🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- WebSocket 的定义和背景
- WebSocket 与传统 HTTP 协议的区别
- 二、WebSocket 的工作原理
- 建立连接
- 数据传输
- 心跳检测
- 三、WebSocket 的应用场景
- 实时通讯
- 四、WebSocket 的优势和注意事项
- WebSocket 的优势
- WebSocket 的注意事项
一、引言
WebSocket 的定义和背景
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。
它允许客户端和服务器之间进行实时的双向通信,而无需频繁地进行 HTTP 请求和响应。
WebSocket 协议的出现是为了解决传统的 HTTP 协议在实时通信方面的局限性。在传统的 HTTP 协议中,客户端必须频繁地向服务器发送请求以获取实时数据,这会导致大量的网络开销和延迟。而 WebSocket 协议通过在单个 TCP 连接上保持长时间的连接,使得客户端和服务器可以实时地发送和接收数据,从而提高了实时通信的效率和性能。
WebSocket 协议基于 HTTP 协议,因此它可以与现有基于 HTTP 的服务器和客户端进行集成。同时,WebSocket 协议也支持二进制数据传输,使得它可以用于传输各种类型的数据,如文本、图像、音频和视频等。
总之,WebSocket 是一种用于实时双向通信的协议,它提供了一种高效、灵活和可扩展的方式来实现客户端和服务器之间的实时通信。
WebSocket 与传统 HTTP 协议的区别
以下是 WebSocket 与传统 HTTP 协议的详细对比表格:
| 比较项 | WebSocket | 传统 HTTP |
|---|---|---|
| 协议类型 | 应用层协议 | 应用层协议 |
| 连接方式 | 长连接 | 短连接 |
| 双向通信 | 支持 | 不支持 |
| 实时性 | 高 | 低 |
| 数据传输格式 | 二进制 | 文本或二进制 |
| 协议开销 | 低 | 高 |
| 应用场景 | 实时通信、聊天、在线游戏等 | 网页浏览、文件下载等 |
需要注意的是,WebSocket 协议是在传统 HTTP 协议的基础上进行扩展和改进的,因此它可以与现有基于 HTTP 的服务器和客户端进行集成。同时,WebSocket 协议也支持二进制数据传输,使得它可以用于传输各种类型的数据,如文本、图像、音频和视频等。
二、WebSocket 的工作原理
建立连接
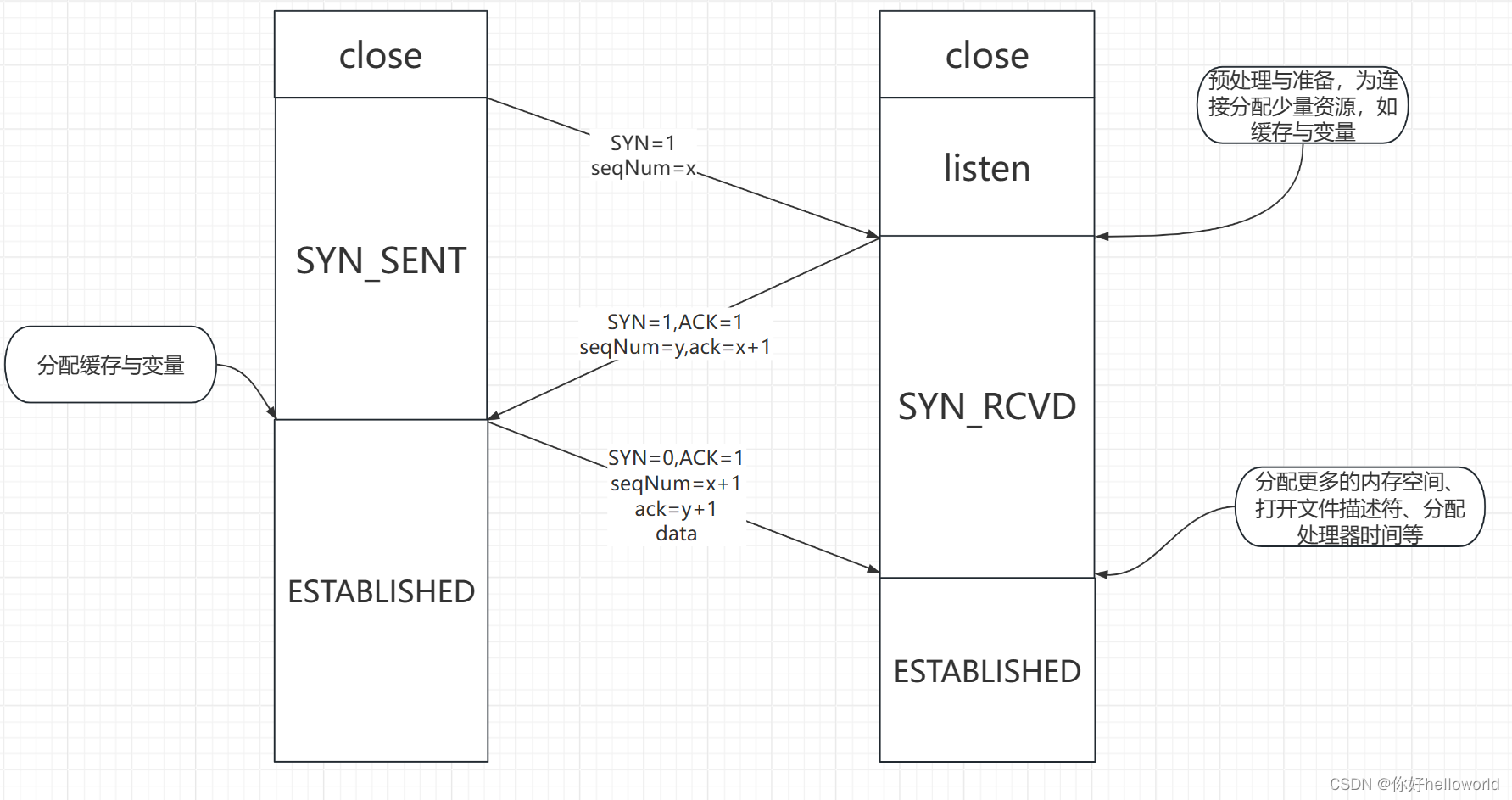
WebSocket 是一种基于 TCP 的协议,它通过建立持久的连接来实现客户端和服务器之间的双向通信。
当客户端发起一个 WebSocket 连接时,它会向服务器发送一个特殊的 HTTP 请求,该请求包含一个 Upgrade 头部,指示服务器将连接升级为 WebSocket 连接。服务器接收到这个请求后,如果同意升级,它会返回一个 101 Switching Protocols 响应,指示客户端升级到 WebSocket 协议。
一旦连接建立成功,客户端和服务器就可以通过 WebSocket 连接进行双向通信。客户端可以向服务器发送消息,服务器也可以向客户端发送消息。在 WebSocket 连接中,消息以二进制格式进行传输,可以是文本、二进制数据或其他类型的数据。
在 WebSocket 连接中,客户端和服务器可以随时发送消息,而不需要频繁地进行 HTTP 请求和响应。这使得 WebSocket 非常适合需要实时通信的应用,如聊天应用、在线游戏等。
当客户端或服务器需要关闭 WebSocket 连接时,它们可以发送一个关闭连接的消息,然后双方都可以关闭连接。
数据传输
WebSocket 是一种基于 TCP 的协议,它通过建立持久的连接来实现客户端和服务器之间的双向通信。
当客户端和服务器建立了 WebSocket 连接后,它们可以通过该连接发送和接收数据。数据可以是文本、二进制数据或其他类型的数据。在 WebSocket 连接中,数据以帧的形式进行传输,每个帧都包含一个或多个消息。
在数据传输过程中,客户端和服务器可以随时发送数据,而不需要频繁地进行 HTTP 请求和响应。这使得 WebSocket 非常适合需要实时通信的应用,如聊天应用、在线游戏等。
在 WebSocket 连接中,数据传输是全双工的,即客户端和服务器可以同时发送和接收数据。这使得客户端和服务器可以实时地进行通信,而不需要等待对方发送数据。
当客户端或服务器需要关闭 WebSocket 连接时,它们可以发送一个关闭连接的消息,然后双方都可以关闭连接。
总的来说,WebSocket 的数据传输原理是通过建立持久的连接,实现客户端和服务器之间的双向通信,以实时传输数据。
心跳检测
WebSocket 协议本身并不包含心跳检测机制。
心跳检测是一种应用层的技术,用于检测客户端和服务器之间的连接是否仍然存活。
在 WebSocket 连接中,可以通过客户端和服务器定期发送心跳消息来检测连接的存活状态。心跳消息可以是一个简单的文本消息,例如 “ping” 或 “pong”。
具体来说,客户端可以在一定的时间间隔内向服务器发送心跳消息,服务器收到心跳消息后,会向客户端发送一个响应消息,表示连接仍然存活。如果服务器在一定时间内没有收到客户端的心跳消息,它可以认为客户端已经断开连接,并关闭连接。
心跳检测的时间间隔可以根据应用的需求进行调整。较短的时间间隔可以提供更快速的检测,但会增加网络开销。较长的时间间隔可以减少网络开销,但可能会导致检测延迟。
需要注意的是,心跳检测只是一种可选的技术,不是 WebSocket 协议的强制要求。具体是否使用心跳检测,以及如何实现心跳检测,取决于应用的需求和设计。
三、WebSocket 的应用场景
WebSocket 是一种用于实时通讯的协议,它在很多场景中都有广泛的应用,以下是一些常见的应用场景

- 实时聊天:WebSocket 可以用于实现实时聊天应用,例如在线聊天、即时通讯等。通过 WebSocket,客户端和服务器可以实时地发送和接收消息,实现实时的聊天功能。
- 在线游戏:WebSocket 可以用于在线游戏中,例如多人游戏、实时对战游戏等。通过 WebSocket,客户端和服务器可以实时地传输游戏状态和操作,实现实时的游戏体验。
- 实时数据推送:WebSocket 可以用于实时数据推送,例如股票行情、实时新闻等。通过 WebSocket,服务器可以实时地向客户端推送数据,客户端可以及时地获取最新的数据。
- 实时监控:WebSocket 可以用于实时监控,例如监控传感器数据、监控设备状态等。通过 WebSocket,服务器可以实时地向客户端推送监控数据,客户端可以及时地了解监控对象的状态。
实时通讯
以下是一个简单的 WebSocket 实时通讯的代码示例,使用 JavaScript 和 Node.js 实现:
// 客户端代码
var ws = new WebSocket('ws://localhost:8080');ws.onopen = function() {console.log('WebSocket 连接已打开');ws.send('你好,服务器!');
};ws.onmessage = function(event) {console.log('收到服务器消息: ' + event.data);
};ws.onclose = function() {console.log('WebSocket 连接已关闭');
};// 服务器代码
var WebSocketServer = require('ws').Server;
var wss = new WebSocketServer({ port: 8080 });wss.on('connection', function(socket) {console.log('客户端已连接');socket.on('message', function(message) {console.log('收到客户端消息: ' + message);socket.send('你好,客户端!');});socket.on('close', function() {console.log('客户端已断开连接');});
});
在这个示例中,我们创建了一个简单的 WebSocket 服务器和客户端。客户端通过 ws://localhost:8080 连接到服务器,并在连接成功后发送一条消息给服务器。服务器收到消息后,会向客户端发送一条响应消息。当客户端或服务器关闭连接时,另一方会收到相应的通知。
请注意,这只是一个简单的示例,实际的应用可能会更加复杂,需要考虑更多的因素,例如消息处理、错误处理、安全等。
四、WebSocket 的优势和注意事项
WebSocket 的优势
- 低延迟
- 节省服务器资源
- 双向通信

WebSocket 的注意事项
- 安全问题
- 性能优化
- 错误处理