创作灵感也许就是这会儿还没有入睡吧,对接百度图片OCR功能,需要将图片转为BASE64上传调用百度的接口api,进行研究实现。页面如下,点击后选择图片文件后不是直接上传,而是获取图片的bytes数据!

<el-upload class="id-icon" v-model="attachment" action='' :on-change="getFile" :limit="1"list-type="picture" :auto-upload="false"><el-image class="idcard-view" :src="urlPath"></el-image>
</el-upload>
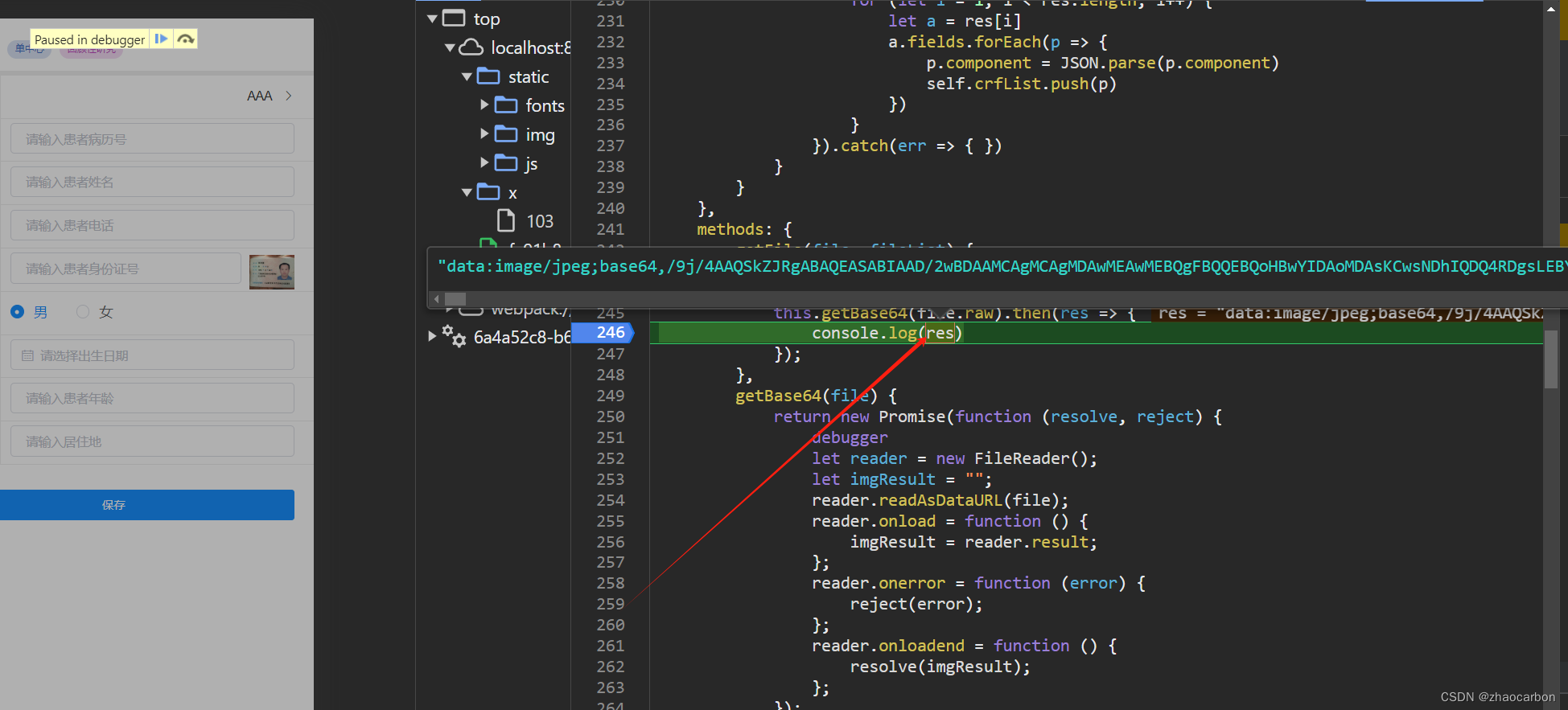
export default {data() {return {urlPath: require('@/assets/images/idBack.png'),}},created() {},methods: {getFile(file, fileList) {debuggerthis.urlPath = file.urlthis.getBase64(file.raw).then(res => {console.log(res)});},getBase64(file) {return new Promise(function (resolve, reject) {debuggerlet reader = new FileReader();let imgResult = "";reader.readAsDataURL(file);reader.onload = function () {imgResult = reader.result;};reader.onerror = function (error) {reject(error);};reader.onloadend = function () {resolve(imgResult);};});},}
}
</script>
拿到图片base64编码数据后,进行后续的逻辑业务即可。