自定义校验注解的实现
- 通过谷粒商城项目学习了自定义校验器的实现
- 一、编写自定义校验注解
- 二、自定义注解的校验器
- 三、关联自定义的校验器和自定义的校验注解
- 总结
通过谷粒商城项目学习了自定义校验器的实现
近日在学习雷神的谷粒商城项目,其中有一个自定义校验的实现,记录一下学习的过程。下面是自定义校验实现的三个过程。
提示:以下是本篇文章正文内容,下面案例可供参考
一、编写自定义校验注解
1.假如我们要自定义一个校验注解,该注解是判断该字段是否为0,1。如果不是0或者1,则校验报错。
@ListValue(vals={0,1})
private Integer showStatus;
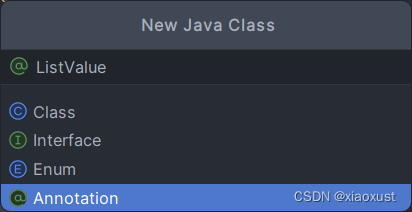
2.进行自定义注解的创建,注意创建类型为Annotation

3.查看其它自定义注解,发现都有三个元数据
String message() default "{javax.validation.constraints.NotBlank.message}";Class<?>[] groups() default {};Class<? extends Payload>[] payload() default {};
将这三条数据编写进入自定义注解里面
4.因为我们自定义注解还包含了vals这个数组,所以我们需要创建一个这样的数据数据。
int[] vals() default {};
5.引入相关的注解,观看其他注解,发现基本上实现了下面的注解
@Documented
@Constraint(validatedBy = {ListValueConstraintValidator.class}//使用哪个注解校验器
)
@Target({ElementType.METHOD, ElementType.FIELD, ElementType.ANNOTATION_TYPE, ElementType.CONSTRUCTOR, ElementType.PARAMETER, ElementType.TYPE_USE})//在那些上面可以使用,方法,字段等
@Retention(RetentionPolicy.RUNTIME)//运行时获取
下面是自定义注解整个代码的实现:
package com.atguigu.common.valid;import javax.validation.Constraint;
import javax.validation.Payload;
import java.lang.annotation.*;@Documented
@Constraint(validatedBy = {ListValueConstraintValidator.class}
)
@Target({ElementType.METHOD, ElementType.FIELD, ElementType.ANNOTATION_TYPE, ElementType.CONSTRUCTOR, ElementType.PARAMETER, ElementType.TYPE_USE})
@Retention(RetentionPolicy.RUNTIME)
public @interface ListValue {String message() default "{com.atguigu.common.valid.ListValue.message}";Class<?>[] groups() default {};Class<? extends Payload>[] payload() default {};int[] vals() default {};
}二、自定义注解的校验器
1.在自定义注解里面,有一个引用哪个校验器的字段validatedBy,点进去看一下,发现实现了这个接口:ConstraintValidator
2.创建一个自定义校验器,实现上面的校验器接口

implements ConstraintValidator<ListValue,Integer>//第一个字段写入自定义注解的名字,第二个我们校验的属性是Integer类型,所以填入Integer
3.ConstraintValidator的实现,有两个方法,一个是初始化,一个是校验
private Set<Integer> set = new HashSet<>();//初始化方法@Overridepublic void initialize(ListValue constraintAnnotation) {int[] vals = constraintAnnotation.vals();//包含咱们自定义注解中的vals的值[0,1]for (int val : vals) {set.add(val);}}//判断是否校验成功/**** @param integer 需要判断的值,比如传入3,是否符合0,1状态* @param constraintValidatorContext* @return*/@Overridepublic boolean isValid(Integer integer, ConstraintValidatorContext constraintValidatorContext) {return set.contains(integer);}
三、关联自定义的校验器和自定义的校验注解
在自定义注解里面引入自定义注解的校验器
validatedBy = {ListValueConstraintValidator.class【可以指定多个校验器,校验不同类型的值】}
总结
自定义校验的实现三个步骤:
-
1).编写一个自定义的校验注解 -
2).编写一个自定义的校验器 -
3).关联自定义的校验器和自定义的校验注解validatedBy = {ListValueConstraintValidator.class【可以指定多个校验器,校验不同类型的值】}