本文由葡萄城技术团队发布。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
随着云计算和团队协作的兴起,协同编辑成为了许多企业和组织中必不可少的需求。通过协同编辑,多个用户可以同时对同一个文档进行编辑和更新,从而提高工作效率和协作能力。本文小编就将为大家介绍如何使用React+SpringBoot简单的开发一个协同编辑的表格文档。
环境准备
用到的开发工具:
前端开发工具:VSCode
后端开发工具:IDEA
用到的组件:
葡萄城公司前端表格控件SpreadJSV14.0.0和SpreadJS在线表格编辑器react组件版
葡萄城公司服务端表格组件GrapeCity Documents for Excel
实现步骤
1.搭建前端项目
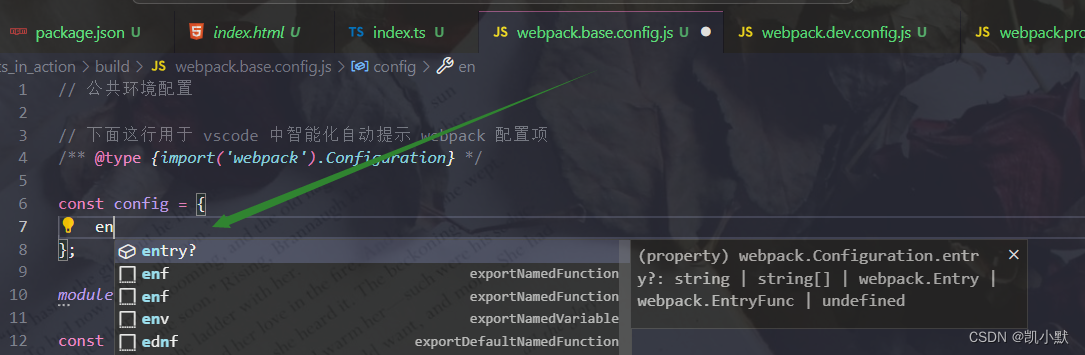
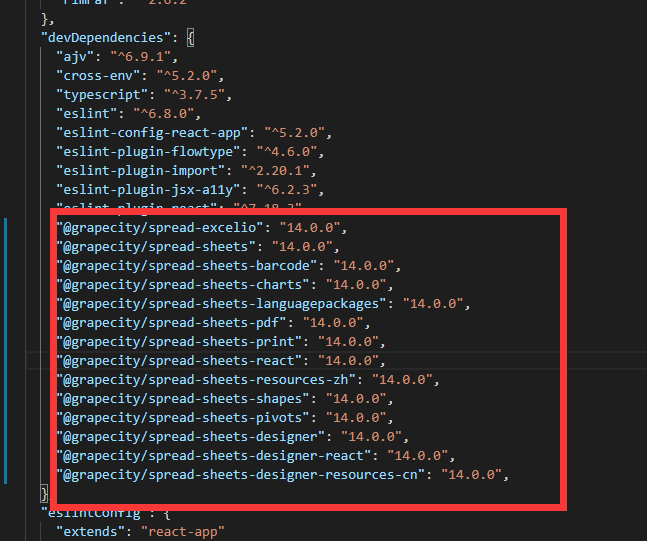
首先,前端新建react项目,并按照下面图所示引入SpreadJS以及设计器组件版的相关引用。

然后,集成在线表格编辑器react组件版。

这样前端的准备工作就完成了。
2.搭建后端项目
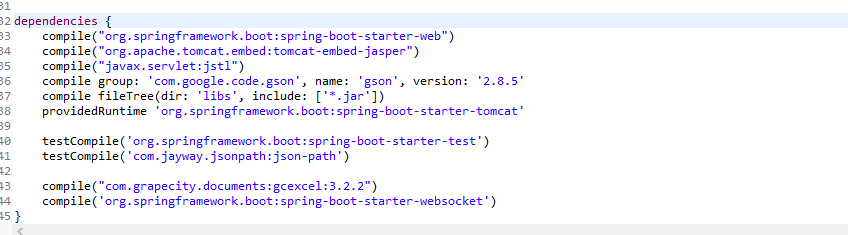
后端的准备工作,首先安装gradle作为包管理器。当然,这里也可以用其他工具来代替,例如maven,或者源生引入jar包的方式将需要用到的jar包引入进来。然后创建springboot工程配合搭建gradle引用GCExcel以及后面协同需要用到的websocket。

这样后端的准备工作也完成了。
3.核心代码的构建
3.1前端代码
**首先是前端,**既然要做协同,那么首先就要搭建websocket。
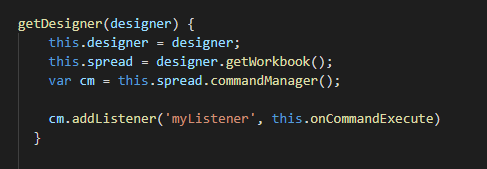
在react中使用websocket不需要引入其他库,只需要创建一个公共组件,封装一下websocket,接下来我们需要监听前端发出的操作。这里因为在线表格编辑器本身将所有用户可能做的操作全部做了封装,所以省下了很多的功夫。

然后对命令再做一些简单封装:

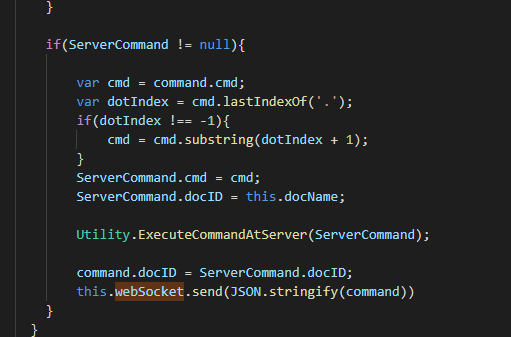
紧接着将封装过的命令发到服务端,之后通过websocket发同步指令:

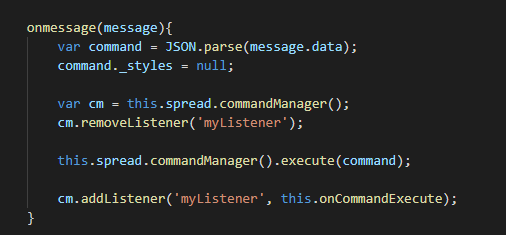
当协同端通过websocket接收到请求的时候,通过onmessage方法做同步命令,这里在协同端执行command之前需要先撤销之前的监听,避免再发送websocket导致死循环。在执行之后,再次添加监听。

3.2后端代码
这样前端的核心内容就介绍完了,目前前端这样做已经能做基本的协同操作了。
接下来是后端的相关核心代码:

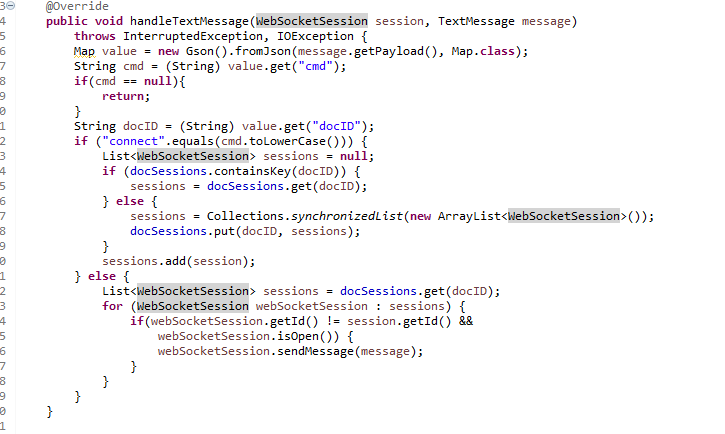
首先,后端搭建对应的websocket:

之后设置websocket的过期时间,当session关闭后5分钟停止给该端口发送websocket请求:

3.3前后端交互
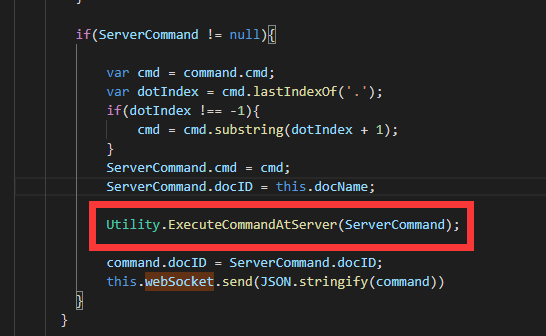
前端发送请求至后端:

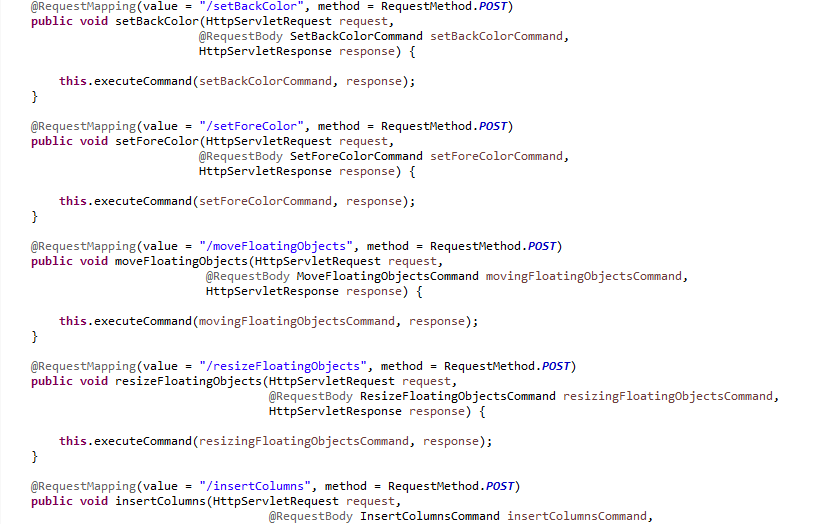
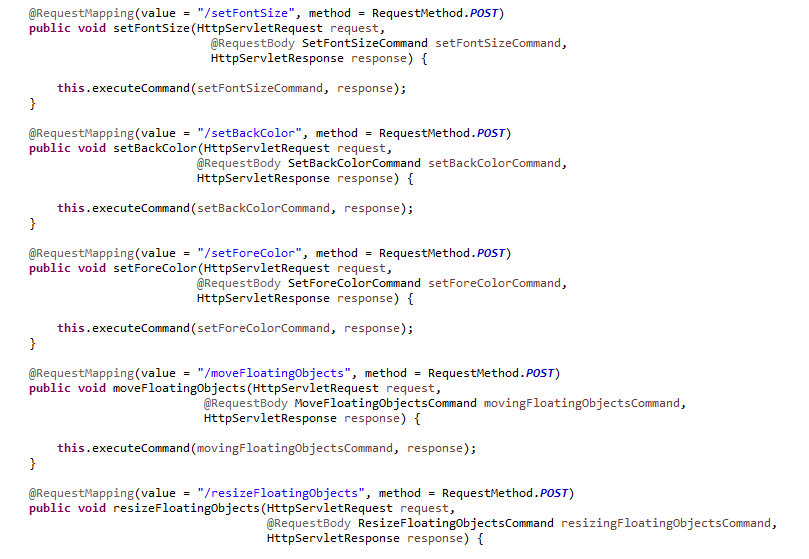
后端接收请求后,根据请求在后端重写对应的实现,demo中走了封装使得结构上更加合理,方便重写:

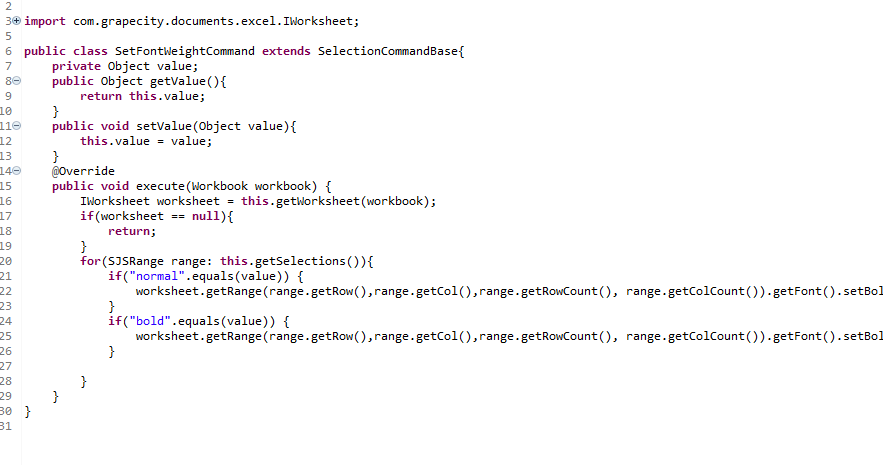
然后在后端GCExcel中加载同一个文档并执行上述操作:

总结
使用SpreadJS+GcExcel开发一个协同编辑的表格文档,可以实现多人同时编辑、即时保存和实时更新的功能。通过这种方式,可以提高团队协作效率,确保数据的准确性和一致性。同时,SpreadJS和GcExcel提供了丰富的API和功能,可以满足各种复杂的表格需求,为用户提供良好的使用体验。总的来说,这种开发方式能够为企业带来更高的工作效率和更好的用户体验。
扩展链接:
Redis从入门到实践
一节课带你搞懂数据库事务!
Chrome开发者工具使用教程
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发