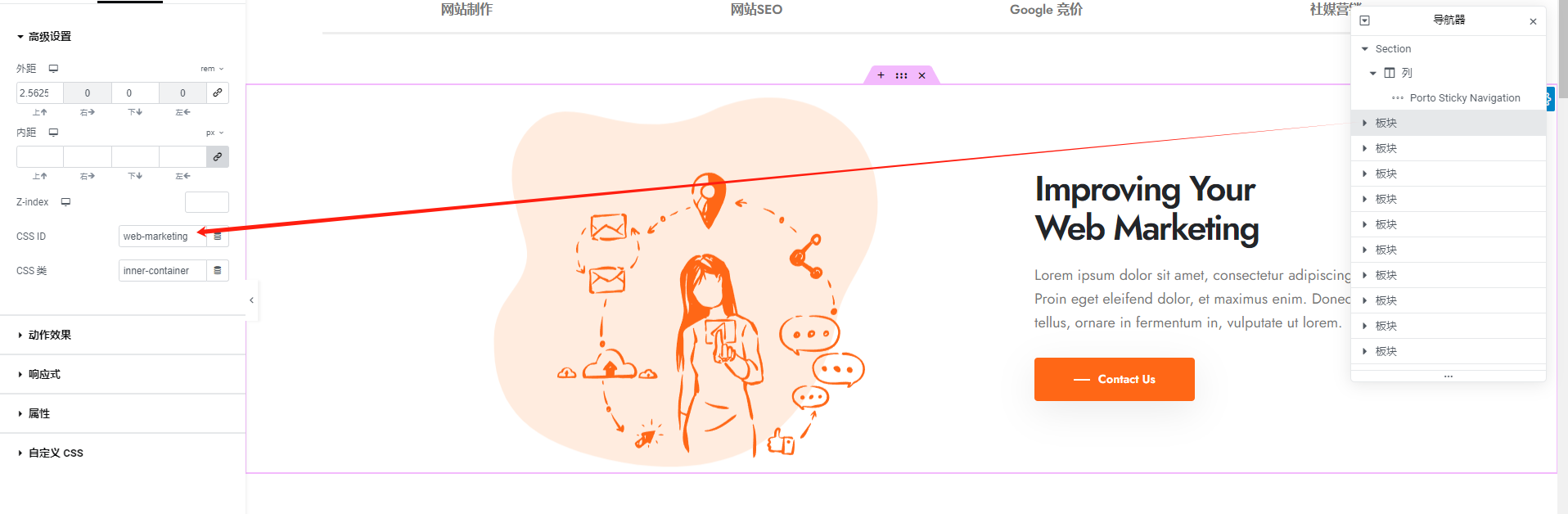
首先完成固定导航 中文设置,假设我们服务有网站制作,网站SEO,Google 竞价,社媒营销

这里一定要记得你设置的 Link :#web-marketing,这相当于定位符,用来直接定位到对应的 Section, 如第一个板块 css id 就是 web-marketing

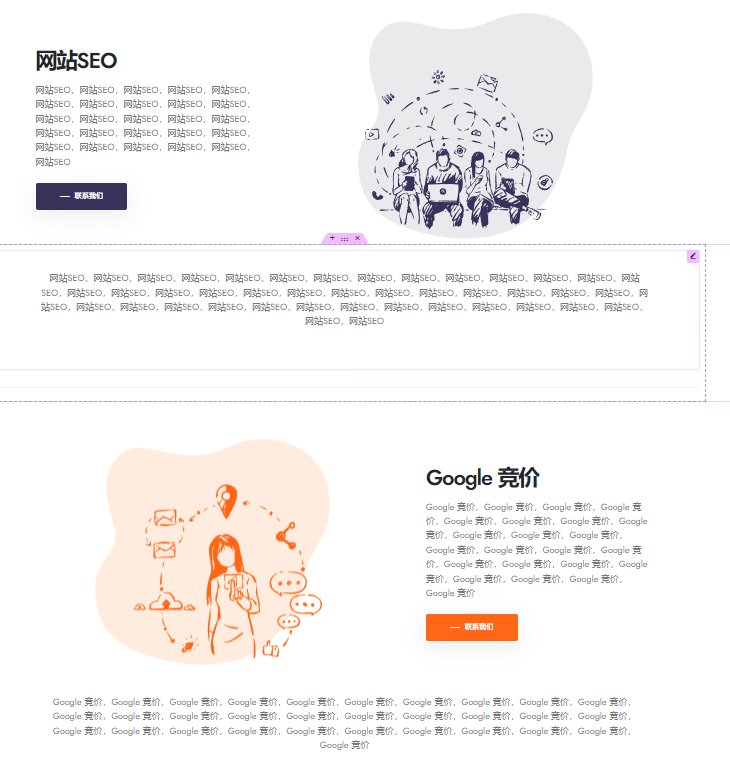
依次修改对应的内容

至此 服务中心 制作完成
优化联系我们

联系我们同首页,服务中心页面一样,修改需要展示的信息即可

联系我们需要修改部分较少,也比较简单
至此,联系我们页面制作完成
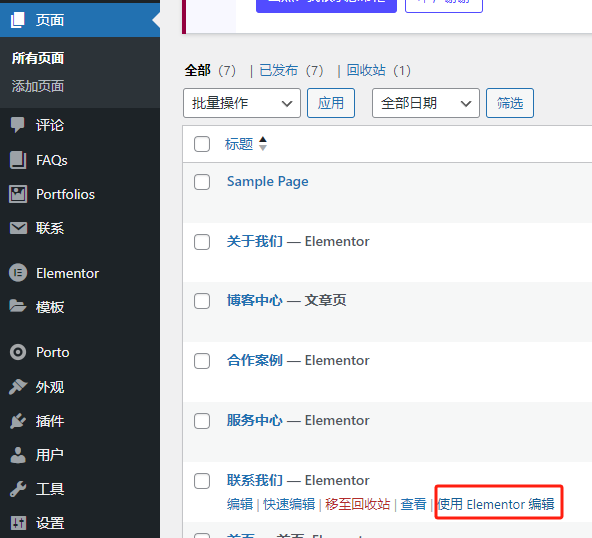
优化博客页面
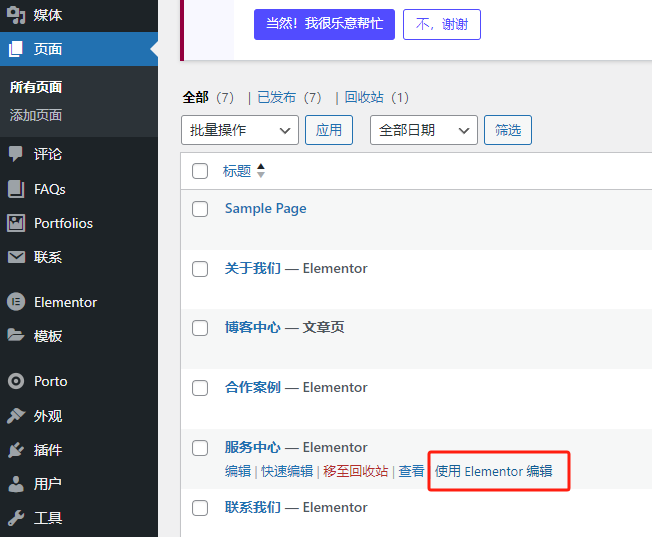
在优化博客页面,我们发现并没有像之前页面一样,使用Elementor 编辑

博客页面与其它页面不同,它是由主题进行控制的

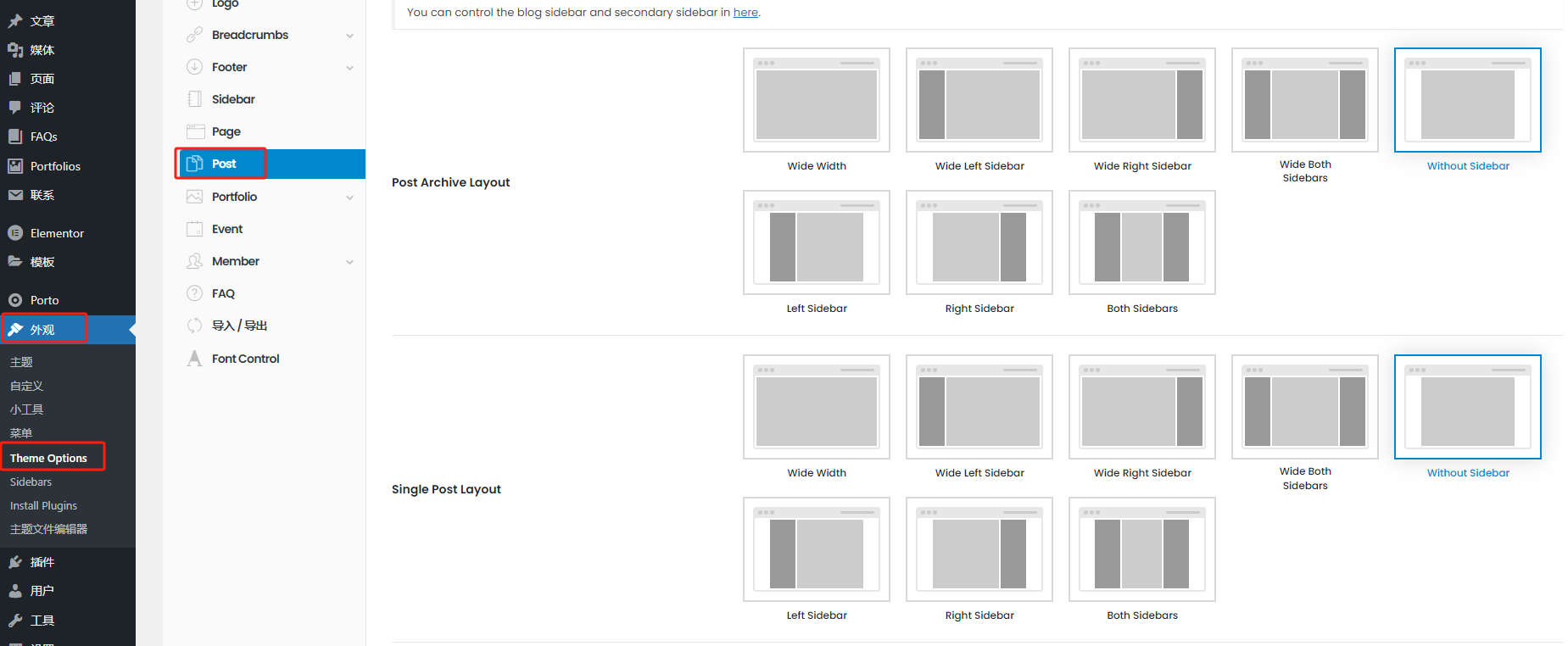
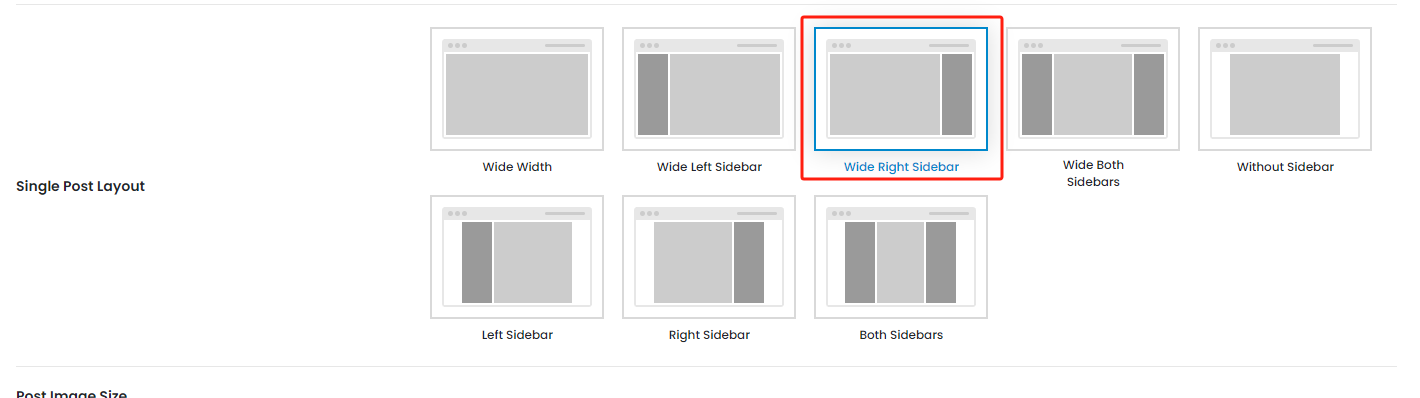
我们观察目前博客页面是没有侧边栏的

我们只需要修改成带侧边栏的博客列表选项即可

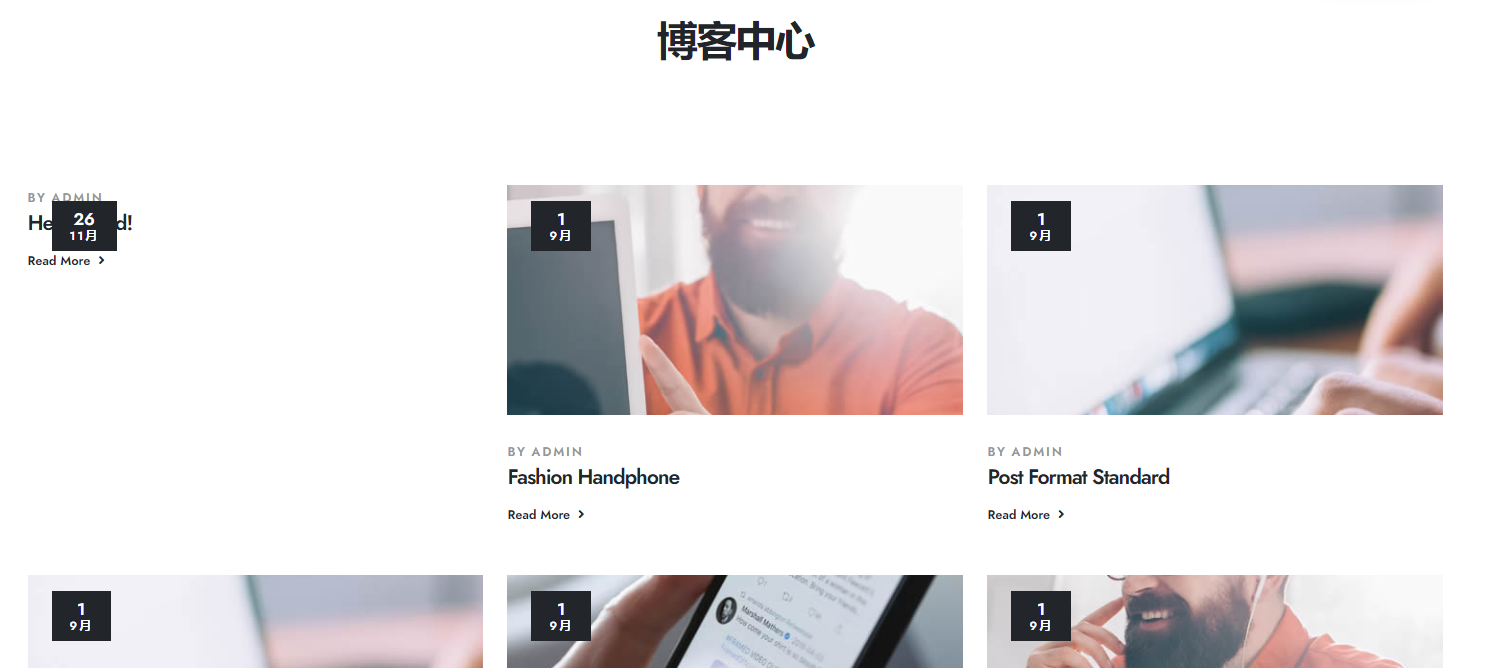
修改后展示结果如下

同理文章详情页也是这样设置

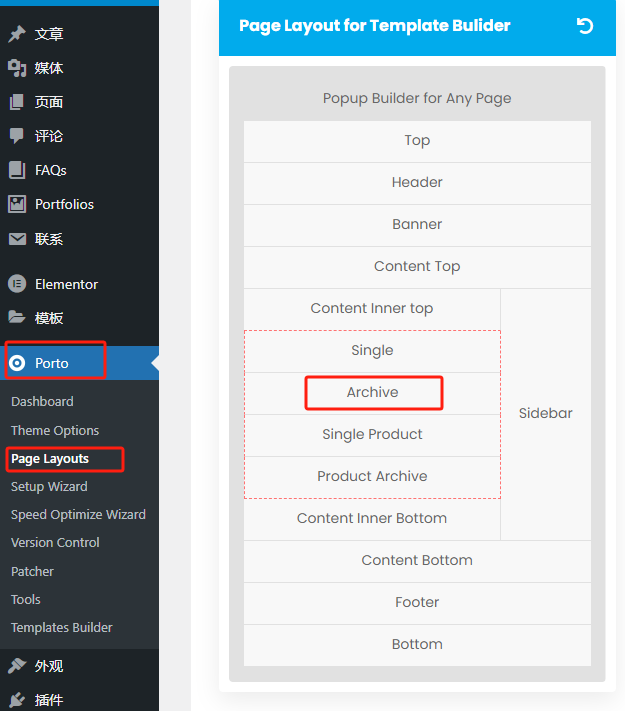
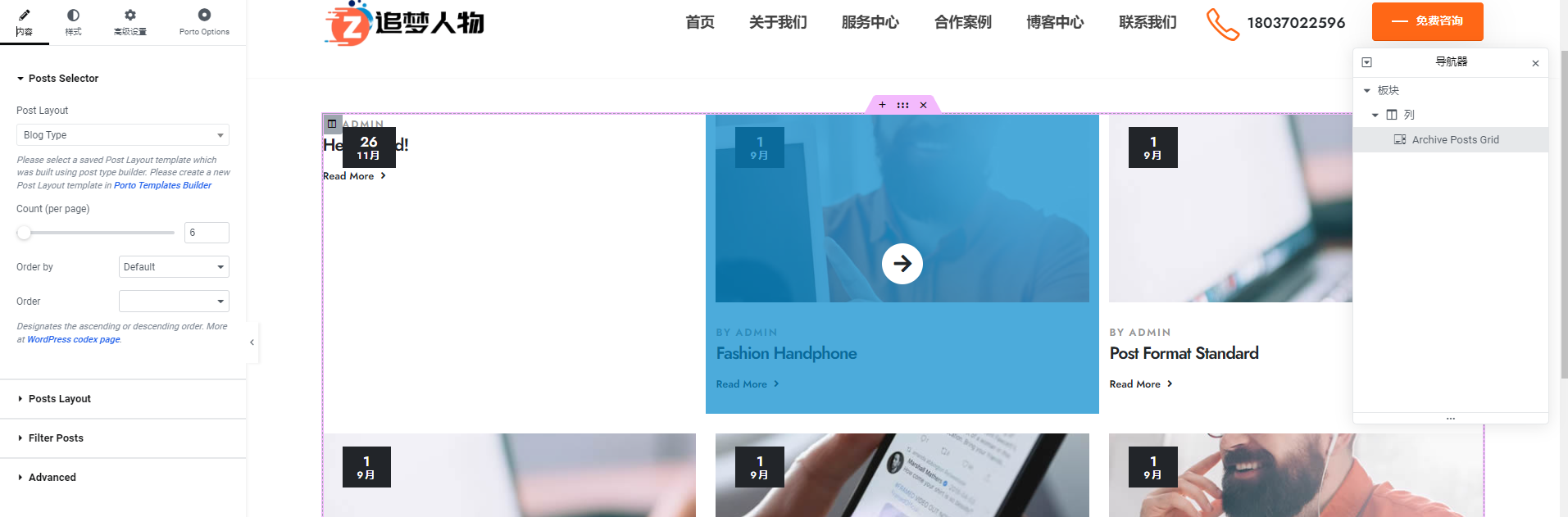
如果想要修改文章列表展示样式,就需要查看模板构建器是哪里控制我们的博客样式

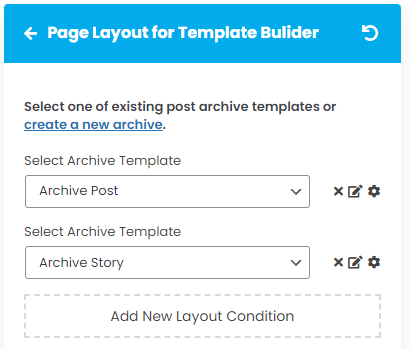
点击后发现,一个是博客 一个是故事

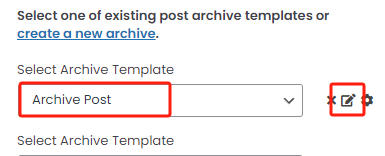
我们这次修改的是

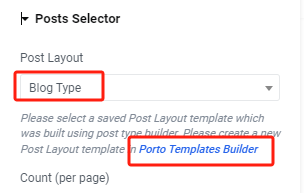
点击后即可进行修改

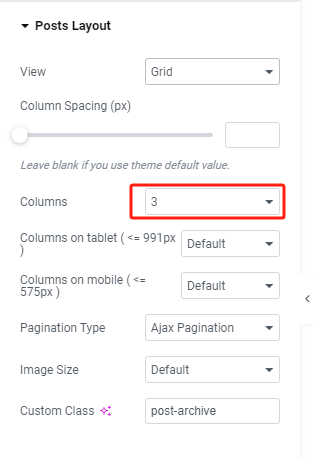
通过 Elementor 我们控制 每个博客展示的样式

每个页面展示的个数

显示多少列

根据自己需求进行调整
至此,博客列表页以及详情页设置完毕
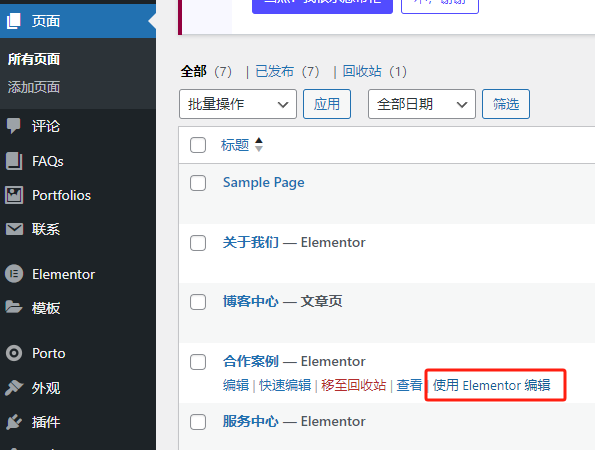
优化合作案例

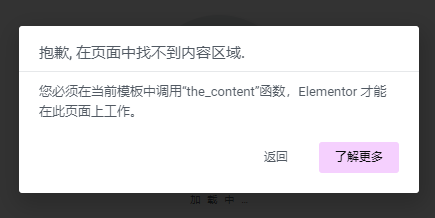
直接点击,不出意外会出现报错

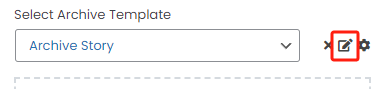
原因是这个页面也是由主题进行控制的,需要参照博客页面修改,在模板构建器找到对应的模块进行修改 Archive Story

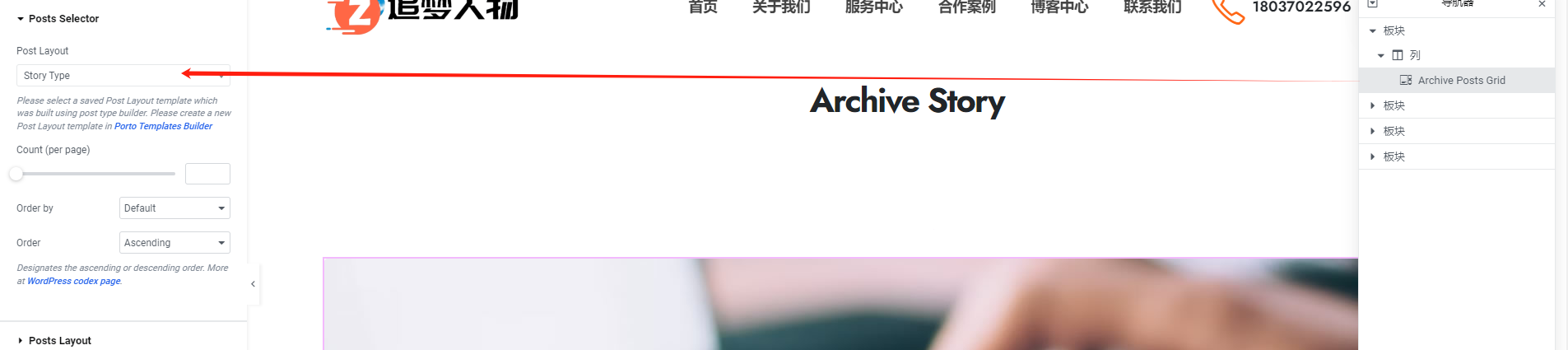
控制 Archive Story 样式由 Story Type 控制

修改 Story Type 即可控制样式展示
至此,合作案例优化完成
学习建议
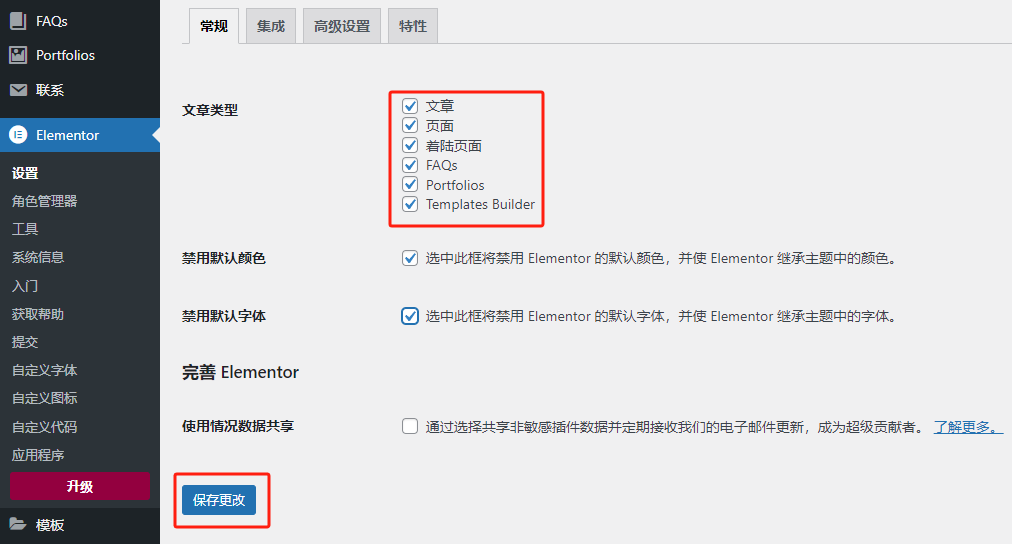
Elementor 设置
我们需要对Elementor 进行设置,使它允许修改我们的博客页面,因为我们使用的是 Porto 主题,因此也禁用了 Elementor 自带样式

更新网站原有布局
新手开始做网站不满意原始布局,建议刚开始接触wordpress 建站的同学开始完全模仿原有模板进行建站,后期熟悉后在进行升级
发布文章
在网站上线后,最主要的就是文章的发布,这个将是我们流量的主要来源,也是以后工作的重中之重。
至此 使用Wordpress 从0-1 制作一个博客网站 教程到此结束。希望想要学习建站的同学都能有所收获。
如果您觉得文章不错,给一个关注 + 点赞 + 收藏吧
之后也会更新使用Wordpress 从0-1 制作一个B2B网站
使用Wordpress 从0-1 制作一个在线独立站