问题描述
在使用el-table组件时,我们有时需要根据用户的操作动态地添加或删除一些固定列,例如操作列或选择列。但是,当我们使用v-if指令来控制固定列的显示或隐藏时,可能会出现表格的行错位的问题,即固定列和非固定列的行高度不一致,导致表格的布局混乱。例如,下面的代码是一个简单的表格,其中有一个固定在右侧的操作列,该列的显示或隐藏由visremove变量控制:
<el-table-column fixed="right" label="操作" width="120" v-if="!visremove"><div class="item" slot-scope="scope"><el-popconfirm confirm-button-text='好的' cancel-button-text='取消' icon="el-icon-info" icon-color="red"title="确定删除吗?" @confirm="removerow(scope.row)"><el-button slot="reference" type="text" size="small">删除</el-button></el-popconfirm></div>
</el-table-column>
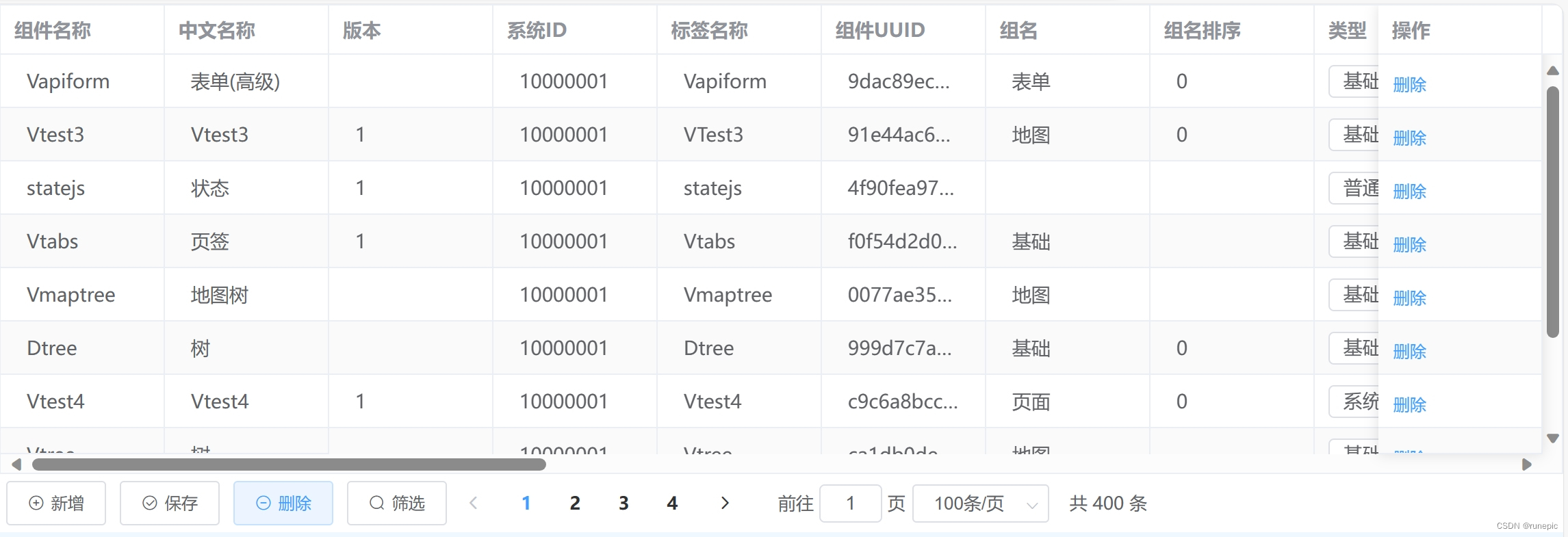
当我们切换visremove的值时,可能会出现如下图所示的行错位的问题:

问题原因
出现这种问题的原因可能有多种,例如:
- 固定列和非固定列的宽度不一致,导致表格的总宽度超过了容器的宽度,出现了横向滚动条,影响了表格的高度计算。
- 固定列和非固定列的内容不一致,导致表格的行高度不一致,影响了表格的对齐。
- 表格的数据或列发生变化时,表格的dom没有及时更新,导致表格的布局不正确。
问题解决
针对上述的问题原因,我们可以采取以下的一些解决方案:
- 调整表格的宽度,使其适应容器的宽度,避免出现横向滚动条。
- 调整表格的行高度,使其一致,避免出现高度不匹配的情况。
- 调用表格的doLayout方法,对表格的dom进行重新渲染,更新表格的布局。
其中,针对本文添加dom触发bug的条件,有效的方法是使用doLayout方法,该方法可以在表格的数据或列发生变化时,对表格的dom进行重新渲染,更新表格的布局。我们可以在切换固定列的显示或隐藏的方法中,添加表格的刷新方法,例如:
switchvisremove() {this.visremove = !this.visremove;// 调用doLayout方法对表格dom重新渲染// el-table加ref="multipleTable"this.$nextTick(() => {this.$refs.multipleTable.doLayout();});}
这样,当我们切换visremove的值时,表格的行错位的问题就可以得到解决,如下图所示: