走进分布式系统
- 分布式系统简介
- 分布式系统的架构演变过程
- 初创期
- 发展期
- 成熟期
- 分布式系统的特性
- 什么是分布式系统
- 特性
- 分布式系统带来的问题
- 分布式中间件简介
- 什么是分布式中间件
- 常用的分布式中间件
分布式系统简介
分布式系统的架构演变过程
讲在前面,首先我们要了解,并非所有的业务都需要使用到分布式的系统架构,它只是作为技术演进的一个方向,在不同的场景下,演进的方向是不同的,但最初的技术架构都大同小异,差不多都是一个单体应用架构。在一般情况下,可以把架构演变的过程分为几个不同的阶段:初创期、发展期、成熟期。
初创期
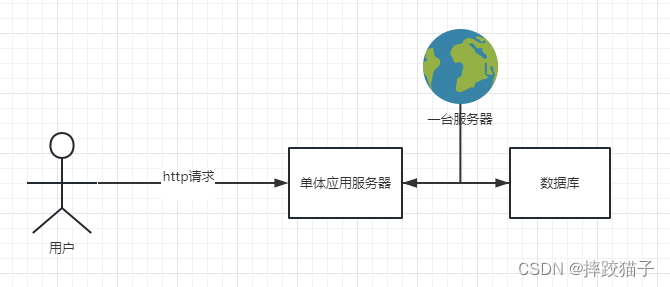
在这个时期,公司有新的产品问世,在没有经过用户使用、指正、迭代等环节是不可能直接就到一个完善的效果。在这个阶段的业务对技术就一个要求:快。技术架构相对来说也比较简单,一台服务器需要同时兼任应服务器、数据库服务器等职责。

发展期
初期产品经过了市场的考验之后来到了发展期,此时已经有一定数量用户的支持,同时在完善业务的过程中不断的将新功能加入到产品中,随着功能的增加,原有的系统会越来越缓慢,技术架构也会越来越复杂,这时可以通过优化系统和升级架构的方式解决发展期所遇到的问题。
优化系统就是在原有的系统技术架构之上对模块进行划分,代码进行重构、SQL优化、增加缓存等方式来提升系统运行速度,这种方式相对于升级架构来说相对温和平稳,用户在体验上也能得到显著的提升。但随着系统功能的增加以及业务场景复杂度的不断加深,很快就会有新的问题出现,这时就可以采用升级架构的方式来进行优化。
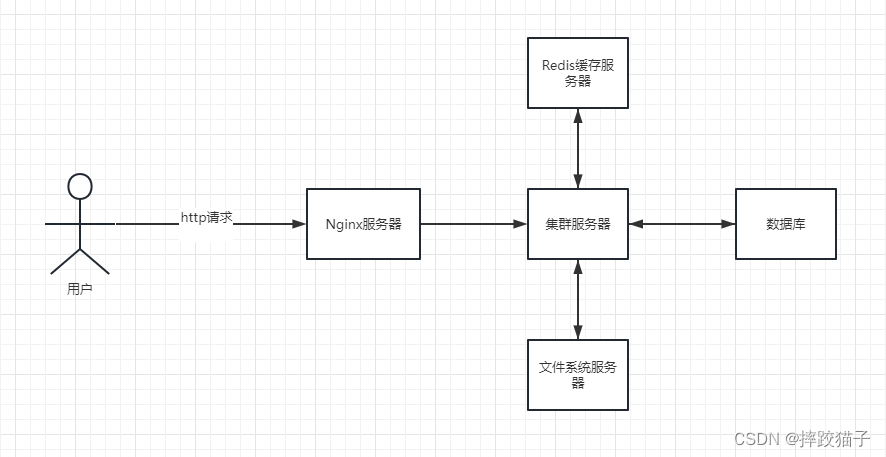
升级架构无非就是拆,拆功能、拆服务、拆服务器、拆数据库等。经过架构升级这个步骤后系统可以支撑比较长期的业务发展,但是也有很明显的缺点,工作流庞大,开发周期长等问题。

成熟期
企业以及产品经历了市场的洗礼趋于稳定,技术架构也基本成熟,这时发展的核心就是求精和求稳,也就是要保证系统性能的优化以及数据的安全。在优化这个角度来说,无非就是缓存、网络等任意优化手段,数据安全主要是实现系统高可用、数据备份、漏洞分析等。
用户规模对应的系统演进
| 所处阶段 | 演进过程 |
|---|---|
| 初创期 | 技术压力小,单体架构足以支撑 |
| 发展期 | 用户规模及需求对系统产生压力,进行系统架构优化升级 |
| 成熟期 | 业务及系统架构趋于稳定,逐渐考虑性能优化及安全等细节问题 |
分布式系统的架构是由于系统的发展,随着技术的演进而出现的,在做技术选型的时候要根据实际的业务情况及用户规模进行选型。
分布式系统的特性
什么是分布式系统
百科解释
分布式系统(distributed system)是建立在网络之上的软件系统。正是因为软件的特性,所以分布式系统具有高度的内聚性和透明性。因此,网络和分布式系统之间的区别更多的在于高层软件(特别是操作系统),而不是硬件。
这里可以进行简单的理解,如果一个系统正常运行的条件是需要多个相关系统/子系统进行配合共同协作且分布在不同的服务器上,这个整体来说就是一个分布式系统
特性
资源共享
在分布式系统架构下,不同系统之间存在一定的通信,这里就涉及到数据以及资源的共享,比如共同的数据库、文件系统等。
高内聚低耦合
分布式系统一定是高内聚低耦合的系统,单独模块或子系统的异常故障不会影响整体系统的运行。
扩展性
分布式系统的扩展一般来说比较简易,通过简单的步骤即可实现,这里就是水平扩展的思想。
分布式系统带来的问题
分布式系统虽然可以解决单机系统的性能、速度、用户体验等问题,但同时也伴随着其他的疑难杂症。
技术复杂度
技术架构演进后变得更加复杂,不再像单体架构那样只管增加、读取、更新、删除就可以了,相对来说,对于开发和运维人员的要求以及成本也在增加,学习成本亦如此。
网络稳定性
不同的子系统与节点均是采用网络通信,但网络无法保证时时刻刻可用,总会经历延时、中断等情况,所以使用分布式系统一定要考虑网络出现问题后的解决手段。
分布式中间件简介
什么是分布式中间件
采用分布式系统架构不可避免会带来很多单机系统不用考虑的问题,为了解决这些问题,就一定需要引入一些新的工具,中间件就是解决这些问题的工具之一,它主要用于协调不同业务系统之间的工作。
常用的分布式中间件
数据库中间件MyCat
前端用户采用MySQL的客户端和命令访问,后端实现数据库的分库分表,可以将它当做一个数据库的代理工具。
消息中间件RocketMQ
由阿里开源的使用Java开发的消息中间件,用于消息的异步发送、消息限流、延时队列等。
缓存中间件Redis
支持key-value存储,内存级数据库,可以解决分布式锁等问题。




![使用亚马逊(AWS)云服务在S3上实现图片缩放功能(CloudFront/S3[AccessPoint/LambdaAccessPoint])](https://img-blog.csdnimg.cn/04a5e453d8db44eda6d526c9a452be2a.png)