参考书籍:
《HTML与CSS3基础教程》
参考视频:
HTML5完整教学通俗易懂
2023新版前端Web开发HTML5+CSS3+移动web视频教程,前端web入门首选黑马程序员
参考网站:
w3school
文章目录
零.开发环境准备
1.需要的工具
Vscode编译器软件:编写HTML代码,辅助代码补充
浏览器(谷歌,Microsoft Edge等):展示HTML页面
2.Vscode所需要插件
- 汉化菜单插件:Chinese
- 打开网页插件:open in browser
- 自动刷新页面: live serve
3.其他辅助软件
PxCook前端设计辅助软件:放入UI美工设计的Psd文件,即可获得页面所需要的相关数据,例如间距px,颜色的RGB代码等
一.HTML基本语法
1.HTML基本骨架
-
html : 整个网页
-
head :网页头部,用来存放给浏览器看的信息,例如CSS
- meta:描述性标签,描述网站的一些信息
- title:网页标题
-
body : 网页主体,用来存放给用户看的信息,例如图片文字
-
生成HTML基本骨架的快捷键:!+回车
<!-- DOCTYPE:告诉浏览器要使用的规范 -->
<!DOCTYPE html>
<html lang="en"><!-- head代表网页头部 -->
<head><!-- meta描述性标签,描述网站的一些信息 --><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- title网页标题 --><title>网页标题</title>
</head><!-- body代表网页主体 -->
<body>存放给用户看的内容
</body>
</html>
2.注释
注释添加快捷键:Ctrl+/
<!--内容-->
3.HTML语法规范
- HTML中不区分大小写,但是我们一般都使用小写
- HTML中的注释不能嵌套
- HTML标签必须结构完整,要么成对出现,要么自结束标签
- HTML标签可以嵌套,但是不能交叉嵌套
- HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)
4.标签规范
单标签
<标签名 [属性名=属性值,...]>
双标签
<标签名 [属性名=属性值,...]></标签名>
二.HTML网页基本标签
1.标题标签
- 标题标签有h1~h6(双标签)
- 显示特点:文字加粗,字号逐渐减小,独占一行(换行)
- h1标签一般一个网页只用一次

<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
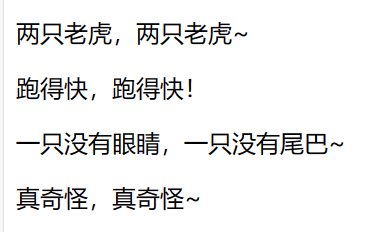
2.段落标签
- 段落标签:p(双标签)
- 段落标签的特点:独占一行,段落间存在间隙
示例:
<!-- <p>段落</p> --><p>两只老虎,两只老虎~</p> <p>跑得快,跑得快!</p> <p>一只没有眼睛,一只没有尾巴~</p> <p>真奇怪,真奇怪~</p>

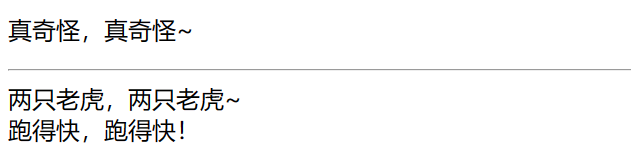
3.换行标签
- 换行标签:br(单标签)
- 特点:相对于段落标签p来说,它的间隙更小
示例:
<!-- <br> -->
两只老虎,两只老虎~<br>跑得快,跑得快!<br>一只没有眼睛,一只没有尾巴<br>真奇怪,真奇怪~

4.水平线标签
- 水平线标签:hr(单标签)
<hr>

5.文本格式化标签
用来添加文本样式,使文字展示不同的样式效果
5.1粗体标签
- 粗体标签:strong(双标签)或b(双标签)
- 作用:添加加粗的字体样式
<strong>加粗字体测试</strong>
<b>加粗字体测试</b>

5.2斜体标签
- 斜体标签:em(双标签)或i(双标签)
- 作用:添加斜体的字体样式
<em>斜体字体测试</em>
<i>斜体字体测试<i>

5.3下划线标签
- 下划线标签:ins(双标签)或u(双标签)
- 作用:添加下划线的字体样式
<ins>下划线字体测试</ins>
<u>下划线字体测试<u>

5.4删除线标签
- 删除线标签:del(双标签)或s(双标签)
- 作用:添加删除线的字体样式
<del>下划线字体测试</del>
<s>下划线字体测试<s>
6.图像标签
- 图像标签:img(单标签)
- 作用:在网页中插入图片,默认是等比例缩放
- src用于指定图像的位置和名称,是图像标签的必须属性
常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| src | URL | 图像的目标链接 |
| alt | text | 图像无法显示时的替代文字 |
| title | text | 鼠标悬停提示文字 |
| width | x | 图像宽度 |
| height | y | 图像高度 |
<img src="path"> <!--省略其他属性-->
<img src="path" alt="text" title="text" width="x" height="y">
7.链接标签
- 超链接:a(双标签)
- 作用:点击打开另一个网页
<a href="https://www.baidu.com">百度</a> <!--打开另一个链接-->
<a href="https://www.baidu.com" target="_blank">百度</a> <!--在另一个页面打开链接-->
<a href="https://www.baidu.com" target="_self">百度</a> <!--在当前页面打开链接--><!--点击图像打开链接-->
<a href="https://www.baidu.com"><img src="../resorces/image/baidu.jpg" alt="百度">
</a> 常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 规定目标的URL |
| target | _blank,_parent,_self,_top,framename | 规定在何处打开目标 URL. |
8.表格标签
<!--建立表格-->
<table border="1px" cellpadding="0px" cellspacing="0px"><tr> <!--建立行--><th>表头一</th><th>表头二</th><th>表头三</th><th>表头四</th></tr><tr><td>单元格一</td><td>单元格二</td><td>单元格三</td><td>单元格四</td></tr>
</table>

9.列表标签
9.1无序列表
9.2有序列表
9.3自定义列表
10.分组标签
三.HTML的特殊符号
1.空格
在HTML代码中输入空格在页面中只会显示一个,因此使用特殊符号可以显示多个空格
空格符号:一个符号代表一个空格,多次使用可以展示多个空格
2.大于,小于符号(> , < )
大于符号(>):一个符号代表一个大于符号,多次使用可以展示多个大于符号
>
小于符号(<):一个符号代表一个小于符号,多次使用可以展示多个小于符号
<
3.版权符号
版权符号(©):一个符号代表一个版权符号,多次使用可以展示多个版权符号
©