elementui官网:组件 | Element
1、全部引入
下载:npm i element-ui
在 main.js 中写入以下内容:import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
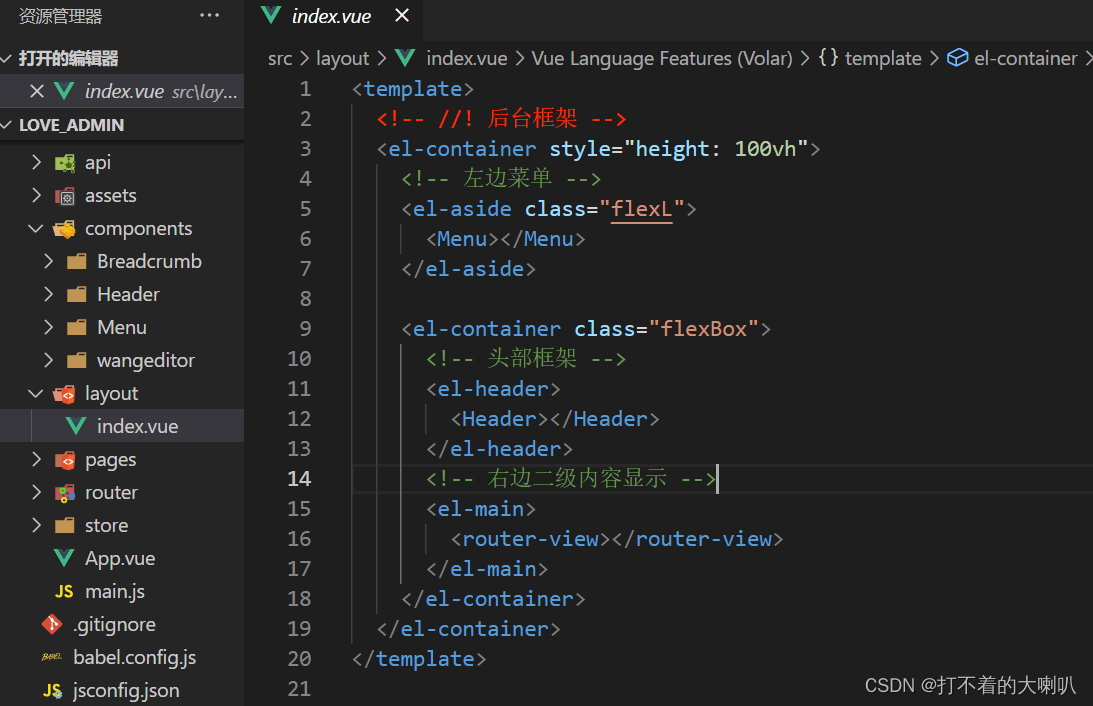
});然后直接在官网选取合适控件引入使用即可

2、按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
下载:npm i element-uinpm install babel-plugin-component -D然后,将 babel.config.js 修改为:{"presets": ['@vue/cli-plugin-babel/preset', ["@babel/preset-env", { "modules": false }]],"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为* Vue.use(Button)* Vue.use(Select)*/new Vue({el: '#app',render: h => h(App)
});