对称加密与非对称加密的区别是什么?
- 对称加密
- 概念:
- 好处和坏处:
- 基本原理
- 非对称加密
- 概念:
- 工作原理:
- 两者区别
- 安全性
- 处理速度
- 密钥管理
- 通信双方数量
对称加密
概念:
同一个密钥可以同时用来对信息进行加密和解密操作,这种加密方法称为对称加密,也称为单密钥加密。数据发送方将明文原始数据和加密密钥一起经过特殊加密算法处理后,使其变成复杂的加密密文发送出去。接收方收到密文后,若想解读,则需要使用加密用过的密钥及相同算法的逆算法对密文进行解密,才能使其恢复成可读明文。在对称加密算法中,使用的密钥只有一个,收发双方都使用这个密钥对该条数据进行加密和解密。
好处和坏处:
对称加密算法的特点是计算量小、加密速度快、加密效率高,适合对大量数据进行加密的场景。
不足之处是,交易双方都使用同样密钥,所以对称加密的安全性就不仅仅取决于加密算法本身,更取决于密钥是否被安全的保管和传输,因此加密发送方如何把密钥安全地传递到解密接收方手中,才是对称加密面临的关键问题。
此外,每对用户每次使用对称加密算法时,都需要使用其他人不知道的惟一密钥,这会使得发收信双方所拥有的钥匙数量呈几何级数增长,密钥管理成为用户的负担。
基本原理
1 密钥生成与分发
对称加密算法主要依赖于密钥的生成与分发。在对称加密中,发送方和接收方都使用相同的密钥进行加密和解密操作。因此,安全而有效地生成和分发密钥是保证对称加密算法安全性的关键。
2 数据加密过程
对称加密算法的加密过程包括以下几个步骤:
明文处理:将明文按照一定的规则进行切割或填充,确保满足算法要求。密钥扩展:根据密钥生成轮密钥,以增加加密的安全性。轮加密:通过多次迭代运算,将明文转化为密文。密文输出:将加密后的数据传输给接收方。
3 数据解密过程
接收方在收到密文后,使用相同的密钥对其进行解密。解密过程与加密过程相反,包括以下几个步骤:
密文处理:对接收到的密文进行预处理,以适应解密算法的要求。密钥扩展:根据密钥生成轮密钥,以进行解密操作。轮解密:通过多次迭代运算,将密文转化为明文。明文输出:将解密后的数据展示给用户。
非对称加密
在非对称加密出现之前,加密一直是对称加密。对称加密的意思是加密和解密使用同一套密码。所以,保护密文和破解密文的关键在于密钥。
概念:
顾名思义,非对称加密的加密密钥和解密密钥是不同的,涉及两个密钥,分别称为公开密钥(public key)和私有密钥(private key)。公开密钥与私有密钥是成对出现的,如果公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。
工作原理:

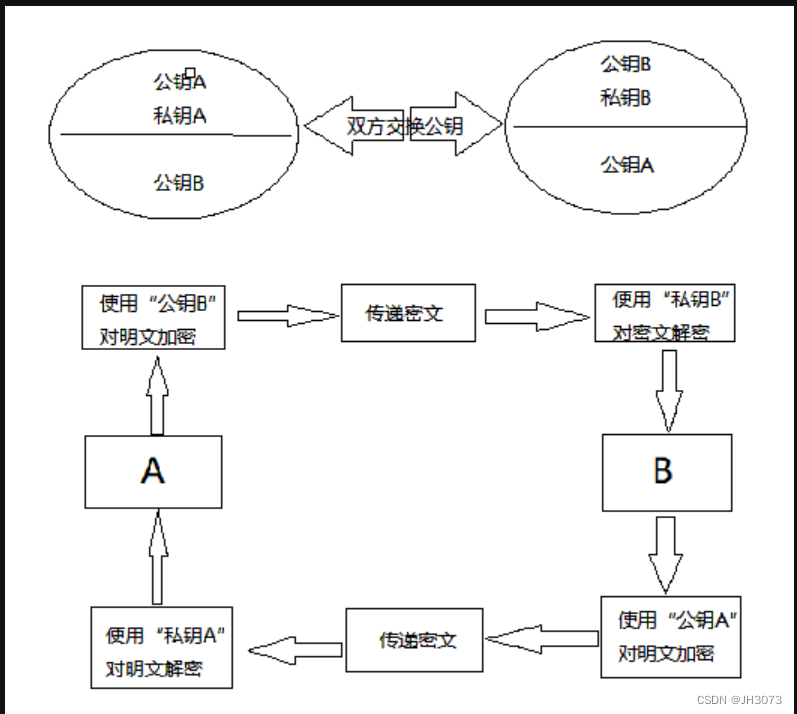
(1) A 要向 B 发送信息,A 和 B 都要产生一对用于加密和解密的公钥和私钥。
(2) A 的私钥保密,A 的公钥告诉 B;B 的私钥保密,B 的公钥告诉 A。
(3) A 要给 B 发送信息时,A 用 B 的公钥加密信息,因为 A 知道 B 的公钥。
(4) A 将这个消息发给 B (已经用 B 的公钥加密消息)。
(5) B 收到这个消息后,B 用自己的私钥解密 A 的消息。其他所有收到这个报文的人都无法解密,因为只有 B 才有 B 的私钥。
两者区别
在对称加密和非对称加密之间做出选择时,需要考虑以下因素。
安全性
对称加密中,加密和解密使用相同的密钥,因此需要确保密钥的安全性。如果密钥被未授权的人访问,那么加密和解密的过程就变得毫无意义。非对称加密更加安全,因为公钥可以被任何人访问,而私钥只有接收方可以访问。此外,非对称加密还可以用于数字签名,以确保数据的完整性和身份认证。
处理速度
对称加密速度更快,因为加密和解密都使用相同的密钥。非对称加密速度较慢,因为加密和解密使用不同的密钥。
密钥管理
对称加密需要确保密钥的安全性,因为密钥必须在发送和接收之间共享。非对称加密不需要密钥共享,因此更容易管理。
通信双方数量
对称加密只适用于两个通信方之间的通信,因为密钥必须在发送和接收之间共享。非对称加密可以用于多个通信方之间的通信,因为每个通信方都有自己的公钥和私钥。